How to create a website from code, while nailing ecommerce
A step-by-step guide to building a profitable website from the ground up

Online shopping has shifted from convenience to necessity. Global e-retail sales are expected to hit $6.3 trillion by the end of 2025. For most small businesses, a strong online store is essential for survival and growth. While many choose plug-and-play platforms, building your ecommerce site from scratch offers unique customization benefits, better performance, and no monthly fees.
The Foundation Framework is an excellent solution with its powerful eCommerce Kit. This responsive framework gives you full control over your store’s design and functionality while cutting down development time. With its grid system, pre-built components, and mobile-first focus, you can create a conversion-friendly storefront without the limits of typical template-based solutions.
In this guide, I’ll cover every step of building a complete small business website with Foundation's powerful kit. We’ll start with setup, then move through product displays, navigation menus, and checkout functionality — all designed for top performance and user experience.
01. Getting started

Before we start coding, let's set up our development environment with Foundation's eCommerce Kit. This toolkit provides everything we need to create a professional online store from scratch.
First, visit the Foundation Framework website and download the eCommerce Building Blocks. You can find it in the Building Blocks section or search for "eCommerce." The kit includes pre-designed components like product cards, navigation menus, and checkout forms. We will customize these to build our unique store.
After downloading, extract the files to your working directory. You will see several HTML templates and CSS files that are essential for our project. The kit uses Foundation's responsive grid system. This ensures our store looks great on all devices, which is key as mobile shopping grows.
Take a few minutes to explore the file structure before we begin. Look for the default.html file; this serves as our main template. You'll also find component-specific files for headers, product grids, and more. This modular setup makes development easier.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
If you're new to Foundation, don’t worry! The framework is user-friendly, even for beginners. I’ll explain each component as we use it. The best part about this approach is that we create a fully customizable store without monthly fees or platform restrictions.
02. Installing a Kit
Now that we've downloaded the eCommerce Kit, let's set up our development environment to use Foundation's features.
First, install Node.js and Npm if you haven't. These tools manage project dependencies and build processes. Visit nodejs.org and download the latest stable version. The installation includes npm automatically.
With Node.js installed, open your terminal or command prompt. Navigate to your project directory and run npm init. This creates a package.json file to track project dependencies. You can accept the defaults for now or customize the settings as you like.
Next install the Foundation CLI globally by running npm install -g foundation-cli. This tool simplifies project management, compiles Sass files, and handles live reloading during development.
Once the CLI is installed, run npm install in your project directory. This installs all dependencies listed in the package.json file, including Foundation's core files, jQuery, and other essential components.
To start the development server with live reloading, use the command foundation watch. This compiles your Sass and JavaScript files and refreshes your browser whenever you make changes. It's a huge time-saver during development.
With these steps done, you have a functional Foundation eCommerce environment ready for customization. Now, you can harness Foundation's responsive grid system, flexible components, and mobile-first approach to build a professional online store without limits.
03. Scaffolding the site

Now that our Foundation eCommerce Kit is installed, it's time to build our storefront. This is where the fun begins! We’ll assemble our site like digital building blocks.
First, let’s create the basic structure in the index.html file. If you’re using the Foundation CLI, find this file in the src directory. Open it up; it’s mostly empty—perfect for a fresh start.
