19 ways to streamline your workflow
Streamline your workflow with these easy-to-implement tweaks.
Streamlining your workflow might not be the sexiest of tasks, but it could make a big difference to your working life. When your bank balance isn’t looking as healthy as it should be, the tendency is to scrutinise your fee structure or focus on attracting more work. And while both of these things absolutely warrant your attention, it’s also worth looking internally at your workflow. It’s easy to forget that in business your time is worth money.
Finding the most efficient workflow will help you widen your margins in the long run. For this article, we asked web professionals for tips on how to make sure you’re investing your time in the right places and advice on cutting the fat from your workflow. Their tips range from rethinking your tools (also see our list of web design tools, web hosting providers and guide to choosing the perfect website builder), to switching the way you have meetings and do paperwork.
Read on to discover 19 ways you can streamline your workflow.
01. Turn off (almost) all your notifications

Push notifications can quickly derail a workflow. Think about the things you genuinely need to know about immediately and turn off all other notifications. Web designer Taylor Dunham has hers whittled down to meeting reminders and phone calls – and she’s not averse to turning even those off if she needs to get some serious work done. “Do-Not-Disturb mode on Mac and iOS is a wonderful feature,” she says.
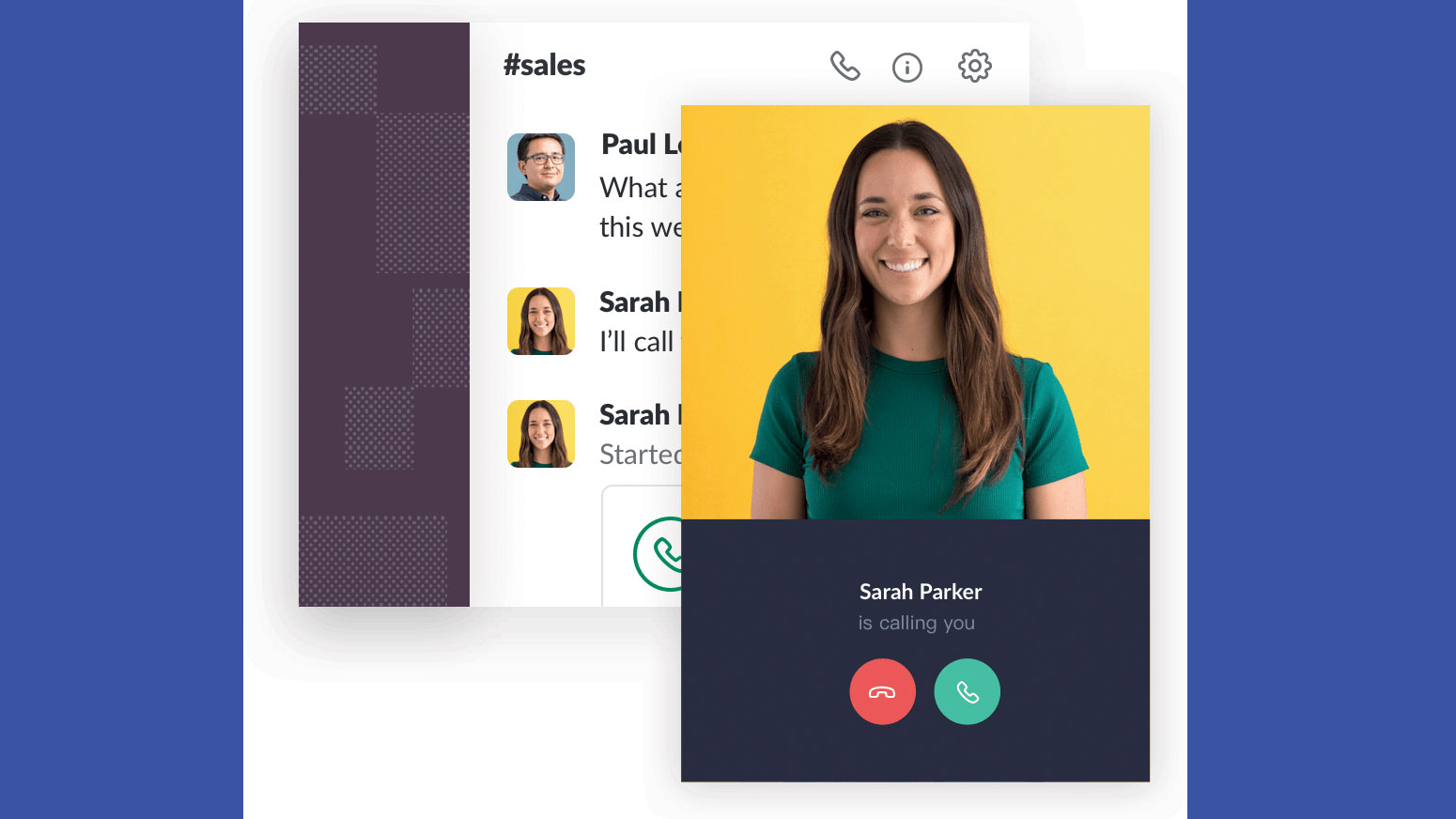
02. Talk rather than email

