The best UI design tools
Create realistic, functional prototypes with the best UI design tools available.

The best UI design tools offer everything a UI designer needs to create wireframes or realistic, fully functional prototypes to hand off to developers. Many UI designers have their favourites, and all of the best UI design tools tend to have strong, dedicated followings, so it can be hard to get a grip on which tools will really suit you best, but in the guide below we weigh up the pros and cons of our own reviewers' favourite options.
A lot of UI designers use more than one of the tools below because each has its strengths and weaknesses, and some tools are better than others for particular needs. Sketch was once the almost undisputed king, but there are many, many competitors on the market today, some of which have upped the game in certain areas.
If you have the time, we'd recommend trying out as many as you kind first hand to find which works best for your own needs and work flow – most offer free trials, allowing you to get a feel for them before you buy or subscribe. To help, we've narrowed things down to the 7 best UI design tools in our eyes.
We've outlined the different features of each and evaluated their strengths and weaknesses. For more general tools, you might want to see our guide to web design tools, or if you're a non-coder and just want to get a site up and running quickly and easily, see our selection of the best website builders and the best web hosting services. And if you want to learn more about UI design and the wider field of UX, consider signing up for our online UX design course: UX Design Foundations.
The best UI design tools available now

Specifications
Reasons to buy
Reasons to avoid
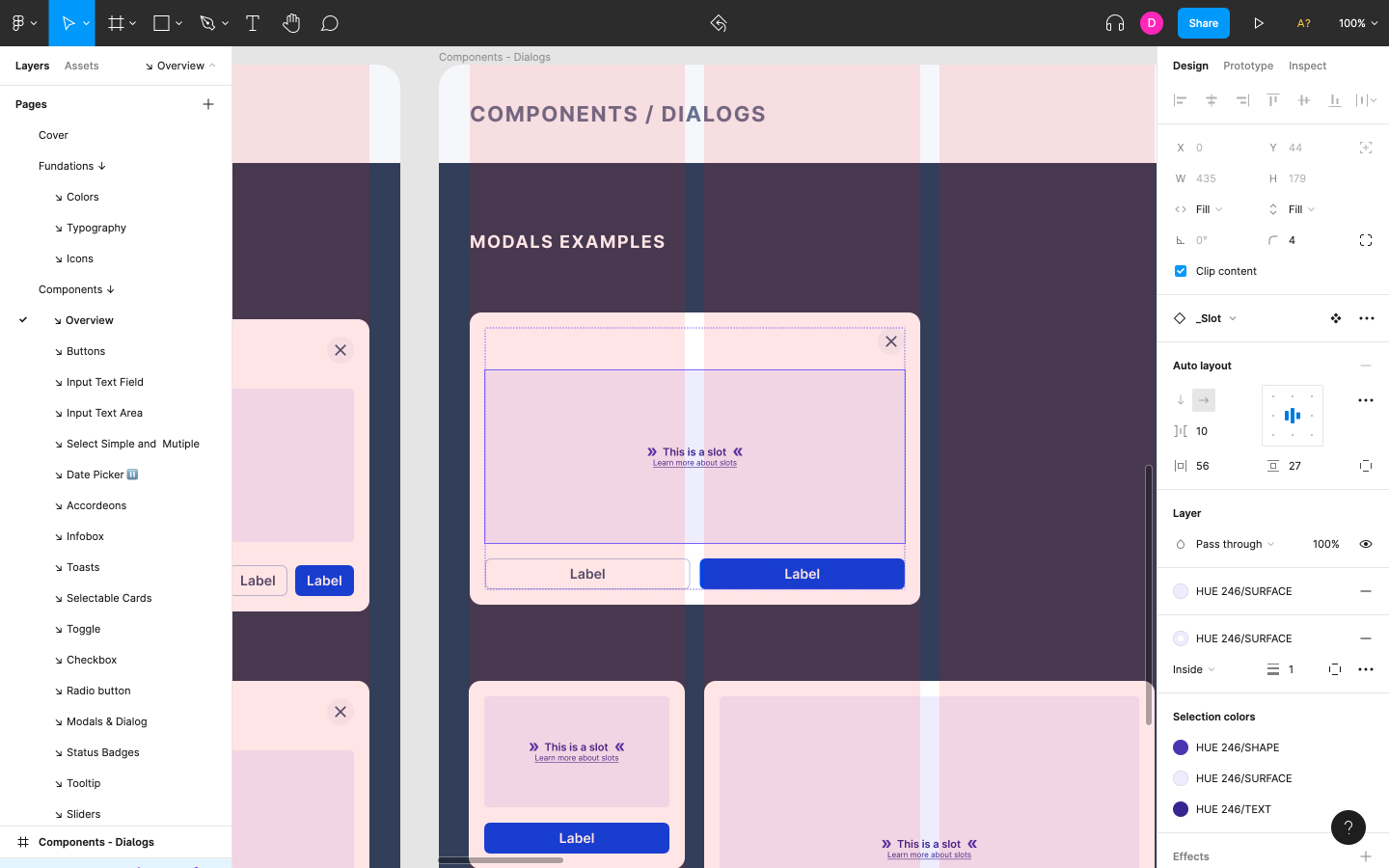
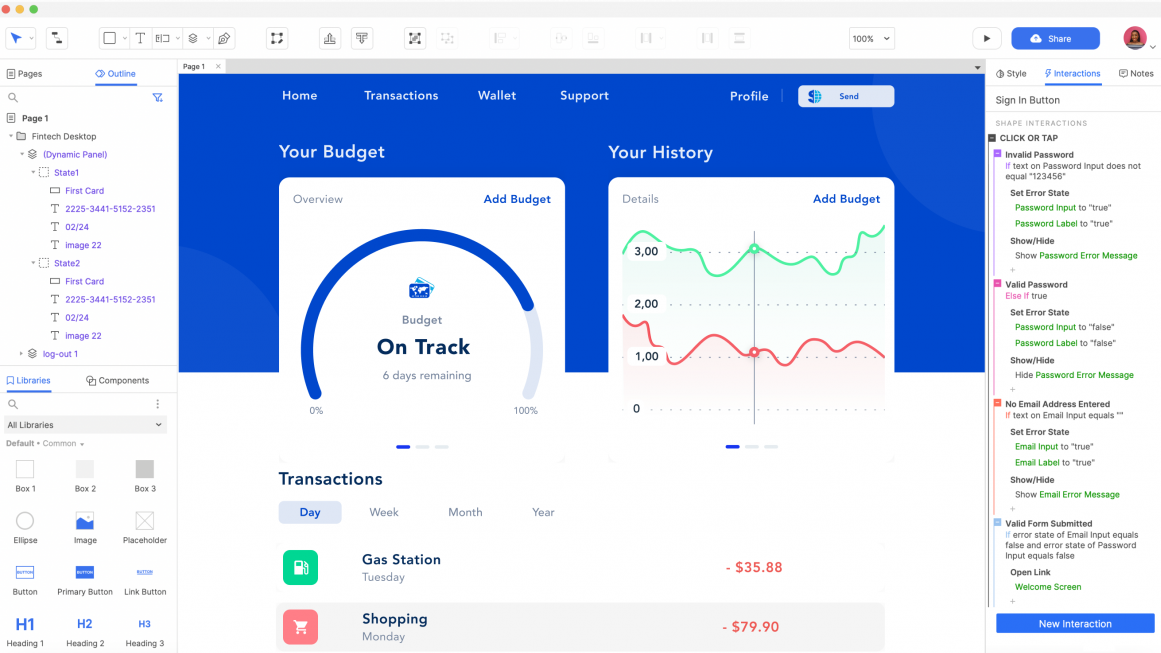
Now owned by Adobe, Figma is one the most popular UI design tools, and it's one that's set many of the standards for the features you'll see in others. The most notable of these is co-editing (or what Figma calls 'multiplayer design'), which essentially enables designers, developers, and other stakeholders to collaborate in realtime on the same Figma file.
Although Figma is slightly more expensive than its main competitors, it's actually more cost-effective as its impressive amount of features eliminates the need for many secondary tools. We find Figma makes it easy to hand off designs and create design systems. It's also one of the few tools that allows designers to create design system documentation, and the only tool that allows teams to explore ideas on a digital whiteboard (using FigJam, which is included in the subscription).
Figma isn't end-to-end (it doesn't translate UIs into real code components) and doesn't have any user testing or research features, but then neither do most other UI design tools. See our full Figma review for more details.

