How to get started with Sass
Take styling shortcuts on repetitive tasks using Sass mixins, loops and functions.

Sass is a powerful tool that brings many features from other programming languages into CSS – such as functions, variables and loops – as well as bringing its own intuitive features such as mixins, nesting and partials to name a few.
In this tutorial we'll be creating social icons using Sass loops, mixins and functions. We'll also be using the powerful nesting available in Sass.
We'll be creating a list in Sass to generate our social icons, which will consist of the classname, font reference and colour first – and later the tooltip.
And we'll be using mixins to create reusable Media Queries and creating a function to turn a pixel value into an em value. To do this we'll also be creating a variable for our base font-size.
There are a number of ways to install and use Sass depending on your system and your build tooling needs – more details can be found here – however, we'll be using CodePen to compile our Sass into CSS to keep things as simple as possible.
To truly harness the power of Sass and not get yourself into a mess of specificity and complexity a solid understanding of CSS is required. The particular flavour of Sass we'll be using is SCSS (Sassy CSS), meaning we'll still be using the curly brackets {} in our Sass code. Want to build a site with zero code? Here's our roundup of the best website builders around.
Get the tutorial files
Daily design news, reviews, how-tos and more, as picked by the editors.
To download the example files for this tutorial, go to FileSilo, select Free Stuff and Free Content next to the tutorial (then store the files in cloud storage). Note: First time users will have to register to use FileSilo.
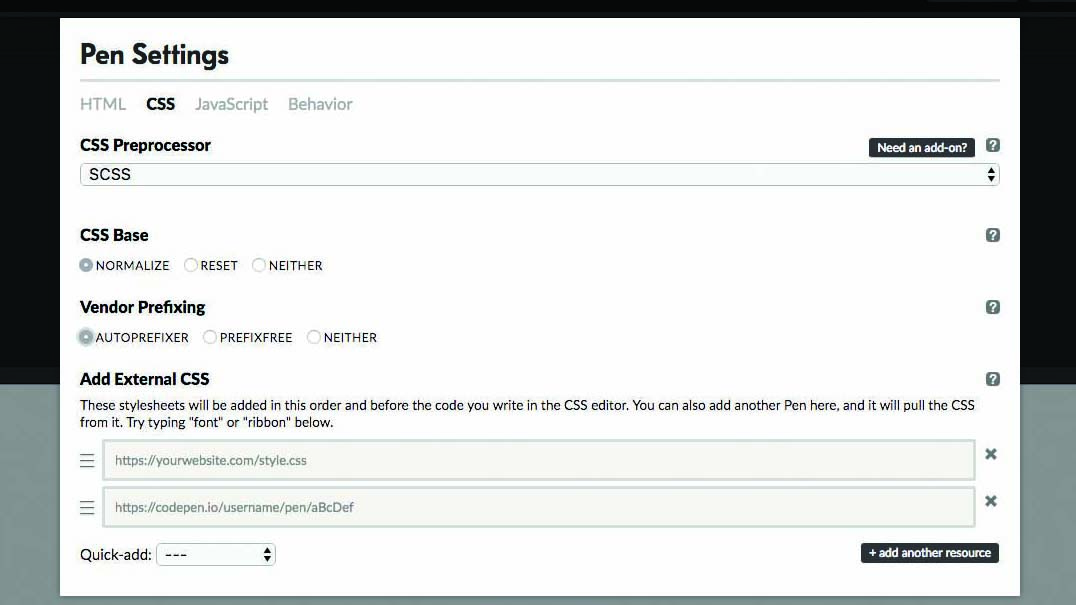
01. Set up your CodePen CSS

