What’s new in WordPress 5.0?
Discover what’s changed in the latest version of the world’s most popular CMS.

WordPress 5.0 is slated to bring the biggest change to the CMS in a long time. With the rollout of Gutenberg, a block-based content editor, WordPress is taking a huge step towards bringing easy, responsive layouts into content editing. It’s the first step in a three-stage plan to revolutionise content, templates and eventually WordPress site-building as a whole.
WordPress 5.0 introduces an all-new Twenty-Nineteen theme and updates to the previous WordPress themes. Suffice to say, the WordPress landscape is going to change massively in the next few years. In this article, we take a closer look at Gutenberg, and the other updates set to change the way we build WordPress websites.
If you're building a website, don't forget to check out our guide to the best web hosting services – many of them have WordPress-specific options. Or choose a different website builder.
01. New, block-based content editor

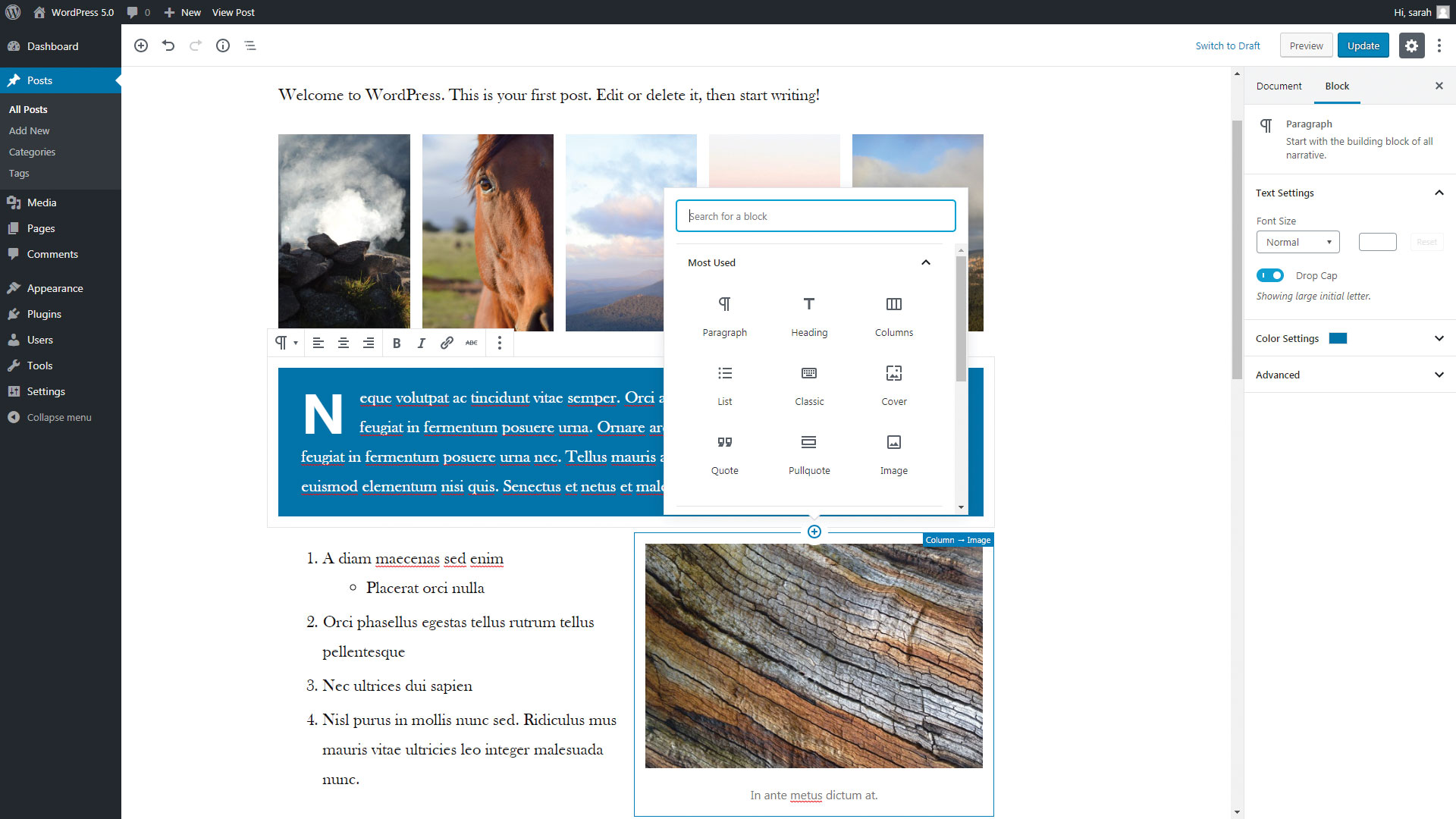
The main change with WP 5.0 is the introduction of Gutenberg, a new-look content editor based around responsive blocks. For an in-depth guide, read our introduction to the WordPress Gutenberg editor. In essence, content is split up into different types (paragraphs, lists, images, quotes and so on), and editors can insert, move, remove and swap blocks of content around the post or page. It is also possible to create reusable blocks, which can be saved and used anywhere, with updates being rolled out automatically across all instances of that block.