Specifications
Reasons to buy
Reasons to avoid
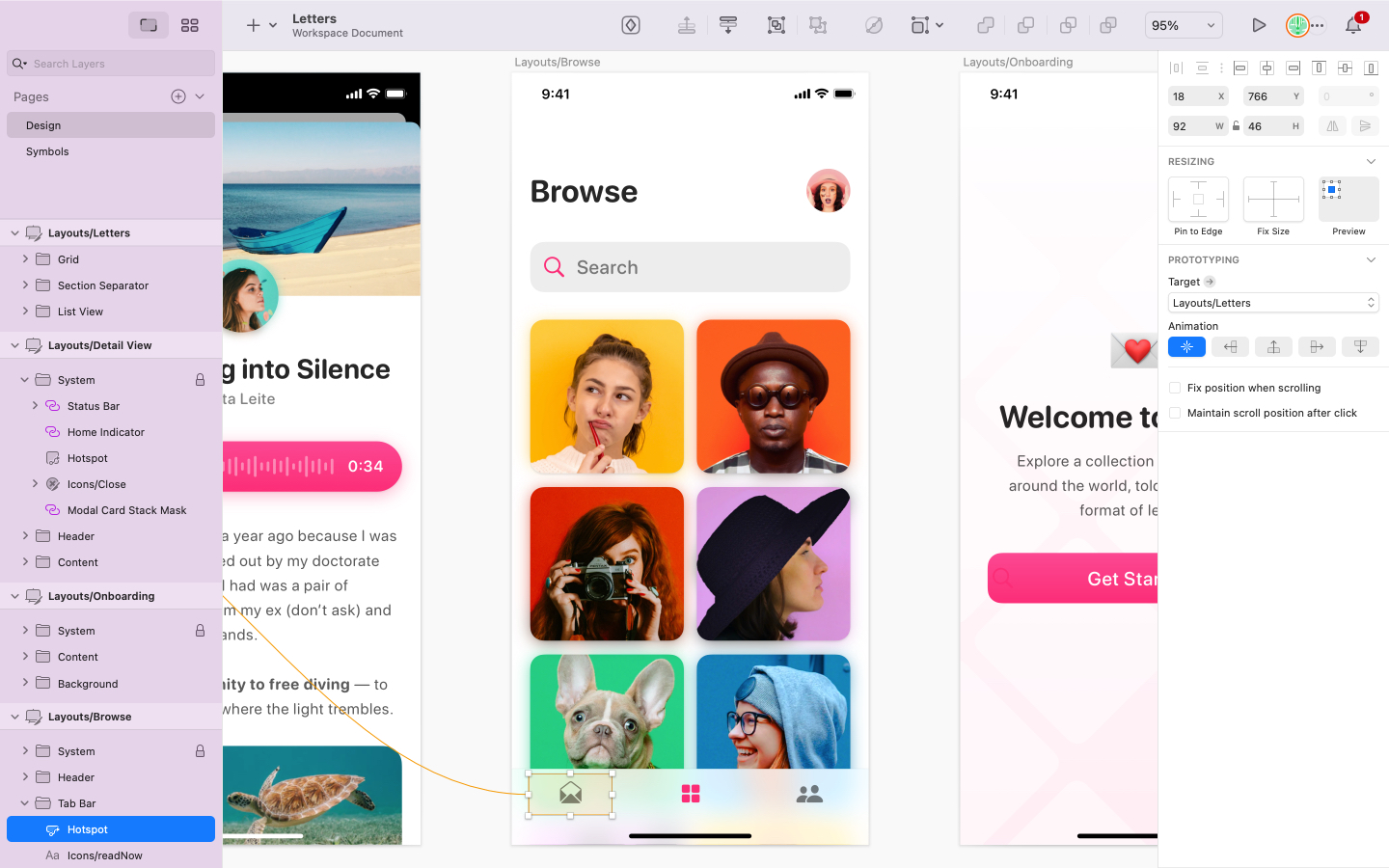
Sketch pioneered UI design tools 10 years ago and although it no longer dominates the market, it remains a solid contender and is the 2nd most popular UI design tool today. This is despite the fact that it's only available for macOS. In fact, its friendly macOS semblance is what makes Sketch's user experience feel so pleasant. The downside is that all other designers on the team must be using macOS too.
When we reviewed it, we found Sketch facilitates high-fidelity prototyping, variables and symbols (components), realtime collaboration, and handoff – everything you'd expect a standard UI design tool to do – but it can be slow to keep up with other tools in terms of new features. For more details, read our full Sketch review.

