The web designer starter toolkit
Five essential tools to get you started in web design.

In the early days of the web, a designer’s toolkit was on the lean side. Other than the web design tools offered by the big players, options were pretty limited. Now there’s a tool to improve every aspect of product design, enabling us to not only create better products, but also work better.
In this article, we've picked five essential tools you need to get started in web design. The tools listed here should stand you in good stead to start your journey as a web designer.
01. Research: Airtable

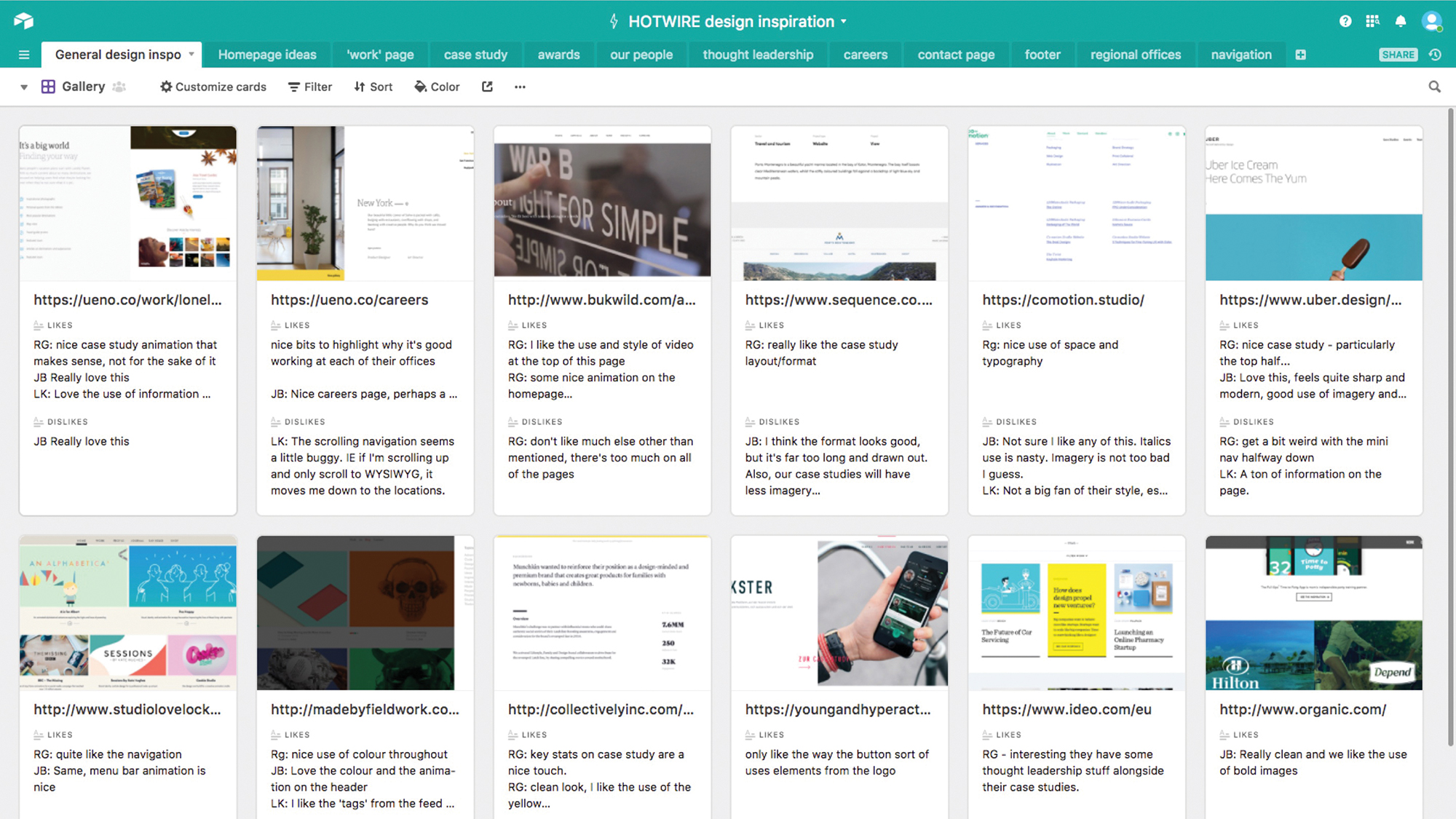
Airtable is like Excel or Google Sheets, but it can do much more. You can attach documents to the cells, such as recordings or images, which makes this a great place to collate feedback from user research sessions. The ability to add ‘tags’ makes it really easy to digest large data sets and spot popular themes.
It’s as simple as creating a spreadsheet and tweaking the fields to make them relevant to your input. To share the info, all you need to do is send the link. Clients love it, and so will your colleagues.
Another way to use Airtable is by switching the view to ‘gallery’ and collating design inspiration. It’s easier to use than Pinterest and there’s no barrier to entry or log in. Plus, you can attach GIFs, and who doesn’t love a GIF?
02. Collaborative design: Realtime Board

