Create a welcoming interior using line art
Make inviting backgrounds with these tips from a Disney artist.

For this workshop I’m going to create an interior background featuring line art and a textured paint style. I want to set myself up for success by doing lots of planning in the early stages of the painting process. I start by seeking out plenty of reference and inspiration.
Once I have a simple idea of the story, I’ll do a drawing of the environment, featuring as many props and details as I can bring to mind. The goal during this stage is to be able to imagine what kind of person lives in this room. I then create several black and white compositions (using one point perspective) that explore different ways of lighting the image.
At the same time, I’ll create various colour keys of the image. Even though I spend a good deal of time preparing and planning the piece, I want to keep my options open. I know that I have the chance to change my mind and improvise my approach as I go. This enables me to keep the energy high throughout the entire painting process, means I can switch up my painting techniques and ensures that I won’t get bored and quit halfway through!
You can watch the video above, and continue on to read the step-by-step process. Download your custom brushes here.
Not quite what you were looking for? You might want to check out our other Photoshop tutorials.
01. Start from nothing

When I start a painting, I try and pick one simple idea. This takes the pressure off me to think of something amazing right from the start. I want to paint an interior shot of an office with lots of props. At this point, I’ll spend lots of time researching and quickly sketching ideas in Photoshop to spark my imagination.
