WebXR: Everything you need to know
Learn what WebXR is, what it can do and how to get started using it.

As the pace of technology races along, it has become critical to unify approaches and standards, before fragmentation inhibits further growth.
WebXR is the latest evolution in the exploration of virtual and augmented realities; it taps the power of the web along with the unification of these realities, under one philosophical umbrella, making it easier to create immersive 3D art, interactive environments, VR tools and more. In this article, you’ll learn what WebXR is and invaluable resources to get started using it.
WebXR: the challenges
Convincing XR experiences depend on low latency, high precision and large amounts of data processed rapidly to render out scenes, animations and much more. Latency, which refers to the delay in communications between a user's movement and what they see, has to be as low as possible. Ideally this should be in the range of 20ms or better to create the illusion of reality. If there is even a slight glitch or alignment issue, it can disupt the experience or even cause nausea.
The web also has added specific challenges because traditional methods of communications, such as Web Sockets, are not fast enough. Browsers can introduce other incremental drops in performance. High amounts of data to visualize scenes can push the limits of WebGL rendering as well.
Finally, web environments introduce security concerns, because of the need for such direct communication between devices (one of the best website builders and best web hosting services will ensure your site can cope). The new WebXR Device API addresses these challenges, along with providing a method of standardised interfacing with XR devices. This will become increasingly valuable as the range and volume of hardware evolves in coming years.
The WebXR Device API provides the following key capabilities:
- Identify and locate (detect) VR or AR output devices
- Translate the movement vectors (direction and magnitude) from input devices and sensors into useable vectors for application
- Render 3D scenes to devices at an appropriate frame rate.
What about browser support?
Browser support is always important when it comes to emerging technologies. Limited support can slow adoption or stop new API development all together if major browsers don't integrate features into their ecosystem.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Chrome is currently leading the charge with support for WebXR added to the latest browser versions. Firefox is also making it available as an experimental technology, which means that attributes and methods are not yet stable and subject to change. As the technology continues to evolve, support will as well. You can keep up with the latest support for the WebXR Device API here.
Where can WebXR excel?

Immersive artwork
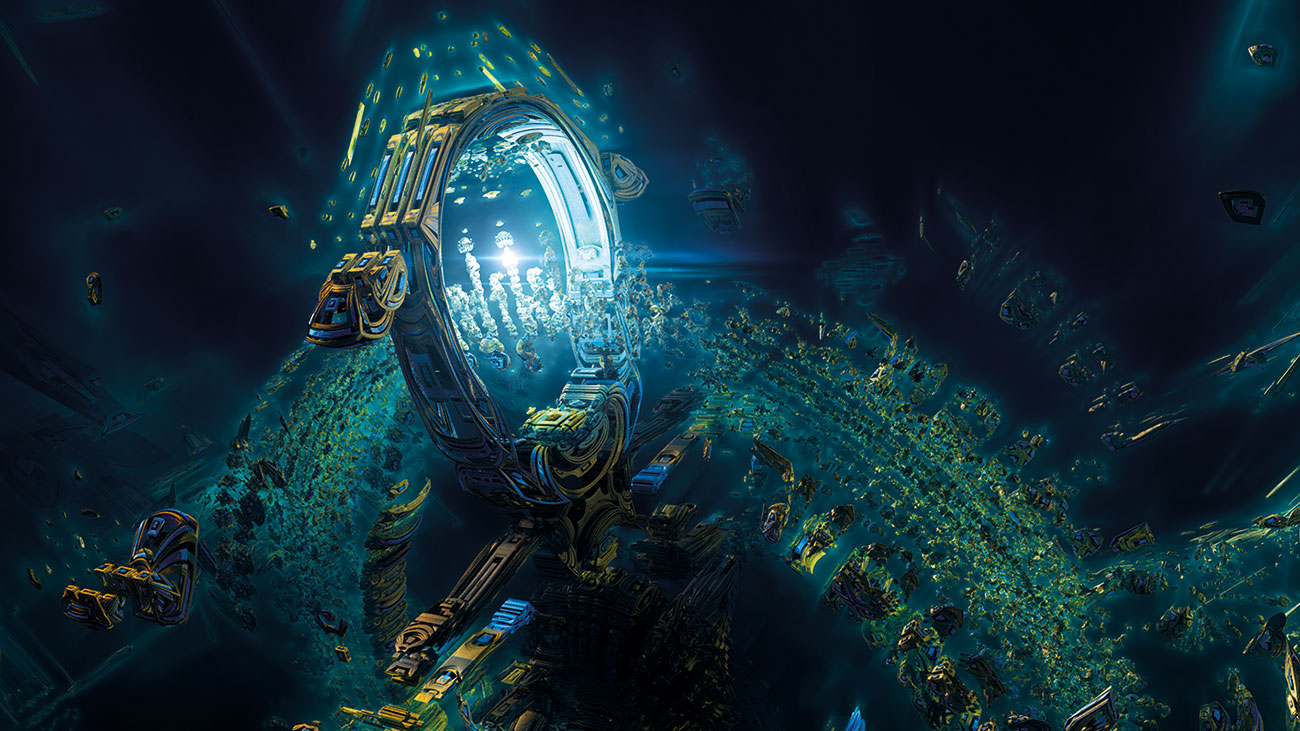
You need to look no further than the cutting-edge experiences being created by artists like Julius Horsthuis, fractal artist and filmmaker, to understand the possibilities VR/XR are beginning to create. Using VR and projected experiences, Julius is pushing the way we think about art and visual experiences forward, and into the realm of altered reality. If XR is to extend beyond the conventions of the screen or headset displays, it may be artists like this that find new ways to push the boundaries of how we experience art.
Need somewhere safe to store your work? Try one of these reliable cloud storage options.
360 video/immersive entertainment
Entertainment and marketing both have been exploring the potential of XR for years. VR films and 360 photography have both been growing in popularity. Films are being created that break the convention of a single camera view. This allows audiences to look around at the environment around them while watching a story unfold. It opens up a totally new world of possibilities for content creators. Putting the audience in the midst of the action can unlock completely new ways of telling stories, and even new stories to tell. It is potentially one of the most exciting uses of this new technology.
Model visualisations
Arguably one of the most practical use cases for XR is viewing 3D models. This covers a broad range of applications. Imagine, stepping through an architectural model of a building before it's built, to explore or troubleshoot its design. You can explore new products before buying them, or as a designer improve them in real-time, before production.
Models could be products, buildings, new vehicles, but also environments. Exploration of locations that are unsuited to humans and derived from data collected could add great insight and understanding, unmatched by any other means. Seeing something, seeing data visualised can provide a completely new perspective to enhance learning.
Five top examples of WebXR
01. Sumerian Express

