The hottest web design trends of 2019
Create cutting-edge sites with these must-have looks and techniques.
Working in web design means that you're constantly having to keep track of all the latest developments. New technologies and techniques are cropping up all the time, and if you want to deliver the sites that your customers demand then you need to at least be aware of up-and-coming web design tools.
Beyond the technical, though, there's also the visual angle to consider. Tastes are always evolving, and what looked good a couple of years ago is likely to look less appealing today. If you want your website layout to look fresh and stand out from the crowd, it pays to be up to speed with the latest trends. So read on for eight of this year's hottest looks, some of them technical, some of them more aesthetic, and most of them essential.
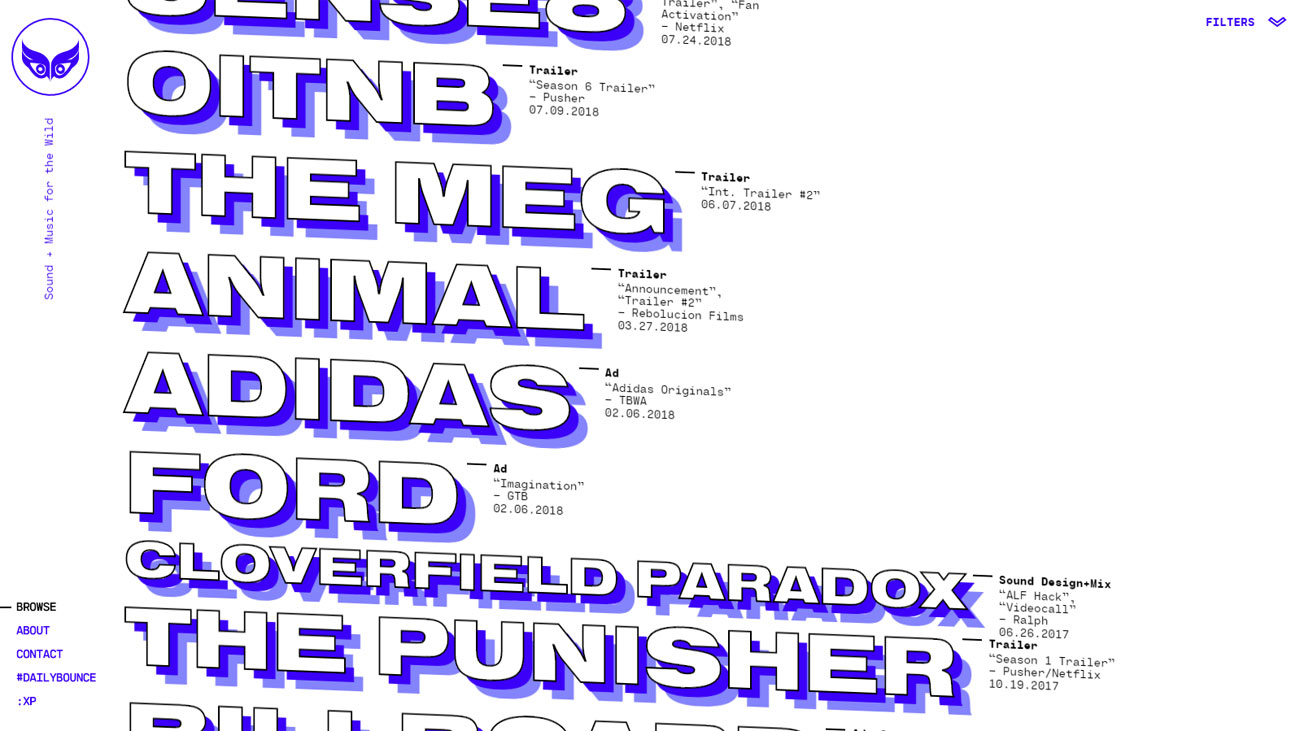
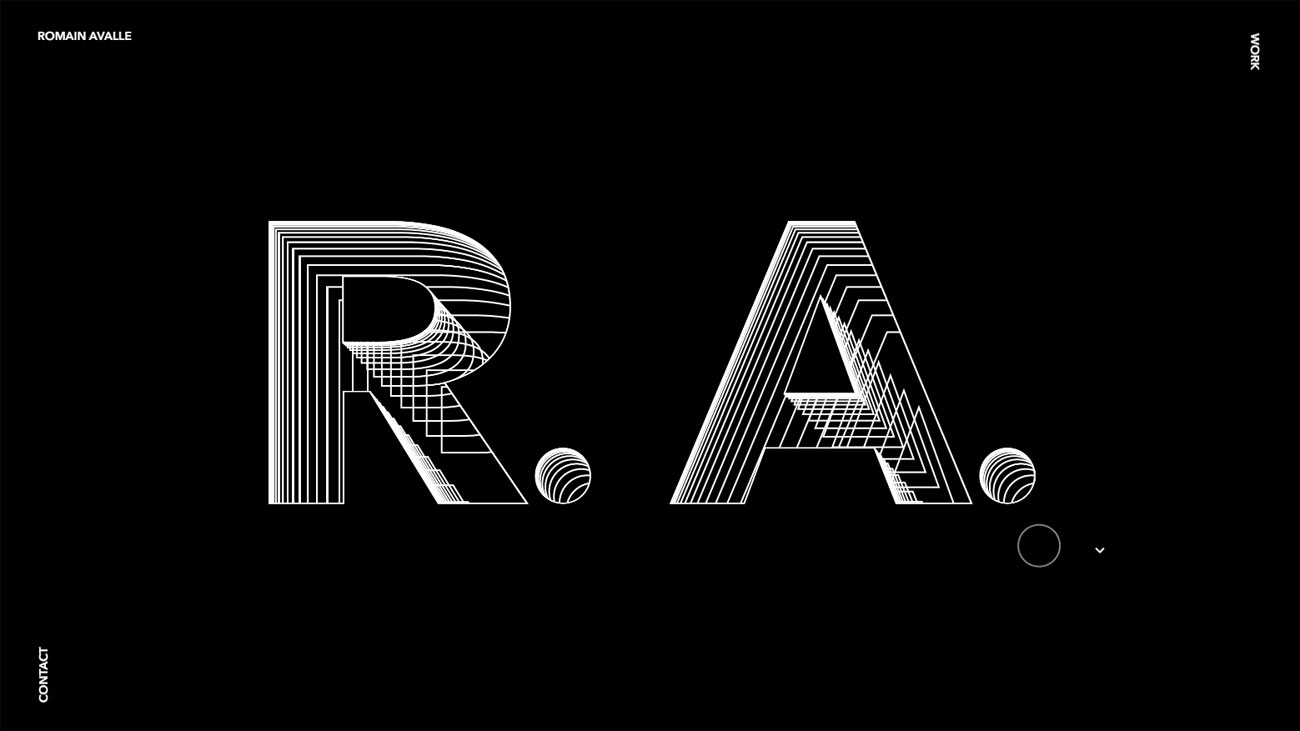
01. Strong typography

Web design has always been a bit of a poor relation of graphic design, and part of the problem is that while a graphic designer has more or less complete freedom to create across the page, web designers were for a long time shackled by primitive layout options and the most basic typography.
This is, thankfully, changing; CSS Grid and Flexbox give designers the opportunity to create more print-like pages, and vastly improved typography tools have meant that big, bold, and experimental typographic layouts are very much the in thing right now, making full use of oversized retro fonts in all the styles and weights, and complete with assorted effects and deformations to add extra character.
02. Progressive Web Apps

They're not a one-size-fits-all solution, but if you're building a site that's predominantly targeting mobile users who don't always have the bandwidth they want, a Progressive Web App is an elegant way of doing it. PWAs are progressive and responsive, so they should work on any platform and look good too, and they deliver an app-like experience that, crucially, isn't dependent on having an internet connection, using service workers to allow offline use. And while you wouldn't want to use a PWA for your next full-blown desktop site, they're ideal for creating fast and lightweight ecommerce sites when high engagement is a must.
