Fashion flexible layouts with CSS Grid
Set your designs free with this powerful property.

CSS Grid is perfect for creating two-axis layouts of rows and columns. The syntax is simple and makes page layout a breeze. Layouts that would have required multiple nested containers can now be simply described in CSS.
Grid works differently to other layout properties, since applying the ‘grid’ value to the ‘display’ property will affect any direct children. These elements are now grid items and will be positioned according to the rules you set on the parent (unless being specially placed).
For a tool that'll help you design a site with zero fuss, choose a website builder. Need somewhere to keep your design files? Try cloud storage.
Get to grips with the grid
Grid brings a number of new features:
- Grid gap
Instead of using margins, Grid has its own property for defining gaps between grid items, enabling the layout of the grid to be defined and unaffected by any gaps. Grid systems (like those found in inuit and Twitter Bootstrap) usually rely on setting negative margins in order to align everything correctly.
- The Fr unit
Short for fraction, this new unit of measurement is used to split the layout into fractions, with or without a gap.
- Grid placement
CSS Grid allows for any element to be prioritised and positioned anywhere on the grid before all other items, which are then positioned automatically.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
- Grid areas and templates
Named areas on the grid are defined, which can then be referenced to define the layout in an almost ASCII fashion.
- minmax()
The ‘minmax()’ property value enables you to apply a minimum and maximum size for grid items, columns and rows. This feature is sadly missing from Flexbox and every other layout module in CSS.
Build your grids
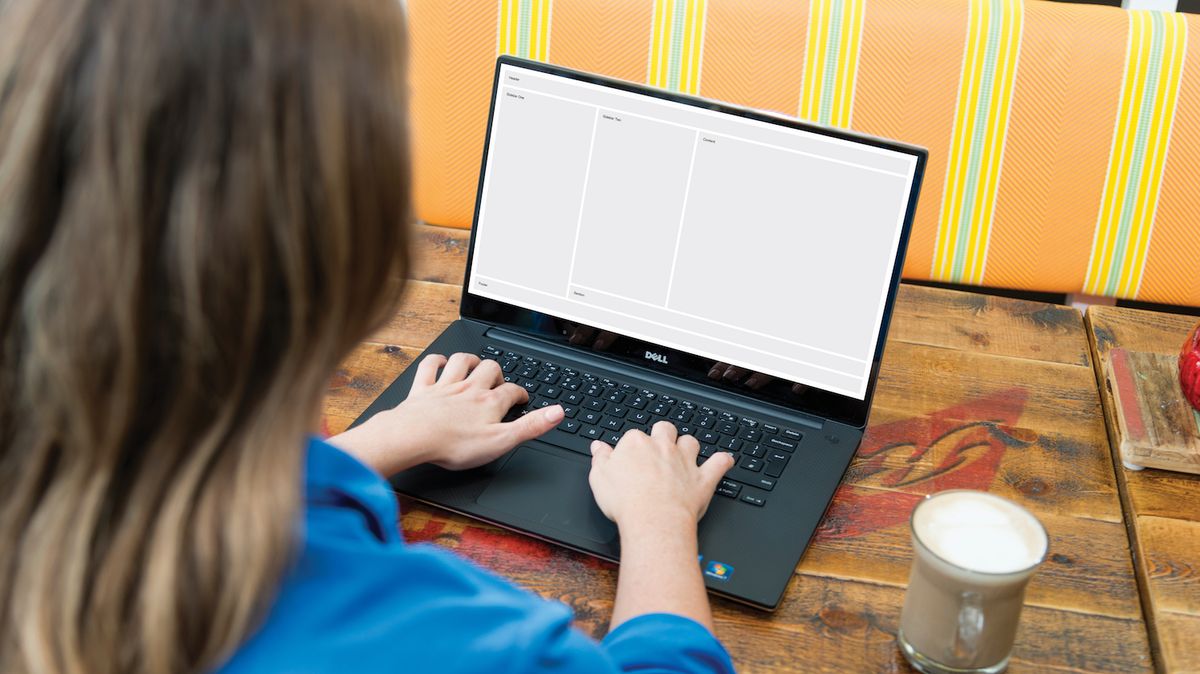
CSS Grid’s powerful areas and templates enable complicated layouts to be easily achieved. You start by applying a name to the elements within your grid using the ‘grid-area’ property – for example ‘header { grid-area: header; }’. Once you have named all of the areas in your grid you can then use the ‘grid-template-areas’ property to describe the layout.
grid-template-areas:
“header header header”
“left-sidebar article right-sidebar”
“footer footer footer”
;The code example above describes a three-by-three grid, you simply repeat the name of the grid item if you want it to span multiple columns or rows. You can also use media-queries in order to change the grid layout for different-sized screens.
You can then use the new ‘fr’ unit to define how the width is split among the different columns:
grid-template-columns: 1fr 3fr 1fr;The example shown above will split the available width into five equal width values; in other words it will apply one-fifth to the first column, three-fifths to the second column and the final fifth to the final column.
In order to size the rows you can use the new ‘minmax’ property value to size the top and bottom columns to their content and then allow the middle row to span the remaining space in the grid.
grid-template-rows:
minmax(min-content, max-content)
auto
minmax(min-content, max-content);Creating a complex site? Get a web hosting provider that can handle it.
This article was originally published in issue 271 of creative web design magazine Web Designer. Buy issue 271 or subscribe to Web Designer.
Want to strengthen your CSS Grid skills?

As a designer and front-end developer at a software development agency, Brenda Storer has been using CSS Grid in production for websites since its initial release to browsers in March 2017 and is a big fan.
In her talk at Generate New York from 25-27 April 2018, Brenda will show step-by-step how you can progressively enhance your site with CSS Grid and write a bulletproof fallback for older browsers (or even continue to use your current grid framework as a fallback), all with pure CSS: no JavaScript required.
Generate New York takes place from 25-27 April 2018. Get your ticket now.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Steven is a digital creative from Stockton-on-Tees, UK. An experienced Head of UX, Steven has written a number of articles on web design and front-end development, as well as delivering a talk at CSSConf Budapest on the potential of CSS animations. He is currently Head of UX at Aero Commerce.