The do's and don'ts of Flash
Zeh Fernando, senior developer at Firstborn, rounds up the ultimate do's and don'ts of Flash to explain how we can improve our workflow to create powerful, rich online experiences more efficiently
Developing fully interactive websites is an amazing experience whose technology is in a current state of change. We're not only seeing big changes in terms of platforms used for that purpose – HTML5 anyone? – but also in the workflow employed when developing those (so-called) rich websites.
I think that Flash is a particularly acute example of the latter. The platform has evolved a lot through the years, not only in regards to what it can do, but in how one should do it. In that sense, the rich online experiences we create can now be more powerful than ever, so here's a few pointers on how to get it done a little more efficiently.
Don't use Flash unless there's a good reason to
One of the biggest myths concerning Flash is that it's meant to be used to achieve the same goals of HTML. It's not. Flash is the best choice when interactivity, video, sound and animation are your priority, but for everything else, HTML – in any of its shapes or forms – is a much better suited technology.
In the same way that the format of what you create is based on the context where you want it to work in, the platform you choose – HTML, Flash, or any alternative – depends on the problem you are trying to solve. Before you even start creating a website or a part of a website in Flash, think about what the goals are you want to achieve with it. Do you need to present a lot of text-based content in a quick and easy fashion? Do you want your content to be available on all kinds of platforms, including mobile devices? Then don't just add some unnecessary flavour to it at the expense of the user's experience. Think of the smartphone user who wants to know a restaurant's phone number just so he can make a reservation, but is presented with a Flash website upon visiting the restaurant's website on his device. The website may work well to show photos of the restaurant in a cool way to desktop users, or to set the user's mood and expectations before a romantic dinner, but it has failed in addressing the real needs of a potential customer.
If you want to create an interactive experience that works for desktop users, Flash is, currently, the correct answer. But what is your goal – to provide an experience, or information?

Do use real classes in ActionsScript
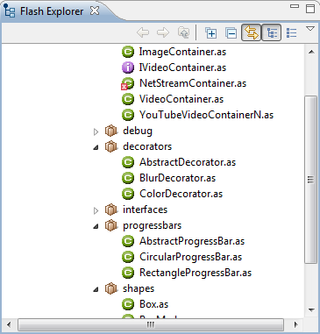
Flash and its language, ActionScript, have come a long way. With all the features we have available, and the complex shape Flash projects can take, writing some scripting code on the timeline isn't very practical any more. Instead, the best approach is to take advantage of the Object Oriented Programming (OOP) aspects of the ActionScript language and keep everything as external classes, preferably using the last version of the language (ActionScript 3).
Using classes basically means separating your code into different pieces, each of these pieces performing functions of its own. Knowing the proper way to to lay down this structure and write the code that should be inside each class is essential in creating and managing modern Flash projects. Additionally, writing more generic, reusable pieces of code in the form of classes means you can more easily bring features developed for an old project into a new one.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Don't do Flash intros
Flash intros may have been all the rage in 1998, but today they're just an irritating wall between a visitor and the content they want to see. Keep in mind that if you need to have a “Skip Intro” button before a website is displayed, chances are, you don't need that intro at all.
Do use a modern IDE
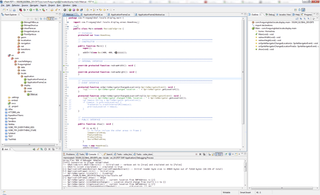
One of the biggest myths about Flash development is that one has to use Adobe's own Flash, in its most recent CS flavour, as the main tool in creating websites. Here's the secret: you don't. In fact, you shouldn't. The Flash platform has evolved tremendously in the past few years and there are much better options for website development; editors that help you manage projects, write code, and debug and deploy experiences in a much more efficient fashion. The biggest contenders here are Adobe's own Flash Builder, my personal favourite Powerflasher's FDT, and FlashDevelop (this last one is free).
If you've always worked with the Flash integrated development environment (IDE), it's likely you don't know what you're missing, and it'll be a steep learning curve to get to the point where you're using a mature coding editor to its full capabilities. But after one gets used to the project management and dynamic code completion, checking and generating that a real IDE provides, it's impossible to go back to what is essentially Notepad with vector editing capabilities.