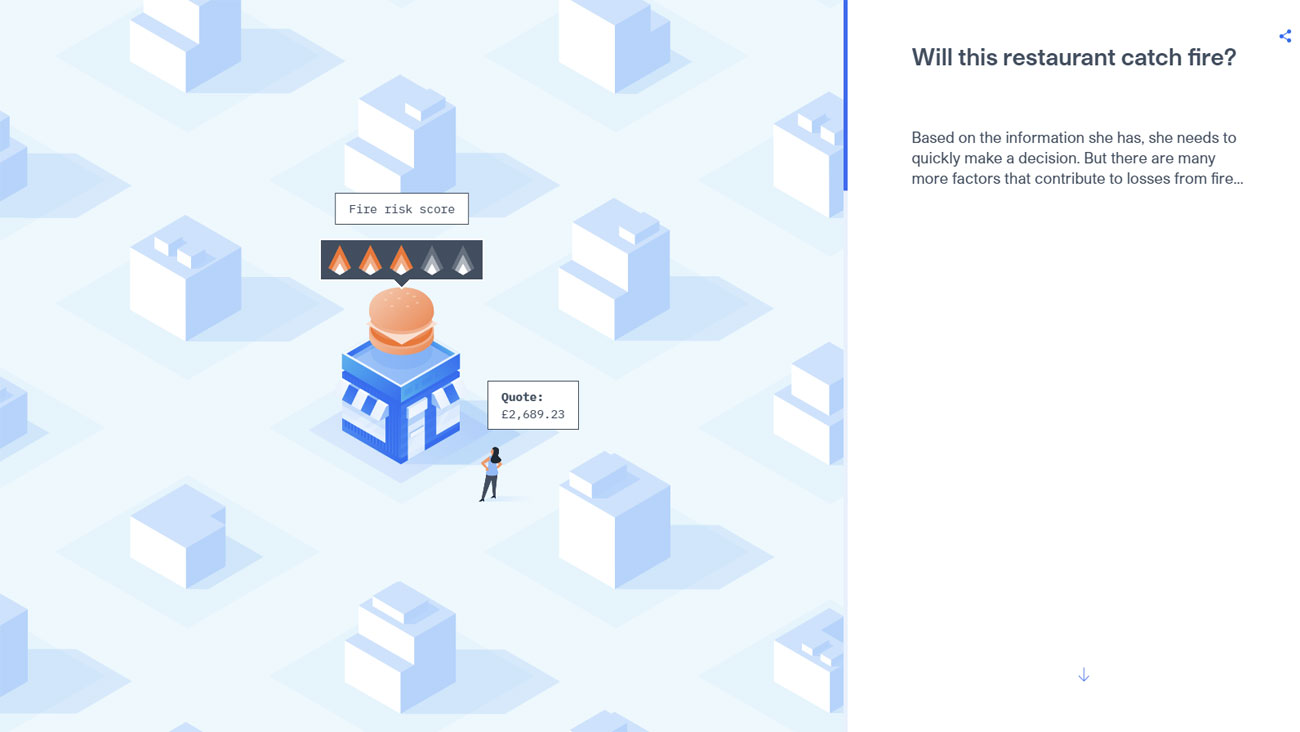
03. Illustration

It's hard to visit a new startup's site these days that doesn't have a smattering of flat and funky cartoon figures illustrating its business and providing some much-needed character for visitors to identify with. They're everywhere and they don't seem to be going anywhere for now, but while we're sure this particular style of illustration will fall out of favour sooner or later, illustration itself as a staple element of web design is one that seems set to stick around; it's just the style that's likely to evolve. If you're keen to incorporate modern-looking illustration into your site, be sure to read our guide to 2019's illustration trends to know about.