Specifications
Reasons to buy
Reasons to avoid
Adobe XD may be a little behind the curve but it works more reliably than Figma and supports Windows where Sketch doesn't, ensuring that it still has a place in the market. It's also a breeze to use, especially if you're familiar with other Adobe products. In fact, if you already have an Adobe Creative Cloud subscription then you might have access to Adobe XD already.
With a surprisingly clean user experience and seamless integration with Adobe Photoshop, Adobe Stock, Adobe Fonts and more, Adobe XD makes designing and handing off user interfaces both enjoyable and efficient. While it doesn't offer any standout tool as such, Adobe XD does everything you'd expect it to and you won't find much to complain about. We've found that it's getting better with every update, and updates. See our full Adobe XD review for more details, and also check our recommendations for Adobe XD plugins.

04. Axure RP
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
Axure RP has long been one of the best UI design tools on the market, and is great for technical projects that require powerful functionality, complex interactions, and dynamic data. Axure also ships with wireframe components to help designers plan complex information architecture more carefully, plus the standard features that other UI design tools offer.

05. Framer
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
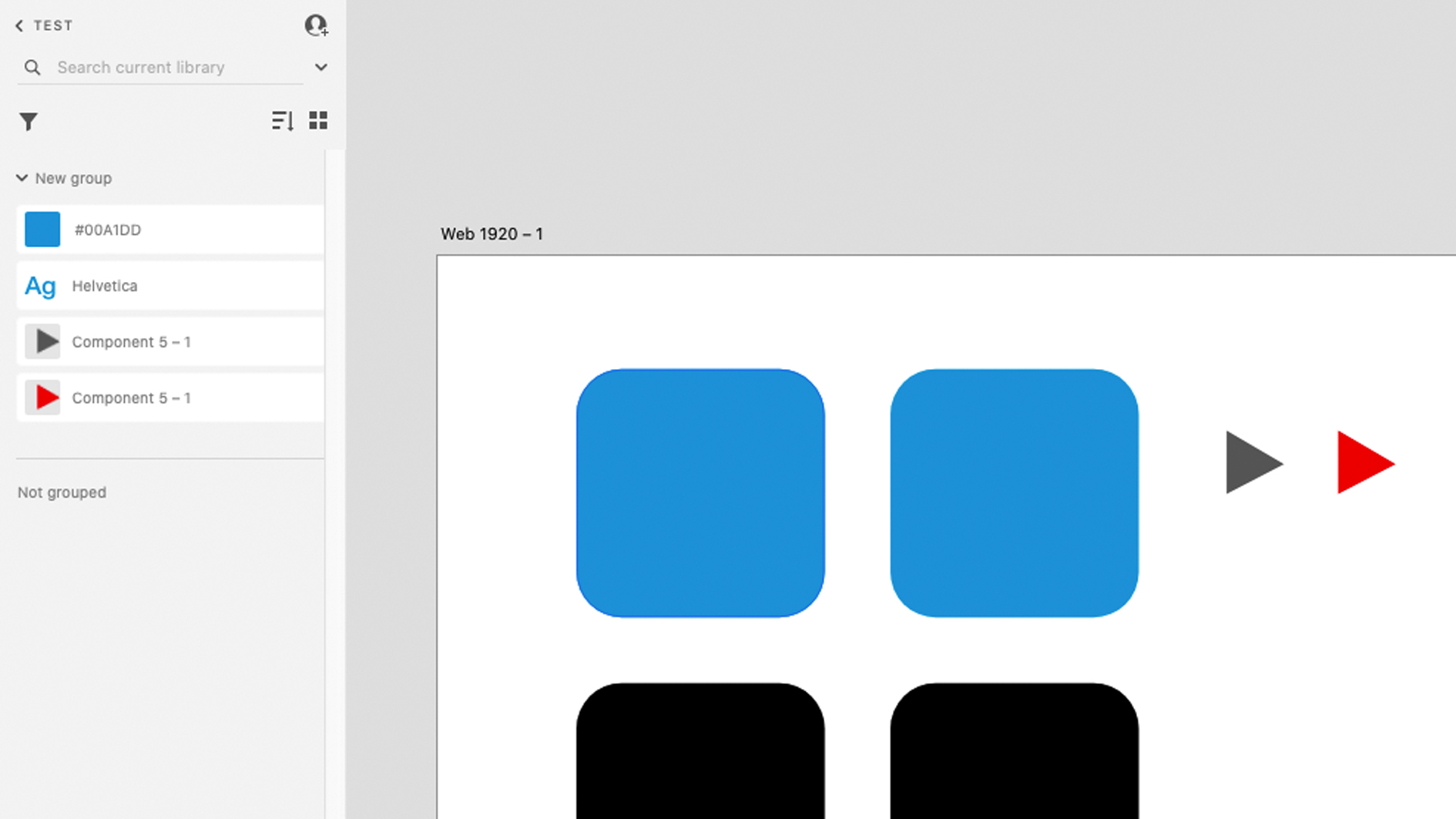
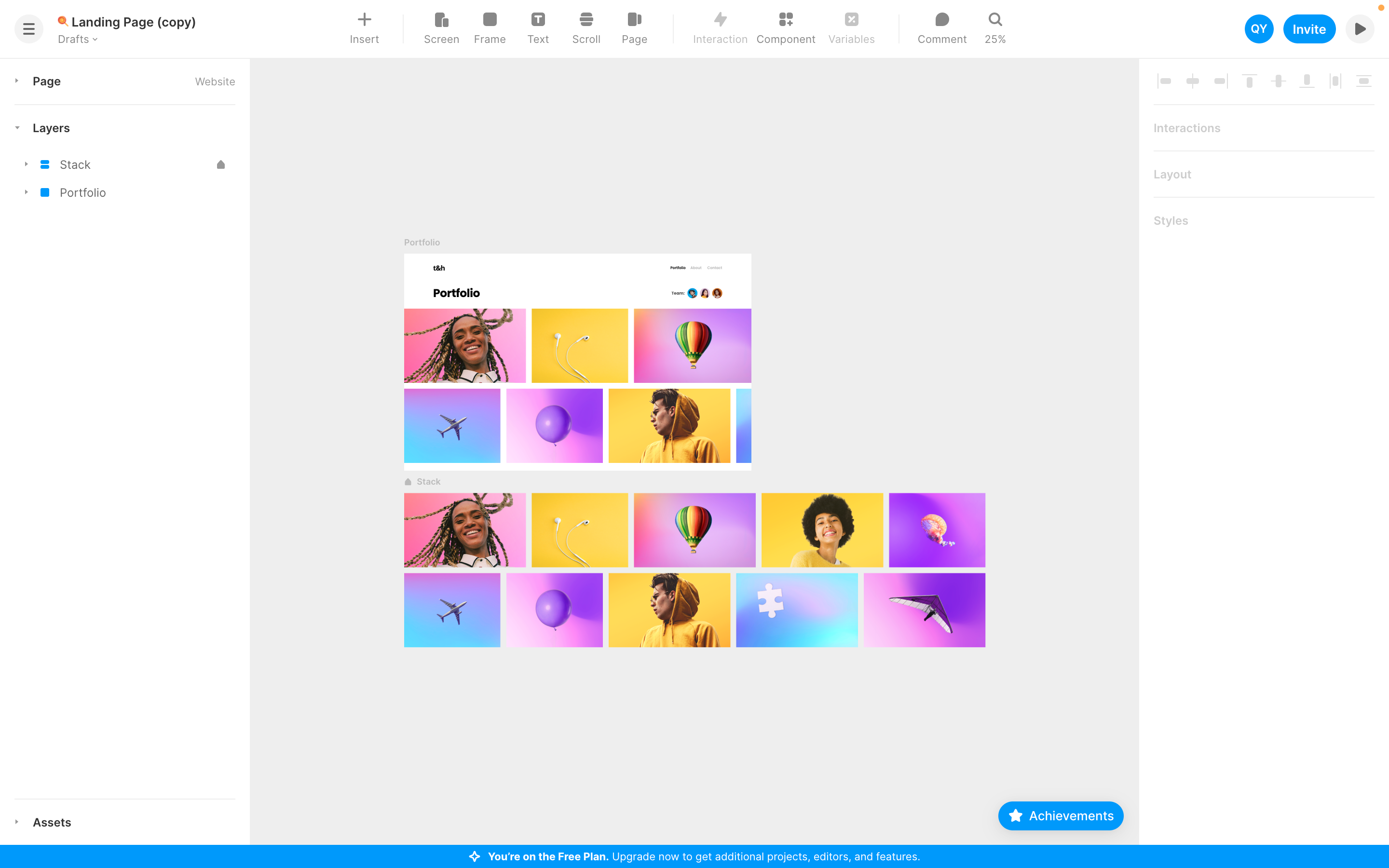
Framer has been gaining followers and is hight rated for creating interactive prototypes. Its ready-made but customisable react-based components and clean user interface do set it apart. There are tons of smart components that come with Framer as standard, including inputs, sliders, loaders and more. We particularly like advanced features like magic motion animation, which allow a lot of control over animation tweening including bounce, damping and delay with the ability to preview the animation at the bottom of the panel.
