Want to build a website? Well, WordPress.org is a great system to use. One of the giants of the web, WordPress powers around 40 per cent of the world’s websites, and for good reason. It’s been around for decades, it’s free and open source, and there’s a huge and active community around it.
You’ll still have to pay for your domain name and hosting, but the WordPress.org software itself, which you’ll use to build your website, is free. Voted on of the best website builders in our round up, there's quite a bit of a learning curve, so you have to be prepared to put some work in. But WordPress really is a tried-and-tested method for building websites. And so here, we'll walk you through the basics in order to get you started.
If these initial steps look intimidating, though, then don't worry: afterwards we'll introduce you to some alternatives that make it even quicker and easier to build a website, albeit at a price.
For some layout inspiration to get you started, take a look at our favourite WordPress websites right now, or explore our pick on the best minimalist site designs.
01. Buy a domain name and hosting

As we mentioned, WordPress.org’s software is free to download. But unless you own your own computer server, you’re still going to need to pay someone to host your website and make it available to anyone in the world, 24 hours a day.
You also need to buy a domain name: the web address that allows people to access your site. (For example, the domain name of the site you’re looking at now is creativebloq.com.) Most hosting companies will sell you a package that includes both hosting and a domain name, which makes things a lot simpler.
If you don’t know where to start in choosing a hosting company, then check out the best web hosting services. For the purposes of this article, though, we’ve randomly chosen Hostgator to create our dummy website.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
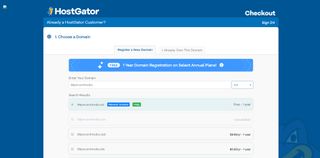
We’ll start by visiting the Hostgator website and choosing the cheapest pricing plan. (That's something we’d usually recommend for beginners, whatever the hosting company, as you’re unlikely to use any of the advanced features in the more expensive options.)
Doing that takes us to the screen below, where we're asked to choose a domain name.

This may take some time, as your favoured name may have been taken, but it’s worth taking your time over getting this right. Forbes has some good advice on choosing a domain name.
In our case, we were lucky. While 99percentmedia.com wasn't available, 99percentmedia.net was. And that was good enough for us.
You’re then asked to enter your personal and payment details, which is all pretty self-explanatory. In section 4 of the form, there are some extra services the company will try to sell you. These are all potentially useful, but for beginners we’d recommend unticking all these boxes to keep the overall cost down.
In section 5, you get the chance to use a discount code to get money off. Don't pass this up. Do a quick Google search to see if you can find a valid code. Again, it’s worth taking a few minutes over this.
Once you’ve reviewed everything and are happy with your purchase, click the box saying you agree with the Terms and Conditions, and proceed to checkout.
02. Install WordPress

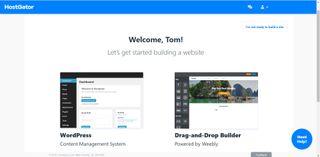
After checking out, we get this screen (above) telling us that HostGator is setting up our account. After a couple of minutes, it’s replaced by this screen (below).

Clicking on the WordPress option brings us to the screen below.

It’s not super-obvious, but from here, you need to click on Install WordPress under Control Panel. This brings you to the screen below, where you need to enter some details. (You'll prob want to ignore the bit at the bottom about ‘Let a pro do it for you’.)

Blog title is self-explanatory: it’s the title that will appear on the homepage of your website. It can be the same as your domain name, but it doesn’t have to be. Admin user is basically your username for logging into WordPress. We’ve chosen ‘admin’ but it could be your name, your nickname, or anything else that’s memorable.
Also add your first and last name, and your email address, tick Automatically create a new database, agree to the terms of service, and click the Install button.
Yay! You’re now finally at your WordPress dashboard, where you can start building your site. Note: in future, you can come here at any time by entering your site’s URL and ‘/wp-admin’. In our case, that's http://99percentmedia.net/wp-admin/.
03. Start building your site

Now the real fun/work begins! But before we get into the juicy stuff, there’s a bit of boring admin.
At the moment, your site’s internal page URLs are going to be long and confusing. So you need to tweak a few setting to make them shorter and simpler.
In the left-hand pane, click on Settings and then choose Permalinks. Scroll down and you’ll see that Custom Structure is selected. Instead, select Post Name, above it, and then Save Changes. That's it!

Okay, so want to see what your website looks like at the moment? Then hover over its name at the top of the page and click on Visit site. Right now, it will look something like this:

Pretty basic, right? So now it’s time to add some style.
The most common way to do this is by using themes, which are basically templates with dummy images and text which you can then customise for your own purposes.
04. Choose a theme
WordPress.org comes with a few preloaded themes, or you can find both free and paid third-party themes online. Check out, for instance, our lists of the best free WordPress themes and top-quality WordPress portfolio themes.
Once you find a theme you like online, then first you need to download it as a zip file. Then in your dashboard, go to Appearance and click on Themes > Add New > Upload Theme.
Navigate to the zip file on your computer, then click on Install, then Activate.
05. Start customising

As you can see above, we’ve opted to use WordPress’s own Twenty Seventeen theme. There’s a lot that we now need to do to personalise this, but most obviously, the default picture isn’t really relevant to our topic. So let’s change it.
We click on Appearance > Customise > Header Media. Then we scroll down to Header Image, select Add New Image, and swap our hero image for a more suitable one from Adobe Stock.

Instantly, this is starting to look less like a bland template and more like a bespoke website.
Obviously this is just the start of building out our website within the Dashboard. We'll need to swap out the dummy text and the other images with our own. We'll also need to change its structure, its colour scheme, add things like footers, icons, and social media links. We may also want to import plugins to add extra functionality to our site (check out our list of the best WordPress plugins).
But every journey starts with a single step, and we’re now on our way. To help you through the next steps, check out WordPress’s own lessons, as well as our list of top WordPress tutorials. Best of luck!
Alternatives to WordPress
WordPress is great, but it's not the simplest way to create a website. So if you want an easy option, or if you need to get a quick website live today or tomorrow, then, we’d recommend spending some extra cash and opting for one of the paid-for website building platforms, such as Wix, Squarespace or Shopify.
Each of these has different pros and cons, check out our selection of the best website builders so you can see exactly what the various services have to offer and which one is likely to be the best fit for you.
Don't want to spend any money? Then consider whether a website is actually what you need at all. For example, if you need a place to showcase your creative work online, then could a platform such as Dribbble or Behance, or perhaps just an Instagram or a Facebook business page do the job just as well? Also note that Adobe Portfolio is free if you’re already paying for the Creative Cloud.
We can’t answer these questions, of course: only you can. But they’re certainly worth asking. Because it’s not always the case that everyone absolutely has to have a website.
If you do decide you need to build a website, though, then whatever system you use, make sure you bookmark our Web Design tag. Bringing you regular doses of inspiration, tips and tutorials, you'll find plenty to aid your website building efforts!
Read more:
- The best cloud storage services
- The best free blogging platforms
- 40 brilliant WordPress tutorials

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Tom May is an award-winning journalist and editor specialising in design, photography and technology. Author of the Amazon #1 bestseller Great TED Talks: Creativity, published by Pavilion Books, Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine. Today, he is a regular contributor to Creative Bloq and its sister sites Digital Camera World, T3.com and Tech Radar. He also writes for Creative Boom and works on content marketing projects.