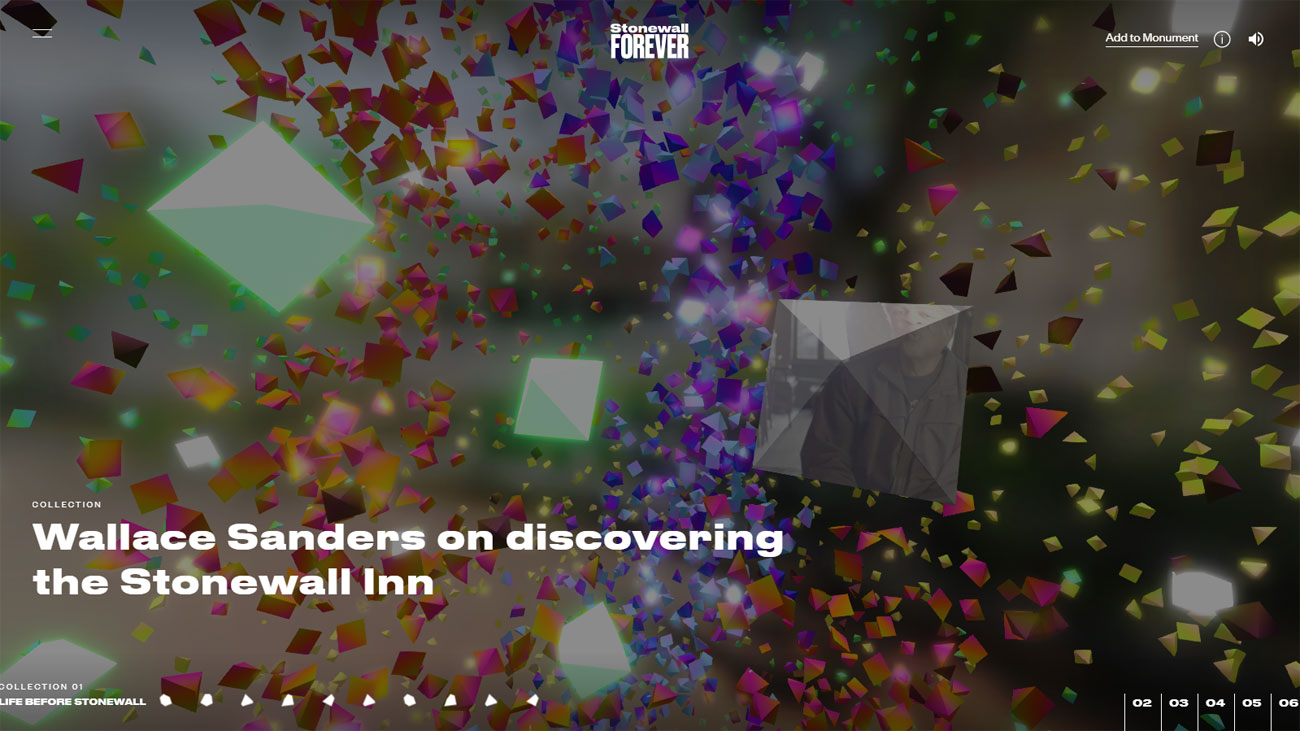
04. Animation and video

While it's not always wise to build sites that deliver a performance hit while guzzling bandwidth, if you want to make an impact then it's a lot easier these days to go full-on with all the attention-grabbing visual flair you feel you need. It's not that long since embedded full-screen video was simply unthinkable; now it's visible on an ever-increasing number of sites, and a great way to deliver instant visual interest while getting a brand story across. And for a less heavyweight visual punch, JavaScript or CSS animation used well not only looks good on the page, but can also be used to breathe life into navigation and enhance the user experience.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
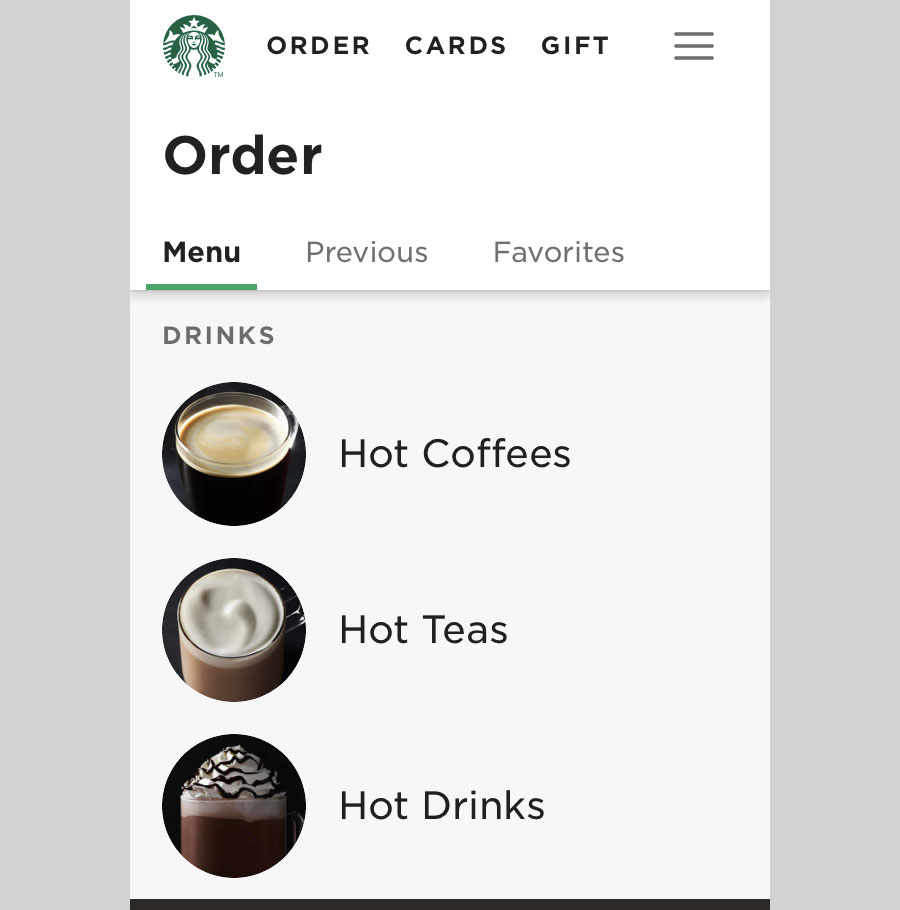
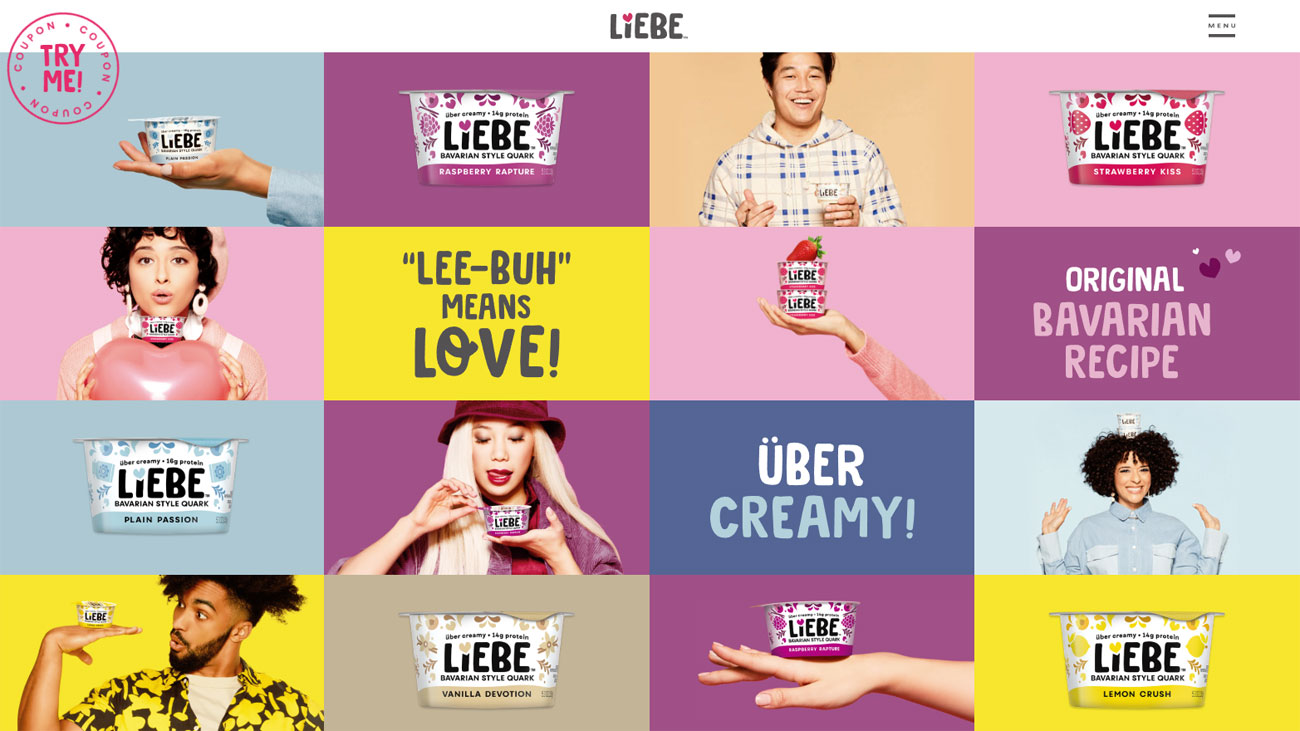
05. Pastel palettes