02. Twenty Nineteen theme
Embodying the whitespace, the new Twenty Nineteen theme is a type-driven layout and fully supports Gutenberg. It showcases what the new editor has to offer, embracing block layouts. The styles between editor and page are almost exact, so you can see what your page will look like as you edit. It’s designed to work for a variety of cases, from bloggers to small businesses, and has a minimalist menu and fullscreen featured image area (like the Twenty Seventeen theme). It has a two-column widget area in the footer and no sidebar.
The theme comes with the option to change the primary colour for buttons and links etc. and the option to filter the featured images using the chosen primary colour. The inline menu is bold and minimalist, with the logo, title, tagline, menu and social menu sat together at the top. The theme adapts well to tablet and mobile sizes, although content in multiple columns looks a little cramped on medium-sized screens before it breaks down and stacks on smaller screens.
03. ClassicPress
ClassicPress is a pre-Gutenberg spin-off of WordPress 4.8.9 aimed at business websites that want to maintain the original editing experience. The founders of ClassicPress fear that Gutenberg will disrupt the power and popularity of WordPress and launched the push-back initiative after the announcement that Gutenberg would become part of WordPress core. It’s a community led project and so no new features are added without the vote of the community.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The casual admin bar greeting ‘Howdy’ and other colloquialisms have been stripped in favour of formal language better suited to more serious websites. This open-source fork is gaining traction and could actually be a valid resource for WordPress users looking for a more ‘business-style’ version of WordPress.
04. Keyboard shortcuts

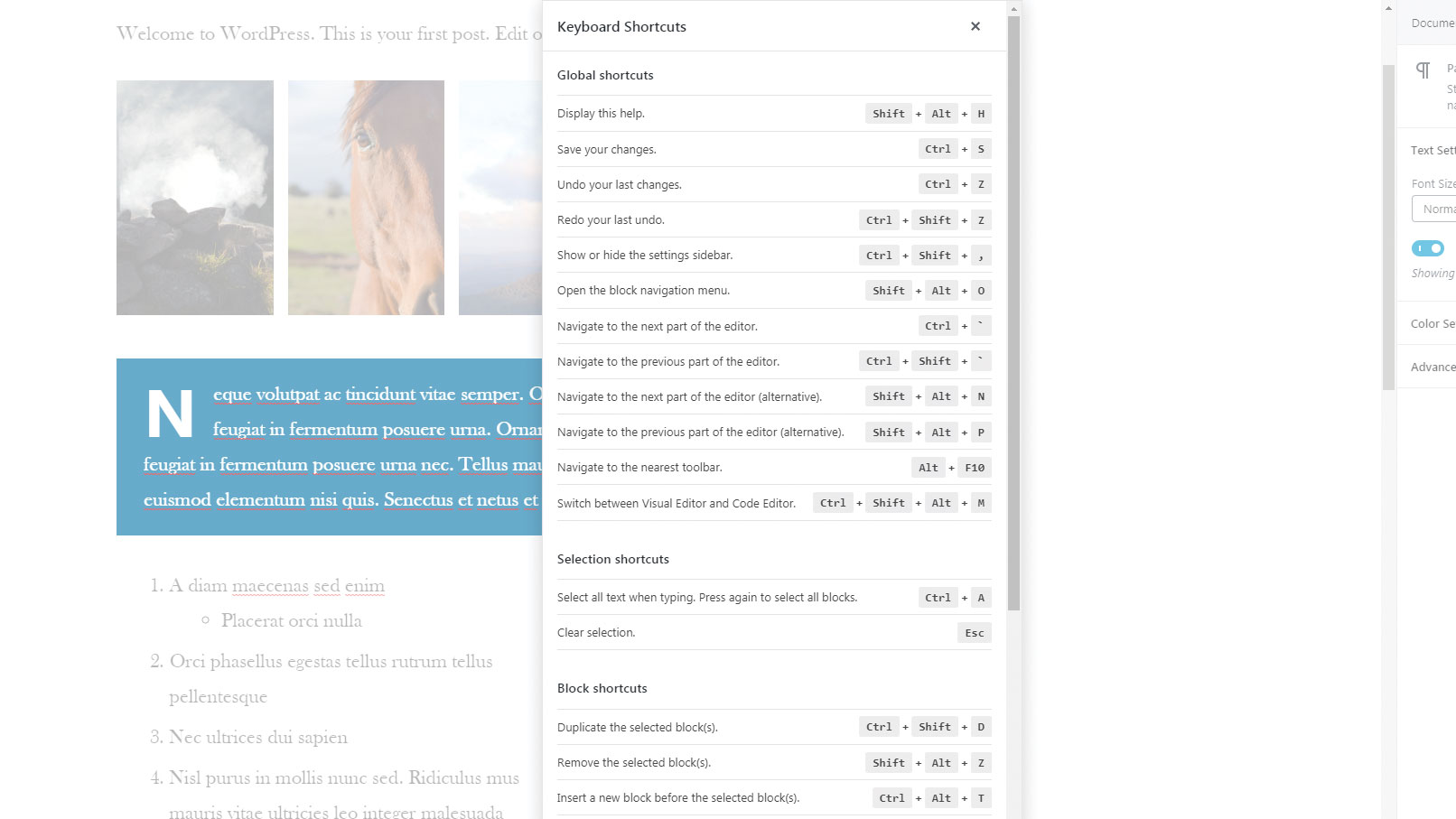
Keyboard savants will find the new Gutenberg editor to be a haven of time-saving shortcuts. An entire post can potentially be written without the use of the mouse. The WordPress team have been working hard to make the editor accessible for everybody. Inserting blocks, swapping between blocks and editing block settings can all be done with keyboard shortcuts.
Use Tab and Shift+Tab to skip up and down the page options, and use enter to select. To open the block type chooser, start a line with / or select any of the + icons with Tab. You can swap between page sections with ctrl+’ or cmd+’ and see all the OS-native keyboard shortcuts with Shift+alt+H.
05. Content structure and block navigation
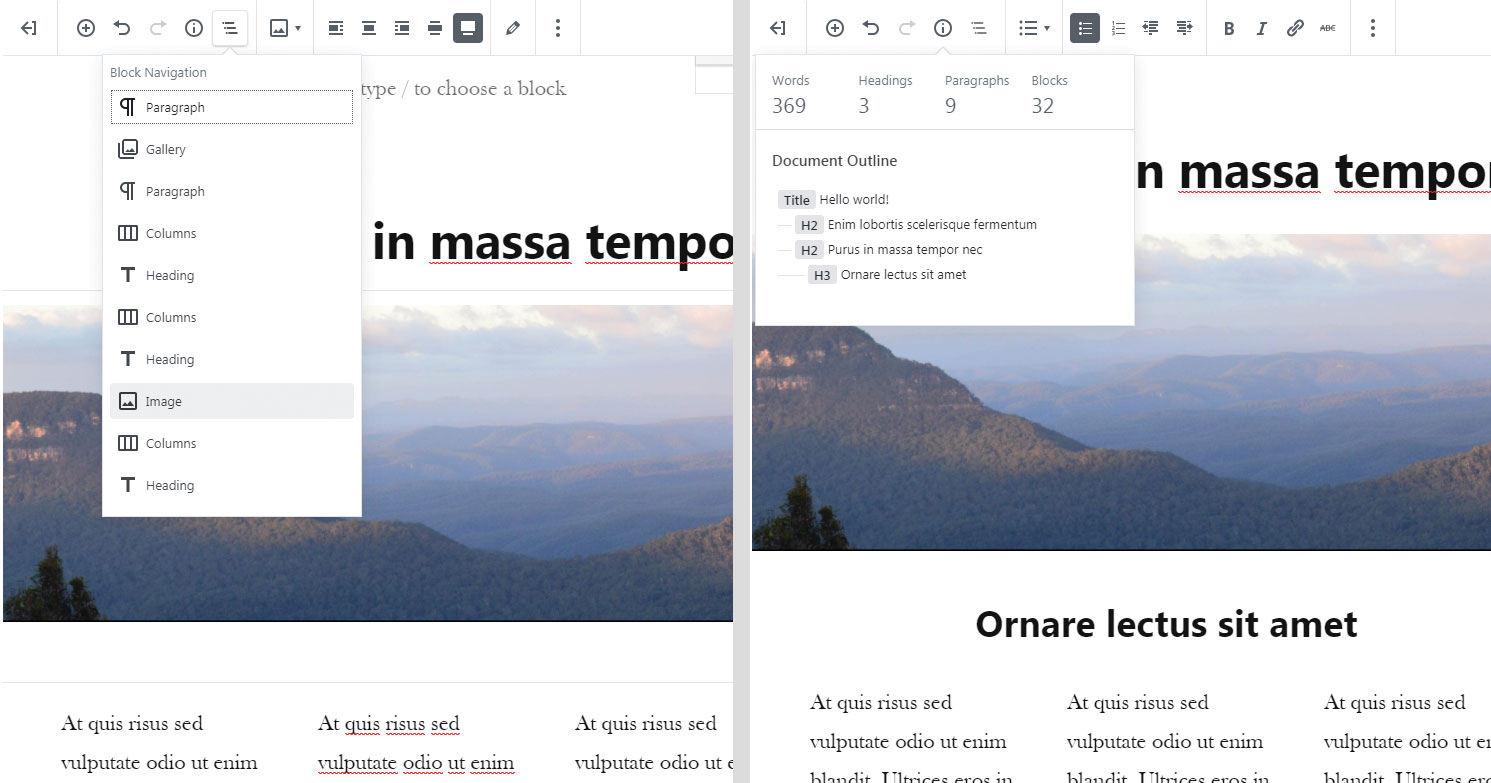
Gutenberg comes with some handy tools for content information and navigation. In the top left, the ‘Content Structure’ icon shows you the wordcount of your content, and how many headings, paragraphs and blocks it’s split up into.