If you’re working within a team, make sure you’ve found a way to communicate efficiently. While it can seem easiest to ping someone an email or Slack message, sometimes it’s better to bite the bullet and actually talk to them – whether that’s via a call or in person. This can also help bypass costly miscommunications further down the line.
“Sometimes things are hard to communicate over text,” says Ida Aalen, who is CPO and co-founder of video chat tool Confrere and specialises in user research, UX and content strategy. “We encourage everyone to just jump on video calls when they need to discuss something with a colleague. We can see from Slack that these calls often only last for three or four minutes, but we’re having [fewer] misunderstandings.”
03. First do it, then do it better
When it comes to integrating new tools into your workflow, front end developer Louis Lazaris points to some sage advice from Google engineer Addy Osmani: “First do it, then do it right, then do it better” (read more about what he means here). “That alone is great advice because it encourages you to start small and keep things practical rather than adding tools just because ‘all the cool kids are using them,” explains Lazaris.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
04. Use design systems
Working with design systems forces you to consider the bigger picture and ensures you don’t waste time getting bogged down with unimportant elements.
“The golden rule is learning what the requirements are right from the start and mapping out the product accordingly. This allows designers to fully understand the product at macro-level, while developing rules at micro or atomic level,” says creative director Ana Nicolau.
“There’s always a risk of spending too much time on a particular element, without considering how it’ll affect other elements or the product as a whole. Keeping an eye on the bigger picture and staying true to the product vision is key.”
And, of course, make sure those system files are easily accessible in secure cloud storage, to help your team work seamlessly.
05. Streamline your code reviews

Any tool that helps spot mistakes before they hit the codebase is going to save time – and money – later down the line,” points out web developer Matt Crouch. He finds that tools like Prettier and VS Code extensions such as its GitHub integration have greatly sped up code reviews.
06. Establish the client's priorities
Before you dive head-first into a new project, establish what’s important to the client and what is less so. This can help ensure you’re investing your time – and the client’s money –into the right things.
“At the start of each project I talk about design options with my clients and ways we can streamline processes and budgets,” says UI/UX designer Mike Hince. For example, if they aren’t fussed about unique icons, a predesigned set will save you time for other things. This approach can also help if they’re trying for a lower fee.
07. Standardise your paperwork
Most projects require a degree of paperwork and there are certain types of documents you’ll use over and over again – statements of work, contractual agreements, pitching documents and so on. While you’ll often need to tweak these to suit each new project, there is absolutely no need to start from scratch each time, points out strategist Christopher Murphy . Get organised, set up template documents and watch your workflow speed forward.
08. Focus on one thing at a time

