Build an online portfolio in 5 easy steps

If you want to be taken seriously as a creative in 2020, just relying on a Facebook or Instagram page isn’t going to cut it. Having your own portfolio website instantly makes you look more professional and employable, and also gives you the opportunity to portray your work in the most flattering light.
And the great news is, anyone can create one! With online website builders like Squarespace, you don’t need to know anything about code, or have any experience with building a website.
All you have to do is choose one of its many customizable and beautiful templates to do the work for you. Here are the five steps to take when building your online portfolio.
Get started for free
It’s super-easy to get started with Squarespace. You’re given a free 14-day trial period to try it out, and you don’t even need to supply a credit card. If you decide to sign up at the end of the trial, you can get a special 10 percent discount with the code CREATIVEBLOQ10.
01. Choose a template

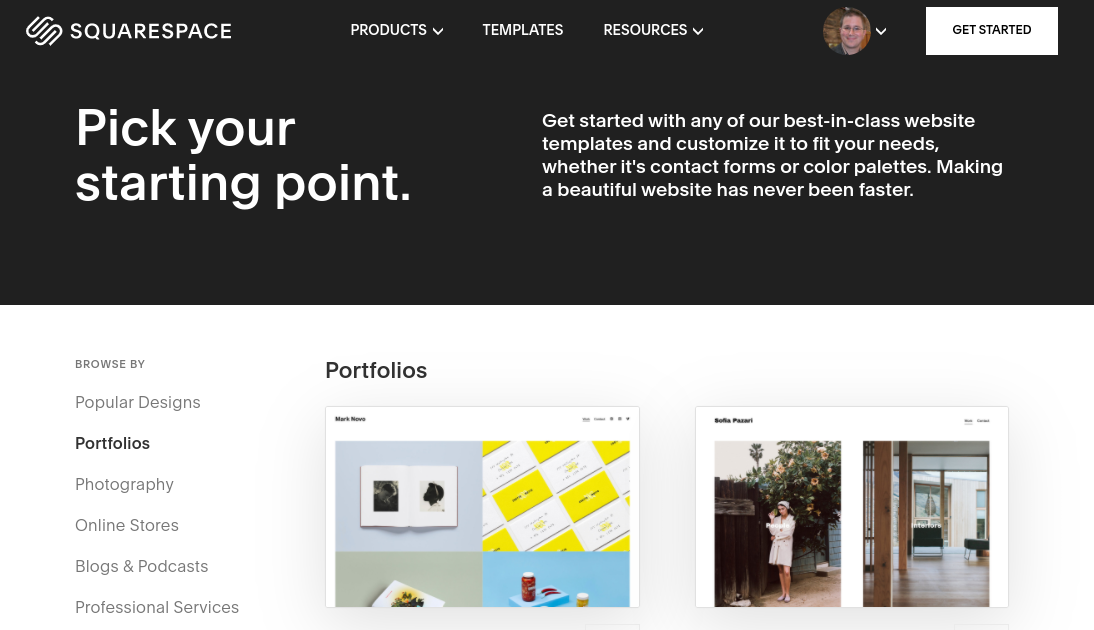
Start by going to https://www.squarespace.com/templates and you’ll see a selection of Squarespace templates you can use to build your site. Find out which one you like by hovering over the image, clicking Preview and then choosing View Demo Site in the top right corner on the new page. Once you’ve found a template you like the look of, click the Start With This Design button.
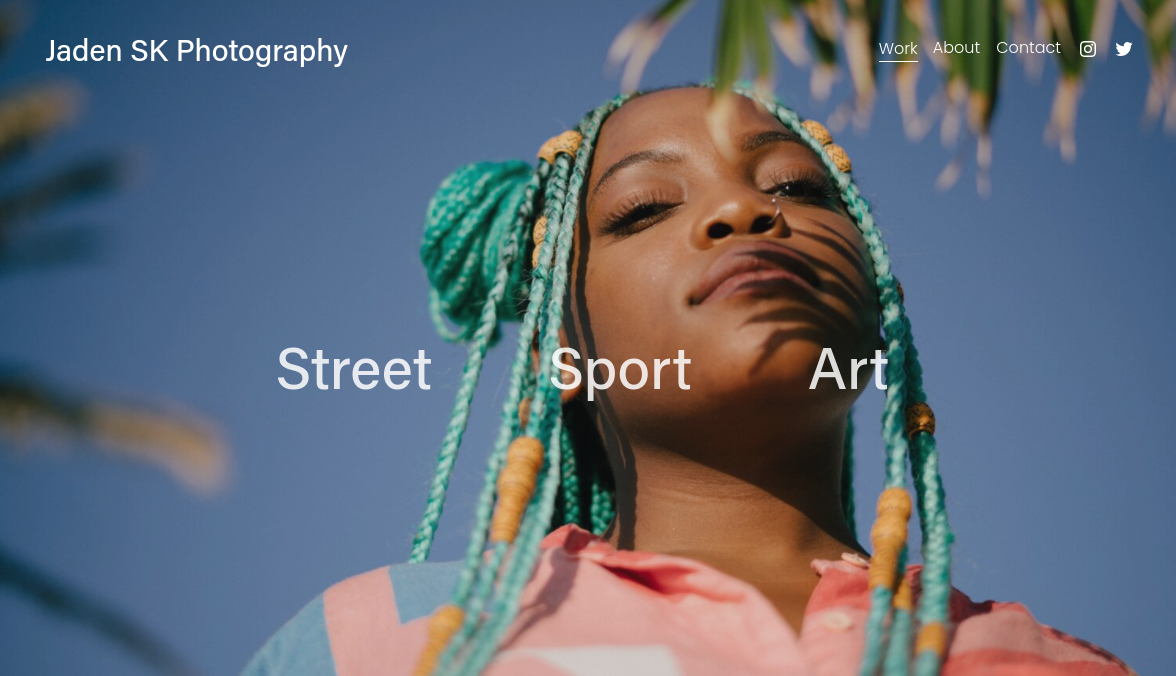
We’ve chosen Zion as it’s a classically simple and elegant design that offers a quick and easy way to get a website up and running. Based around one single, brilliant photo on your homepage, this template includes a bio page and a contact form for people wanting to book your services. Of course, as with every Squarespace template, you can always add extra pages and functionality later on should you need to.