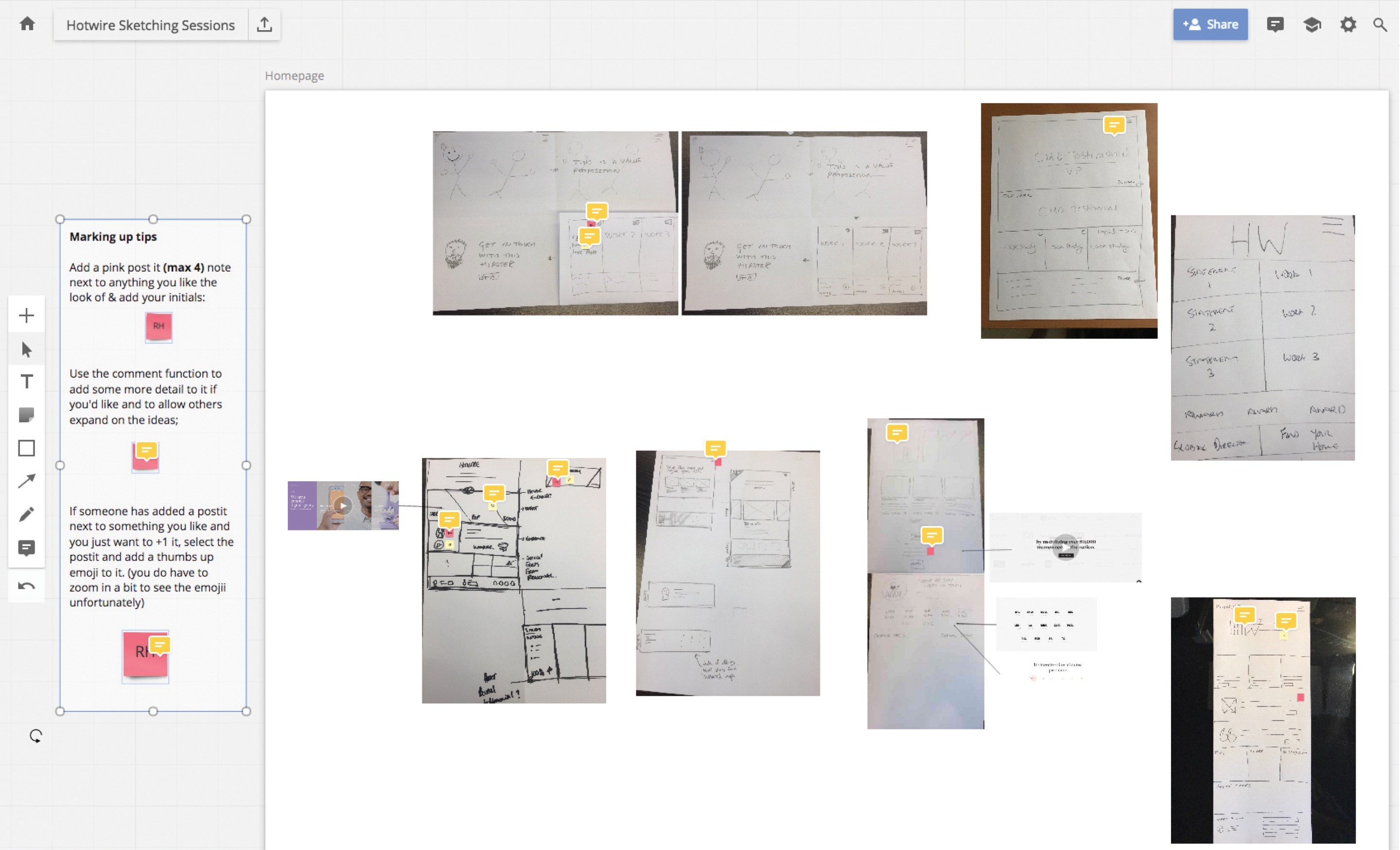
If you have distributed team members or clients, Realtime Board is a great tool to facilitate a wireframe sketching session remotely. With the app, you can add a photo of your sketch and see where other members’ cursors are, which helps when explaining what you’ve drawn, as you can point to the aspect you’re talking about. You can also add a note and comment to vote on your favourite solution.
03. User testing: InVision or Marvel

