Quiz: What CSS framework should you use?
This quiz will help you pick a CSS framework for your project.

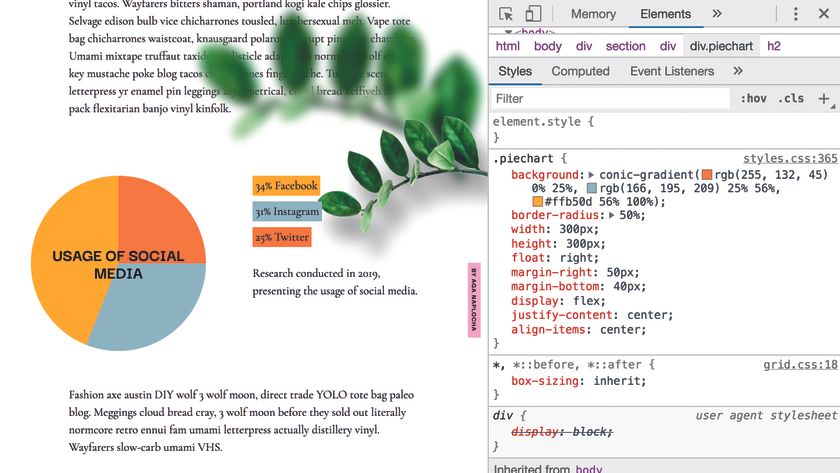
CSS has many positive attributes but it can also be a real nightmare. We’ve all seen CSS that has spiralled out of control into a mess of co-dependent, poorly named spaghetti.
CSS frameworks like Bootstrap and Foundation give you the base styles you need to get your project off the ground quickly (as will a brilliant website builder and web hosting service, fyi). But what if you need something more custom? What if your project is a beautiful, unique child that doesn’t conform to the rules, man?
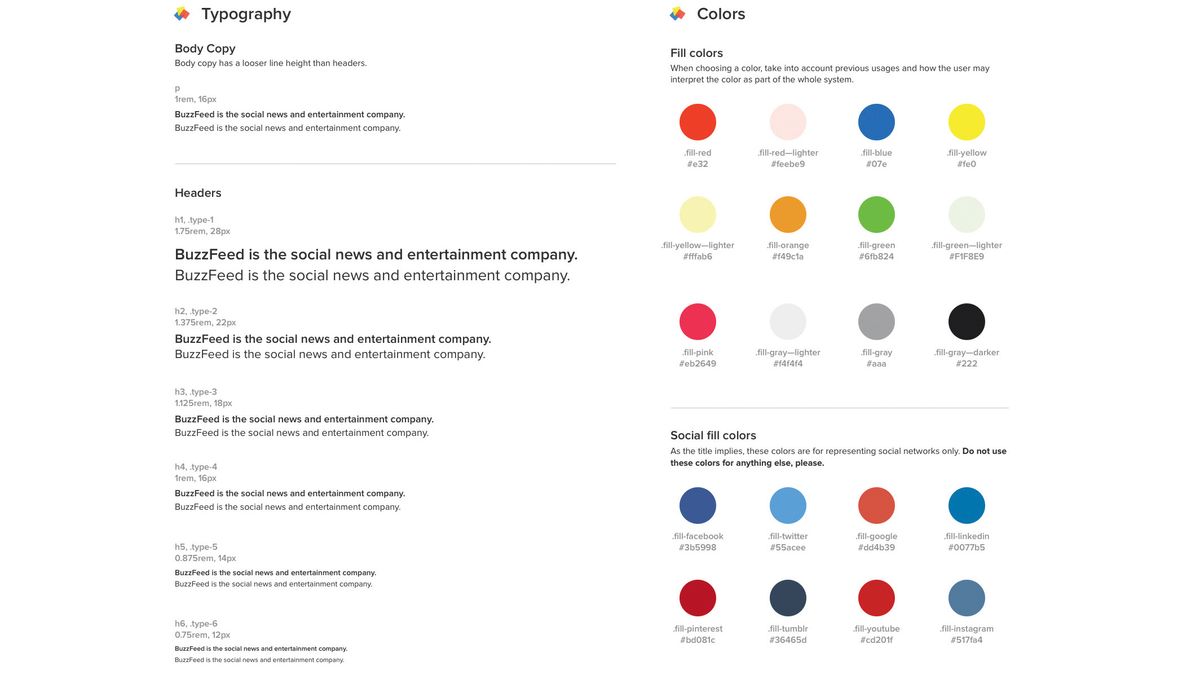
At BuzzFeed, we've created Solid, a framework that codifies common UX patterns across our products and reduces the amount of custom CSS we’re writing.
