An introduction to frontend testing
When and how to use different frontend code testing options.
Many developers are on board with having some kind of frontend testing present in their codebase, but some are still skeptical about the cost-benefit balance. If you're just considering how testing would fit into your team and workflow, you should think about the following:
01. Start with known pain points
If you’re constantly seeing the same bugs popping up in certain parts of your codebase, it’s wise to investigate if testing could help.
If it’s code regression and it’s not possible to unit-test the code, try to adjust your acceptance tests so they cover the scenario at a higher level. This will also give you a baseline test to experiment against. If the number of regressions on this feature goes down after writing tests, you may find other developers more inclined to embrace testing in the future.
02. Make it part of the workflow
In order to keep the team honest about their test-writing, everyone should hold themselves and others accountable. Perhaps talking about tests becomes part of your code review process: ask why tests weren’t written, or point out areas where they might be helpful.
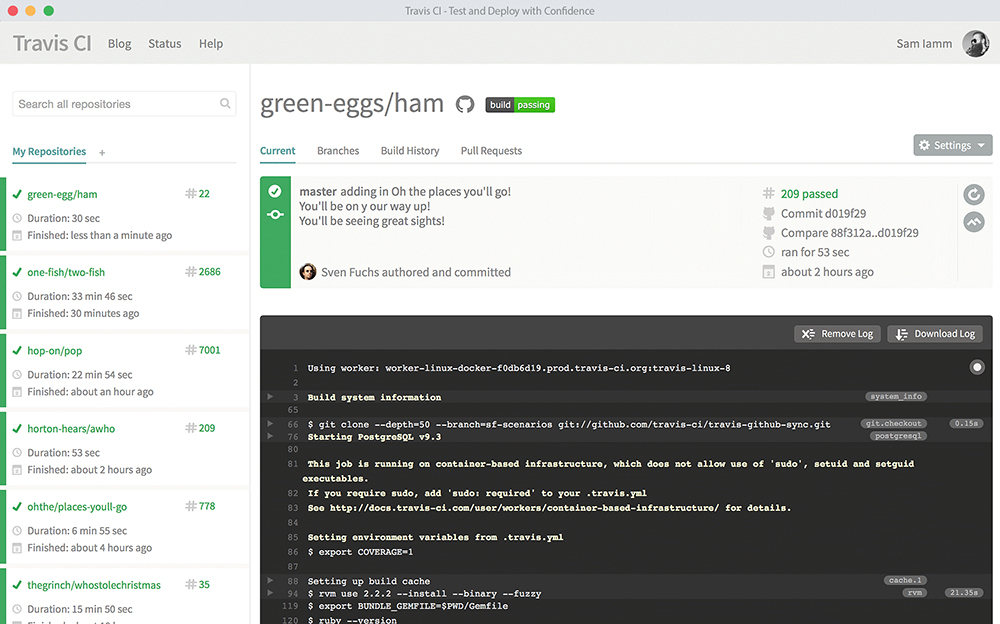
By having an open dialogue about tests, you may find ways to motivate your team to keep writing them. Using a continuous integration service such as Travis CI to run your test suite automatically on your development branches can also make your test suite more visible.

03. Don’t do everything at once
For teams that are new to testing, adopting all the testing types at once might be overwhelming – and if you’re starting with new code, you might not even need all the methods. For example, if you don’t have a lot of client-side logic or user interaction, maybe visual regression tests will cover most of your application.
Introducing one testing type at a time will give your team a chance to learn how to test and adjust any parts of the process that prove difficult. At the end of the day, your team needs to be on board and dedicated to this practice.
Daily design news, reviews, how-tos and more, as picked by the editors.
04. Revisit and review
Testing, like any other part of your codebase, requires constant revisits to make sure your current implementation still makes sense. Remember, a test suite that nobody runs is a test suite that may as well not exist.
But if you put the time and effort into your testing strategy, the time saved by fixing regressions means time that can spent building new features, or making your existing code even better.
This article was originally published in net magazine issue 285, buy it here
Next page:
- 1
- 2
Current page: Embracing and enforcing a testing culture
Prev Page Different types of frontend tests (and when to use them)