We’ll start by adding our header and hero section with Foundation’s Handlebars partial mechanism. Just add these two lines to your empty index.html file:
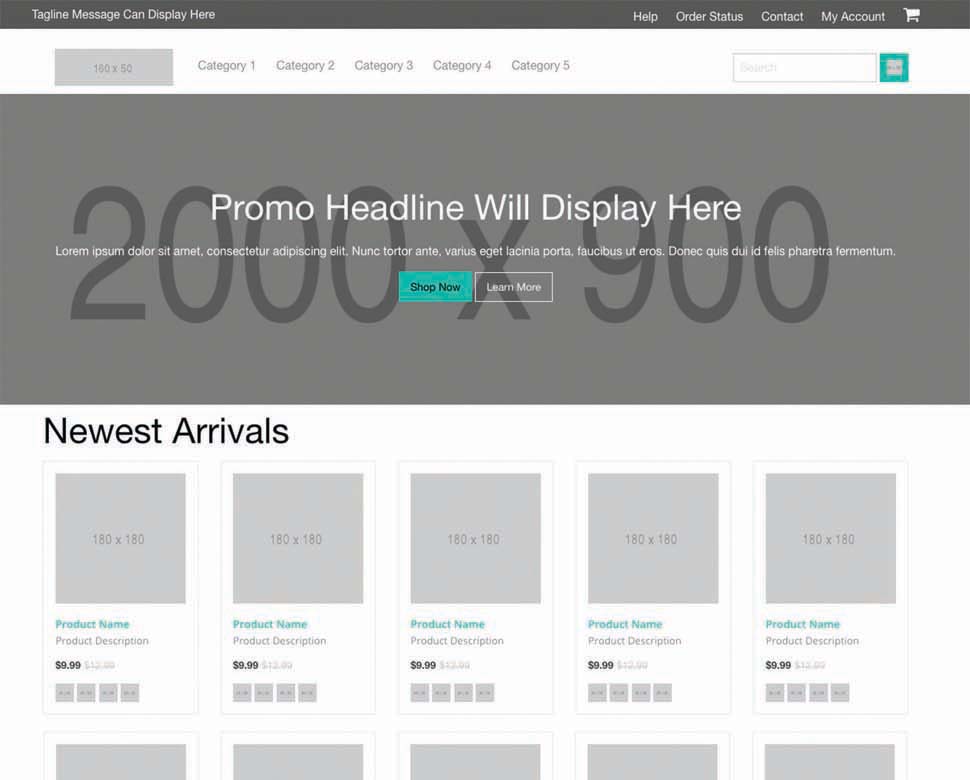
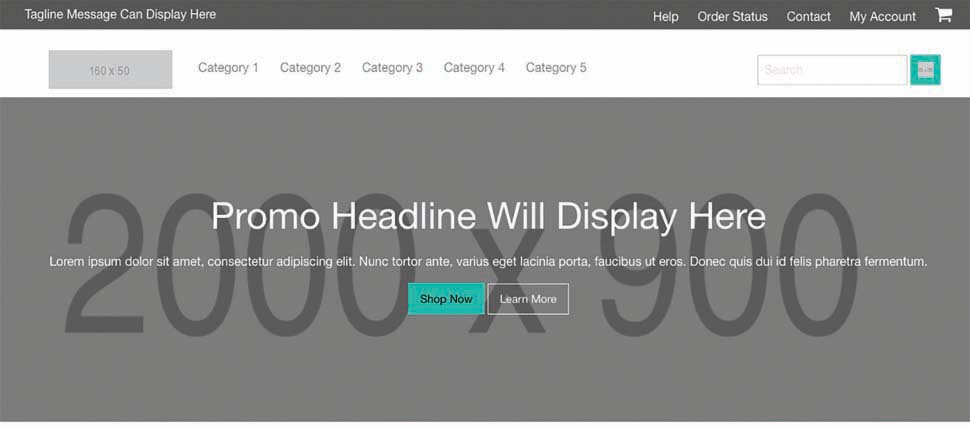
{{> ecommerce-header}} {{> ecommerce-promo-hero}}Our page now has a sleek navigation bar and a striking hero section. That’s the power of Foundation's Building Blocks!
Next, we will add product cards below the hero section. We'll use Foundation's responsive grid to make sure our products look great on any device. Add this code:
<div class="row small-up-2 medium-up-3 large-up-4"> <div class="column">{{> ecommerce-product-card}}</div>
<div class="column">{{> ecommerce-product-card}}</div>
<div class="column">{{> ecommerce-product-card}}</div>
<div class="column">{{> ecommerce-product-card}}</div>
</div>This creates a grid that shows two products per row on small screens, three on medium screens, and four on large screens. This is responsive design at its best!