This is important to us because we have a big, busy design team. Solid gives us a common UI language which helps to reduce our design overheads and keeps us visually and semantically consistent. Note that using a top cloud storage option will also do wonders to keep your team connected and consistent.
In true BuzzFeed fashion, we have created a quiz to help you consider what is important to you and to decide whether to use an existing framework, make your own, or not use a framework at all.
So what approach should you take? Answer the following questions to find out:
How important is the style of your project?
- A: The style of the product is an afterthought for us
- B: Fairly important, that’s why I’m taking this quiz!
- C: The style is the product
Are there common/shared patterns in your project?
- A: No, but I would like there to be
- B: Yes, the need for shared patterns like forms and buttons is apparent
- C: Everything is unique and that’s how I like it
Do you need to implement a lot of custom, one-off designs?
- A: No
- B: I’m not sure yet, it’s too early in the process to know
- C: Yes, this website is going to be flashy and blow minds
How much front end expertise do you have on the team?
- A: It could be stronger
- B: There is a strong front end engineering presence on my team
- C: What is front end expertise?
How would you describe the make-up of your team?
- A: A small team of mostly engineers
- B: A large team of designers and engineers who find the need to collaborate often
- C: It’s just me! Maybe my friend John if he has time
What’s the visual style of the product?
- A: It can work with a generic style, as long as we can customise a few things here and there
- B: Our product is predictable and has repeated but unique needs
- C: Everything we design is a special, idiosyncratic flower. Like John
What’s your timeline?
- A: Two weeks
- B: This is my personal journey, man
- C: Two months
What would you consider the most important priority for this project?
- A: The timeline – we need something, like, yesterday
- B: Sustainability – I need to make sure an engineer can work on this next year without hating me
- C: Design – we’re after a lot of flashy design handiwork
What’s stopping you from creating a custom CSS style guide for your web project?
- A: My other priorities leave no time
- B: The stakeholders on the project don’t agree this is a priority
- C: I don’t have a need for it right now
What’s your spirit animal?
- A: A leopard
- B: A wolf
- C: An English bulldog named John, after my lovely friend John. Hi John!
Score time
Tally up your answers, then discover your result based on your highest ranking category.
Mostly A: Use an existing framework
If timelines are tight and a distinct style is not your priority, then an existing framework is the way to go. If you want to get up and running as quickly as possible, try Bootstrap. For a responsive site with a clean, minimal style, try Foundation. If you’re building a more granular UI with some constraints, go for BassCSS. All three are robust and well-documented – you’ll have a UI together in no time.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Mostly B: Build your own framework
Sounds like your project needs its own standardised, documented styles. Congratulations! You’ve now got a real project on your hands. Try looking at existing frameworks and building from their best practices. Think of your framework from an outside perspective. Would your team use it if they didn’t have to?
Solid works for BuzzFeed simply because it’s easier to develop with it than without it. Building your own tool is not easy. But persevere and some day you’ll be writing cheeky quizzes too.
Mostly C: Don’t use a framework
Okay, so there are a lot of problems with CSS. But you know what? Every web dev knows how to write it. If your project is small and stylised, consider sticking to vanilla CSS. Just make sure not to nest your selectors too deep.
If you want a basic upgrade to CSS, consider reading up on BEM, a CSS naming convention that makes it clear which classes are dependent on each other. For more functional CSS check out Sass, a precompiled CSS extension that gives you variables and mixins.
This article was originally published in net, the magazine for professional web designers and developers. Subscribe to net here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1