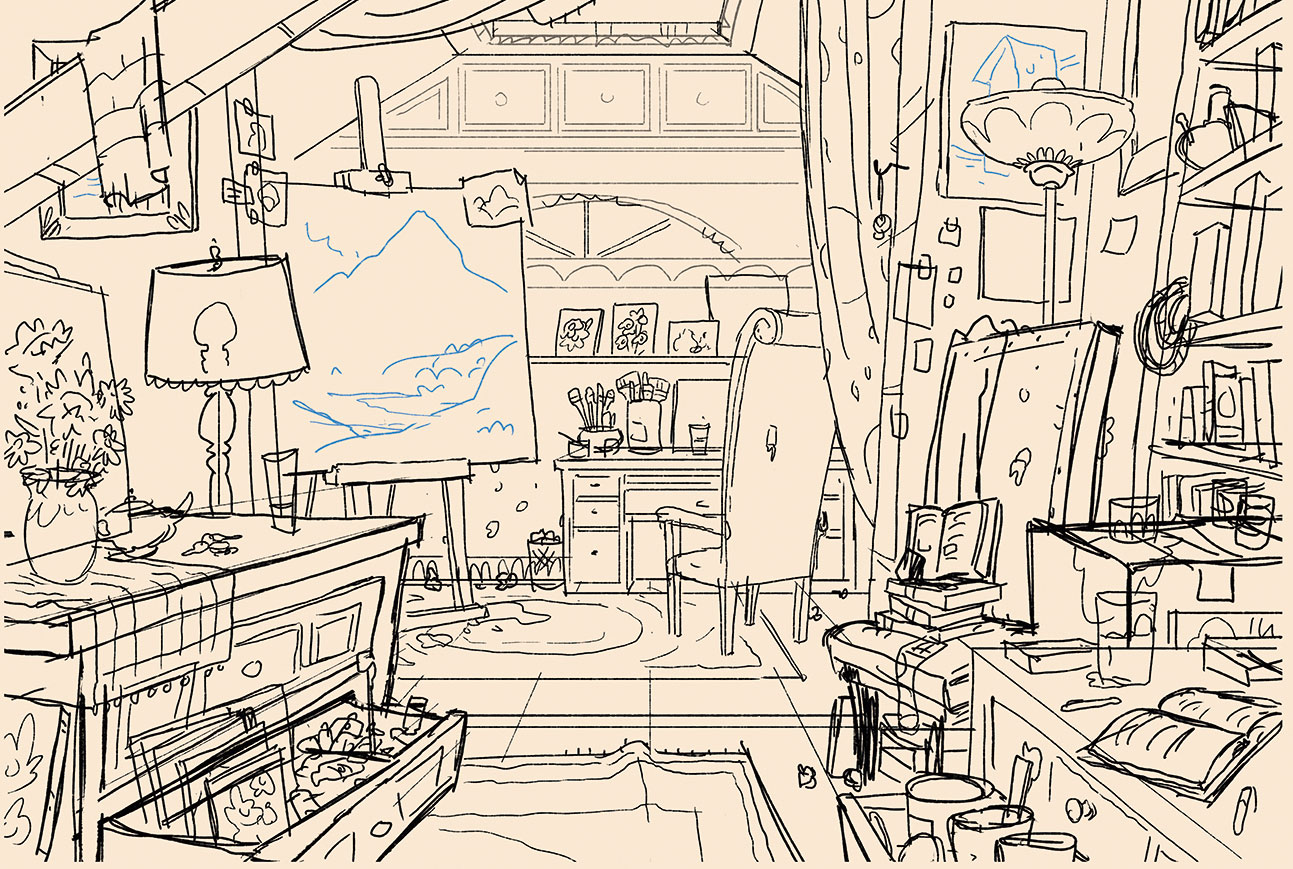
02. Establish a story

I start to hone in on what makes the subject matter interesting to me. I decide to turn the office into an artist’s studio because – perhaps unsurprisingly – I can relate more to that subject matter. At this stage I’m focusing on large shapes and the overall feel of the drawing, rather than getting bogged down in the details.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
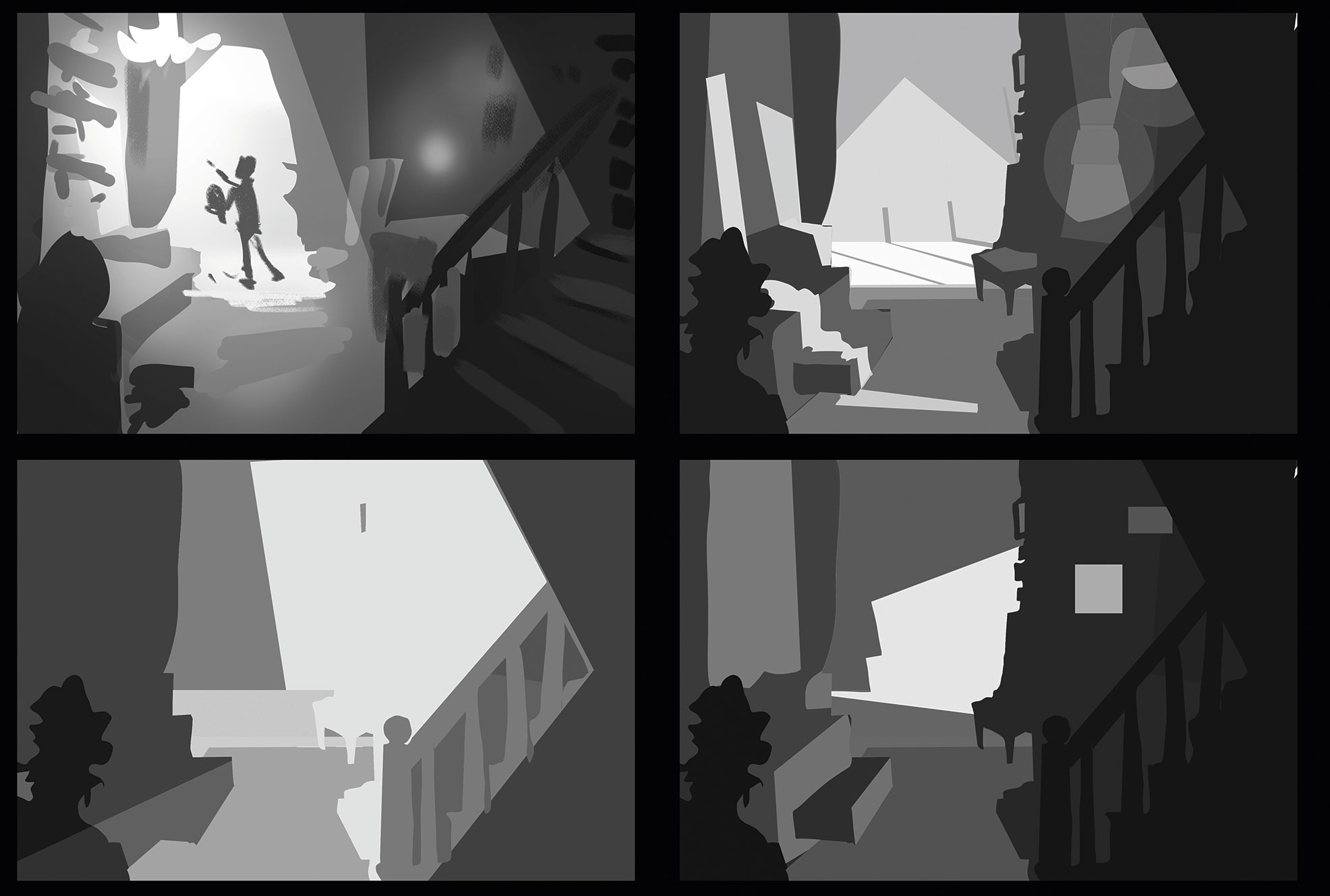
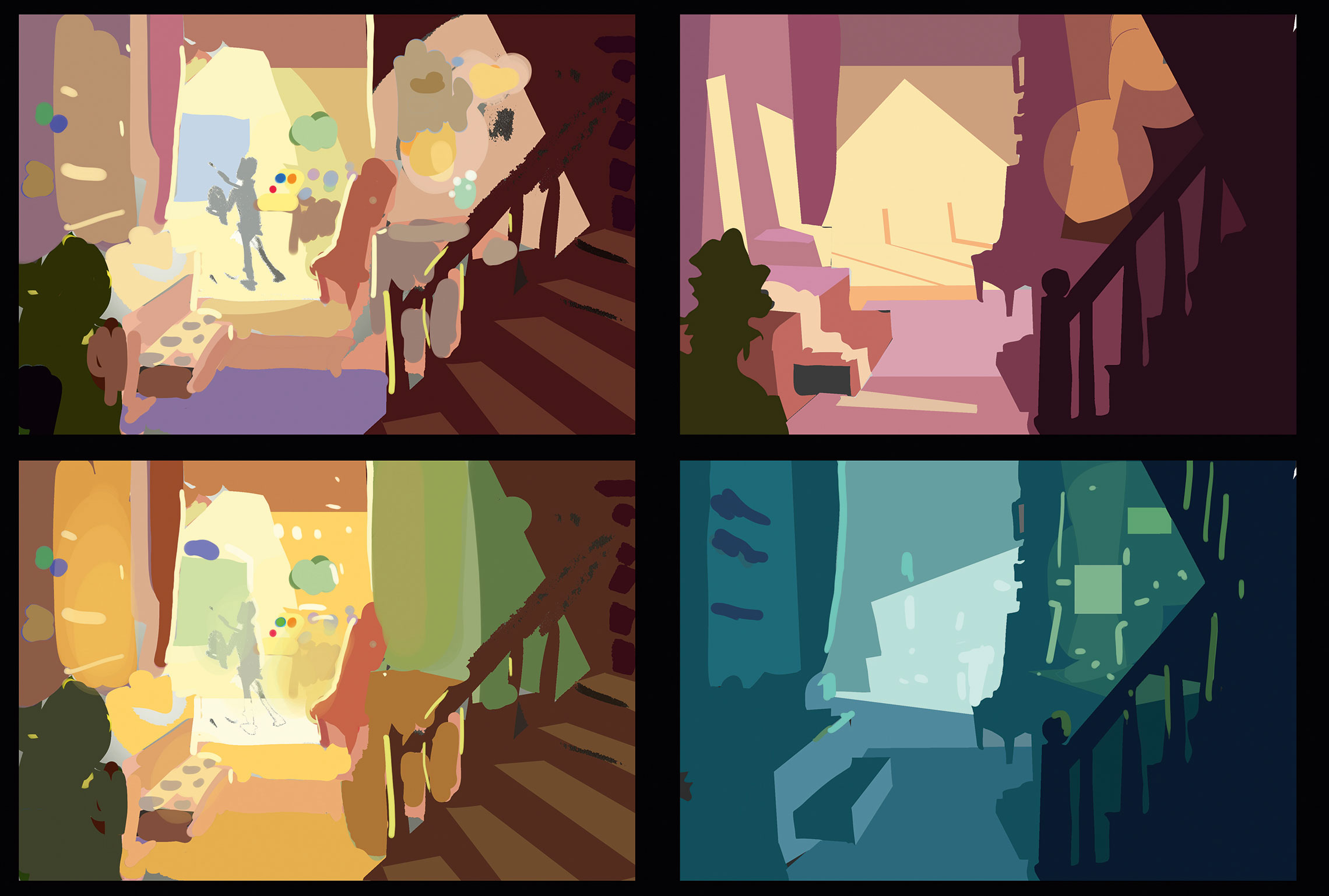
03. Experiment with lighting

I tend to do lots of prep work for a painting. These lighting options provide a safety net so that I won’t get stuck later on in the process. Composition, lighting and colour are so intertwined that I like to make these decisions early, knowing that I’ll change things up as I go.