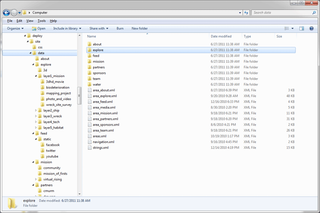
Do keep all data external
Flash websites are normally seen as this huge bloat of a file that contains all the relevant data in a compressed format. Need to change a comma somewhere on the website? Open the project, change the text, and recompile the SWF. Need to change an image in the gallery? Open the project, change the image, and recompile the SWF.
It shouldn't be like that. Gone are the days where "editing Flash content" meant double-clicking a TextField inside Flash and typing something different. In modern Flash websites, all data should be externalised – in XML format (for text) and JPEGs or PNG files for images that should be dynamic.
Using dynamic content is an approach that makes maintenance a lot easier. Need to change a comma somewhere on the website? Just change the relevant XML; no need to recompile anything. Need to change an image? Just replace the relevant file, or change the specific XML node where it's listed to point at another file. If built correctly, you can even have your website in a new language by just building one additional XML file – with no other project change necessary.
One shouldn't, in fact, think of Flash websites as, well, websites. They should be thought of as engines. More than showing some static content in an interactive manner, the developer should be building an engine that takes some external content and presents it to the user based on a set of (interactive) rules. Build a frontend that takes care of creating the content according to these rules, but separate content from it – keep that all in external files that can be edited at any time. Do that, and your future self will thank you.

Don't forget to name everything correctly
Symbols, instances, classes, variables – regardless of what it is, you need to name it correctly. No one knows what “image00001_final” is – however, “ProductImage01” is easier to digest.
Come up with naming conventions for every piece of a Flash project. Here's a good start, although it's OK to make up your own conventions (just remember to stick to it!).
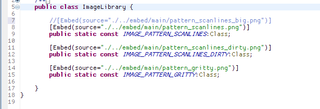
Do embed assets during compilation
If you've written all your code for your website on a real editor, it's inevitable that you're going to be using assets – images, sounds, shapes – that don't need to be loaded dynamically while the website is running. In fact, many assets – like fonts – shouldn't; they should instead be embedded directly inside the SWF file. In that case, you need to embed them into your project during compilation.
Working without the Flash IDE in this case is a curse and a blessing. By keeping all your assets as external files, you can easily locate them (in their original format) and change them before compiling if necessary; however, editing some of them is not as easy as double-clicking an item on a library (like the one you'd find inside Flash CS 5) and moving a few points of a vector around.
The best approach here varies, but you normally create your assets on external editors – vector editors, image editors, sound editors, even Flash CS5 itself – and then embed them into your AS3 class using the [Embed] tag. There's plenty of information about this online, but this article is a good start.

Don't make your users wait more than necessary
Because of how the Flash platform works, it's pretty common that developers want to force a website visitor to download the whole content before displaying some part of the website. This introduces those annoying moments when the website's responsiveness to the user's action is broken, and should be avoided whenever possible.
Try not to load more than what's strictly necessary before introducing the visitor to a new area of your website; make as much of the content dynamic and load it when needed. Also try to load data on the background – doing ghost-loading – whenever possible. You think the visitor may go to the next page of product thumbnails next? Start loading those thumbnails now, and keep them hidden somewhere until they can be shown, or get rid of them when they're not necessary any more.
And when you're loading something? Be sure to display a progress bar, indicating how much is loaded, and how much is left. It doesn't have to be anything fancy (and it usually shouldn't anyway) – just useful.
Do use third-party extensions
In internet terms, Flash is a pretty old technology. Naturally, its community has evolved a lot, and so have the solutions to the most common problems one has to deal with when developing a website in Flash.
This is pretty well reflected in the number of open source code projects that are publicly available for Flash developers all over the web. There are many extensions – in the form of third-party class libraries, complex frameworks, components, or even website templates (commercial or not) – that one can find online, and reuse in his or her own projects.

Regardless of what problem you want to solve with ActionScript, it's likely that there's a project out there that already does what you need; so if you're in a hurry, or you want the advantage of using tested and true extensions on your project, head over to GitHub, Google Code, or many other online resources to find the pieces you want.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