On the downside, Framer does lack some basics such as the ability to create groups and there are no community files or support of standard UI kits. The Framer community is still relatively small too, so it can be difficult to find designers that are familiar with it.

6. UXPin
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
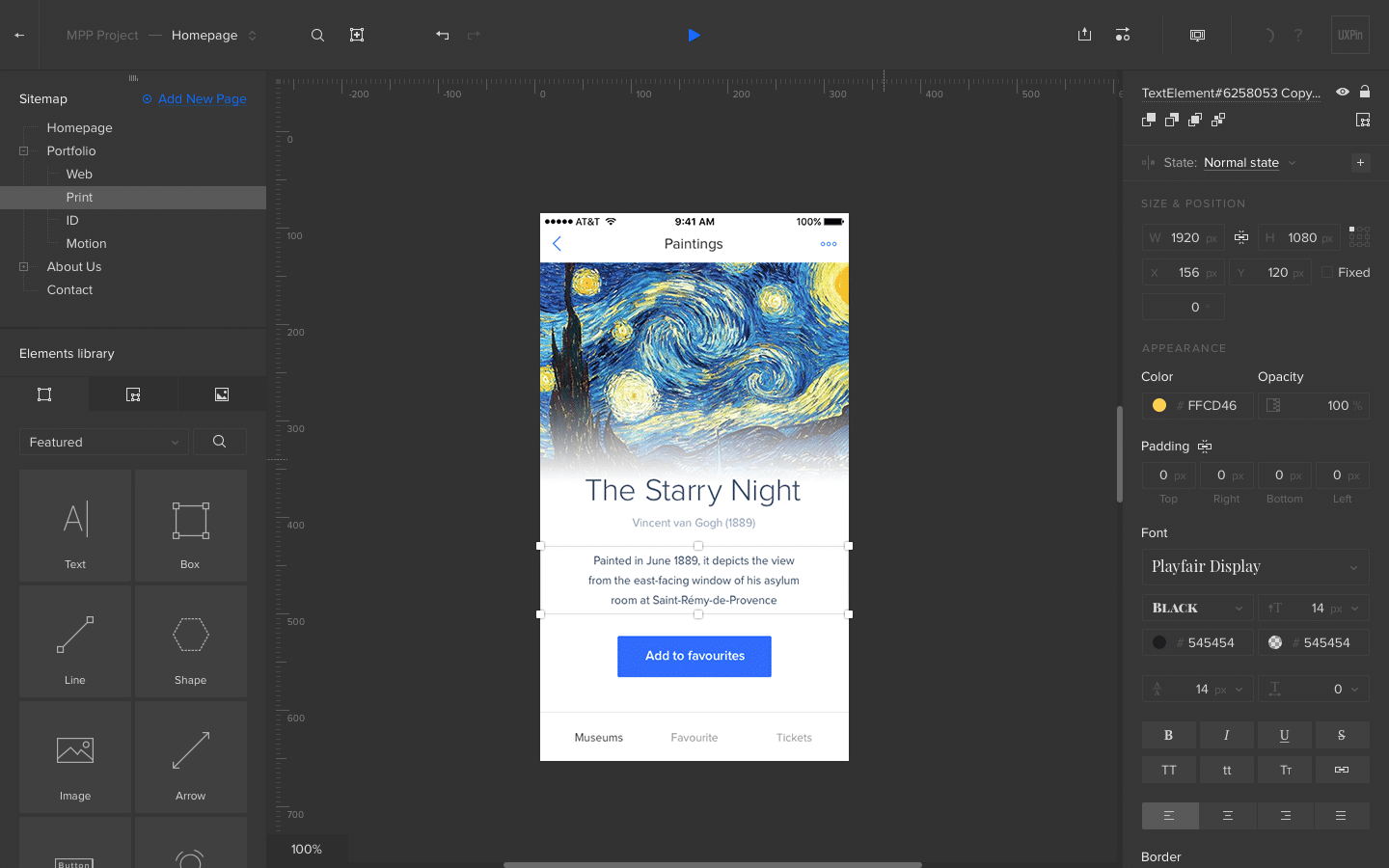
Like Framer, UXPin is react-based but with offering opportunity to work more closely with production-ready code, allowing designers to achieve full consistency with the final product. With wireframing, accessibility, and design system documentation tools to compliment, UXPin is the only true end-to-end UI design tool, and it facilitates creating incredibly interactive interfaces. The downside is that UXPin can feel slow and bloated due to its many features.

