8 golden rules of mobile design
Learn the key mobile design principles that should guide the way you design sites in 2019.

Mobile design is a relatively new but vital consideration. Just a decade ago, designing for the web meant designing for a desktop computer; now it means designing for mobile devices too. Mobile phones are driving an increasing amount of web traffic and the numbers are only going to grow.
According to Statista, in October 2018 we had 3.9 billion unique mobile internet users and more than 50 per cent of all website traffic worldwide was generated through mobile phones. A great web design is no longer a luxury but something of a necessity.
Creating a great web experience for mobile users requires more than just creating responsive web design (though a top website builder can help, as can your web hosting choice). In this article, you can discover the foundational mobile-site design principles.
01. Build goal-oriented experiences
Mobile users are very goal-oriented users. Each time they visit a website, they have a specific task they want to accomplish and they expect to get what they need really quickly. So how can you make that happen?
Picture your ideal users: Similar to building a house, building a website starts with a solid foundation. And the foundation for great web design is the knowledge you have about your users. User research should be one of the first steps in product design. You need to figure out exactly who your users are and what they want to accomplish. Once you know your users’ wants and needs you can then create a user journey that you know matches their expectations perfectly (make sure you save any findings securely in cloud storage). Then, carrying out thorough user testing will make sure you have achieved those aims.
Refine experience around your core objective: What do you want to achieve with this website? Finding the answers to this question is another important thing to do when creating mobile web experience. Are you trying to drive engagement, make users purchase products or sign up for a service? Clearly state the goal and think of how you can cut the number of steps a user must take to reach it.
02. Adapt your content to work in a smaller space
Content is what provides value for most websites. It’s the primary reason people are visiting them. When it comes to mobile web design, it’s impossible to take a desktop experience and replicate it on mobile; it’s important to design websites with mobile users in mind. That means we need to adapt content and features to accommodate the user’s screen size and habits. So what steps can you take to achieve this?
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Avoid horizontal scrolling: Users are comfortable with sites scrolling vertically but not horizontally. That’s why there shouldn’t be pages where horizontal scrolling is required to see content. Fixed-width elements are one of the common reasons that cause horizontal scrolling, so check you don’t have content that only displays well at a particular viewport width.
Aim for a single-column layout: Single-column layouts help with managing the limited space on a small screen and also enable easy scaling between portrait and landscape mode.
Users are comfortable with sites scrolling vertically but not horizontally. That’s why there shouldn’t be pages where horizontal scrolling is required.
Make sure users don’t have to pinch-to-zoom: Visitors can be easily frustrated when they have to zoom in or out in order to read a text or see an image. Design your mobile site so that users won’t ever need to change the size.
Use legible font size: 11 points is the absolute minimum size for text. This size enables users to read text at a typical viewing distance without zooming.
Select fonts that scale well: If website experience requires reading, it’s better to use sans-serif typefaces such as Helvetica or Roboto.

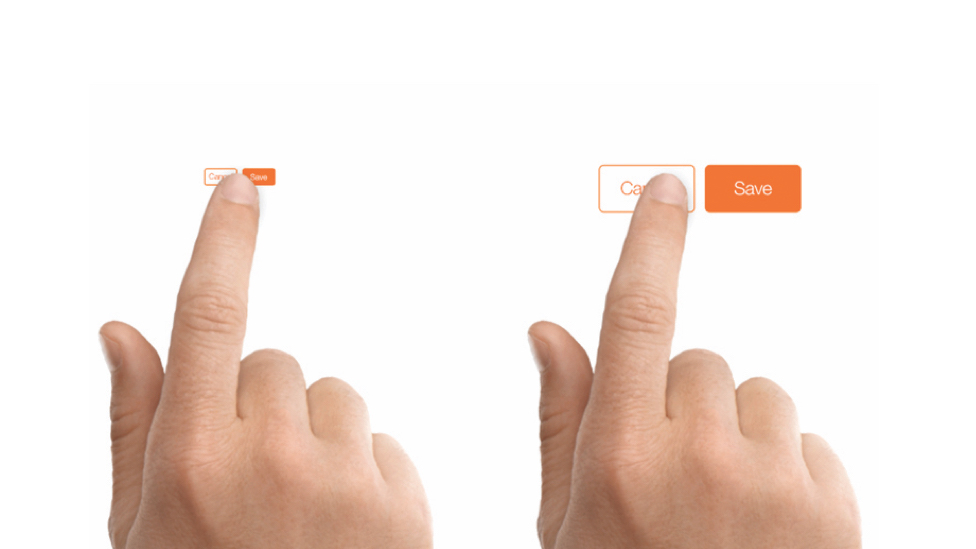
Use finger-friendly design: When you design a mobile site, remember visitors will use their fingers instead of a mouse arrow and human fingertips are larger than a mouse pointer. Strive to design a finger-friendly interface where each interactive element is sized appropriately.