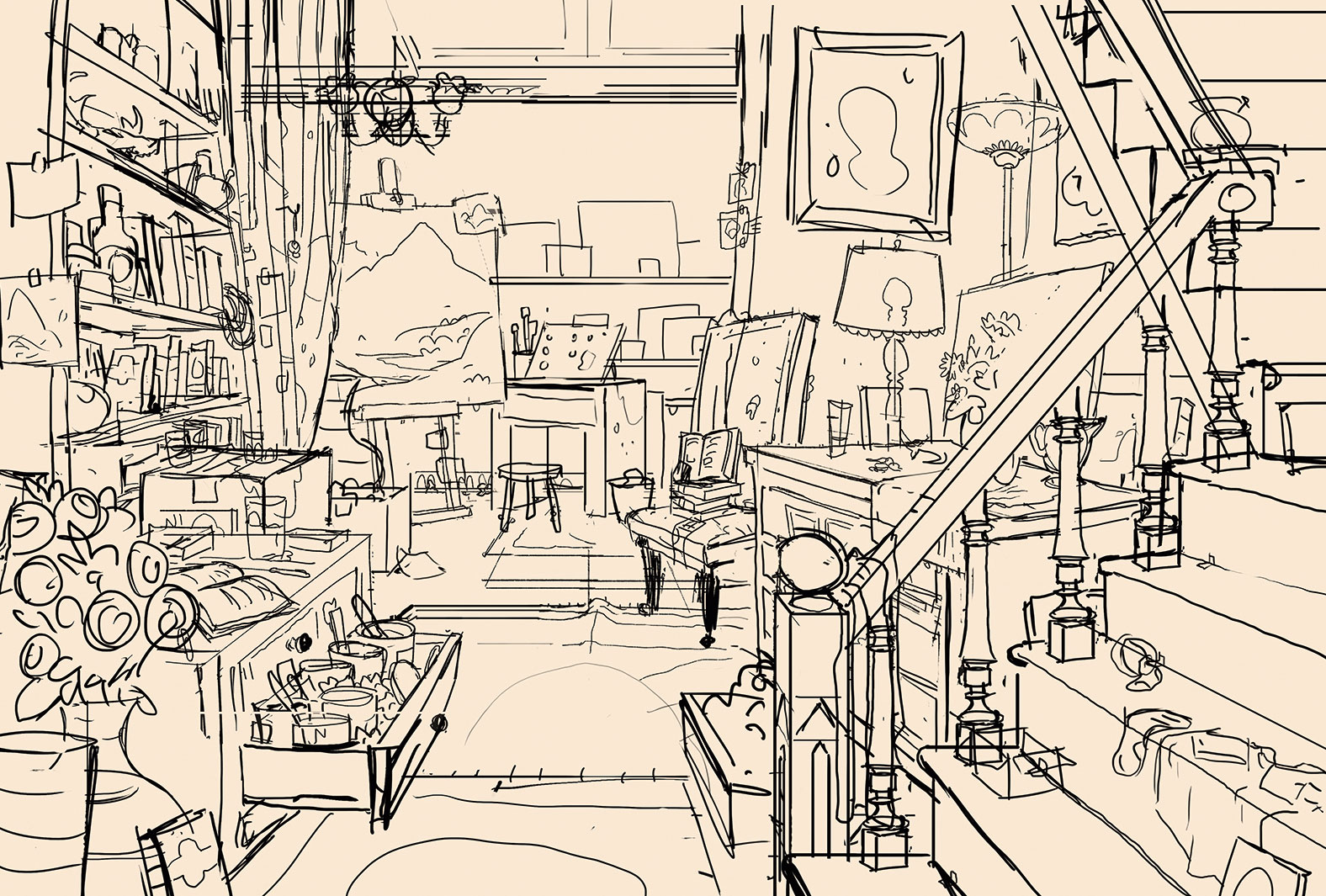
04. Refine the composition

At this point the image feels as though it lacks depth, so I expand the frame to show more of the room. I try adding a large window before ruling that out, and eventually settling on a staircase as a framing device. There’s lots of experimentation in the early stages of a painting – but that’s all part of the fun.
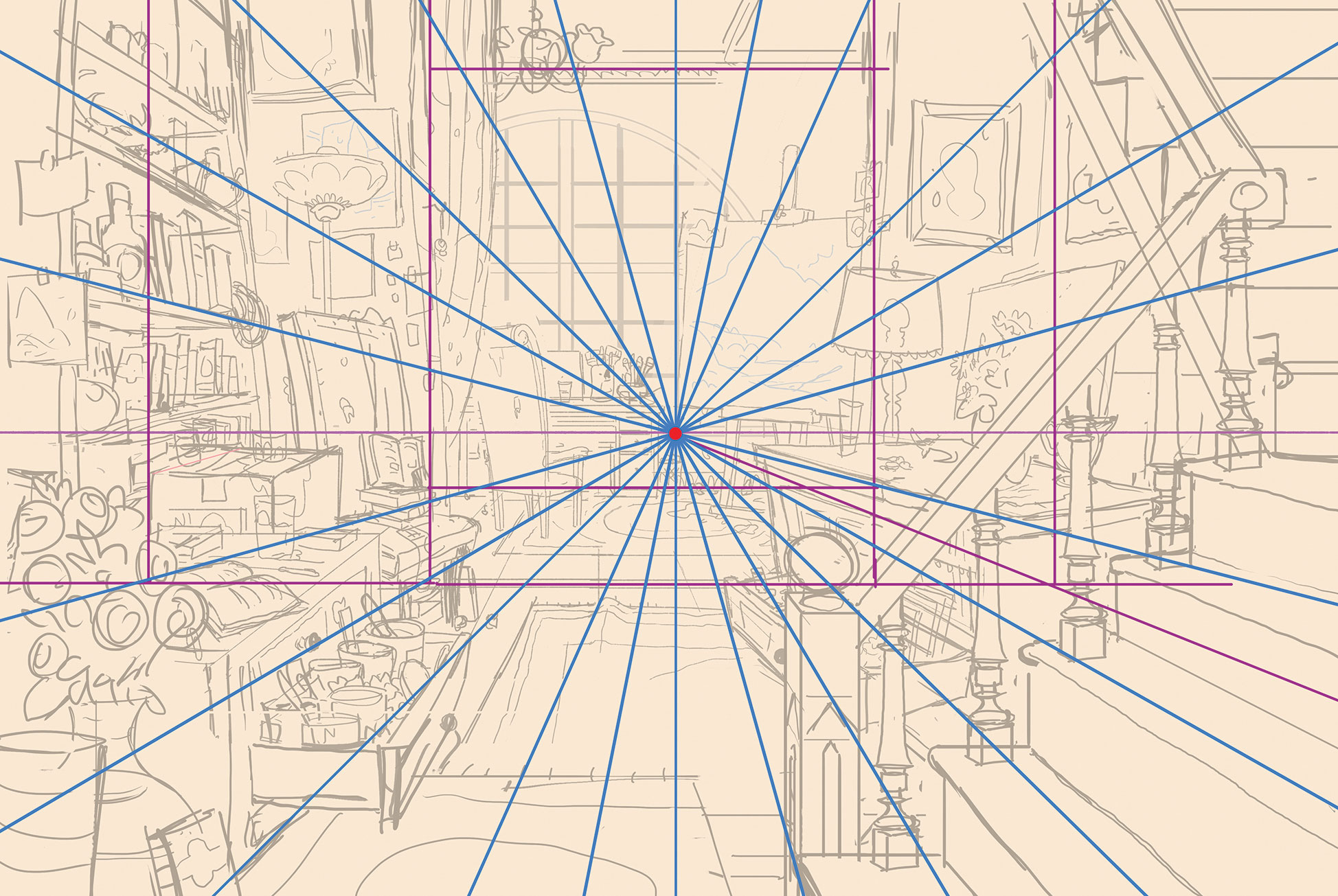
05. Consider the perspective of the scene

Perspective can be a daunting task, but with practice it can become second nature. For this image the perspective is relatively simple: it’s one-point perspective with a horizon line in the middle of the image. To avoid becoming overwhelmed by the complexity of this image, I lay in main shapes as cubes and then build around them.