The Sumerian Express is an online WebXR experience rendered using WebGL and runs in Chrome browsers and VR devices. Amazon Sumerian is at the leading edge of WebXR tools and development, and well worth checking out.
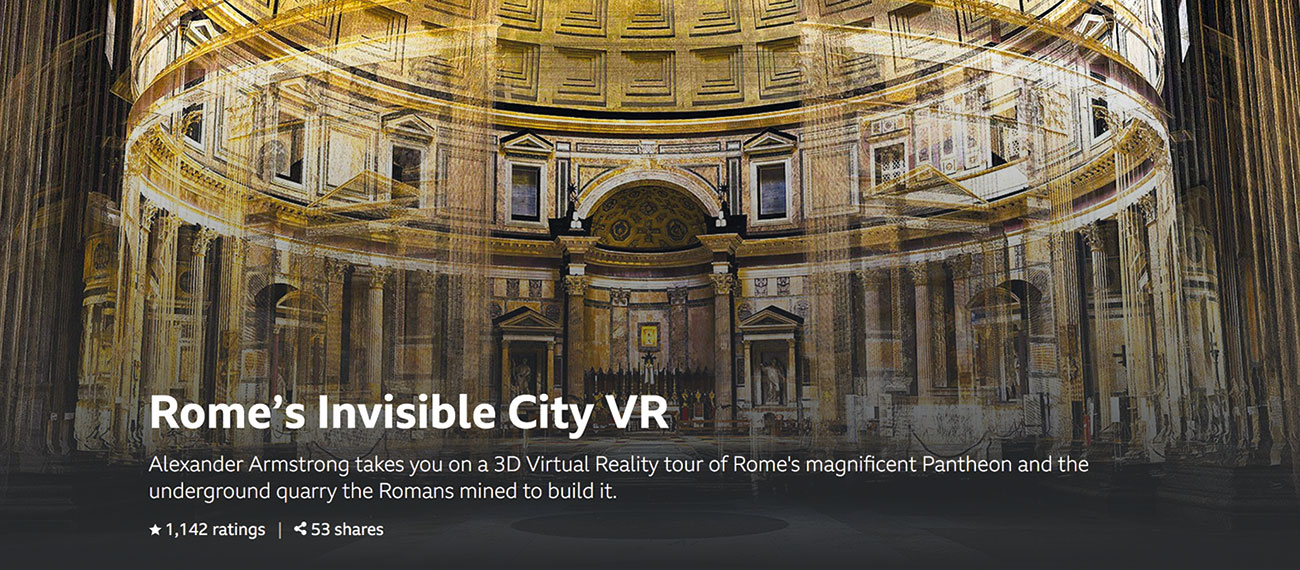
02. Rome's Invisible City

