A new decade brings new trends, and the evolution of existing ones. Last year saw exciting developments across the spectrum of visual design that will develop and evolve in the new year.
Here, we look at what’s hot in design right now and how we see it developing in 2020, covering everything from web design to fun fonts to graphic design and UI. Here are seven of our biggest predictions for what we’ll see happening in design this year. You heard it here first.
01. Branded animation
With GIFs now part of how we communicate, anyone designing for digital knows that people love movement. Illustration has become big for social media and web design over the last few years, but there’s now growing demand for the illustrations to move as shorter attention spans need to be satisfied.
GIFs can be a powerful way to bring brands to life. In 2020, we expect to see more fully branded motion graphics, from micro-interactions to moving logos to animated GIFs celebrating milestone events on social media.
Animations will also get more continuous. The safety video from Delta Airlines (above) shows the direction branded animation is going in, with one scene rolling into the next through fluid dynamic transitions that evolve and tell a story. The trend to build each scene out of the previous one takes viewers on journeys through a transforming world. And animation doesn’t only live online or on a screen.
Branded animations designed by London-based Animade were an integral part of Mailchimp’s rebranding in 2019, including the monkey logo that winks when you move the cursor over it, but the animators also created this interactive wall art. Interactive illustrations will offer a chance to reinvent communication and tools and engage with illustration in real-world environments.
02. Ultra minimalism

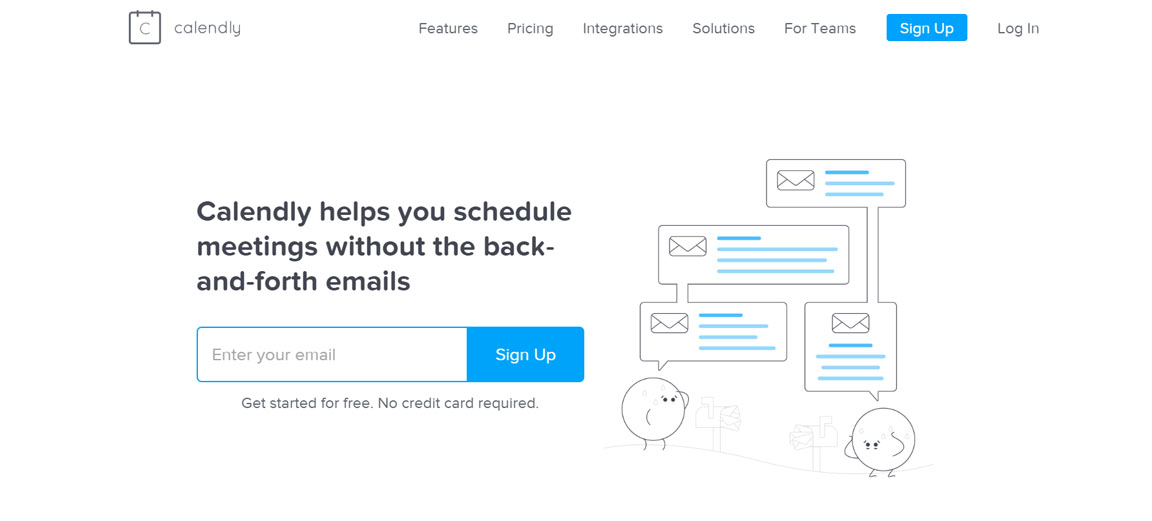
Minimalism seems like it will never become passee. It looks clean, sleek and for websites, it reduces loading time and scores better in search results. Services like Slack, Monday and Calendly are aware of this and have been leading the trend for minimalist landing pages that put the focus on the call to action and conversions.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
With no distracting background elements, their sites are easy to navigate and make it easy to sign up. The trend is to complement the white space and simple message with an illustration - Calendly uses a modern looking line drawing to add to the clean feel, Monday opts for an animated demo with pots of colour to draw the eye, while Dropbox dispenses even with the illustration, dedicating half the screen to the sign up form. Other sectors are following the trend, opting for simple and direct approach, which will stay with us in 2020.