An MIT Touch Lab study found that the average size of a fingertip is 8-10mm, making 10mm x 10mm a good minimum touch target size.
Also consider the relative distance between touch targets. If interactive elements are located too close to each other, mobile users can accidentally tap a wrong button with their finger. To prevent that from happening, make sure to correctly size buttons and also add enough space between them.
Make product images expandable: Many studies have proven that people are predominantly visual learners. Most people are able to understand and grasp concepts far better when they are delivered that way, which is why using images in web design is a great way to sum up key messages quickly.
It’s essential to not only provide high-quality assets but also make them expandable so that users can easily see them in detail.
Images play a vital role in ecommerce websites – people rely on product images when making a decision. It’s essential to not only provide high-quality assets but also make them expandable so that users can easily see them in detail. Expand the whole image rather than just a part of it.
Be careful with promotions and ads: Promotions and ads can easily overshadow the content. While the ad’s message might work for some visitors, in a majority of cases users skip it and move on to more valuable information. This phenomenon is known as banner blindness.
Make it easy to find contact information: Mobile users often visit websites to find contact information. Depending on the urgency, users might want to call a company, fill out a contact form or find the address. For ecommerce websites, the phone number should be available right on the home screen.
03. Optimise content for scanning
It’s a well-known fact that users don’t read online; they scan. When a new visitor approaches a web page, the first thing they try to do is scan the page and divide the content into digestible pieces of information. It’s possible to make this task easier for users by following a few simple rules.
Mind the order in which you provide content on a page: People read from top to bottom. That’s why it’s important to preserve the important stuff at the top of a page and move the rest down according to hierarchy.
Cut down the clutter: Prioritise content over user interface elements – reduce distractions by removing unnecessary functional and decorative elements. Strive to create a minimalistic style because by doing that you’ll make it easy for the user to focus on the task.
Avoid long blocks of text without images: It’s highly likely any huge swathes of content will be skipped. Use headings, paragraphs or bullet points to break up text.
Put more visual weight on important elements: Make important elements such as key messages focal points so visitors see them right away. Emphasise elements using different sizes, whitespace or vibrant colours.