Rome's Invisible City VR Experience, created by the BBC and ScanLAB Projects, is a WebXR experience intended to educate visitors on various locations as they explore 360 images in a virtual world.
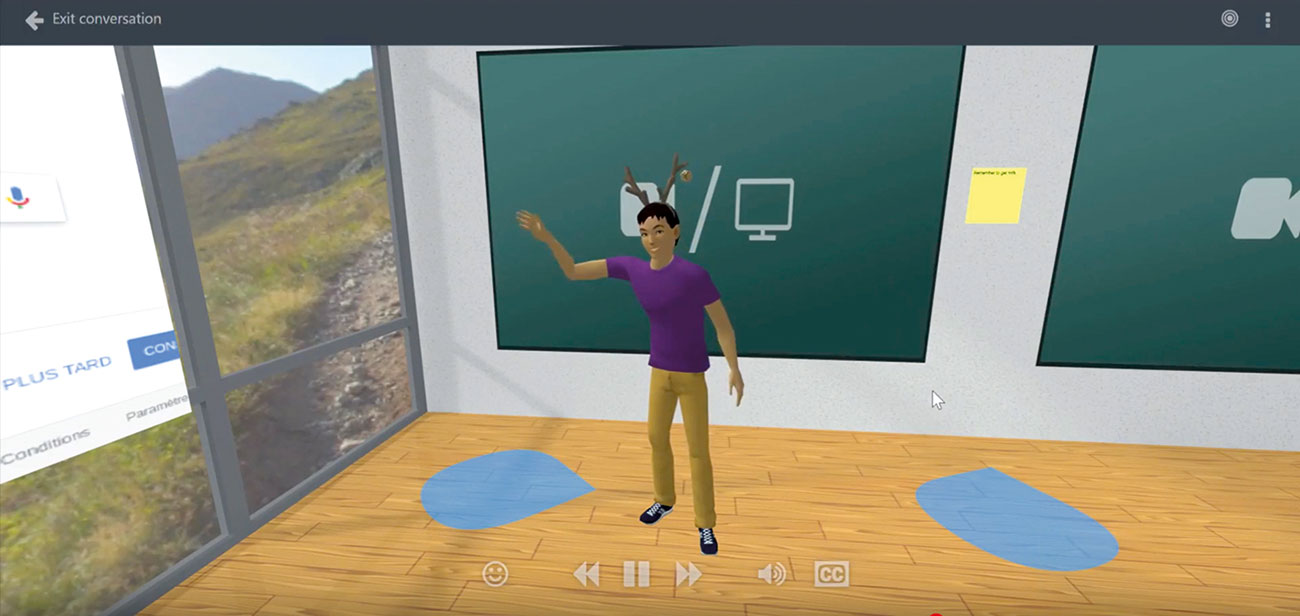
03. LearnBrite