03. Combining realism and flat design

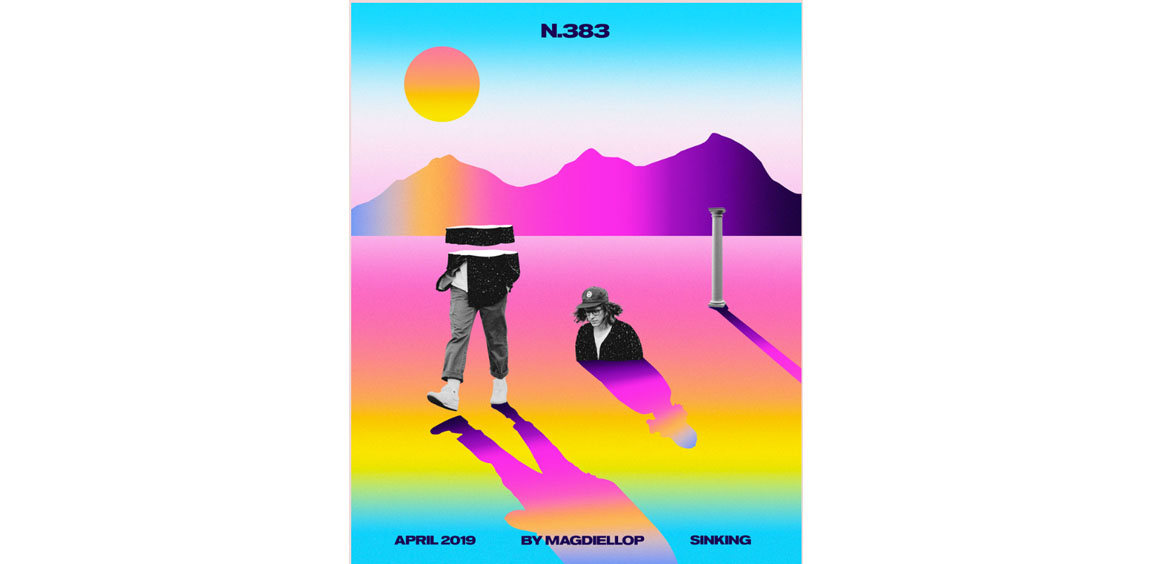
Recent years have seen a huge trend for flat design, and over the last year, isometric design has been the big thing, led especially by design for cryptocurrency sites, while 3D has been getting better and better. Now we’re starting to see more of a tendency to get the best of both worlds by layering elements of flat design and realistic 3D images. This can be through combining 3D design and flat design or through collages that combine flat design and photography like the beautiful dreamy posters created by Magdiel Lopez.
His work bridges the gap between the simplicity of flat design and the complexity and authenticity of realism, and communicates interaction between the real and digital worlds. The combination of 3D and flat design can also be a way to bring goods to life, such as on the urban trekking shoe company Déplacé Maison website or highlight blended learning experiences like on the Ocean School website.
04. Playing with the elements

In web design, there’s a growing tendency to play with water, air and light to create engaging effects, which follows a trend in design in general towards rejecting rigid geometric lines and shapes in favour for soft, flowing lines. It’s fun and playful, approachable, easier on the eye and still feels new.
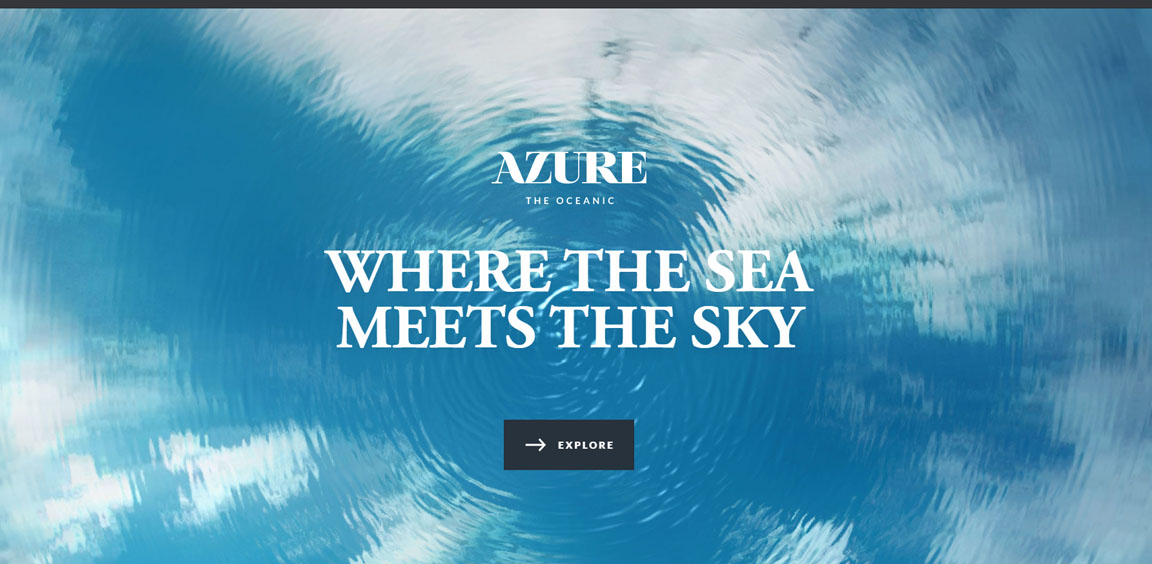
The design and text on the Beyond Beauty project’s website seem to float around the space, conveying the sense of freedom that the project embodies. Expect to see a lot more free-floating elements in 2020 as we say goodbye to gravity. The theme for flowing shapes and lines is taken up also in the use of water and lights, for example, with cursor-controlled shimmer and ripple effects like in this site from property developers Azure The Oceanic. The Barovier & Toso website also uses cursor controlled liquid ripple and shimmer effects to give a sense of mystery and luxury to its products.