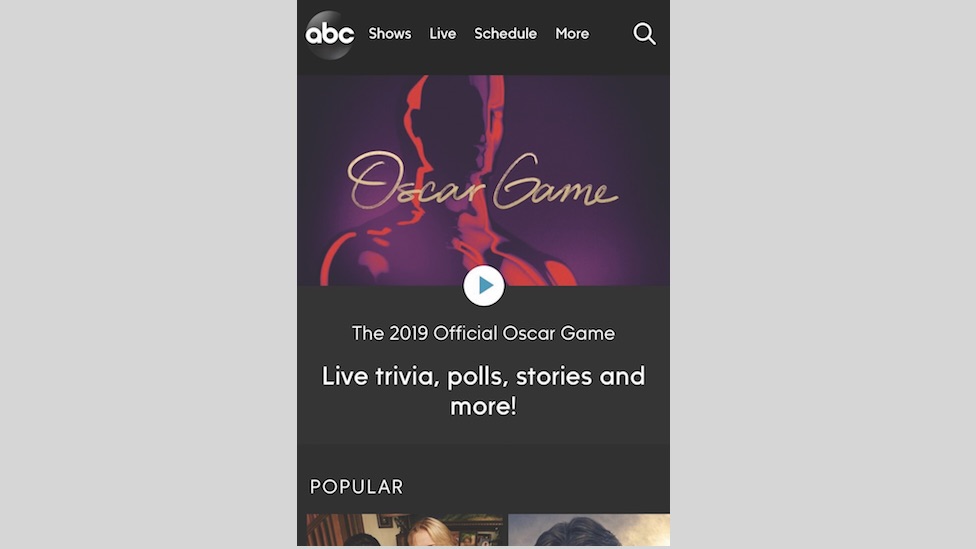
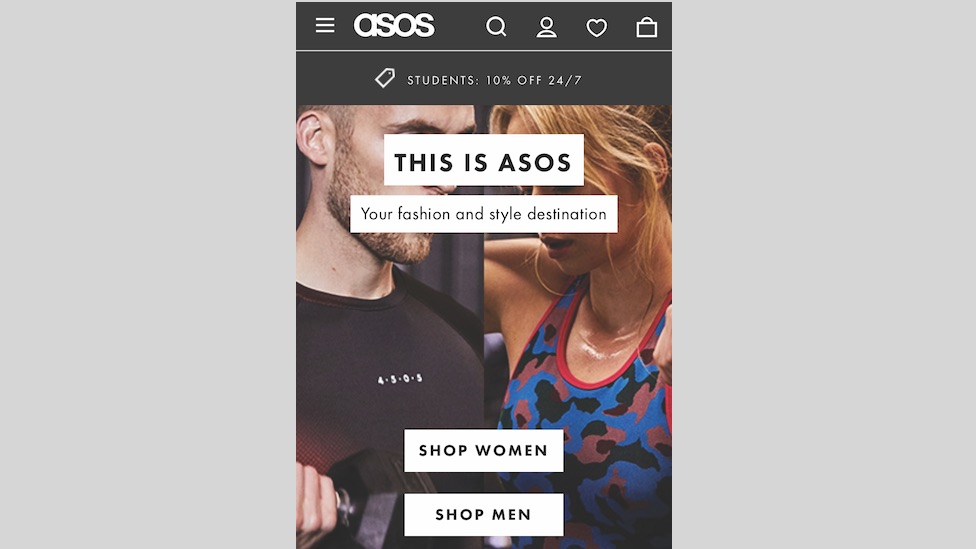
04. Create predictable navigation
Helping users navigate should be a top priority for every website. After all, the most compelling content is useless if people can’t find it. That’s why it’s important to invest in designing a solid navigation system, using some of the following steps.
Use familiar navigation patterns: When it comes to creating a navigation mechanism for your website, it’s worth remembering a simple rule: don’t reinvent the wheel – strive to create a familiar experience. It’s always better to rely on navigation patterns that most users are familiar with (such as top navigation bar or hamburger menu) rather than create your own unique navigation system (eg gesture-based navigation system). When you create familiar navigation, you help users to rely on their previous experience when interacting with your product.
Put a limit on the total number of navigation options: Don’t put too many options in menus. An extensive menu might work well for desktop sites but they don’t fit mobile design. Since not all navigation options will be available in a visible area of the screen, you’ll force mobile users to scroll through a list of options. Think how you can present the fewest menu items possible. Ideally, the menu you design should have no more than seven distinct categories.

Prioritise navigation options: Organise navigation based on the way users work with functionality. The most popular navigation options in a global menu should go at the top and the primary actions should be available in a visible area of the screen.