06. Create lighting and colour keys

When creating my colour comps I like to infuse them with energy, making as many as I need in five minutes. I avoid using transparency when painting colour comps, opting instead for a hard Round 100 per cent Opacity brush, so I’m not tempted to start painting details.
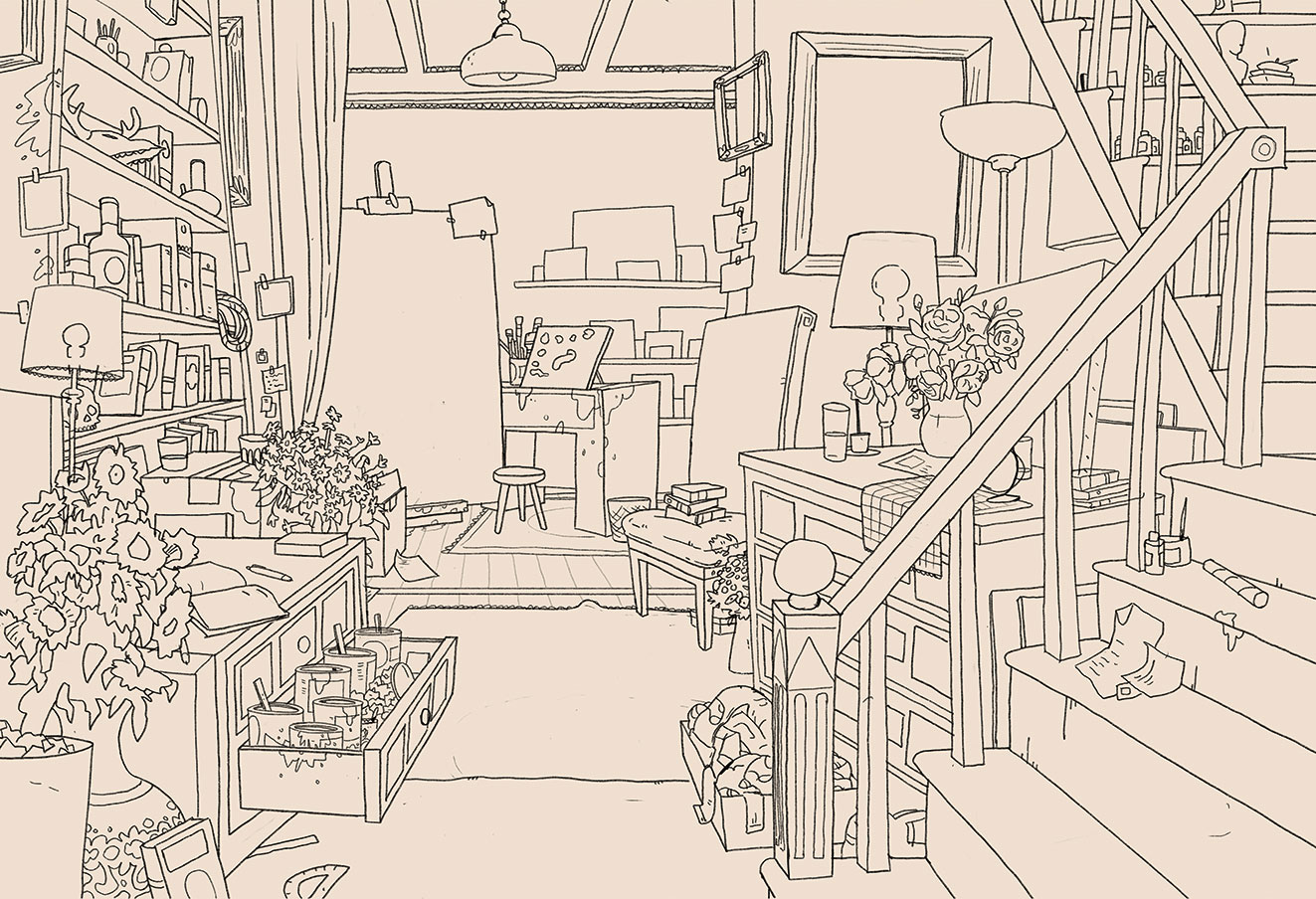
07. Produce a clean line drawing

I transfer my Photoshop file to my iPad and open it in Procreate. At this stage I like to take a step back and have fun. Time to really let loose and allow my personality to shine through the drawing! I make sure not to trace the sketch, but to improve on it, fix perspective errors, and add more personality and detail.
