It's time to close the design-development gap
Here's why you should be embracing code-based design tools.

As designers, we hate it when our work gets diluted during development. You know the situation: a finished design looks amazing, but somewhere between handover and deployment, something goes wrong. Whether it's a design detail getting lost in translation or the cumulative effect of multiple client revisions, somewhere along the line the result changes from portfolio highlight to same-old-same-old.
This is why code-based design is such a godsend for us designers… and for engineers for that matter, too. In this article, we take closer look at code-based design. Read on to discover how it can keep your designs current, make your output more efficient, and equip you with a skill that is attractive to employers.
What are code-based design tools?
In the past, designers were responsible for creating comps. After hours of expert toiling in the lab, we would offer up high-fidelity designs to developers in PSD or vector formats. While some designers today may smooth out the handover process by using integration products, that handover process exists nonetheless.
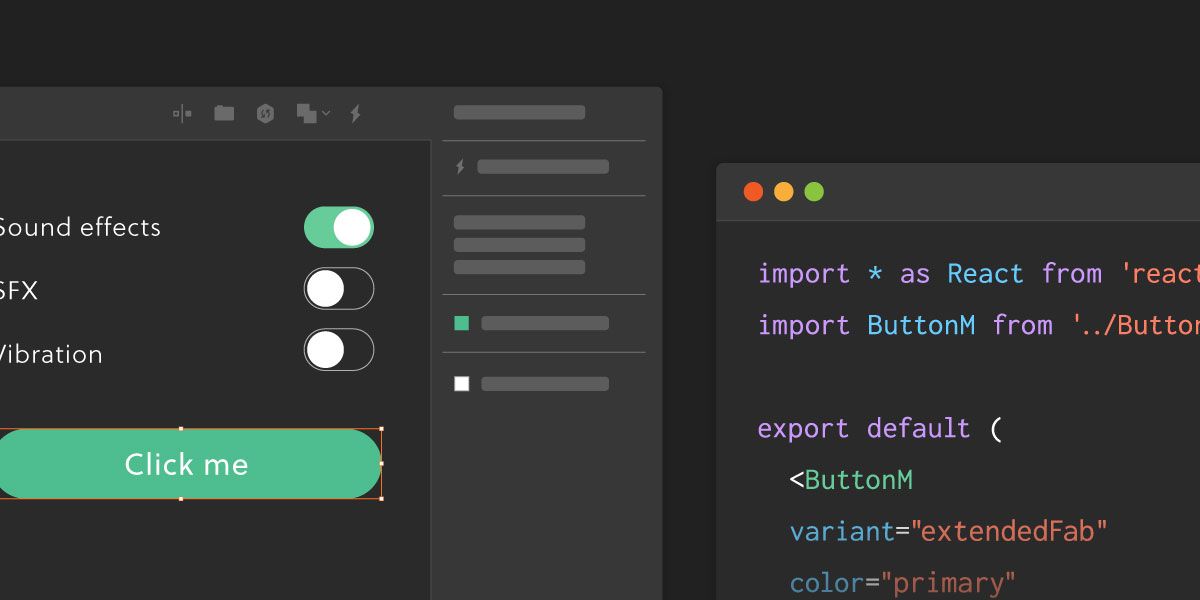
With code-based design tools, instead of drawing static representations of designs, creatives can render their design intent directly in code… without knowing how to code. Symbols and patterns are no longer locked away in design tools, but are accessible to developers, too. It's a two-way valve between design and development.
What’s the big deal?
Exclusively image-based processes simply aren't efficient for digital products. Developers have to either interpret the designs on their own, or work in isolation away from the designers. That makes the process of change management far less elegant, and asset handover becomes a challenge.
There’s also the danger of losing the design's nuances in this process. If the developer hits an issue with the design due to an engineering reason, the process must begin anew. This wastes chunks of valuable code, and codebases become bloated with unnecessary iterations. Essentially, we lose time and sacrifice quality.
There are a number of reasons why all designers should be embracing code-based design. Let's take a closer look at some of the benefits they offer...
01. Collaborate effectively
Working on web projects can be complicated and time-consuming. The feedback comes in, and we make the changes. After the revisions are accepted, the developer spends time differentiating between the finished assets and those on the production server. Even if there is a tool in place to help with this handover, this dynamic can continue. Code-based design drives efficiency.
02. Track different versions easily
With code-based design tools, we create the visual design and frontend code in the same place, which means any changes are immediately logged using version control. This makes it easy to retrieve old designs and track the evolution of a particular asset.
03. Protect your work
Ongoing feedback has the potential to splinter your work and threaten both your design and the developer's code. This iterative process can be disruptive, but code-based design means you can incorporate those changes quickly, and without disturbing your previous work. Your developers will also appreciate this – code-based design means they can incorporate changes without bloating their stylesheets with legacy code.
04. Save money
Code-based design tools offer a much more efficient design process. Developers no longer have to decide between bloated code and rewrites. Meanwhile, designers don't have to document every change. Given that code-based design is faster, and time is money, you’ll save yourself or your clients a chunk of change.
05. Create 'true' prototypes
These tools give designers a clearer idea of what’s possible in development, from the moment they create the first low-fidelity mockup. In the past, some designers might have had a great idea, only to discover that it wasn't possible to execute it in code. Now, designers have a host of tools to verify the viability of their creations.
06. Cover every viewport
It used to be difficult for most designers to test their designs on different screen sizes. Now, we don't need to let developers figure out breakpoints on their own; designers can produce mindfully for a range of different screen sizes during the design phase.
07. Make interactive elements clear
With image-based tools, designers must write extensive notes to explain how interactivity works. Many developers dread reading subjective directions like 'this box swishes away'. Those days are over. Now, designers can work alongside developers to mock up interactions while also exploring the design itself.
Enjoy the journey
We are so fortunate to be working as designers in this exciting time. We can play a key role in improving efficiency within our teams and working towards the great results we all want to achieve.
As code-based tools continue to proliferate, it's important you get in on the action and find a tool you are comfortable with. The quicker you understand the powers these tools give to you, the more enthusiastic you will be to use them.
The future is already here, so why stay stuck in the past, using image-based tools that can only go so far? Get updates about an upcoming technology working to bridge this gap. Sign up for UXPin Merge.


Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