Write clear labels: Each navigation option should have a clear and concise label. Avoid jargon – the navigation you design shouldn’t contain terms your visitors won’t understand. Clear labels will give visitors the ability to predict the result of their actions.
Ensure interactive elements look like interactive elements: When designing buttons and links, think about how the design communicates affordance. How do users understand the element as an interactive object? The way an object looks tells users how to use it. Visual elements that look like links or buttons but aren’t interactive (such as underlined words that aren’t links or rectangular boxes with words that aren’t buttons) can easily confuse users.
Communicate the current location: “Where am I?” is a fundamental question to which users need an answer in order to effectively navigate. Clearly indicate the current location.

Provide a search feature: If you design a complex site with a lot of content or features, you need to ensure that you provide a search bar for easy navigation. By implementing search functionality, you provide a quick route to information/features for mobile users that come to the site with a specific question in mind.
Don’t hide the search option in the menu. It should be one of the first things visitors see on your pages.
Make it easy for users to return to the homepage: Visitors expect that when they tap the logo at the top of a page they will return back to the homepage and they will become frustrated if that doesn’t work.
Keep your user in a single window: Avoid calls-to-action that send a user to new windows. Some users will have trouble switching between windows in a mobile browser and might not be able to find the previous page.
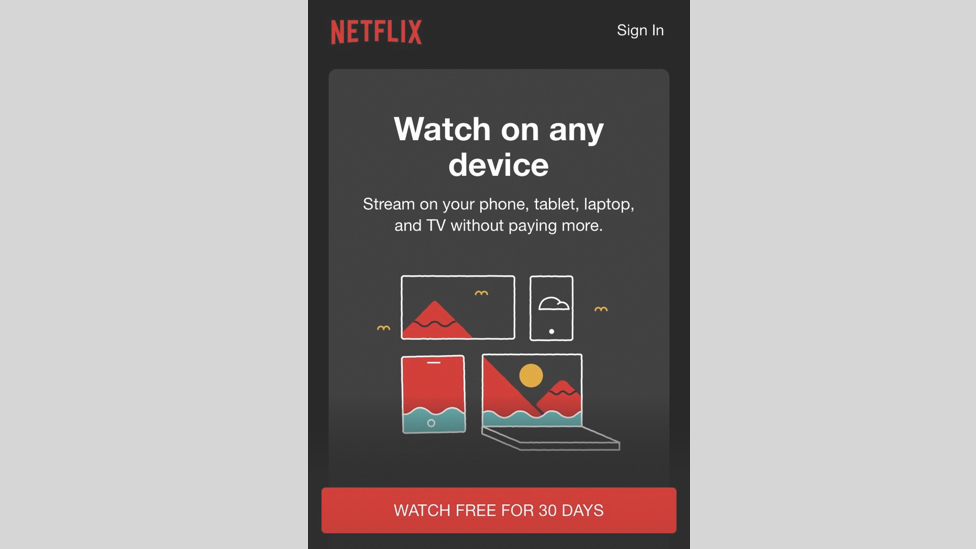
05. Avoid creating roadblocks
Roadblocks create friction and friction is the worst enemy of conversion. Fortunately, there are simple things you can do to sidestep them.
Don’t interrupt visitors: Large pop-ups are one of the most typical types of interruption on the web experience. For a long time, such banners were dedicated to promo messages but, recently, many sites started to use distracting pop-ups to get permission to use cookies (GDPR). No matter what information you want to show to your visitors, make sure it does not distract from the overall experience.
Don’t make users leave your website: Identify places in user journeys that might cause a user to look outside your site and then provide content/features to keep them on your site. A promo code field on ecommerce websites is perhaps the most common example that makes visitors leave a site in the attempt to find the coupon. It’s much better to offer some coupons right on the site in order to prevent such behaviour.

Don’t force users to sign up: Demanding users register before they can see information or use an online service has a high interaction cost – forcing registration too early can cause users to abandon the site. Before providing personal information, visitors want to get a sense of what a site offers them.