08. Lay down a base

I want to create a base to paint on so I don’t have to stare at a white canvas. It doesn’t matter what kind of brush or texture at this point, I’m just trying to start the final painting process with lots of energy, to make sure I don’t end up with a stale-looking image.
09. Block in major shapes

I block in my shapes with what I consider would be their local colour and value without any lighting effects added. I can paint those in later. What I need now is for the main shapes to be there so I can paint into them later. This little bit of prep work will enable me to jump around different parts of the image with ease.
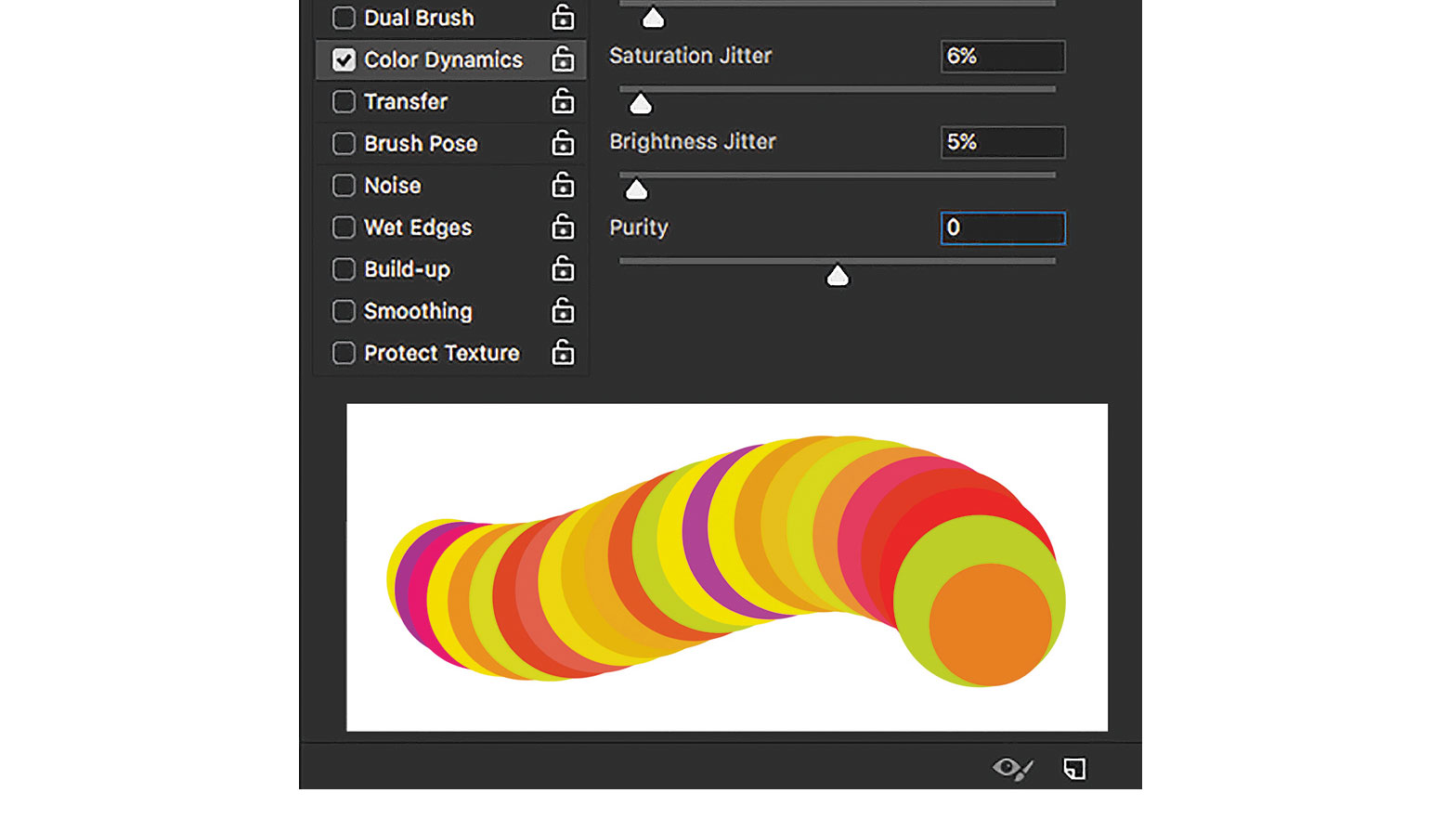
10. Take in Color Dynamics

One great tool in Photoshop is Color Dynamics. I like to have this turned on with most of my brushes, although I rarely turn any of the sliders past 10 per cent because it can get garish. It generates a subtle colour variation that would take too long to paint by hand.
