4 top typography tools for web designers
Tools to help you find the best fonts and make them work.
Getting the typography right in your web designs is a vital skill, but one that's difficult to master. These top typography tools for web designers will help you on your way. Here we've included tools to help you find the perfect font pairing and great places to download fonts, but also some handy tools to help you make your font choices work well in situ.
If you've got a new site, make your design pop with the right web hosting service and a decent website builder. And be sure to save your typography inspiration in cloud storage.
01. Gridlover

Gridlover is awesome at gauging font sizes and spacing on a web page when you’re considering how big your H1 and H2 titles need to be. This free tool enables you to dynamically set scaling rules that apply to your headers and tinker with the CSS.
It’s also a great tool for when you need to hand over designs to a developer. The output CSS and rules are really useful for ensuring consistency between design and code.
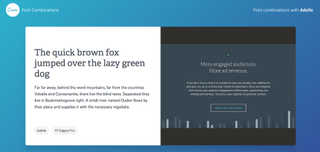
02. Canva Font Combinations

Canva's Font Combinations is a useful tool if you want to simply see font pairings and get some inspiration. Select your starter font and this tools will provide you with a list of useful ideas of great font pairings. A great advantage is that you can also see the pairing in situ with live examples. Although the font listing is not huge, you can count on every font being web safe and is a great starting point for inspiration.
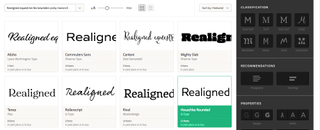
03. Adobe Typekit

Adobe Typekit is a healthy alternative to Google Fonts, providing you an abundance of choice on web-safe fonts. Create kits for individual projects and navigate through a variety of available fonts. What’s useful about this tool is the ability to rewrite the sample text and filter through typography styles.
With a font chosen it’s really easy to install on a web page using a couple of lines of code in the head of your HTML and CSS.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
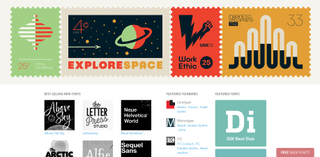
04. Fonts.com

A great resource if you want your project to be more individual and unique. Font libraries like Google Fonts and Adobe Typekit are always great, but you can count on your chosen fonts being used by others too. The wonderful thing about Fonts.com is that you can browse through a larger portfolio of fonts and see how they are being used by the font authors. It’s a great inspiration resource, especially for personal and unique fonts.

Web design event Generate New York returns on 25-27 April 2018, offering a packed schedule of industry-leading speakers, a full day of workshops and valuable networking opportunities – don’t miss it. Get your Generate ticket now.
This article was originally published in creative web design magazine Web Designer. Buy issue 271 or subscribe.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Carl is a creative who has been in the web industry for more than 14 years. Blessed with a passion for UX/UI design, Carl has been awarded Creative of the Year for his contribution to the industry. His diverse portfolio of past clients includes Facebook, Twitter, Unity Technologies, Ordnance Survey, and beauty brand Lush. He has written features for Web Designer magazine, and currently heads up the Salo Creative agency, which he also founded.