Create simple illustrations for the web
Use this methodology for tricking people into thinking your illustration is rad – because it probably will be.

I sat down, played some music, dimmed the lights and opened my laptop. I had lots to do. In an effort to summon inspiration, I started drawing doodle art lines from one corner of the screen to the other, when I saw a comet form. "Hmm," my brain slowly started up, "what if I connect them and add some planets?"
A few hours later I had my most popular Dribbble illustration. I still hardly remember how it happened, but after some digging through my brain, I discovered my inner algorithm for creating an illustration – not just this one, but any other I've done. It's funny, I kind of expected it to be more complex. Oh, well…
Illustration style
Before I start working on an illustration, I make sure that I understand its purpose and the context where it's going to live. Is that in-app, or website, or wallpaper? Will there be text on it, and is it going to be located in a busy environment? Is it supposed to symbolise an action, or is it just there to give off a certain vibe?
If the illustration is supposed to relay a clear idea, or to symbolise a particular object or action, then I'll opt for a simple execution where all the attention is focused on the important part. If, however, I'm specifically going for a 'silent' background illustration, I'll choose a pattern-like approach, or make sure that there are no obvious attention-grabbing elements, to minimise the possibility of people over-interpreting it. For in-app illustrations, I try to keep things tame, to avoid derailing attention from the functionality.
Aesthetic rules
My brain likes creating all these weird rules. They're like ridiculous challenges that I can't stand to pass over: What if I draw a human only using circles? What if I illustrate a sunset using only one colour?
Geometric rules, logical progressions, symmetry. There's something very appealing in having strict mathematical rules applied to art. It feels like reverse-engineering magic; it strips away the mystical element in art so it's almost like revealing the science behind it.
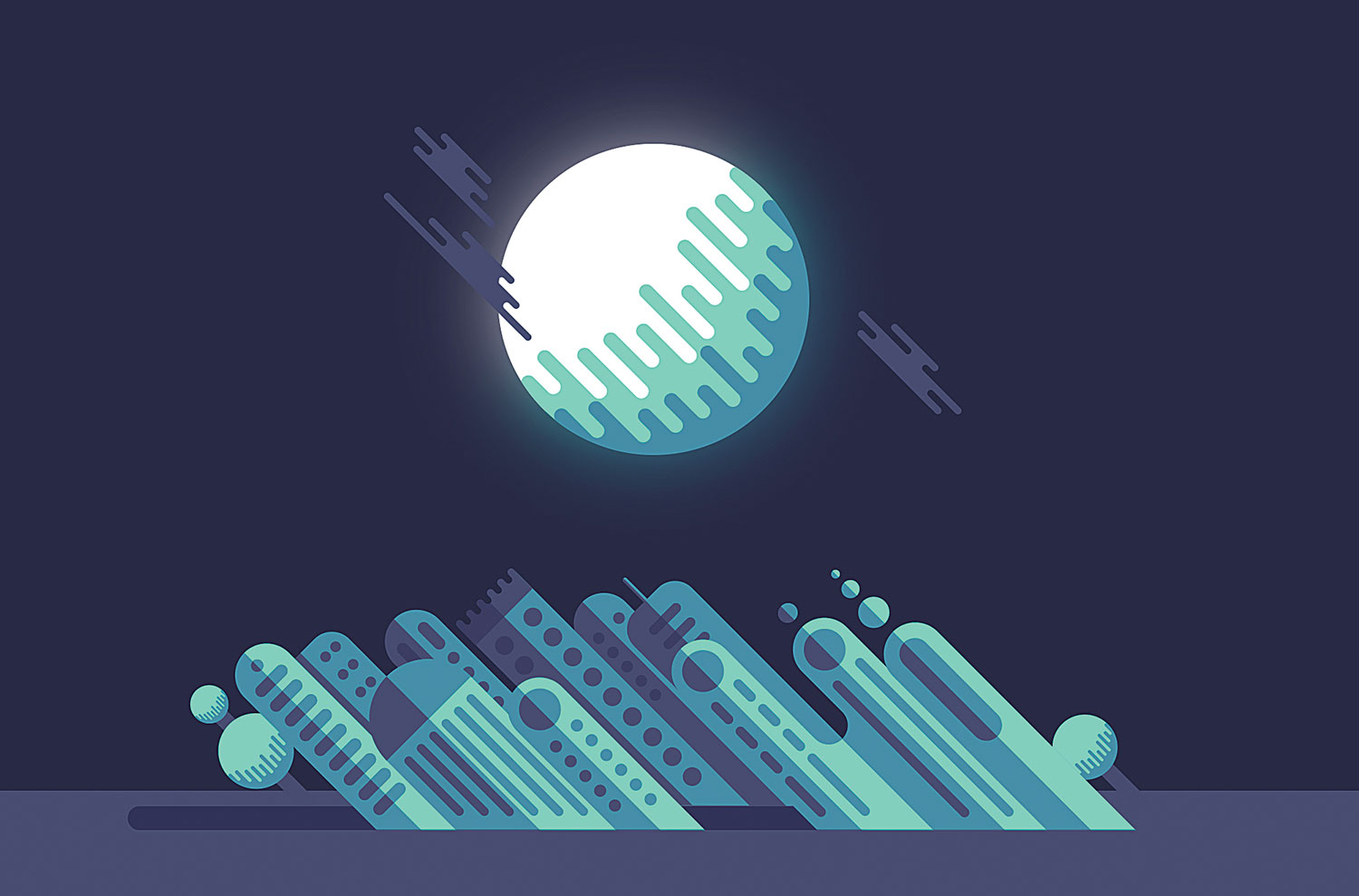
Complex illustration; simple colour palette