Below the product grid, we will add a promotional section to highlight special offers.
<div class="row">
<div class="column"> {{> ecommerce-promotional-section}}
</div> Finally, let's add a call-to-action button that encourages visitors to browse more products:
<div class="row column text-center">
<a href="#" class="button large">View All Products</a>
</div>With these components, we’ve built a professional eCommerce homepage quickly. Foundation's Building Blocks work together seamlessly and are fully customizable to match your brand’s style.
This approach saves you hours of development time. Now, you can focus on customizing the design and adding your products. Even if you plan to integrate with a back-end system later, this scaffolding is a great starting point. It can adapt to any platform.
04. Checking for responsiveness

Now that we've built our ecommerce site, we must ensure it looks good and works well on all devices. Mobile shopping is growing, so responsive testing is essential for success.
Let’s begin by using Foundation's responsive features to test our site. I love that Foundation uses a mobile-first approach. This means our site is already geared for smaller screens from the start.
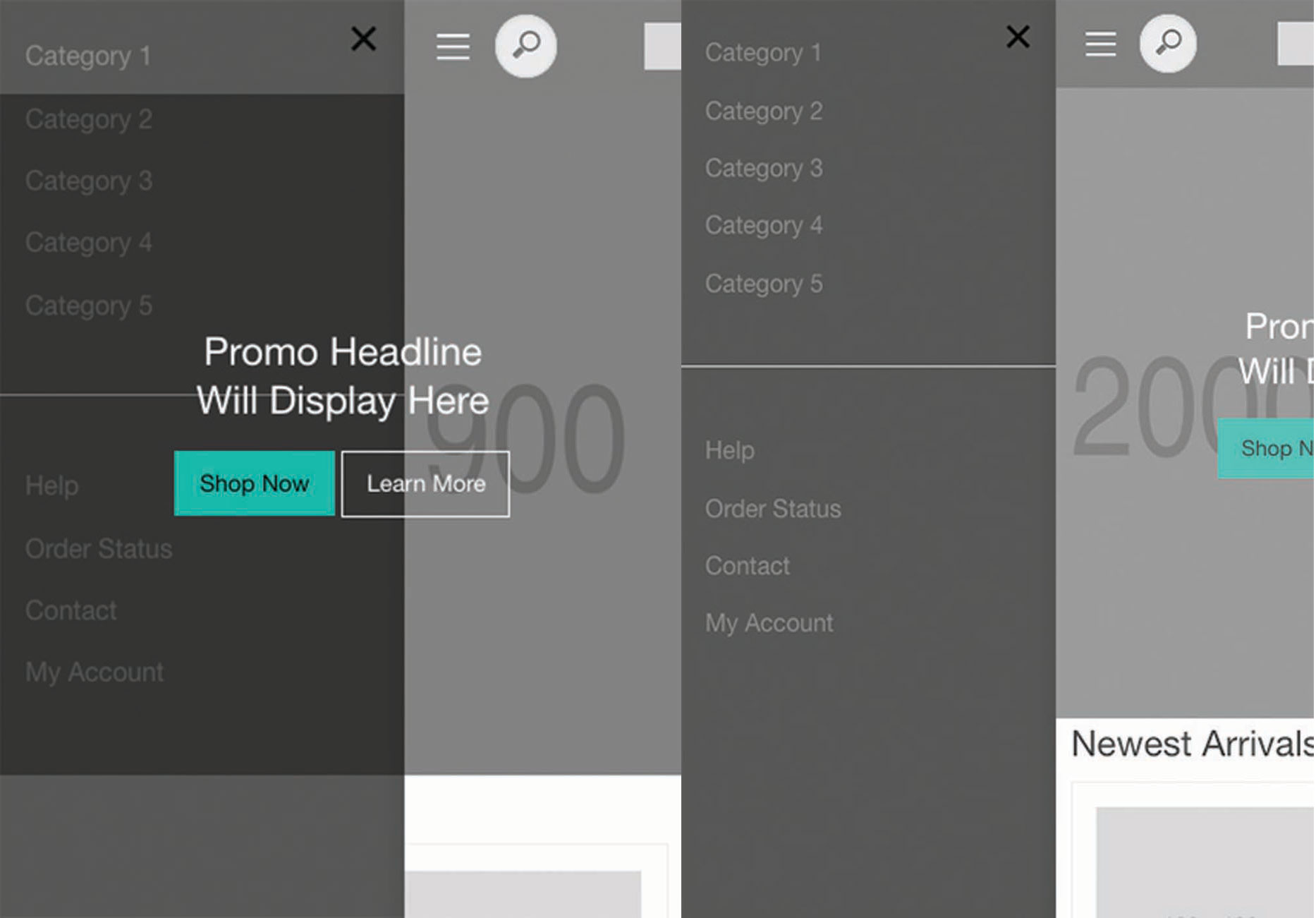
First, use your browser's developer tools to see how your site looks on different devices. In Chrome, right-click on your page, select "Inspect," and click the device toggle icon in the top left of the developer panel. This lets you simulate various screen sizes and orientations without needing actual devices.