07. Marvel
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
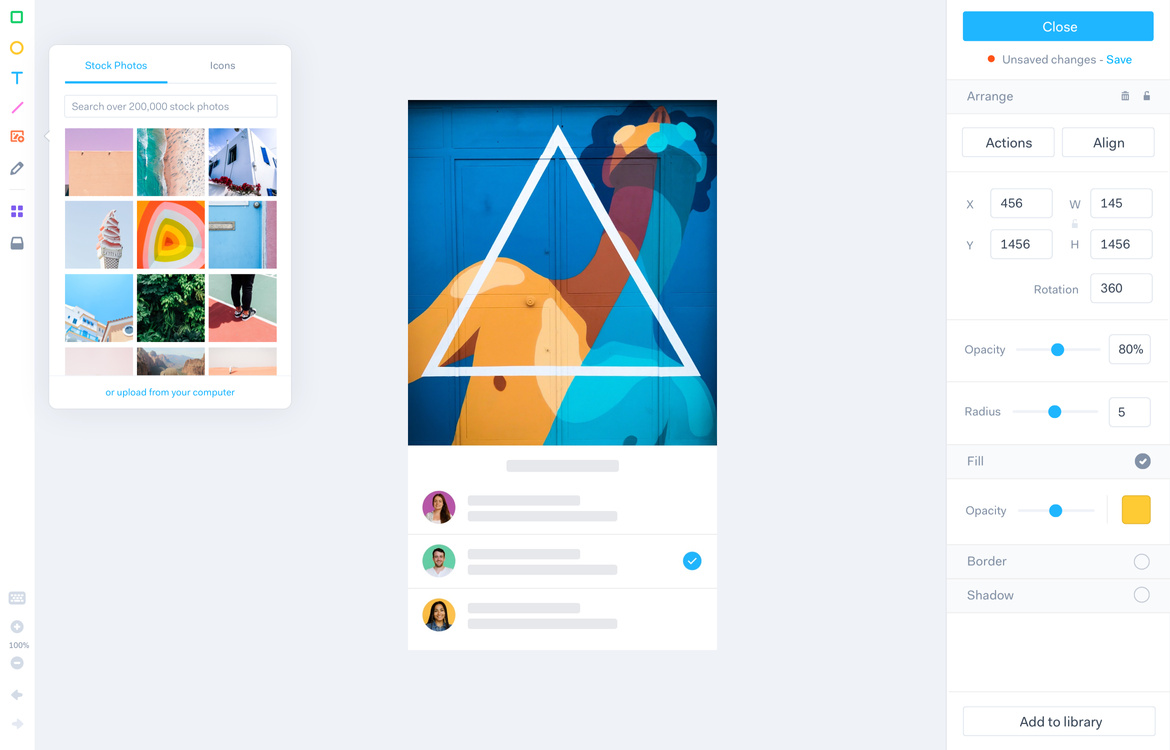
What sets Marvel apart in the maturing UI design tool landscape is its focus on democratising design. Its incredibly simple UI design tools make wireframing and rapid prototyping lightning fast. The sheer simplicity of these tools won't stop developers, marketers, and other stakeholders being able to make their ideas heard either, and that's the beauty of Marvel.
Throw in user testing tools (which no other UI design tool offers) and Marvel becomes the perfect tool for validating prototypes, even though you can totally continue to develop said prototypes and hand them off to developers when ready.

Want to learn more about UX and UI? Don't miss our UX design foundations course.
Related articles:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Carl is a creative who has been in the web industry for more than 14 years. Blessed with a passion for UX/UI design, Carl has been awarded Creative of the Year for his contribution to the industry. His diverse portfolio of past clients includes Facebook, Twitter, Unity Technologies, Ordnance Survey, and beauty brand Lush. He has written features for Web Designer magazine, and currently heads up the Salo Creative agency, which he also founded.