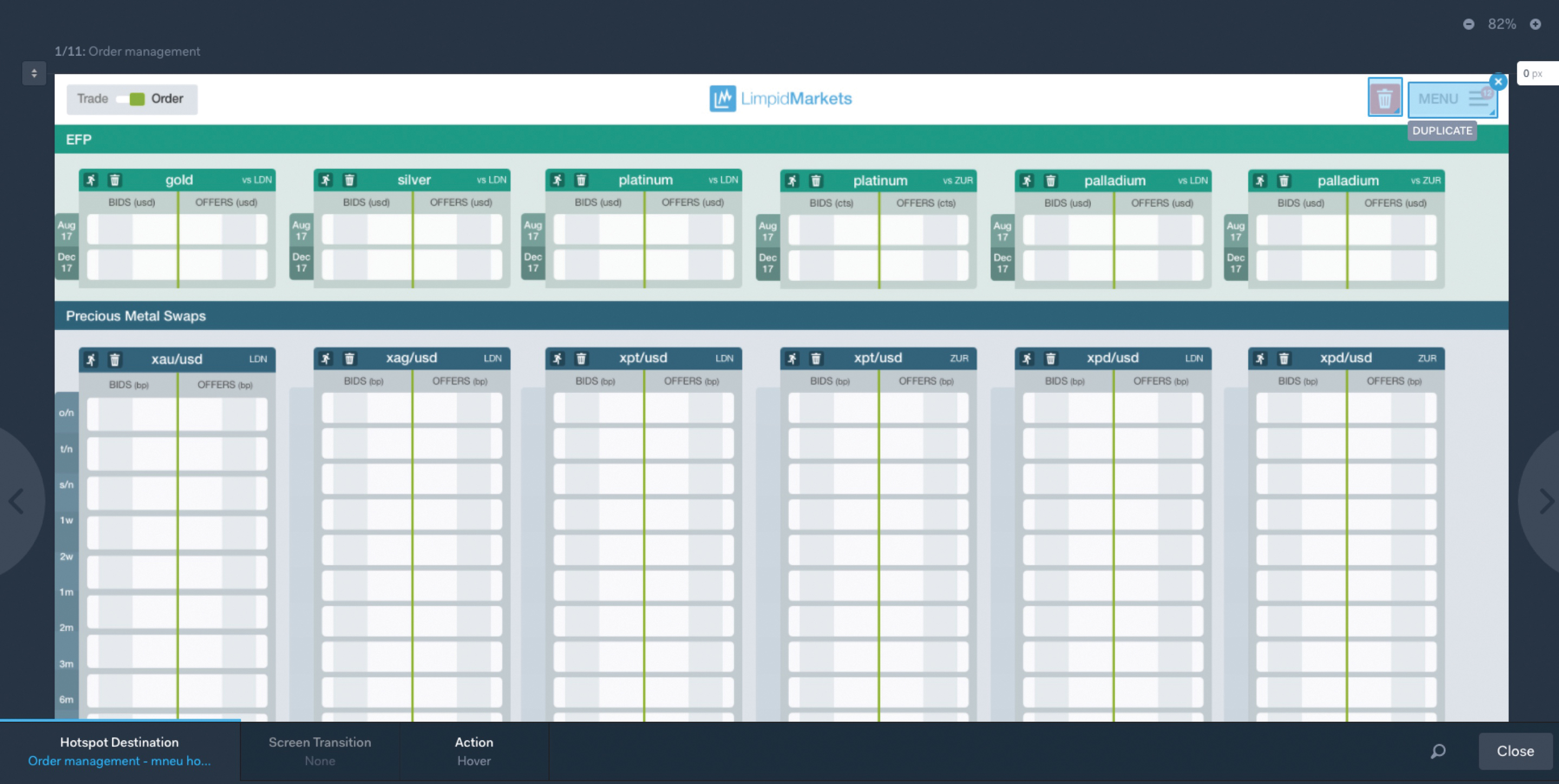
These tools are essential when it comes to testing your solution on end users. You import your screens then place clickable hotspots over the top of your designs, which you use to link up pages, or change states on hover to mimic working software. To really speed up your workflow, InVision and Marvel have Sketch plugins to import your artboards directly from Sketch.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
When testing on end users, the finished effect can look remarkably real, especially if you take the time to add hover effects to buttons as well as clickable areas. This means you can benefit from valid feedback very quickly, without ever having to bother writing a single line of code.
04. Prototyping: Origami