To create a user flow with the least barriers to conversion, mobile sites should enable visitors to explore content without needing to sign up. For ecommerce websites, it’s essential to let users purchase as a guest.
Make it easy to switch to another device to continue the journey: Do not consider mobile as stand-alone experiences. A typical user has several devices such as a desktop, mobile phone and tablet and expects to have a seamless experience across all those devices when using your product. For example, many people use mobile devices only for product search and then switch to desktop to convert. Users expect to continue the journey from where they stopped on mobile.
Here are a few things you can do to synchronise a user’s current progress:
- Sync wishlist, favourites and basket for a user account.
- Offer an easy way to save or share information across devices for non-registered users (such as an option to send the link to email).
06. Design efficient forms
Form entry is one of the most common tasks on the web. It’s hard to imagine any experience that doesn’t require users to fill out some kind of form. Because it is such a ubiquitous practice, the ability to fill out a form pain-free is crucial to keeping a user engaged. Here are a few tips that can help you keep friction to a minimum:
Minimise inputs in forms: Generally speaking, the less data a user has to provide, the more that they’ll enjoy your web experience. These pointers will help you reduce the keystrokes and inputs users have to make:
- Minimise the total number of fields. Always keep forms as short and simple as possible by removing any unnecessary fields. Ask only what you really need to know.
- Use auto-correct, auto-capitalisation and auto-complete to reduce the chance of user error.
- Avoid drop-down fields. Dropdowns hide the options and this creates extra interaction cost – users need to tap twice to select the right option. If you’re using a drop-down field for a selection of options, consider replacing it with radio buttons.
- Automatically move to the next field when a user presses return.
- Minimise form errors with real-time inline validation.
- Use existing information to maximise convenience. For example, you can pre-fill some fields such as shipping address or billing information for your registered users.
- Think about offering alternative input mechanisms. Consider what device capabilities can be utilised to provide a better user experience. For example, instead of asking users to type credit card details, provide the option to use the device’s camera to scan the card and integrate systems like Apple Pay and Google Pay to enable payment in one tap.

Provide matching keyboard: Mobile users appreciate websites that provide an appropriate keyboard for the field. This feature prevents them from having to perform any extra actions. For example, when users need to enter a phone number, your website should display the numeric 0 to 9 keypad.
Set HTML input types to show the correct keypad. Here are seven input types relevant to form design:
- input type=”text” displays the mobile device’s normal keyboard.
- input type=”email” displays the normal keyboard and ‘@’ and ‘.com’.
- input type=”tel” displays the numeric 0 to 9 keypad.
- input type=”number” displays a keyboard with numbers and symbols.
- input type=”date” displays the mobile device’s date selector.
- input type=”datetime” displays the mobile device’s date and time selector.
- input type=”month” displays the mobile device’s month and year selector.
Let users modify location field: Many websites auto-detect user location and use this information to then provide relevant content. It’s essential to let users alter the location because in some cases users might want to see results for a different place.
07. Strive to create a consistent experience
Consistency is one of the key pillars of user experience. Consistent design is user-friendly design – by focusing on creating consistent design, you create more intuitive design. Always strive to make the website both internally and externally consistent.
Internal consistency: Create a consistent library of design assets and use it for all pages of your website. Fonts, buttons, links, icons and all other UI elements need to be consistent across the website to keep visual consistency.
External consistency: Make sure the website you design looks like part of a larger product family. For example, if you have a mobile app, your mobile website should convey a sense of familiarity for users who use it.
08. Build your best mobile site
All points mentioned here can be considered industry best practices. But just because something is called a ‘best practice’ doesn’t mean it is the optimal solution for your website. That’s why it’s always important to test your design decisions. Make usability testing a mandatory part of your design process and enhance the experience on a regular basis.
This article was originally published in issue 317 of net, the world's best-selling magazine for web designers and developers. Buy issue 317 or subscribe to net.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