As it turns out, my brain is fairly lazy when it comes to choosing colour, so it has two general types of colour palettes it chooses from: one for complex illustrations; another for simple ones.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Complex illustrations have high granularity level, with many shapes/objects and a lot of detail. These are usually pattern-like by nature and don't have a clear focal point. My brain has decided that these types of illustrations work well with monochromatic or analogous colour palettes. Or, in broader terms – fewer colours and less colour contrast.
All this boils down to visual balance; if the shapes are crazy, the colours should be bland. One exception is in a case where I want to give emphasis to a certain object that otherwise wouldn't stand out. This can be achieved by using a highly contrasting colour, while everything else is kept monochromatic and tame. The perfect visual balance is somewhere between overstimulation (loud colours, complex shapes, a lot of detail, everything screams at your face) and understimulation (the bad type of minimal, boring, nothing new or interesting going on).
Monochromatic palettes

A monochromatic colour palette is made up of the tints or shades of one colour. Tints happen when a colour is progressively mixed with white; shades happen when it's progressively mixed with black. One issue I've always had with monochromatic palettes is that tints and shades progressively lose vibrancy, due to the nature of mixing a colour with white or black, both of which have zero per cent saturation.
To avoid this gradual dulling, I use a simple cheat: as well as adding white or black, I progressively shift the hue a bit. This is essentially a subtle analogous palette instead of a monochromatic palette. For example, if I want to create red monochromatic tints, I'd shift the hue towards orange. If I want to create red monochromatic shades, I'd shift the hue towards magenta as it darkens. If I want to get lighter tints of blue, I shift toward cyan; for dark shades of blue, I shift in the other direction, towards purple.
This results in a palette that still feels somewhat monochromatic, but is much more alive and definitely has kick. Since I discovered this, I've never created a true monochromatic palette again.
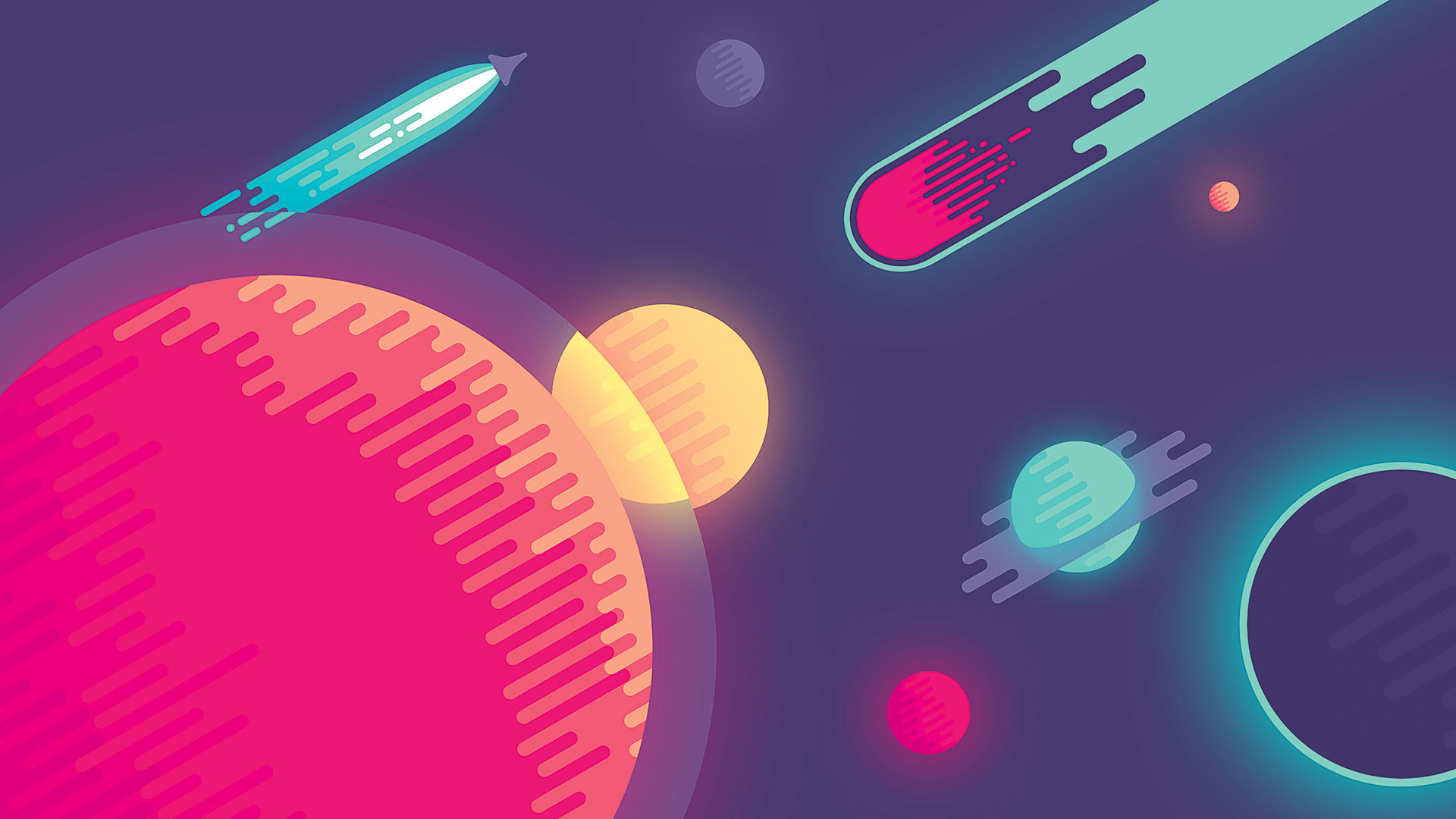
Simple illustration; complex colour palette
Illustrations with lower complexity usually have a clear focal point and object hierarchy. The shapes tend to be more straightforward, so the colour choices can be wilder. I'm thinking high-contrasting colours of any kind – complementary, triadic, tetradic – as long as it's an eye-catching, stimulating palette.