02. Start editing your homepage

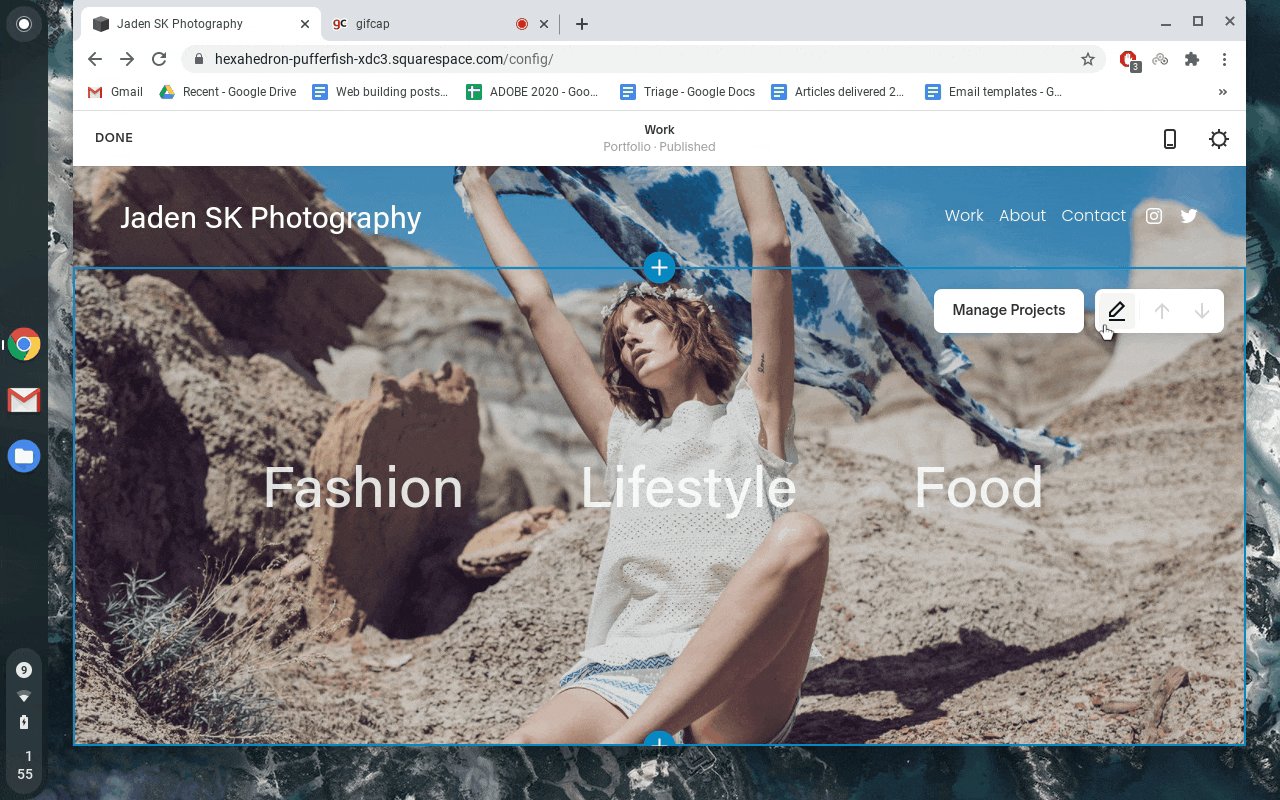
It’s very easy and intuitive to edit Squarespace templates. Simply click Edit in the top left corner, and hover over the area you want to change: a popup box will appear with further instructions.
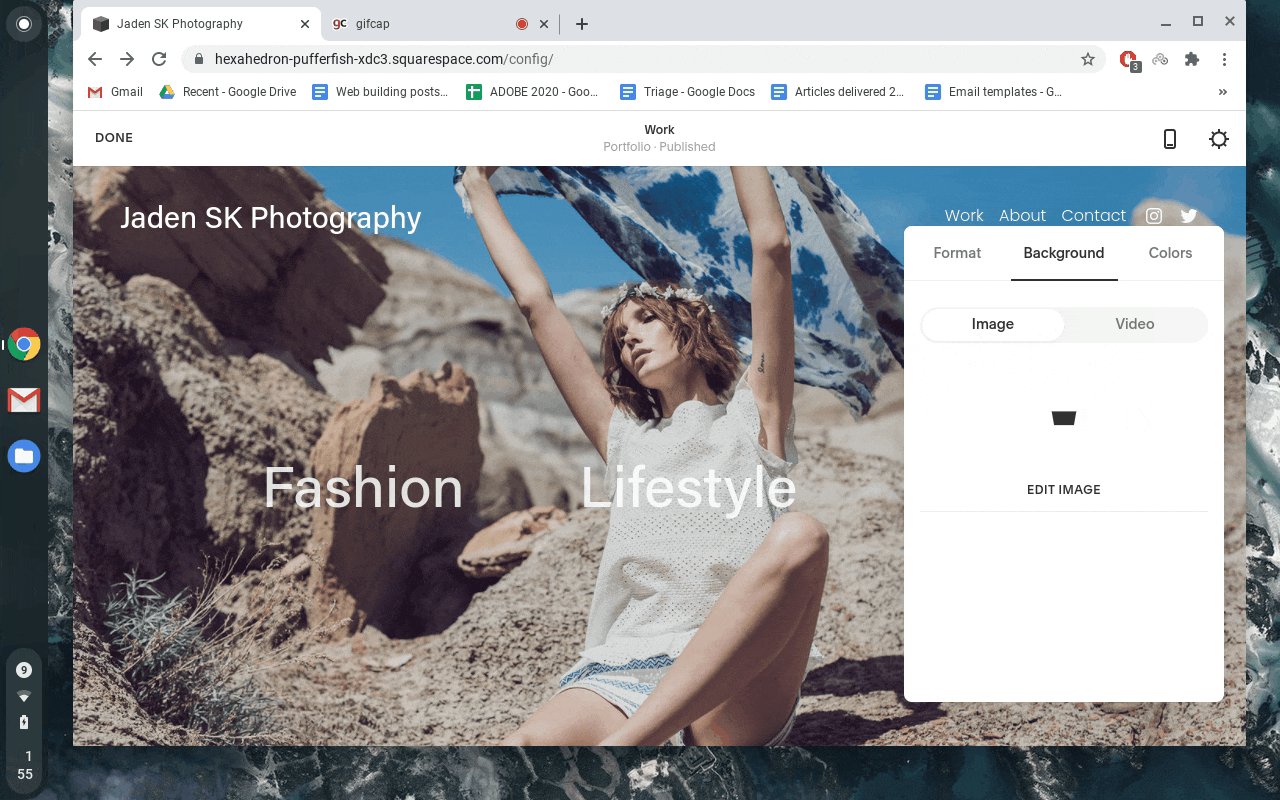
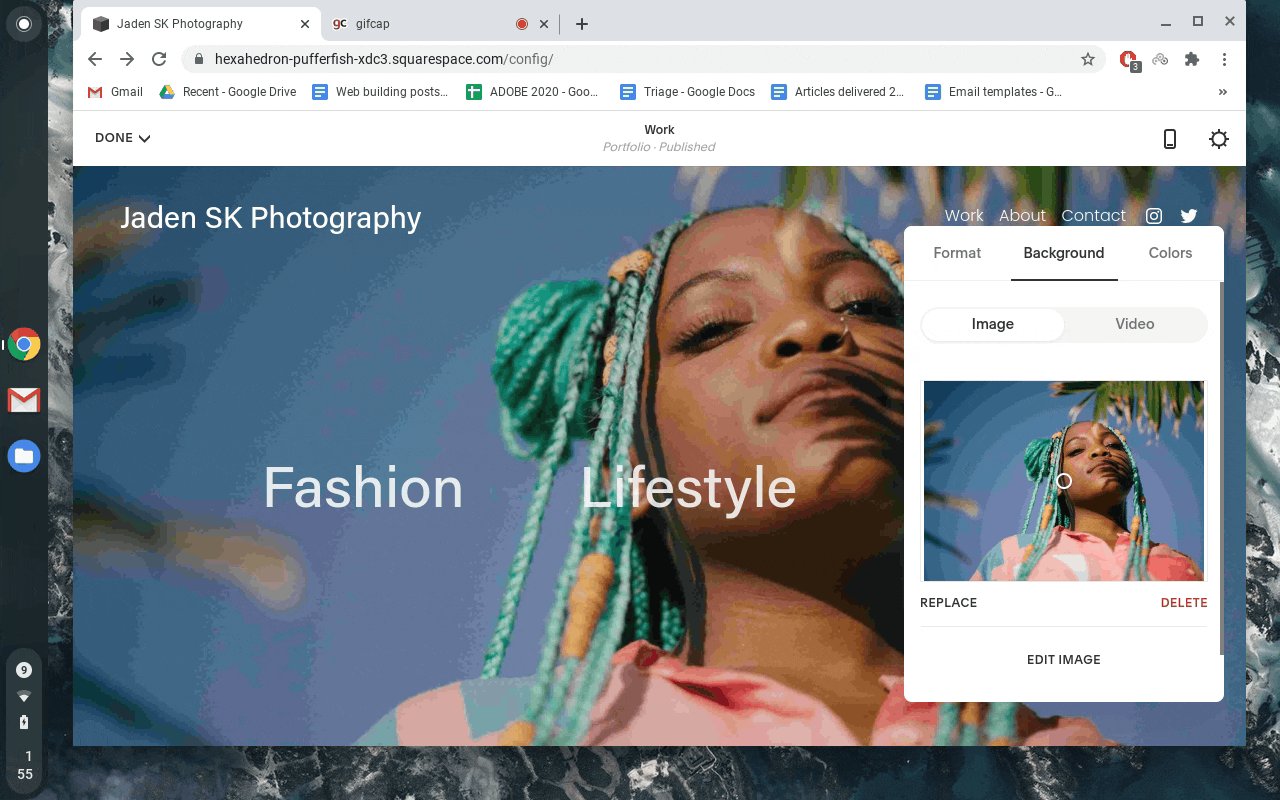
For example, here we want to change the main image. So we hover over the picture, and click the Edit icon that pops up, then click the buttons Background > Image > Replace, and upload our new image. For our example site, for the fictitious photographer Jaden SK, we’re using stock photography from RF Studio.
There are plenty of options for changing the way the image looks too, under the ‘Edit Image’ option, including filters, cropping and adjustments such as brightness, contrast, saturation, etc.
Another important thing to edit on this page are the links that the social media icons in the top-right click through to. Again, that’s a simple case of hovering over the icons and following the prompts on the popup box.