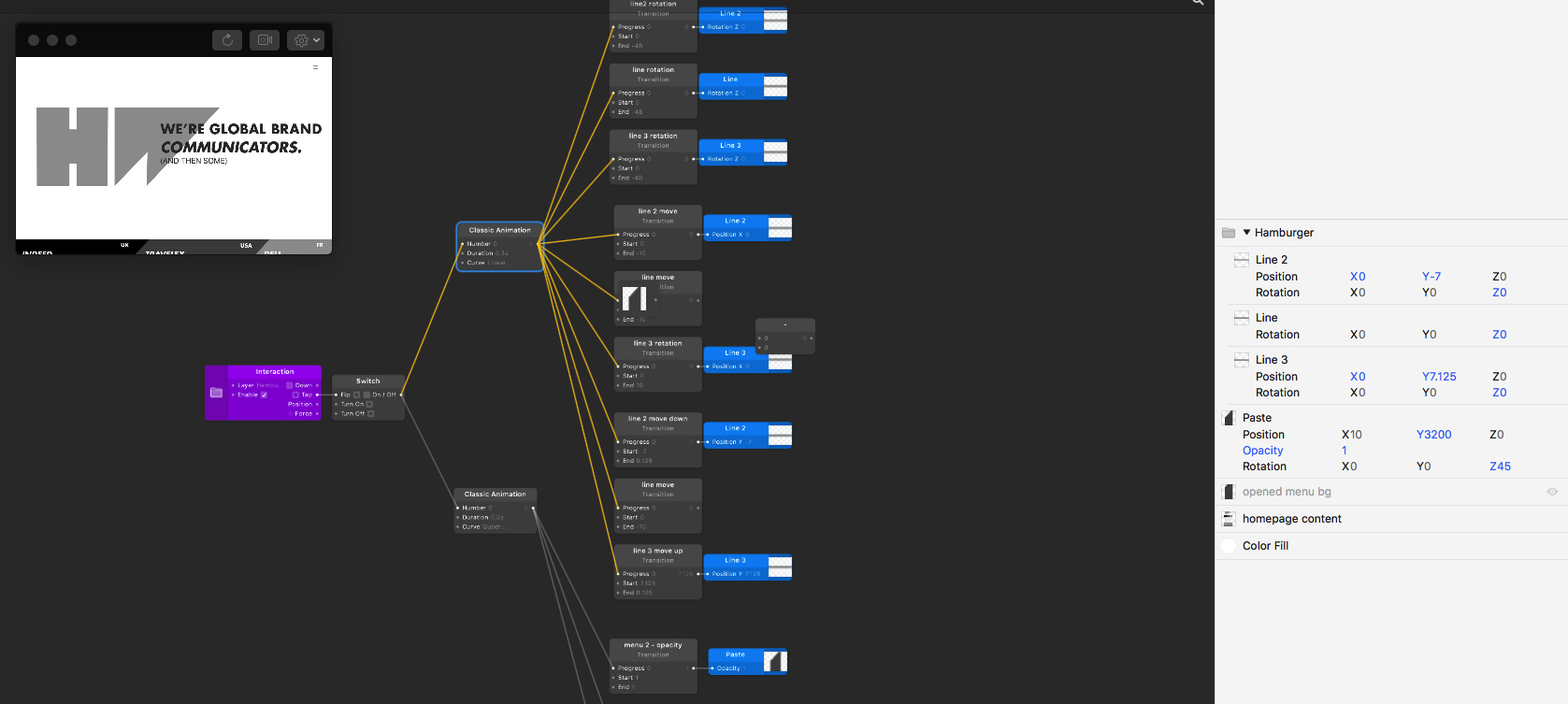
Origami was built by the team at Facebook and is easy to pick up. While it can do virtually anything, Origami excels at mocking up microinteractions in your product, such as opening a menu, or subtle animations used to enhance the UI.
They call it the ‘perfect companion to Sketch’ as you can copy and paste layers from your Sketch file straight into the app. Once you’ve pasted everything in, you need to adjust the X and Y coordinates of your assets to get them where you want them on the screen before you animate anything. Then you build up the animation step by step by adding interactions.
For example: on tap, turn on an animation that will last 0.3 seconds and will transition an element. This movement is controlled by entering the position of the element at the end of the animation. So if you wanted to rotate something 45 degrees, you’ll add ‘45’ to the ‘end’ of the transition and link this to the associated X or Y ‘rotation’.
05. Communication: Slack

Slack is a great way to keep all product conversations in one place. It’s excellent for teams and clients alike, and the casual nature helps with relationship building. It’s also a great tool if you have distributed staff or clients. If you need design feedback you can quickly hop on a Slack call and share your screen.
This post was originally published as part of The Complete Design Toolkit in net magazine. Buy issue 303 or subscribe to the magazine.

Web design event Generate New York returns on 25-27 April 2018, offering a packed schedule of industry-leading speakers, a full day of workshops and valuable networking opportunities – don’t miss it. Get your Generate ticket now.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