There's a whole universe in between what I described as complex and simple illustrations. But my brain is not overly concerned with all that spectrum – it'd prefer to label any illustration as either complex or simple.
High-contrast colour palettes are not as simple as picking the opposite colours on a colour wheel. The colour wheel is a great starting point, but it's by no means the end of the process. For example, when choosing a good orange and blue combination, I pay attention to a few things: perceived luminance, and how accent colours work with default colours.
Perceived luminance
If both colours have the same perceived luminance then the brain finds it difficult to distinguish the border between them – so looking at the image feels uncomfortable. Unless the colours are never supposed to touch each other, it's worth making sure they don't have the same perceived luminance.
Oh, and in case you're curious why I use the word 'perceived' , look up the Helmholtz–Kohlrausch effect, which demonstrates that colours with the same luminance can be perceived to have different values. Since orange has higher perceived luminance than blue, for instance, it's easy to further increase the disparity between the two colours by using a lighter orange and a darker blue.
Accent versus default colours

If the usage of each colour is vastly different, I adjust the colour values accordingly. Being brave with accent colours and playing it safe with default colours is my go-to approach.
In the orange-blue example above, I'd use blue as a calming colour for filling up bigger areas, for backgrounds and big elements, and some wild orange for buttons, icons and other small elements. In the context of illustration, I'd have blue hues as the basis, and again, orange as the accent – perhaps by way of emphasising an interesting detail, or an important element.
Visual balance check
Whatever illustration you end up with by following the above guides, make sure you take a step back and check whether all of it makes sense together. There are so many exceptions to rules in illustration, that it'd be impossible to list out all combinations giving birth to an amazing illustration. Always try things out that seem interesting, and when something surprises you, make sure you understand it so you can keep on improving your intuition.
This article originally appeared in net magazine issue 286; buy it here!
Related articles

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1