In 2017, we’re seeing more and more video on websites, and that’s not surprising. Video grabs visitors’ attention faster than any text or still image can, and it generates the kind of emotional response that every website owner craves.
Our eyes are naturally drawn to unexpected movement. We can't help it; it’s part of the biological programming that evolution has designed for our brain.
And that’s why more and more designers are using video as an integral element of their websites, whether an attention-grabbing video header, a video-based background, a strategic use of video snippets in place of still images, or a combination of these.
But now there’s a new trend in web video that everyone working in design needs to get on board with, fast, or risk getting left behind: 4K.
What is 4K?
4K is a very high resolution video that’s so-called because in terms of pixel resolution, it’s essentially four times more detailed than HD (high definition) video. For this reason, it’s also known as UHD, short for Ultra HD.

There’s some quibbling amongst techies about exactly what qualifies as ‘true’ 4K, but from the standpoint of the viewer it basically comes down to a very high quality, intensely realistic picture.
Once you’ve seen 4K video a few times, it’s difficult to watch standard video again with the same sense of enthusiasm as before.
Remember when you first watched HD, and how jolting it was to go back to SD (standard definition)? Or if you’re old enough, what it was like to watch a VHS video again after being introduced to DVD? The same principle is going to apply with 4K.
In other words, as more and more consumers get 4K-capable devices, the race will be on to supply them with the kind of high-resolution imagery they’ll increasingly demand and respect.

Right now, the video-based header, background or snippet on your website looks fine on ordinary devices. But the speed at which people upgrade their hardware these days (often free under the terms of a mobile contract) can be quite staggering.
So it won’t be long before your website runs the risk of looking outdated, clunky and old-fashioned.
However, creating new video material in 4K involves a lot of expensive equipment, not to mention film-making know-how. So where can you get new, 4K-ready footage to keep your sites up to date and on-brand?
Quality and quantity
The good news is that iStock is well ahead of the curve here. It’s been providing 4K video to its customers since way back in 2015. And so there’s already a large and impressive array of professionally shot 4K video footage on the site to download for very reasonable prices.

Whether you want a standalone clip, footage to use as a video background, or some video to use in a header, iStock has hundreds of thousands of 4K video clips that you can use to bring your website design to life (233,160 at time of writing).
And they’re very competitively priced. In fact, iStock offers 4K video for the same price as SD, starting from only $60. Take a look at other stock video sites to see how that compares, and you’ll realise you’re making a huge saving with iStock.
It’s easy to find what you’re looking for, too, as you can search by keyword and refine the results by resolution (4K, HD or SD) as well as aspect ratio. Check out iStock’s full range of royalty-free stock video, including HD and 4K, B-roll and stock footage, here.
10 great uses for 4K video
iStock provides video footage in 21 categories. Here are 10 examples and how you might use them in your projects…
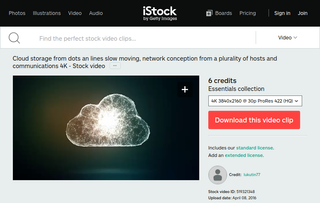
01. Abstract

This incredible cloud animation really grabs the attention, and makes you want to stare at all its magical intricacies. This video could work well, say, as the hero image on a site devoted to cloud computing.
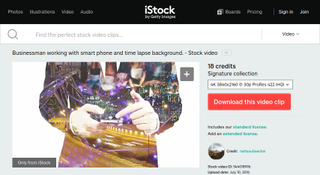
02. Timelapse

This motion graphic of a businessman using a smartphone, layered against the frenetic activity of a city at night, is powerful and arresting. This would work brilliantly as a holding image on the homescreen of a cool new finance app, for example.
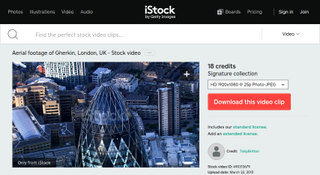
03. Aerial

This cool aerial footage, soaring across London’s famous Gherkin building, is inspiring stuff. It would work well as a video background for a future-facing website, promoting investment or tourism in London.
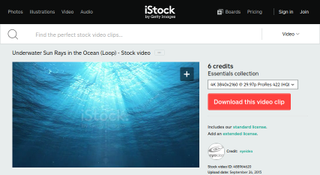
04. Water

This evocative underwater view of light rippling through the surface is an alluring and attractive piece of video that’s simple enough to work within the header of a website for a diving centre, for example.
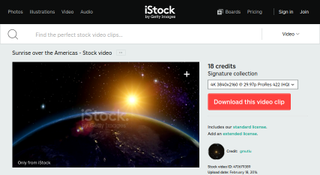
05. Sunrise

This footage of the sun breaking over the Americas, from the vantage point of space, is breathtaking. This video could be used effectively as the header for a site devoted to an inspirational topic, such as motivational speaking.
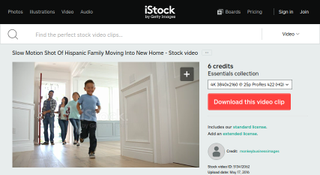
06. Family

This slow-mo footage of a family moving into a new home could serve as a great hero image for a house-buying website.
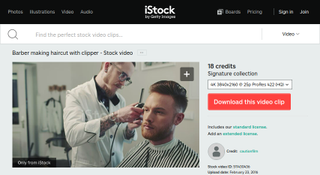
07. Hipster

This on-trend image of a hip young guy in a barber’s chair would suit, for example, an ecommerce app devoted to selling shaving goods.
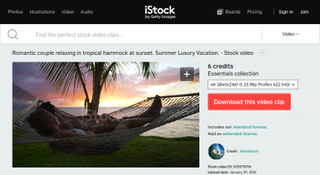
08. Travel

This alluring image of two lovebirds relaxing in a tropical hammock would work well as a header video for a romantically-themed, upmarket travel site.
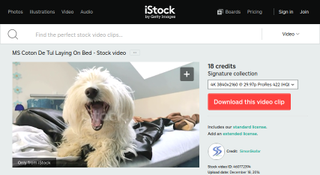
09. Animals

This canine chum is simply adorable; he’d certainly hold the attention of visitors as one of the main videos on a pet accessories website.
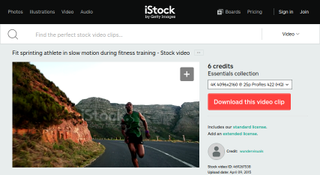
10. Sport

This epic slo-mo footage of a runner haring around a mountain would work as a great website background on any sportswear themed site.
Special discount for Creative Bloq readers
To view the collection and find the perfect trend for your work, visit iStock.com. For a limited time, you can even save 10% off video clips with code NEWCB10.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Tom May is an award-winning journalist and editor specialising in design, photography and technology. Author of the Amazon #1 bestseller Great TED Talks: Creativity, published by Pavilion Books, Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine. Today, he is a regular contributor to Creative Bloq and its sister sites Digital Camera World, T3.com and Tech Radar. He also writes for Creative Boom and works on content marketing projects.