The block navigation (Shift + Alt + O) gives a table of contents for easily skipping to blocks without having to scroll up and down looking. This is particularly helpful for keyboard-only users, who won’t need to tab through every block to get to the end of their content. The only downside is you can’t currently name blocks, so there’s some guesswork involved when you have a lot of blocks of the same type.
06. Editor views

The new editor has a few different views to cater to every editor’s preferred writing environment. By opening the options in the top right, it enables you to choose between the visual editor and the code editor (ctrl + Shift + alt + M). The code view will display the block syntax denoted by HTML comment tags (i.e. <!-- wp:example -->). Be careful when editing the syntax – broken tags will trigger your blocks to be changed into the ‘classic’ block.
Each editor can choose one or more view options; ‘Top Toolbar’ (move all the block options to the sticky top menu), ‘Spotlight Mode’ (grey out the blocks you’re not working on) and ‘Fullscreen Mode’ (hide the rest of the site options).
07. REST API updates
The REST API caused a hubbub at its conception but until recently has not been used extensively in WordPress core. Now, with Gutenberg relying on the API to fetch and save content, the REST API is starting to be used more heavily, as it was intended. Many updates have been made to the REST API for 5.0, and importantly the same hooks have been used for saving and retrieving content with the API as were used in the original editor, to maintain integrity across plugins that work with the editor. The Gutenberg editor’s seamless editing experience is powered by the REST API, saving and publishing without having to reload the page.
What happens to old content?
When you upgrade to WordPress 5.0, your old content will not be lost or broken. When you go to edit the page, it will be displayed as the full article without blocks in the ‘Classic’ block type. You have the option to use the ‘Convert to Blocks’ tool to automatically update your old content into the new blocks format, or manually create blocks if the tool doesn’t act as expected.
There are even ‘Shortcode’ blocks to handle your old shortcodes if that plugin does not yet support blocks. Or you can leave your content as it is; the ‘Classic’ block editor gives you the option to create and manage content with the familiar TinyMCE format.
Can I still use TinyMCE?
TinyMCE – the current tool for editing rich text in WordPress – is not being replaced. Instead blocks will use TinyMCE for editing their rich text with boundaries, such as limiting formatting to bold, italics and links. Most of the TinyMCE options will be extracted into their own unique block types. Formatting like paragraphs, lists, media, blockquotes, code and headings etc. will be split up into block types and inserted into content as self-contained sections.
The original editing experience will still exist, however. The Classic block will be very familiar to WordPress users, acting exactly like the current WordPress editor and adding a fallback for users who are not sure where to find the format type they are looking for within the myriad of new blocks. If Gutenberg or blocks really aren’t for you, the Classic Editor is available as a plugin to completely replace the new editor or to be there as an optional alternative, and will be supported by WordPress until 2022.
Is WordPress 5.0 better than its predecessors?

With such a drastic change to the beloved content editor, Gutenberg has encountered resistance and negative feedback, so opinion on whether it’s an improvement or not is highly contested by certain factions. However, the future of web design is dependent on change, and as Matt Mullenweg said, “It’s worth a little discomfort to change the world.”
WordPress 5.0 is a huge step towards improving content creation for the layman, as well as enabling developers to maintain content unity. It makes it easy for editors to create content in different layouts without giving designers a headache, and is likely to be a boon for developers who have had trouble in the past adapting user content to fit nicely into their themes. The difficulty arises with the initial release; most if not all themes will need to be updated to utilise the new Gutenberg block styles. If you're working with a team, decent cloud storage will keep things cohesive.
Overall, opinions may be mixed in the early stages, but WordPress 5.0 should pave the way for a more flexible and user-friendly experience all round.
This article was originally published in creative web design magazine Web Designer. Buy issue 283 or subscribe.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
