Get and give design feedback with Forrst
A design community that's all about sharing your work, learning from feedback and being a better designer or developer.
Feedback's useful for almost any designer, but it's not often that you get the kind of feedback that's of any real use. Post your work on Dribbble or Behance and you may well attract positive (and negative) comments, but how much of it is real constructive criticism that you can take on board and act upon?
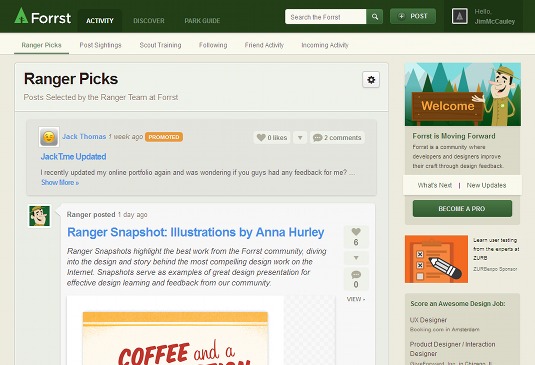
Forrst - it's been around for a few years but has recently been acquired and revamped by ZURB - is a design and development community that aims to change that and bring feedback to the fore. It's a place for designers ('Forrsters') to share their work and learn from each other.

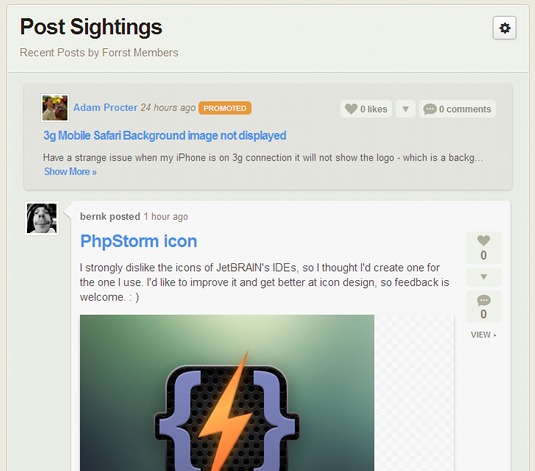
Here's how it works: you post a new piece of work, be it an image, a site design, some code, a rough sketch or similar, and other Forrsters bring the feedback. And of course in return you provide equally helpful feedback on their work.
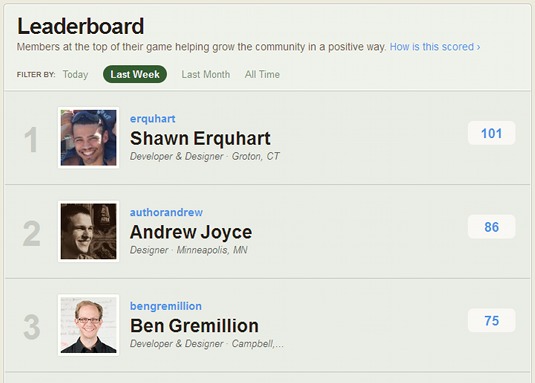
The idea is that by doing this you all learn from one another, you improve your craft, and you're part of a community that's about making things better rather than just showing off. (Mind you, there's a leaderboard that keeps track of the most helpful Forrsters, so if you do want to show off you could try to get to the top of that.)

"Our goal with Forrst is to foster a place where designers can get clear, actionable and contextual design feedback," says ZURB's Chris Brownlee, going on to outline some of the improvements that the company has been bringing to the site: "New tools like annotations and a mobile platform that allows Forrsters to work anywhere."
This year ZURB has given Forrst a complete overhaul, starting with a mobile first redesign using its own Foundation framework. "We knew when we started this project Foundation was going to be at the forefront of the refit," says Brownlee.
"We wanted to ensure that designers continued to give and receive feedback anywhere they were. And at the time we had just finished making our Foundation framework mobile first - we were excited to test it out with Forrst.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

"We also added annotation boxes from our Notable app technology. We needed to consider what was the best way for Forrsters to give feedback from a mobile device. Now users can quickly and conveniently add their feedback precisely in the spot where they are looking to add their thoughts about an image."
Want to give it a go? You'll have to request an invite rather than simply sign straight up, and there's another hoop to jump through before you're allowed to join in: new Forrsters are asked to leave a piece of example feedback before they're approved. A great way to minimise trolls and spammer and keep things friendly and professional, we reckon. So if you're ready to submit to the crit (and give a bit back), why not join up?

Words: Jim McCauley
Liked this? Read these!
- Illustrator tutorials: amazing ideas to try today!
- The ultimate guide to logo design
- Underrated web design tools to check out today
Do you want feedback from the internet? Tell us in the comments!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