The first thing we'll need to do is create a new pen and change some of the default settings for the CSS editor in CodePen. We'll change the CSS Preprocessor to SCSS and turn on Normalize and Autoprefixer.
02. Start writing some code
Now we've set everything up we can start writing some code. Inside the HTML editor we'll create a container and a number of items inside containing the link and icon for each of our icons.
The names used here will be used in our Sass list as a reference in CSS. We'll also be using the BEM naming convention for our class names.
<div class="social__container">
<div class="social__item">
<a target="_blank" href="..."
class="social__icon--twitter">
<i class="icon--twitter"></i>
</a>
</div>
...
</div>03. Set basic styles
Moving over to the CSS editor we'll start by including font-awesome, setting a variable for our base font-size and some basic styles for the page.
@import url(http://srt.lt/w8yT8);
// Variables
$base-font-size: 16px;
// Basic Styling
body {
font-size: $base-font-size;
...
}04. Create a basic function
Next we'll create a basic function to turn a pixel value to an em value using our '$base-font-size' variable.
Functions in Sass are created using '@function' followed by the name of the function and the input used to perform the function.
Then inside the declaration we use '@return' to output the value when using the function. The '#{}' surrounding the calculation is used for interpolation.
// Functions
@function px-to-em($pixels) {
@return #{$pixels/$base-font-size}em;
}05. Make mixins
Continuing on with our setup we'll create mixins for simple mobile-first media queries using our 'px-to-em' function, which we will pass in a px value to return an em value.
Mixins are created using '@mixin' followed by a name for the mixin. Then inside the declaration we use '@content' to output the code we put inside the mixin when calling it later in our codebase.
@mixin viewport--large {
@media only screen and
(min-width: px-to-em(1680px)) {
@content;
} }
@mixin viewport--medium {
@media only screen and
(min-width: px-to-em(1080px)) {
@content;
} }06. Set up a Sass list
The last step in our setup is to create a list. Lists in Sass are created using a variable; after that the exact syntax is pretty loose, accepting a wide variety of ways to define it.
Inside the variable we'll define the class name, unicode value and colour for each icon, separating them with a comma, inside parentheses.
$icon-list: (
vimeo “\f27d" #1ab7ea,
twitter “\f099" #1da1f2,
...
github “\f113" #333,
rss “\f09e" #f26522
);07. Display your icons in a row
In order for our social icons to display in row we'll add some simple CSS to each of their containers.
.social__item {
display: inline-block;
margin-right: 0.05em;
}08. Create a shared icon style
To minimise the amount of CSS we output we'll be using a CSS3 selector to find all classes beginning with 'icon' and create a shared style for them.
[class^="icon"] {
font-family: 'FontAwesome';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }09. Style up button backgrounds
Using the same method we'll do the same for the buttons defining our values in 'em', allowing us later to resize them using the container.
[class^="social__icon"] {
font-size: 1em; width: 2em; height: 2em;
background-color: #333;
color: white;
text-decoration: none;
border-radius: 100%;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}10. @each loop for our icons

Now we have all our base styles we can use our list to generate the CSS specific to each icon.
To create a loop in Sass we use '@each' followed by names for each value of each item – '$icon', '$unicode' and '$icon-background' – followed by the word 'in' and then the name of the list.
Inside the loop we'll apply the '$unicode' value to the 'before' pseudo element of each icon we've created in the HTML, allowing the shared style we created earlier to take care of all the other styles needed.
@each $icon, $unicode, $icon-background
in $icon-list {
.icon--#{$icon} {
&::before {
content: $unicode;
}
}
}11. @each loop for our background colours

The icons are now all working but we still have the fallback background colour. We'll add some more code to our list to fix that. Using the same method as above we'll output the '$icon' name but this time on the 'social__icon' classes and inside that the '$icon-background' colour.
@each $icon, $unicode, $icon-background
in $icon-list {
...
.social__icon--#{$icon} {
background-color: $icon-background;
}
}12. Use the mixins