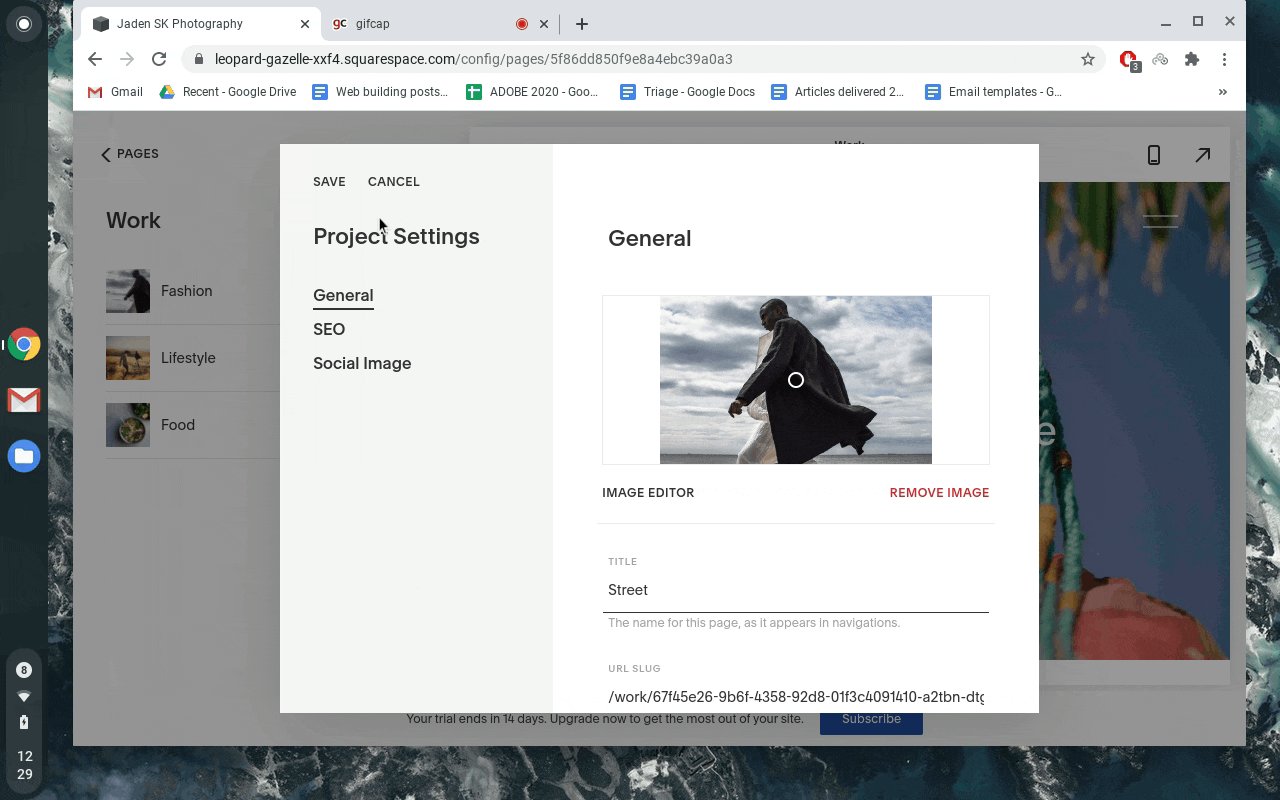
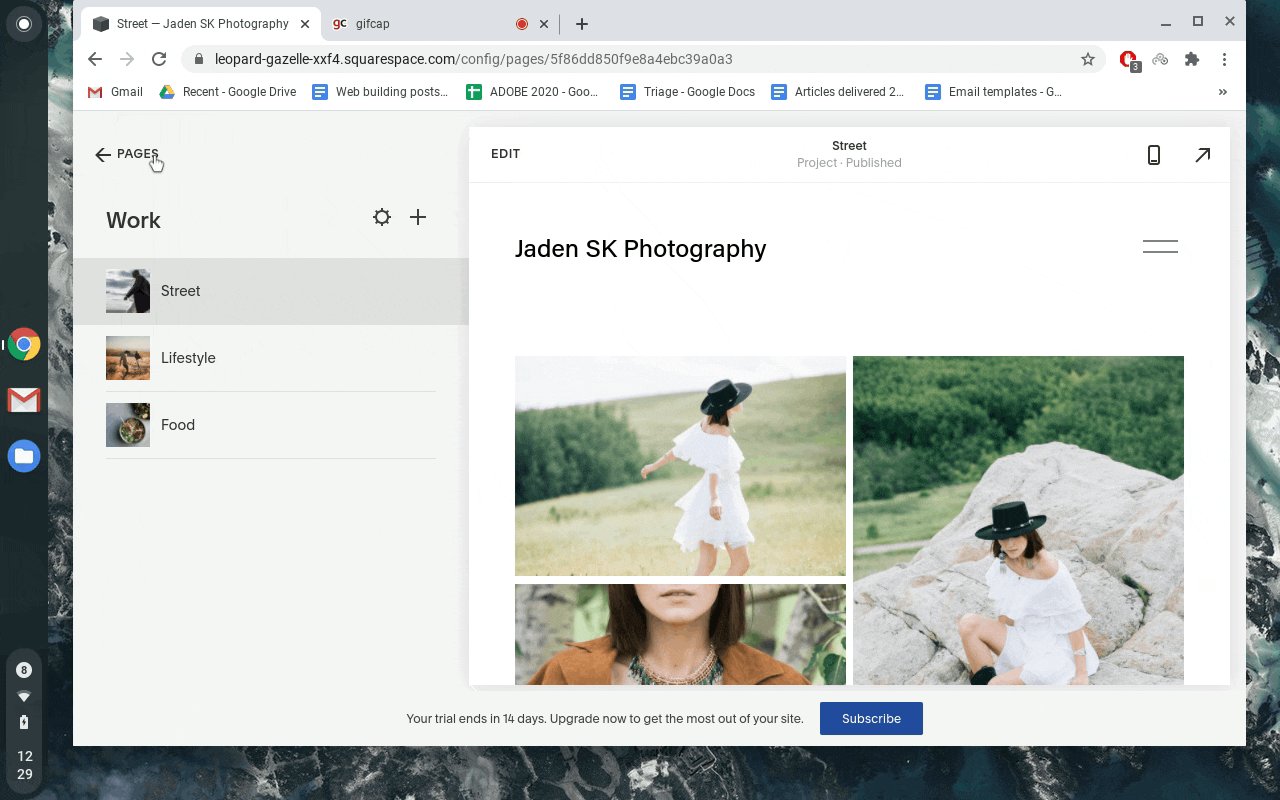
03. Edit your project page titles

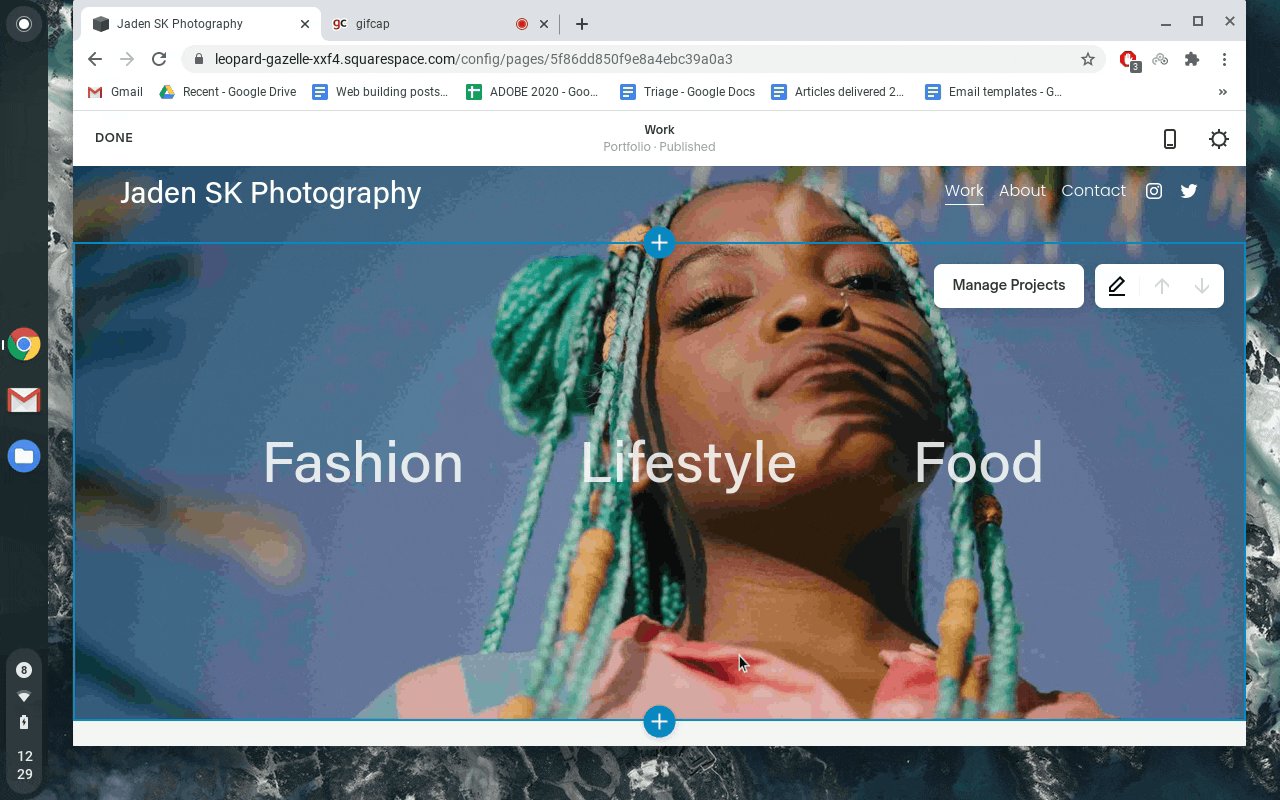
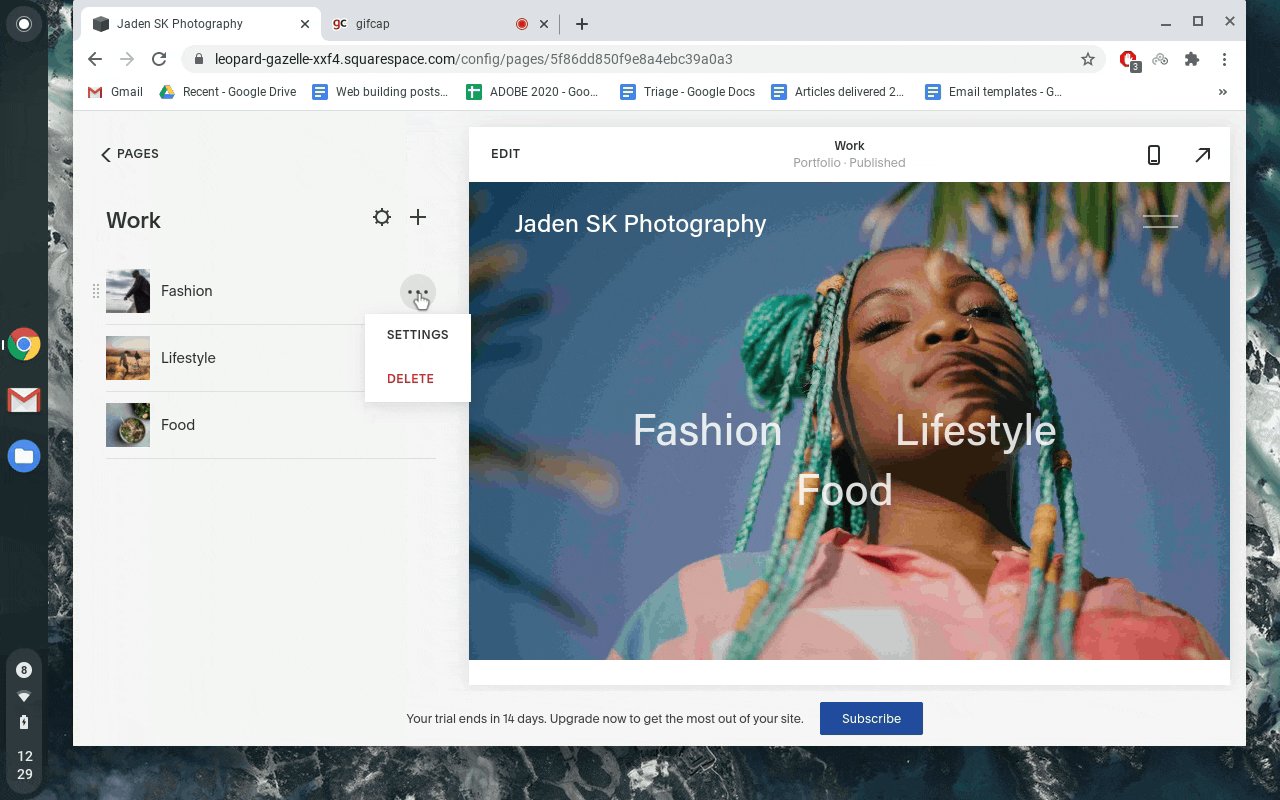
At this point, you’ll notice, we still need to update the project page titles. You don’t actually edit those on the homepage but via the project page itself. To do so, click on the Manage Projects button, and a list of your project pages will appear on the left-hand side.