Because web design trends are so much more closely linked to more general visual trends these days, it's not surprising that many of the must-have looks for web sites tend to mirror the sort of design decisions you can already see in print pages and advertising. An outmoded palette is the perfect way to turn people off, and if you want a site to look bang up-to-date then you need to reflect current colour trends.
Right now gentle pastel tones are a strong look – see Pantone's 2019 colour of the year, 'Living Coral', for example – but what can really help bring them out is adding one or two really vibrant shades in the same way that print designers use spot colours.
06. Custom cursors

With modern websites being home to so much visual interest these days, the humble mouse cursor can sometimes feel a bit lost, which would go some way to explaining the increasing number of sites that try to do something exciting with the pointer.
Merely changing the mouse cursor into something else has been possible for a very long time, but the return of custom cursors sees much more elaborate techniques coming into play, such as reactive cursors that change in response to site elements, and secondary pointers that follow the cursor around, but sweeping across the screen in a much more organic manner. They're very much the fashion right now, but we suspect this trend will run out of steam before too long.
07. Colour gradients

Beautiful colour gradients have long been available to graphic designers, but until recently they've been difficult to bring to web designs as they have to be rendered as bitmaps that don't always scale well. Now, though, CSS gradients mean that it's easy to enliven a page with an eye-catching gradient, whether it's simply to provide a gently colourful backdrop, or as an overlay providing an attractive way of fading in photography from one side. CSS gradients are just as versatile as the ones you'll find in Illustrator or Photoshop CC, and combined with CSS blend modes there are almost unlimited ways to use them imaginatively.