Pay special attention to these key areas:
<!-- Check these responsive elements carefully -->
<div class="row small-up-2 medium-up-3 large-up-4">
<!-- Product cards should reflow properly at each breakpoint --> </div>Ensure your product cards reflow correctly at each breakpoint. Your navigation menu should also collapse on mobile devices. Make sure all touch targets, like buttons and links, are large enough for easy tapping on touchscreens.
For better testing, use a cloud-based platform like BrowserStack or LambdaTest. These services let you test your site on real devices and browsers without needing them on hand. This is crucial for ecommerce sites because even a small display issue can hurt your sales.
Check that your images are flexible and scale properly. Text should remain readable at all screen sizes. Verify that your checkout process works smoothly across devices. Foundation's XY grid system takes care of much of this automatically, but always confirm with real-world testing.
05. Finishing touches
Our responsive ecommerce site is almost ready. Now, we need to add the finishing touches to make it a conversion machine.
First, we must improve our site's security. This is vital for any ecommerce platform. Install an SSL certificate to encrypt data between your server and customers' browsers. It protects sensitive information and builds trust.
Next, let's enhance our product pages. Use compelling descriptions and high-quality images:
<div class="product-description">
<h3>Product Name</h3>
<p class="price">$99.99</p>
<p>Your compelling product description goes here. Focus on benefits rather than features to connect emotionally with customers.</p>
<a href="#" class="button large">Add to Cart</a>
</div>Include key pages that customers look for on a professional ecommerce site, such as:
- An About Us page sharing your brand story
- A Contact Us page with several ways to get in touch
- A FAQ section that answers common questions
- Privacy and return policies that foster trust and transparency
- Shipping details that clarify expectations
Streamline the checkout process. Remove extra fields, allow guest checkouts, and offer several payment options. This helps lower abandonment rates.
Before you launch, go through this checklist:
- Test all links and buttons to make sure they work.
- Verify that all forms submit correctly.
- Check loading speeds and optimize as needed.
- Ensure all product details are accurate and complete.
- Test the checkout process from start to finish.
You’ve learned how to jump-start your eCommerce site with Foundation's eCommerce Kit, but keep going! There are over 100 Building Blocks to enhance your pages. In just minutes, we created a static eCommerce site using these Blocks. This saves you time to focus on visuals and style to match your brand.
If you’re still using a back-end system, a different partial mechanism, or another way to get data into your site, this workflow will save you time and money. Foundation's Building Blocks are ideal for starting out because they are designed to be extended, fit into your existing styles, and work in any application system.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Ritoban Mukherjee is a tech and innovations journalist from West Bengal, India. He writes about creative software, from AI website builders, to image manipulation tools, to digital art generators, and beyond. He has also been published on Tom's Guide, Techradar, IT Pro, Gizmodo, Quartz, and Mental Floss.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.