For each project, hover over it, and click the three dots. Choose Settings, then type the new name into the popup box that appears. Finally, click Save in the top-left corner of the box.
Having changed the project titles on their own pages, you’ll notice they’ve automatically updated on your homepage as well.
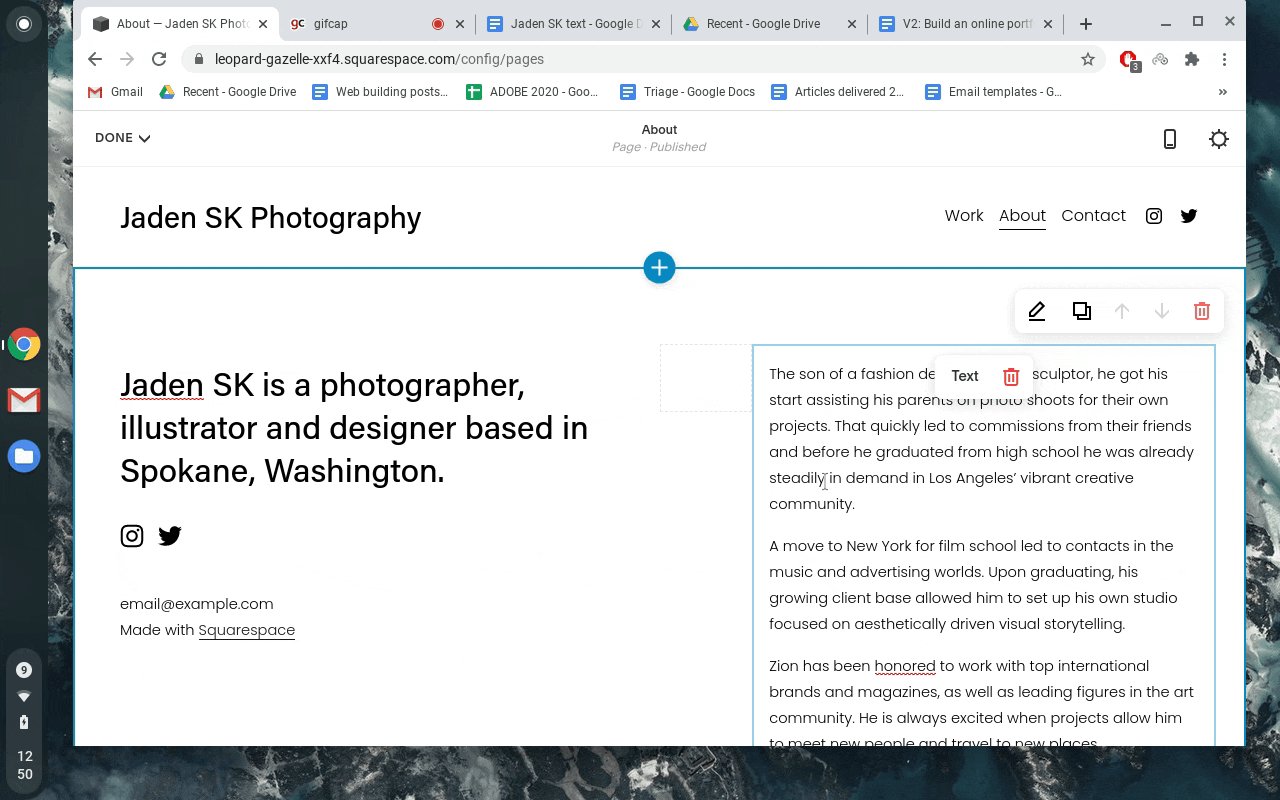
04. Edit the other pages

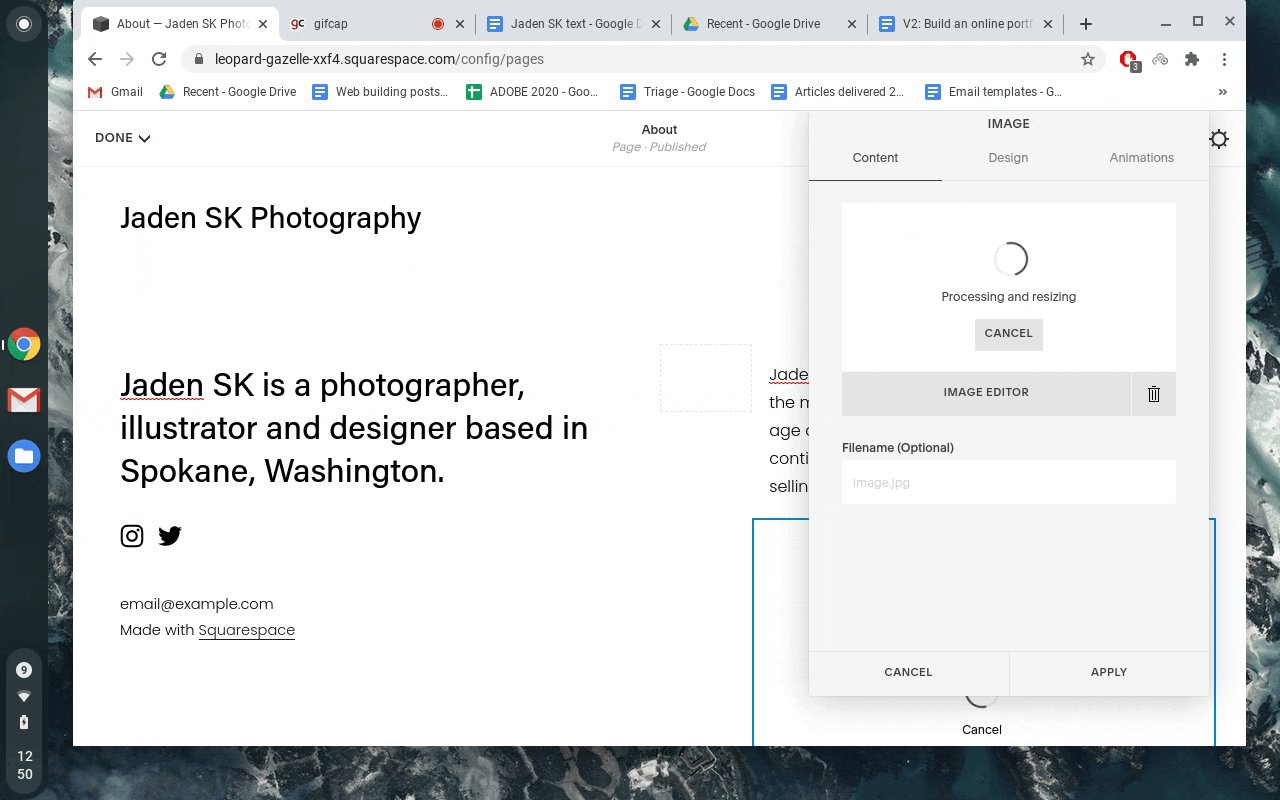
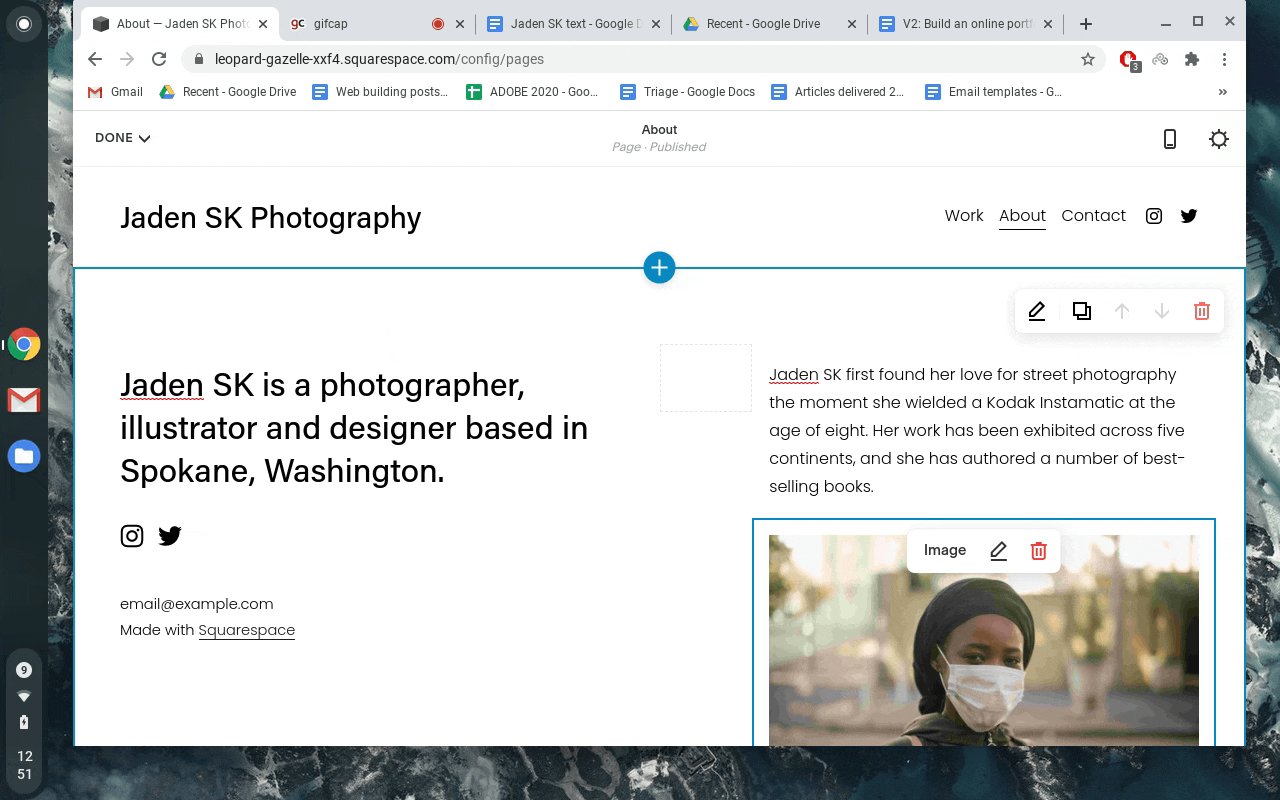
Now it’s time to edit the other pages on the site. As before, you just click the Edit button to add, edit, and remove text or images. It’s that simple. Take the dummy ‘About’ page, shown above.