05. Heavy but simple fonts

The trend for big and heavy fonts is not going to move easily. With people spending more of their time online on small screens, big fonts are practical, but it’s a trend that extends to the world of graphic design and even packaging, since they also look great and give personality to text. When it comes to thickness, the rule for 2020 will continue to be the bigger and bolder the better, with text taking centre stage and overtaking image and video as the main element.
Designers are using bold or extra bold fonts paired with simple backgrounds or much lighter text to create interesting contrast in a design. Text may even go beyond a composition's edges, and be split into multiple lines. CPGD, a list of direct to consumer brands, is on trend with a site that uses bigger Helvetica Now Display much bolder than most ecommerce sites, which can often suffer from lots of small text.
Large text is not only for headlines and titles, but sites like that of Germany agency Polar Gold show a trend to beef up the size of the text in paragraphs too, and expect to see more incorporation of movement too like in the bold and playful Piano Trio Fest site.
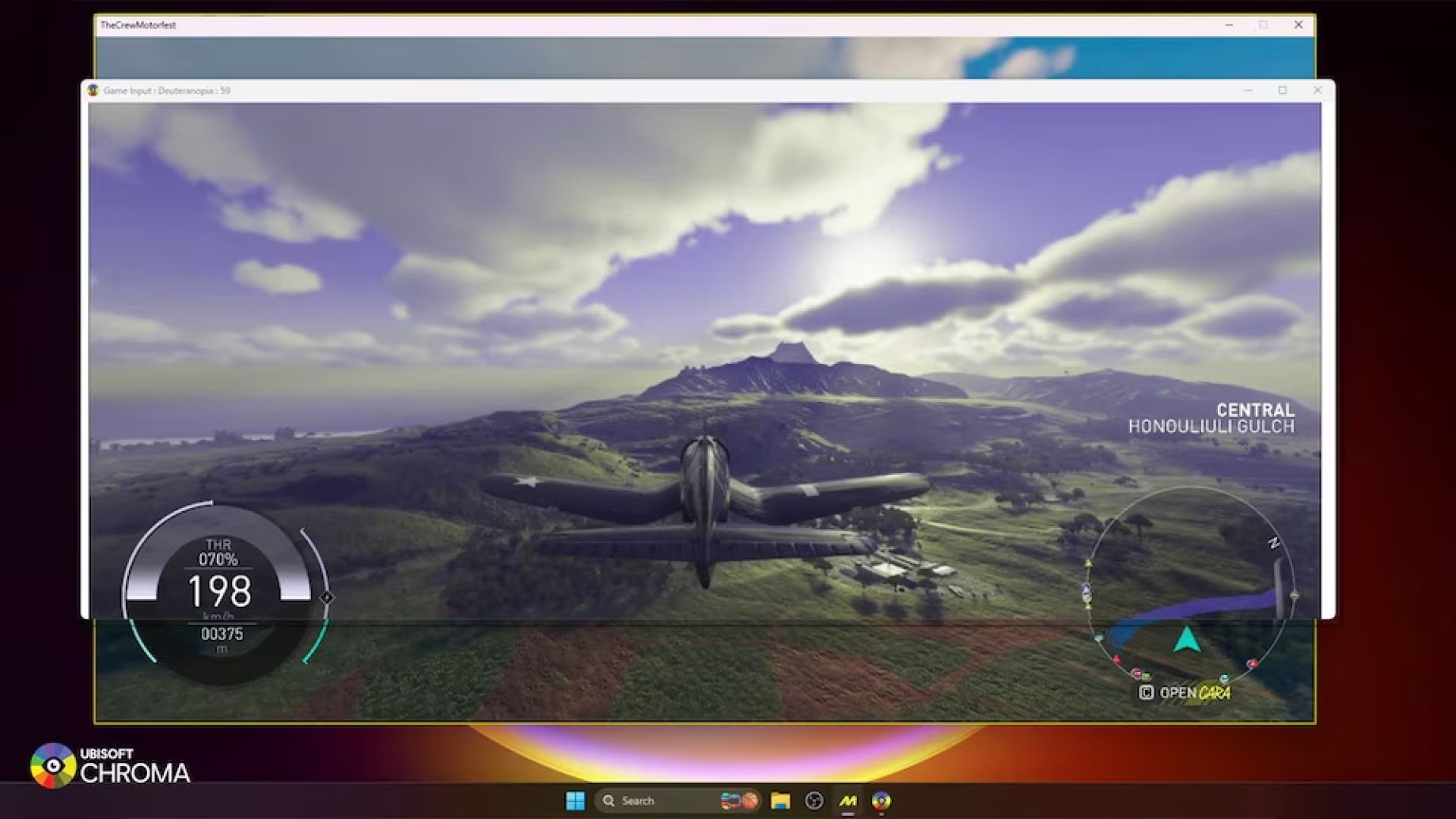
06. Dynamic live data visualisation

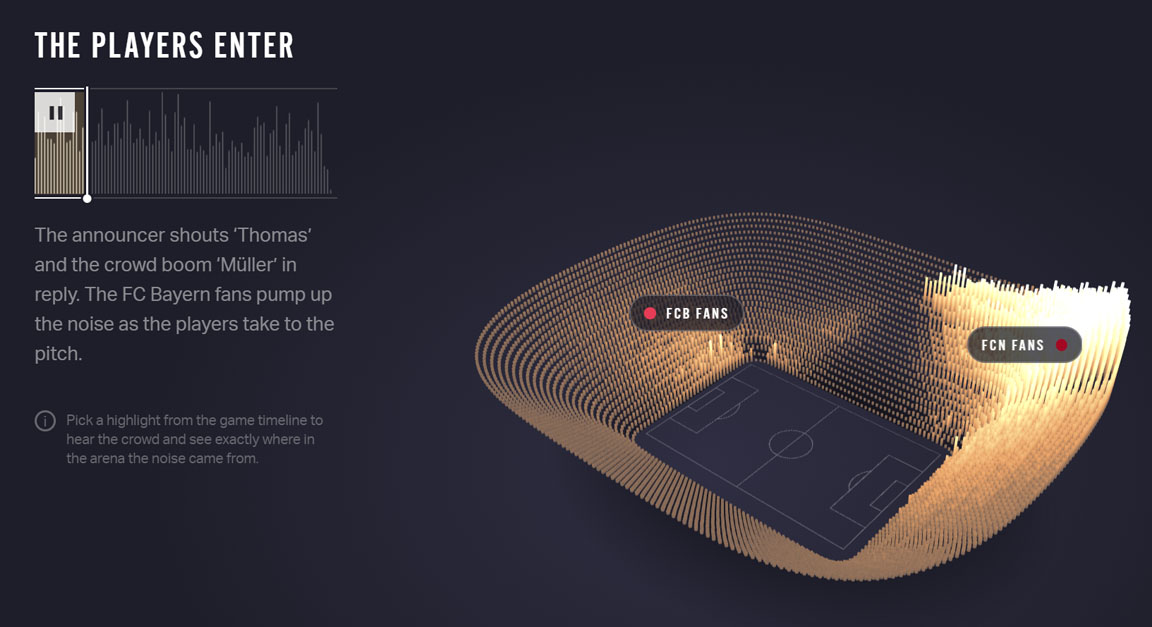
Data visualisation has been a growing trend for years. And there’s much more to come. In 2020, complex live data – like dashboard stats – will become even more immediately available, and designers will need to showcase information in a way that adapts to changes and dynamically animates. In the past year, The Economist’s Reimagine the Game offers visualisation of fans' reactions in the stadium during football matches providing a kind of timeline of the match complete with goals and yellow cards. In 2020, expect data visualisations to go dynamic live, interactive and to cover everything.
07. AR and VR finally go mainstream

It’s been a long time coming but VR is finally coming into the mainstream and is expected to become one of the most consumed technologies of the next few years. What's exciting for design is that more than being a trend, virtual reality offers a whole new medium to design for. UI and UX within VR is huge area in which to explore not only how we touch a screen but how we move around inside it.
Expect big opportunities in holographic 3D design and virtual reality e-commerce solutions, while AR will increasingly offer more demand for digital animation, with magazines like The New Yorker bringing pages to life through our phones' cameras and Apple and Google introducing their own AR development platforms, ARKit and ARCore. And whatever happens in the areas of VR and AR is also bound to have an effect on wider design.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Joe is a regular freelance journalist and editor at Creative Bloq. He writes news, features and buying guides and keeps track of the best equipment and software for creatives, from video editing programs to monitors and accessories. A veteran news writer and photographer, he now works as a project manager at the London and Buenos Aires-based design, production and branding agency Hermana Creatives. There he manages a team of designers, photographers and video editors who specialise in producing visual content and design assets for the hospitality sector. He also dances Argentine tango.