5 reasons why you should try the new animation software Linearity Move
Affordable motion graphics tool will cut your production costs by up to 90%.

If you’ve ever felt hemmed in by the tools in Canva but feel intimidated by the steep learning curve of After Effects, then Linearity Move could be for you. This new animation and motion graphics creator, compatible with Mac and iPad, hits the sweet spot between overly basic and excessively complicated animation tools.
Aimed specifically at designers, Linearity Move enables you to create marketing assets quickly and easily, speeding up your workflow and taking away the need to outsource animation or use more complex programs. “Animating in Adobe After Effects feels like doing math compared to Linearity Move,” said one user, Christoffer Englund, art director at Yadi Yada.
Linearity Move goes hand in hand with Linearity Curve (previously known as Vectornator), a vector design software, and together, they form the perfect package for all your design work, helping you go from initial storyboard right through to animation in just a few clicks. Want to know more? Here are five reasons why you should try Linearity Move:
01. Improve your assets
In today’s landscape, animation and video are key. Static images are now struggling to make an impact, while social media and search algorithms favour video content. The tools for creating that content have typically lagged behind other areas of design, which is where Linearity Move comes in. Creating your own motion graphics in Linearity Move is a simple and great way to improve the reach and impact of your content, delivering your message to more people and driving better engagement.
02. Cut production costs

Creating motion graphics is cheaper with Linearity Move. Traditional tools like After Effects are costly to use and take time to master, while tools like Canva and Jitter often don’t provide enough creative control. Using Linearity Move means motion work can be done in-house, by those who have never animated before – this cuts production costs by up to 90% and production speed by four times. The accessible price means that even small businesses or freelancers can make high-quality animations without breaking the bank.
03. Improve efficiency

With its simple-to-use interface, Linearity Move simplifies turning static designs and illustrations into dynamic motion graphics and animations. The tool enables you to switch easily between design and animation modes, saving time and cutting out any lengthy back-and-forth. Using Linearity Move also means you don’t need to hire motion graphics specialists anymore, which also saves you time and money.
04. Import assets from other platforms

Linearity Move enables users to not only create content directly within its environment but also to import assets from popular platforms like Figma and Adobe Illustrator. This speeds things up hugely, freeing you up for other tasks.
05. Ease of use

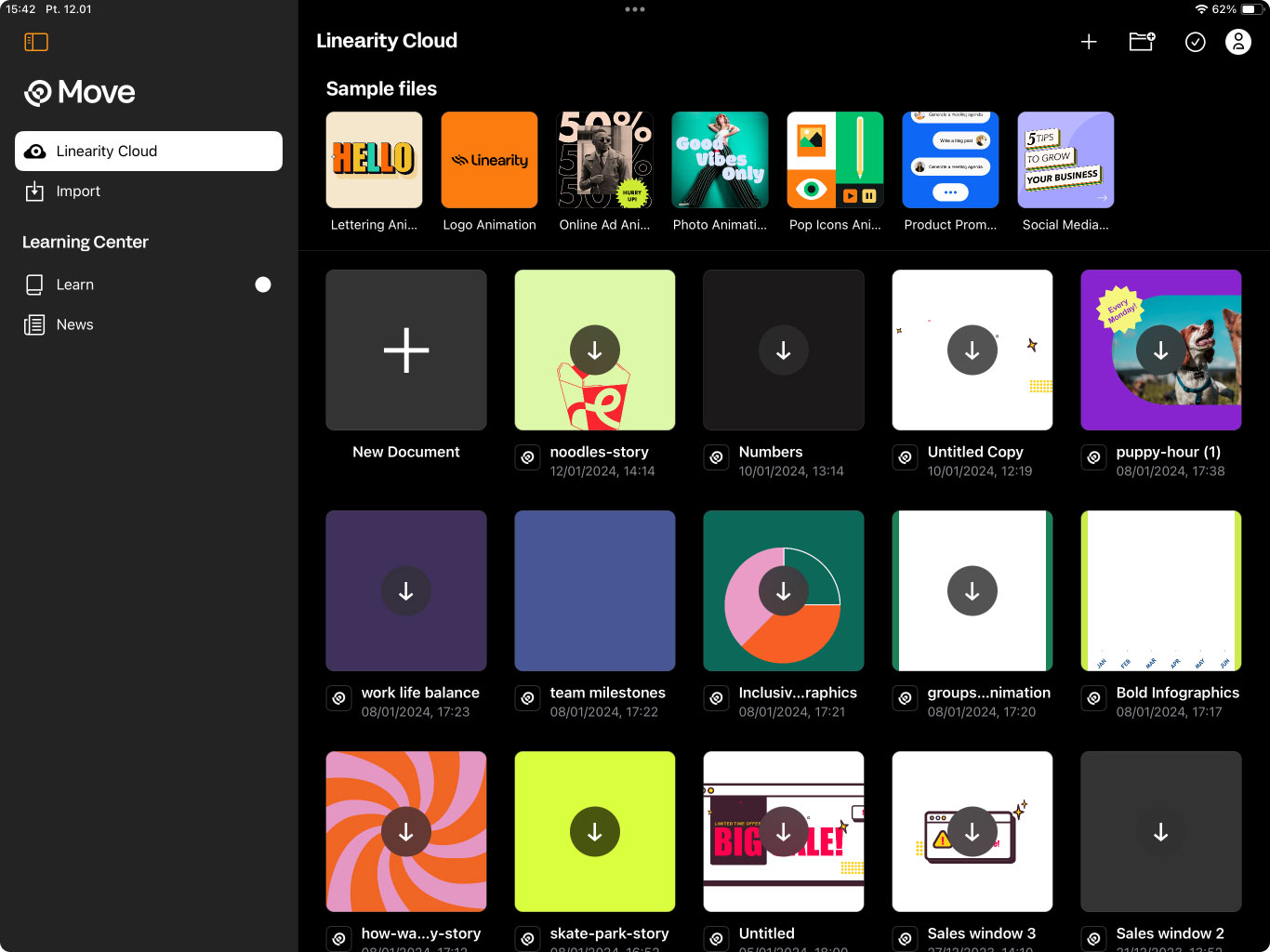
Linearity Move is super-easy to use and has a user-centric interface suitable for all skill levels. It has over 25 animation presets if you want to get started straight away, plus a feature called Auto Animation that turns static designs into animations with just one click. It really couldn’t be easier to start animating assets.
“With Linearity Move, I was able to animate my first illustration in less than 40 minutes, without checking any learning materials. It's really easy to use, and the integration with Linearity Curve really helped,” says one user, designer and artist Kara Berneck.
"I've found Linearity Move's Auto Animate feature not only incredibly powerful but also user-friendly. Its intuitive interface simplifies the learning process, making it easy for anyone to start animating right away,” says marketer and product designer, Nastya Kuliábina.
To try Linearity Move for yourself, visit the Linearity Move website.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