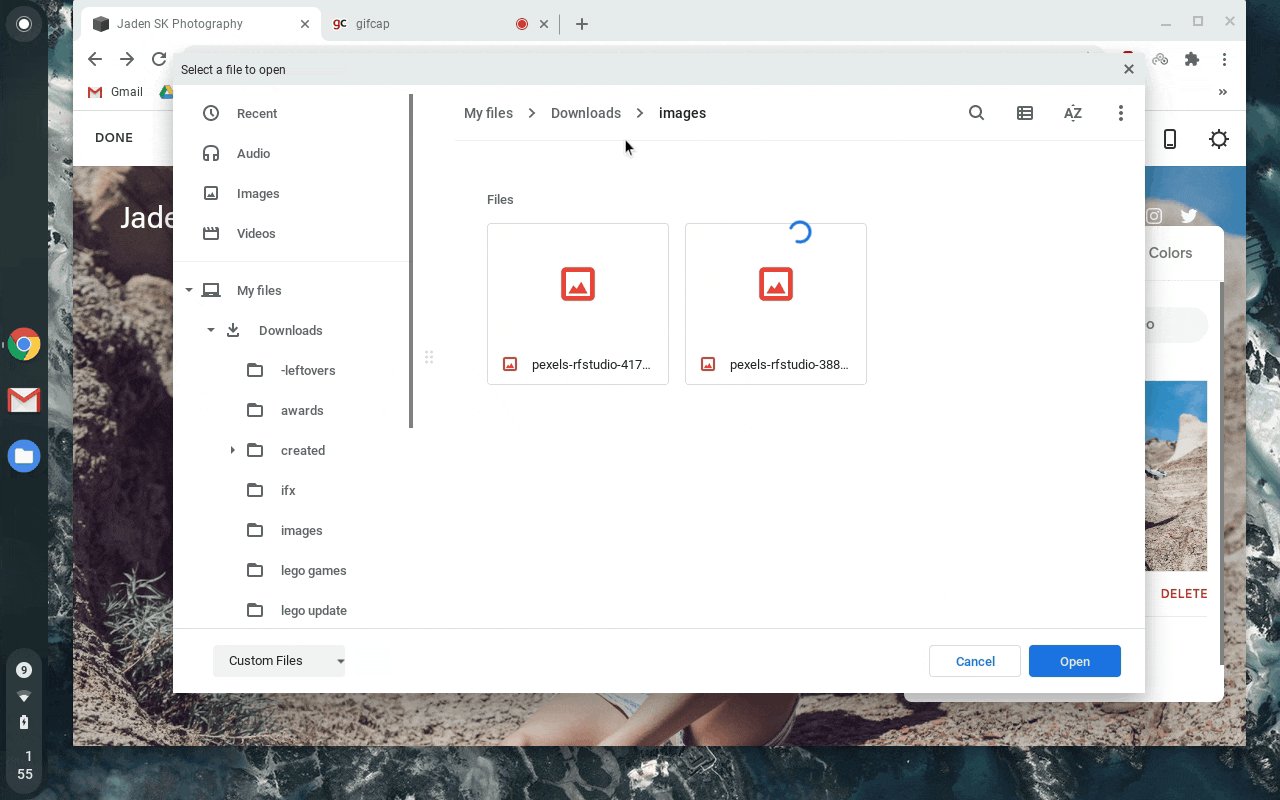
To edit it, we type in new text to replace the dummy text, and we also decide to add an image. You do this by choosing an insert point, and clicking on the icon (which looks like a little grey balloon turned on its side). Next choose Images, and Upload an Image.
Once you’ve added text and images in this way to all your pages.... congratulations: you have a website!
Remember that by default, Squarespace will show you the desktop view of your page, but you can also see what it looks like on mobile, simply by clicking the mobile icon in the top-right corner.
05. Customize your website

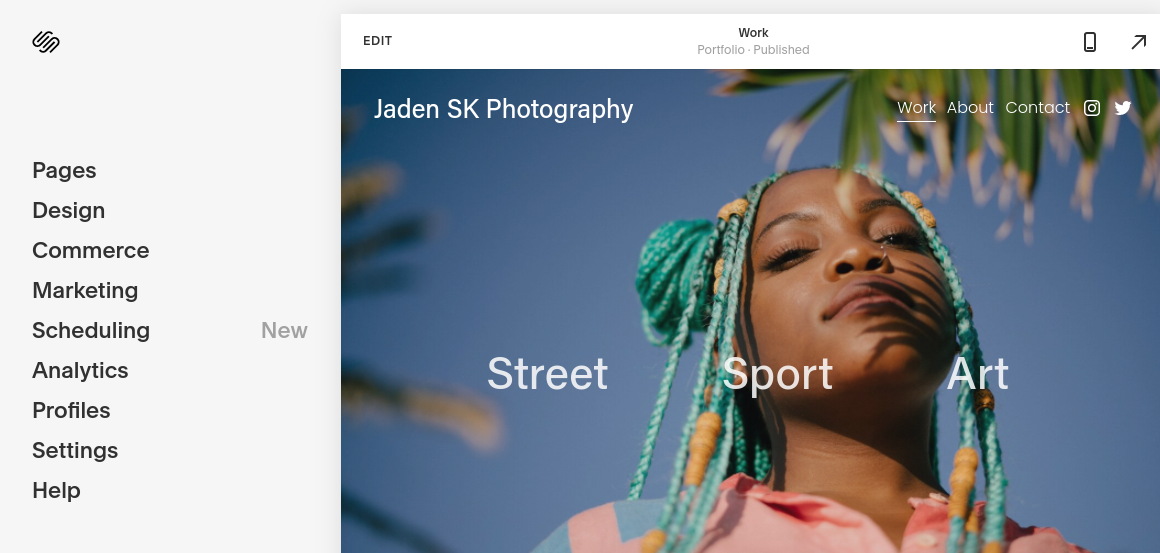
Although we now have a working website, all we’ve done so far is work within the existing template. If you’ve added all your images and text and are happy with the way it looks and feels, then great! But if you’d rather tweak things further, then here’s the good news: you have tons of leeway in tweaking and customising your website beyond the initial template.
On the left hand side of the main page (shown above), you’ll find lots of options to explore. Under Pages, you can add new pages and remove existing ones. Click Design to define your site’s unique look and feel, picking the designer fonts and color themes that suit you. And the Commerce panel even allows you to set up your own ecommerce store. It’s all very intuitive, but if you get stuck, just click Help at the bottom and you’ll find all the articles, videos and interactive webinars to help guide you further.
Get started with Squarespace today!
Ready to share your work or vision with the world? Get started on your Squarespace website today with a free trial (no credit card required) – and when you’re ready to publish, use code CREATIVEBLOQ10 for 10% off.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Tom May is an award-winning journalist and editor specialising in design, photography and technology. Author of the Amazon #1 bestseller Great TED Talks: Creativity, published by Pavilion Books, Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine. Today, he is a regular contributor to Creative Bloq and its sister sites Digital Camera World, T3.com and Tech Radar. He also writes for Creative Boom and works on content marketing projects.