Mentally toggling between tasks will slow you down. Dunham suggests blocking in chunks of time to dedicate to each job and staying focused during that period. It’s especially important for admin tasks (such as email) that can bleed into everything. Dunham takes care of admin first thing in the morning, leaving the rest of the day for creative work.
Prone to procrastination? Set a timer or use a time-tracking app. Dunham recommends Toggl. “There are no unnecessary bells and whistles, which makes it easy to incorporate into my flow (and makes me less likely to avoid using it),” she explains.
09. Use tools that link design and development
It hasn’t always been the case but creators of web design software are increasingly savvy to the danger of design elements getting lost in translation when it comes to handing over to developers. There is now a range of tools with features specifically designed to make the process as smooth as possible.
“I use prototyping apps such as InVision to bring design, feedback and developer handoff under on roof,” says Hince. “Communication is so important and having comments on individual screens is a blessing.”
See more cross-over apps and software with our list of wireframing tools.
10. Don't start from scratch
As a consultant and educator, I’m always alarmed at the number of people I see working in a completely ad hoc manner, wasting time because they start from scratch per project in an improvised manner,” says Murphy.
In the early stages of projects, there are processes you need to go through – creating a project onboarding slidedeck, building an element collage, user research and so on. “We initiate web design projects with a site starter, a system that we use (and can modify) to save repeating parts of the early design process,” explains Murphy.
11. Don't dodge in-depth tasks
We all know the joy of striking a load of tasks off a checklist – but make sure you’re not avoiding the big tasks. “Getting a bunch of little tasks done can give me a skewed sense of accomplishment, when really I’m just avoiding the hard work,” says Dunham. “Be careful not to chase false productivity while sacrificing time for the real work.”
12. Use Slack bots
We have a few bots for Slack developed in-house to provide visibility of issues to the wider engineering team,” explains Crouch. “As everyone can deploy updates to the site, a recent addition has been a bot that reminds those users with underplayed changes to get them deployed. This reduces backlog and helps the product grow at a steady rate.”
Find out more about how to make your own custom Slack bot here.
13. Don't chase all the shiny new tools
Even Lazaris, who runs Web Tools Weekly, a weekly newsletter focused on tools for developers, prescribes a degree of restraint when it comes to adopting new tools.
“I’m as immersed in the web tools industry as anyone but my advice for developers wishing to streamline their workflow for profitability is [reflected partly in a quote from] Paul Graham, who tweeted: ‘Every minute I spent thinking about competitors was, in retrospect, a minute wasted’,” he says. “While some tools might save you time, if you’re wasting time in other areas, you’re going to lose any edge the tools are supposed to give.”
14. Try switching to video meetings

Aalen says swapping face-to-face meetings for video calls has been a significant time-saver. In her ten-person studio, it has cut daily standups to between five and ten minutes and the weekly roadmap meeting down to an impressively speedy
15 minutes.
“For productive video calls, it’s essential that everyone is on their own computer,” Aalen advises. “If there are like five people in the same meeting room and just a couple of people on video, they will feel left out.”
15. Collaborate on shared documents
When working with others in his role as a consultant, Murphy ensures that he sets up a shared repository of documents on Dropbox. “This shared ‘single source of truth’ enables everyone to get on the same page quickly and easily. It also allows all the different project participants (strategists, designers, developers etc) to work collaboratively, saving time merging documents later,” he says. “Think of this as a design system for your studio paperwork, ensuring everything is efficient and consistent.”
16. Identify the time-sucks
When starting to streamline workflows, be prepared for things to take a little more time at first,” warns Dunham. In order to make the kinds of changes that are going to have an impact on your margins, she suggests that you force yourself to take a step back and identify where the biggest opportunities for improvement are.
“Look for the things you’re doing over and over and prioritise those as the first processes to automate, streamline or create templates for,” she says.
17. Automate email
It’s easy to get in the habit of starting all emails from scratch, despite that niggling feeling you’ve written it all before but a little effort will save your sanity as well as time. “I used to write the same emails over and over. I now have a Google Doc of email templates that I reuse,” says Dunham.
There are multiple ways for you to automate part of the email process. If going down the Google Doc route doesn’t suit you, there are lots of tools, features within bigger project management tools and browser extensions that have been built specifically for this purpose. Gmail Snippets, for example, enable you to set up text shortcuts for common phrases.
18. Get organised from the offset
Try to avoid potential bottlenecks by getting as much information as you can ahead of time. “Discussing brand guidelines, access to images, demo logins and any competitors [clients] may have, early on, helps me get in the right space before the project has really started,” suggests Hince.
19. Stay in touch
Finally, to make sure you’re not veering off track and wasting time, keep in regular contact with your client. “Regular video calls help me keep the project momentum going,” says Hince. “It’s easier to work a day and get feedback, than work for a week and get it wrong.”
This article originally appeared in net magazine. Buy issue 322 or subscribe to net here.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Ruth spent a couple of years as Deputy Editor of Creative Bloq, and has also either worked on or written for almost all of the site's former and current design print titles, from Computer Arts to ImagineFX. She now spends her days reviewing small appliances as the Homes Editor at TechRadar, but still occasionally writes about design on a freelance basis in her spare time.