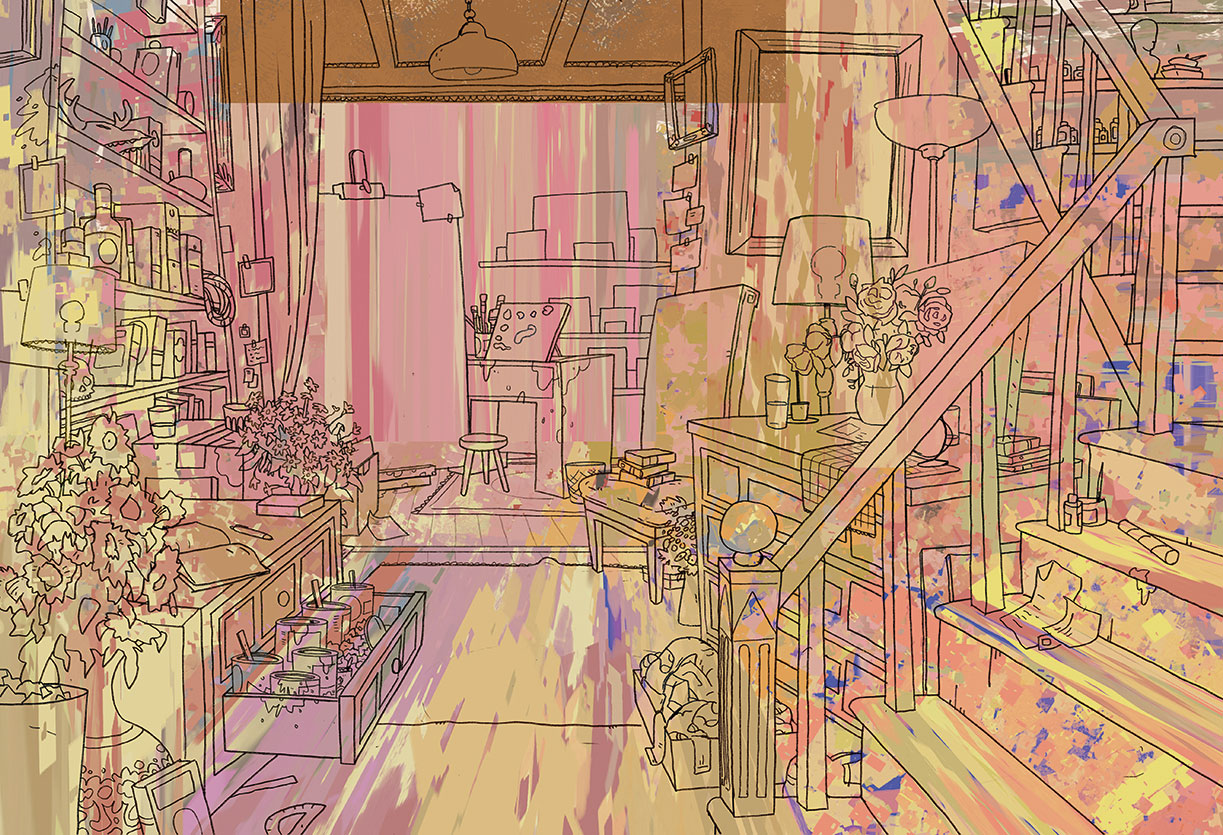
11. Paint with light and colour

Once the main shapes are laid in, I can start to light the image. Using my colour key as a guide I make my way around the painting, adding a light and shadow side to all objects, I consider the local colour of the object, as well as the temperature and colour of the light that’s affecting it.
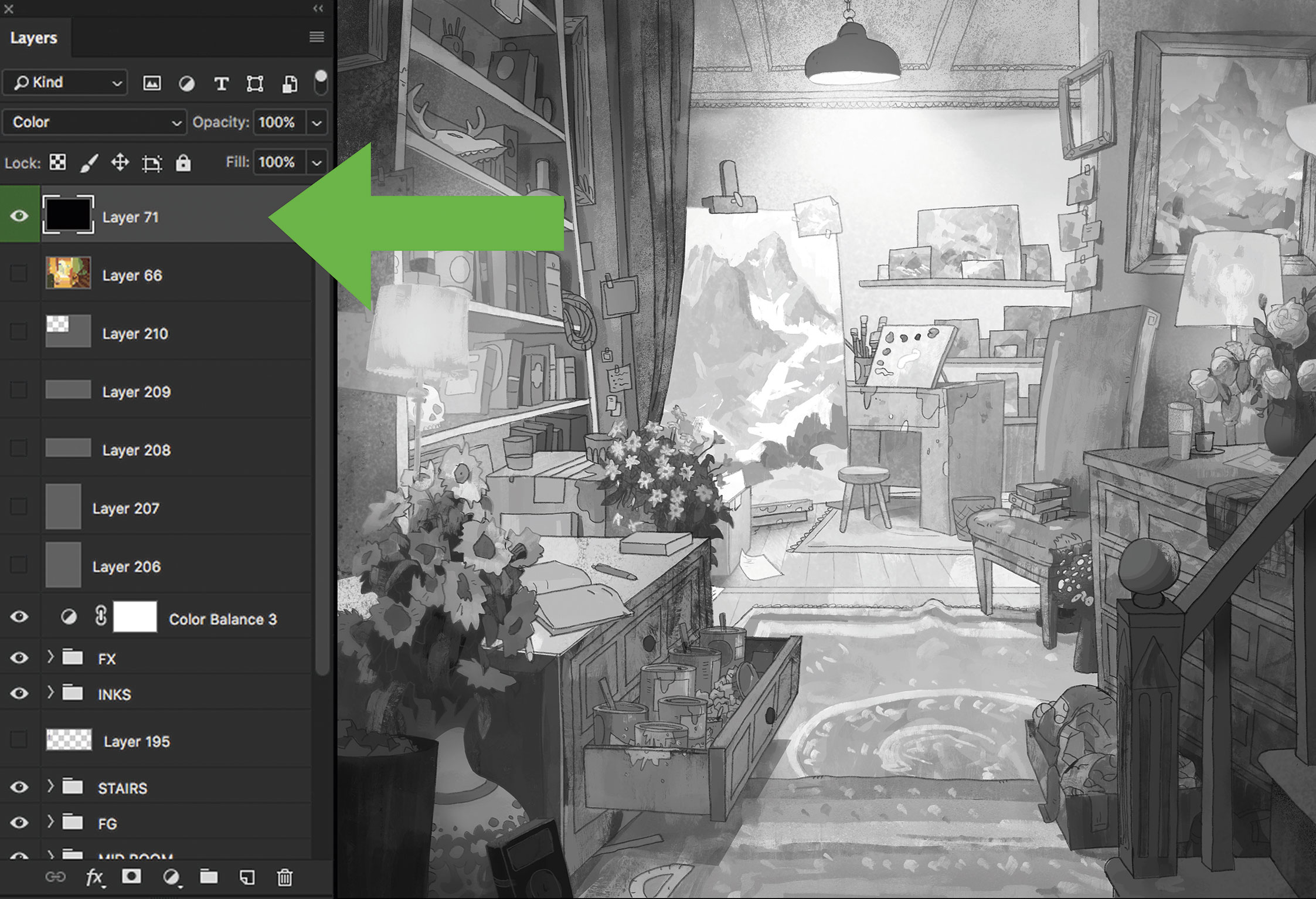
12. Keep your value groups consistent

I create a layer filled with black and set the blend mode to Color. This enables me to check that I’m not straying from my initial value comp as I add colours. It can be easy for an image with this much complexity to lose focus if I allow the colours to take precedence over the value.
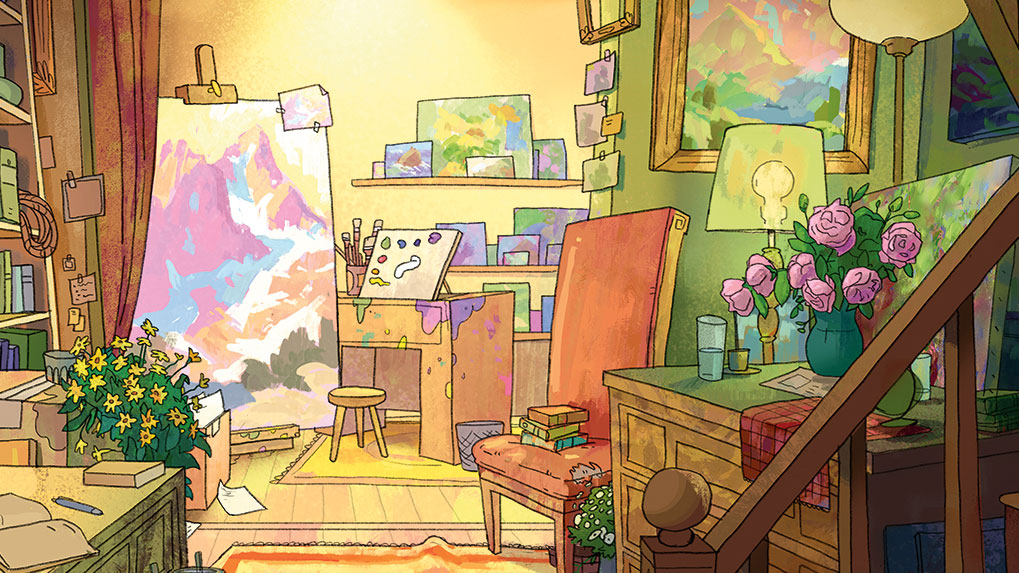
13. Colour the lines

To give my image an extra bit of depth at the end I go through and colour the lines, My goal is to integrate the lines into the image so that it feels like they belong. In my experience, having an all-black line drawing on top of a colourful painting will flatten it out.
Bonus tip: take lots of breaks
One thing that demos can’t convey is time. Generally, when I’m painting I’ll work in small chunks – 20 minutes to an hour, say. I find that when I stare at the image for too long I can become blind to the mistakes I may have made. Overall, I spend about 13 hours on this interior scene.
This article originally appeared in issue 165 of ImagineFX, the world's leading magazine for digital artists; subscribe here.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Nick is a vis-dev artist at Disney. His focus is on painting colour and light, and how they affect the environment around us.