Using the mixins we created earlier and because we styled the icons using 'em' values we can apply a font-size to the container and increase it using our media-query mixin using '@include' and the name of the mixin followed by the code we want to include in the media-query.
.social__container {
font-size: 1em;
@include viewport--medium {
font-size: 1.5em;
}
@include viewport--large {
font-size: 2em;
} }13. Add interaction states and built-in functions
We can add some interactivity to our buttons by changing the background colour when the button is interacted with either using the mouse or the keyboard.
Sass has a number of built-in colour functions allowing us to take the background colour we've set in our list and mix it with black to darken the button – when interacted with.
icon--#{$icon} {
background-color: $icon-background;
&:hover,
&:focus,
&:active {
background-color:
mix(black, $icon-background, 15%);
} }14. Transition the background colour
We can also utilise the 'transition' property in CSS to animate the differences between the background colours. We could use the 'all' value but that is both expensive in terms of performance and would not allow us to transition different values at different timings and timing-functions.
[class^="social__icon"] {
...
transition: background-color
150ms ease-in-out
;
}15. Add further transition effects
By adding a 'relative' positioning to the buttons and a top value and adding 'top' to our 'transition' property we can ready the elements for further interaction.
[class^="social__icon"] {
position: relative;
top: 0;
...
transition: background-color
150ms ease-in-out,
top 250ms linear
; }16. Move the buttons up upon interaction
For this interaction there's nothing specific needed to create it therefore we can add the code to the shared class. By applying a negative top value and removing the outline we have an even clearer visual cue of interaction.
[class^="social__icon"] {
...
&:hover,
&:focus,
&:active {
outline: none;
top: -0.25em;
} }17. Add a drop shadow

We can also use the same method to create and animate a 'box-shadow' – adding a little more depth to the interaction – changing the vertical height of the shadow at the same time as the top value.
box-shadow:
0 0 0.25em -0.25em rgba(0,0,0,0.2);
&:hover,
&:focus,
&:active {
...
box-shadow:
0 0.5em 0.25em -0.25em rgba(0,0,0,0.3);
}18. Add tooltips
We can easily add tooltips with CSS to add further clarity for our users. The first thing we'll do is to add the tooltip value to the list. Making sure to write them in quotes to allow the use of spaces if required.
$icon-list: (
vimeo “Vimeo" “\f27d" #1ab7ea,
twitter “Twitter" “\f099" #1da1f2,
...
github “GitHub" “\f113" #333,
rss “RSS" “\f09e" #f26522,
);19. Modify the @each loop
Due to the addition to our list we'll need to modify our '@each' loop to include the tooltip value ('$name'). We can then output that name as the content of the 'before pseudo' element on our buttons.
@each $icon, $name, $unicode,
$icon-background in $icon-list {
...
.social__icon--#{$icon} {
...
&::before {
content: '#{$name}';
}
} }20. Style the before pseudo element

Now we have the name of each element displayed on the screen we need to style the element, adding a background colour, padding and other styling elements – as well as positioning the element and readying it for transitions and modifying the opacity and top values upon interaction.
&::before { ...
top: -3.5em;
opacity: 0;
transition:
top 250ms linear, opacity 150ms linear 150ms;
}
&:hover, ... { ...
&::before {
opacity: 1;
top: -2.5em; }
}21. Style the after pseudo element
We will use CSS triangles to create the bottom of our tooltips – again positioning the element readying it for transitions – by transitioning the opacity and top values at different timings.
By adding a delay we get an animation consisting of the tooltip fading in and moving down into place.
&::after { ...
top: -1.9em;
opacity: 0;
transition:
top 250ms linear, opacity 150ms linear 150ms;
}
&:hover, ... { ...
&::after {
opacity: 1;
top: -0.9em; }
}The CodePen Collection of tutorial steps can be found here. And if you're creating a new site, remember to explore your web hosting options.
This article originally appeared in Web Designer magazine issue 264. Buy it here.
Read more:

Steven is a digital creative from Stockton-on-Tees, UK. An experienced Head of UX, Steven has written a number of articles on web design and front-end development, as well as delivering a talk at CSSConf Budapest on the potential of CSS animations. He is currently Head of UX at Aero Commerce.