LearnBrite is a virtual classroom or customizable meeting space that you can interact with on mobile, desktop and devices. It supports WebXR and can host 1000s of people at the same time!
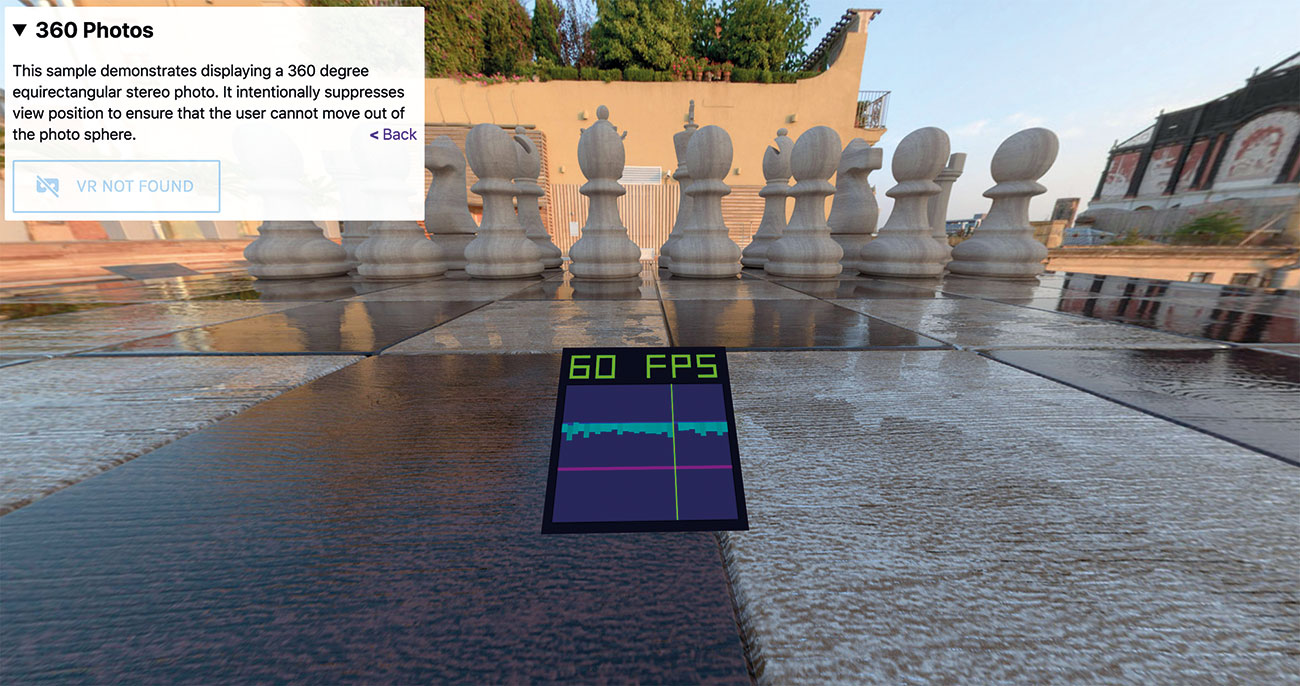
04. Immersive Web – 360 Photos

A real-time 360 photo demo hosted by Immersive Web. This is just one of numerous examples found here. This is a great collection of examples of how WebXR can be used.
05. Sketchfab

Sketchfab is an invaluable resource for 3D models and assets. Not only can you download excellent models to use, Sketchfab is actually an excellent example of WebXR, allowing you to navigate and explore models in VR!
WebXR APIs, tools and resources

W3C Working Draft - WebXR Device API
The official working draft online paper for the WebXR Device API. The world wide web consortium is the most official resource for the status of this emerging technology.
Mozilla WebXR Experiment: A-Painter XR
A-Painter XR is an experiment in extending a WebVR paint program called "A-Painter" to support WebXR, and giving it AR capabilities. A great read with loads of links to learn more.
Mozilla WebXR Device API
The Mozilla WebXR Device API article outlines the current status of the API and details on implementation. It outlines goals of WebXR, diagrams on how it works and application lifecycles.
A-Frame Web Framework
A-Frame is a popular framework for building virtual reality experiences on the web. Built on Three.js for 3D rendering, is supported on a wide range of devices and platforms.
Immersive Web - WebXR
WebXR samples that have been designed to demonstrate the new WebXR Device API. The goal is to give developers a "set of simple, fun, readable apps that demonstrate various aspects of using the API".
ARCore
ARCore is an SDK created by Google to implement of augmented reality applications on Android devices. While not exclusively WebXR focused, it does offer great XR models to follow as you develop.
AR.js
AR.js is a target/marker Augmented Reality library for the web. It is open source and very fast. It utilizes Three.js and the jsartoolkit5. It can also be used with A-frame.
Three.js
Three.js is a cross-browser JavaScript library/API used to create and display animated 3D computer graphics in a web browser. Three.js uses WebGL.
WebXR Explainer
A great overview on everything WebXR. From explaining the concepts to status on where progress on the API is. Also includes a deep dive into the API with code examples.

This article was originally published in issue 293 of creative web design magazine Web Designer.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Richard is an award-winning interactive technologist, designer and developer. He specialises in creating interactive worlds with science-fiction themes, exploring the synergy between human and machine. He has also written regular articles for Net Magazine, and Web Designer Magazine on a range of exciting topics across the world of tech, including artificial intelligence, VFX, 3D and more.