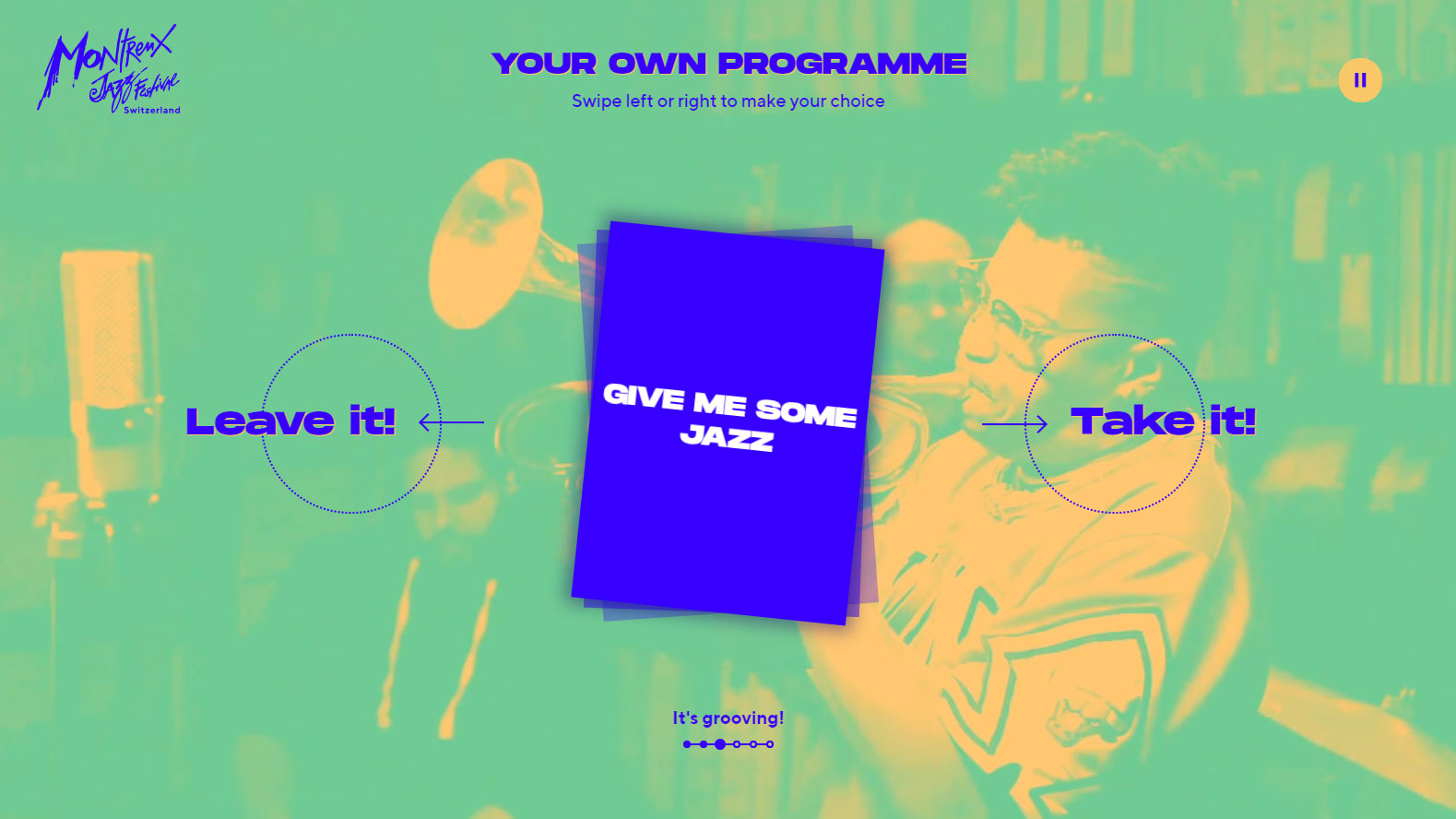
08. Micro-interactions

Sometimes the devil is in the details, and spending time on adding delightful extra touches can add a much-needed dose of personality to a site. A little animated feedback can be a great way to keep users engaged and entertained, but there's more to micro-interactions than simple visual feedback.
They can be used to make navigation clearer, to reassure visitors while they're waiting for something to load, or to draw attention to useful features such as the inevitable hamburger menu. And used imaginatively, they can help your audience find the information they need without any unwanted noise; for example, check out this site for the Montreux Jazz Festival, which will put together a custom list of the acts you'll want to see, based on a handful of decisive swipes. Nice.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
