From 2D to 3D: How brands can harness the latest UX/UI revolution
Near-to-eye display technology is fuelling a change in the ecommerce experience.

The traditional user interface (UI) and user experience (UX) has long been centered around 2D layouts tailored for flat screens like smartphones and desktop monitors. As such, web-based 3D experiences have historically been regarded as a luxury for brands. However, the surge of near-to-eye display technologies – largely driven by augmented reality (AR) and virtual reality (VR) – is ushering in a design transformation that is inevitable and imminent.
Immersive commerce with 3D design
Much like how smartphones made mobile-responsive websites essential, near-to-eye display technologies require a new era of 3D UI/UX in order for consumers to fully experience their benefits.
Let’s take a look at a typical e-commerce web experience for consumers. While 2D interfaces have been effective for e-commerce to date, they’re ill-equipped for the immersive nature of AR and VR. The reality is, users wearing Apple Vision Pro or similar devices will no longer be satisfied with flat shopping interfaces – instead they’ll seek immersive interfaces that replicate in-store interactions.
Designers now have the opportunity to make e-commerce feel as personalized as stepping into a physical store. This is a trend that is becoming increasingly important, especially in a post-COVID world where the balance between online and in-person shopping is shifting – and cities like San Francisco are experiencing significant in-person retail store closures.
Early glimpses of 3D designs have surfaced through pioneering fashion brands like Burberry and Valentino, which have harnessed AR to elevate their ecommerce experiences. Effective 3D design has the potential not only to create more robust brand identities, but also to cultivate a heightened level of consumer engagement.
Designing for depth and realism
This evolving design landscape requires fresh skill sets from designers, notably a mastery for spatial thinking to arrange UI elements in three-dimensional spaces. Industry design leaders like Figma and Adobe are already beginning to support the development of 3D UI/UX interfaces.
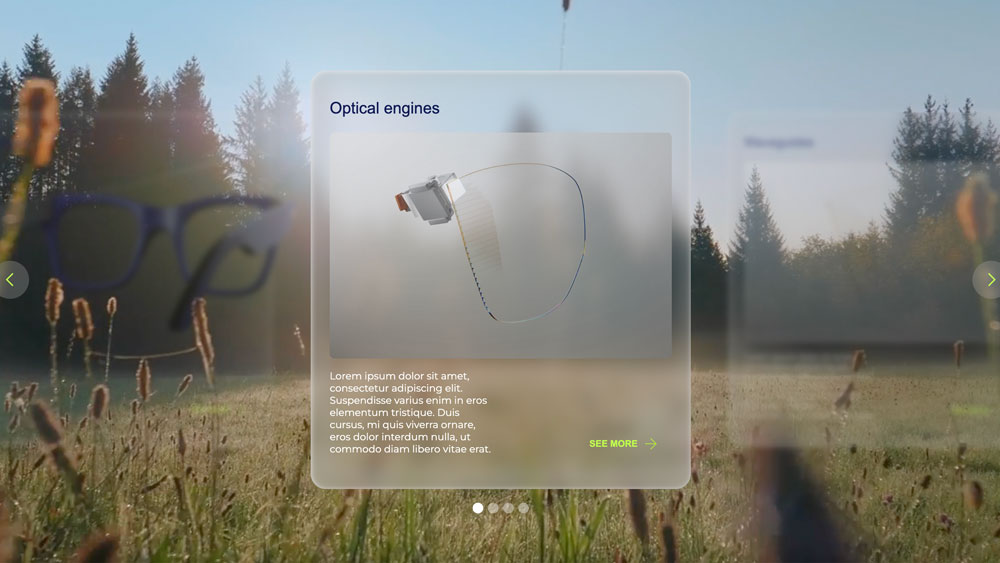
Designers must begin embracing the concept of subtle depth, leveraging techniques like shadowing, dimming, and the use of transparent displays to add a layer of realism without overwhelming the user. Transparent displays can introduce a sense of depth by allowing virtual elements to interact with the physical world.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Furthermore, the principle of glassmorphism, which embodies the transparency and clarity of frosted glass-like elements in the UI, can enhance the overall design aesthetics, giving it a modern and sleek feel. Glassmorphism can be applied to diverse UI elements, ranging from buttons and cards to complex navigation bars and hero sections.
As designers integrate these new design elements, it's crucial to retain certain 2D legacy elements to facilitate a smooth transition for users without overwhelming them. Take glassmorphism, for instance – it introduces semi-transparent elements and blurred backgrounds, creating a 3D effect, but the core screen elements remain in a familiar 2D format. While it's possible to make everything 3D, doing so could overwhelm the user experience.
A major opportunity for brands
As AR and VR continue to gain traction, businesses will need to adapt by designing 3D websites that seamlessly integrate with emerging hardware and operating systems. While this design revolution requires an investment from brands, early entrants – which will likely be high-end brands with customers who are early adopters of consumer AR technology – will distinguish themselves in an increasingly competitive market.
To ensure AR/VR technologies achieve widespread mass adoption, it’s crucial for brands, graphic designers, and UI/UX experts to begin developing interfaces compatible with near-to-eye displays. These new interfaces must prioritize eliminating the frustrating glitches and lags that have often plagued early developers of AR experiences.
The opportunities offered by this shift span various industries and applications, from e-commerce and architecture to healthcare and beyond. As near-to-eye displays take us beyond the confines of 2D screens, 3D UI/UX will not remain a trend but instead evolve into an essential component of the digital landscape. Embracing this evolution will enable businesses, designers and UI/UX experts to deliver immersive and engaging user experiences, setting them apart in an increasingly competitive world.
Want more on near-to-eye displays? Apple Vision Pro finally has a release date of February 2 – here's what's in the box.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
David Goldman is VP of Marketing at AR optics company Lumus.

