Introducing the WordPress Gutenberg editor
Get started with Gutenberg, WP's new block-based content editor.
Gutenberg is a block-based content editor that is being introduced with the WordPress 5.0 update. Gutenberg is going to reinvent the way we write and display content on the web, bringing powerful tools to the hands of all WordPress users, from editor to developer
With the rollout of Gutenberg, WordPress is taking a huge step towards bringing easy, responsive layouts into content editing. In this article, we take a look at the game-changing new tool, and what it means for those building WordPress websites. If you're building a site, don't forget to look at our roundup of top web hosting services, many of which offer WordPress-specific options.
What is the Gutenberg editor?
Gutenberg enables users to form their content out of responsive blocks – similar to website builder tools like Squarespace – to create posts and pages that mould easily with their theme to any screen size. Theme editors can style block types to match their templates, and non-code-savvy users will find it easy to add elements like columns, cover images and social media embeds without the need for unwieldy WordPress plugins. It’s even possible to embed widgets in posts and pages.
Gutenberg aims to negate the need for shortcodes and custom fields by standardising the content creation process. It makes publishing faster and more powerful, giving editors all-new tools to write and publish more efficiently than before. You can even write your content in other editors like Google Docs (other cloud storage options are available) or Microsoft Word and paste into the Gutenberg editor, and it will translate your content into blocks automatically.
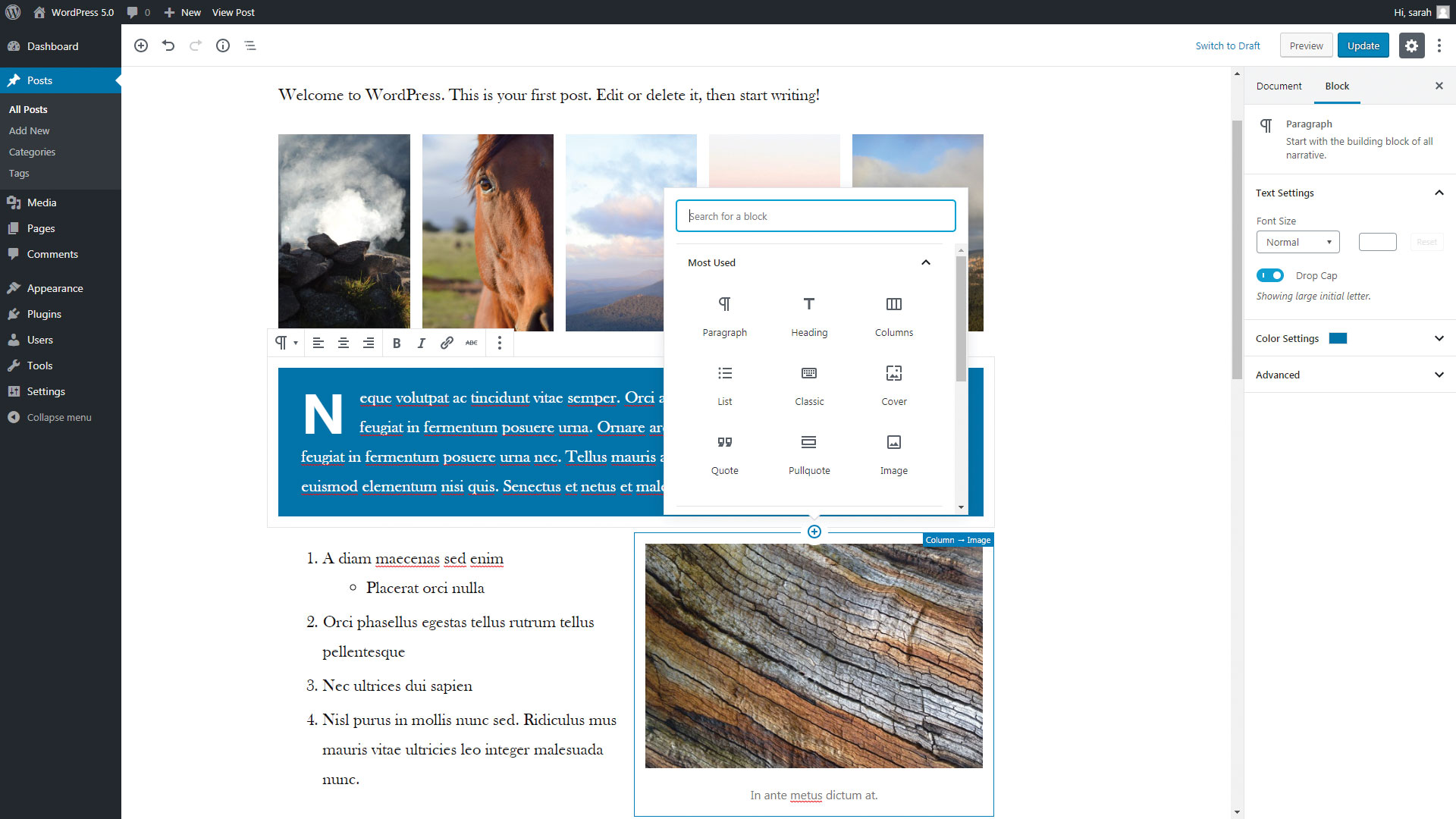
How does Gutenberg work?
Blocks are the foundation of the new Gutenberg editor. By splitting content up into different types – such as paragraphs, lists, images, quotes and more – blocks enable editors to insert, drag and drop, remove and swap parts of the post or page with ease.
Compared to the previous TinyMCE editor, it may be somewhat alien to users who have never seen a block-based editor or page builder before, but after a little practice the benefits far outweigh the learning curve. So don’t lose heart if it seems daunting at first.

The default blocks are split into a few different sections; inline elements, common blocks, formatting, layout elements, widgets, embeds and reusable blocks. There’s even a ‘Classic’ block, if you miss TinyMCE, with the option to convert it later into Gutenberg blocks. Plugins can add blocks too, making integration of new blocks easy and streamlined, and reducing the amount of clutter on the editor where you have multiple plugins weighing in.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Updating code will no longer require any update to content, because developers can target surrounding block behaviour
Theme and plugin developers will have some work to do to bring their code up to date to make full use of the new update, but it should be worth it to see users creating content that is not only easy on the eye, UI-friendly and theme-matching, but composed of valid code, too. Page-breaking user code will be a thing of the past.
Writing with blocks is a breeze, with new keyboard shortcuts to help you tab between existing blocks, insert, duplicate, move and delete blocks on the fly. Blocks also include a wide variety of default embed blocks, living up to the WordPress.org Gutenberg promise that content editing will support multimedia and content side by side. With such a comprehensive set of blocks right out of the box, Gutenberg is ready to tackle content of all flavours.
Blocks are going to standardise the way content is put together. Plugins, custom post types, meta boxes and shortcodes will be able to utilise the same UI, making the process of putting it all together seamless for every user. It also means code and content is finally completely separate. Updating code will no longer require any update to content, because developers can target the surrounding block behaviour.
Reusable blocks
Reusable blocks are a new integral function that enables you to save a block and reuse it in any content. When a reusable block is edited, it updates automatically wherever it has been used, without the need to manually edit every page where it appears. Reusable blocks can be updated inline or from their own administration panel by clicking the ‘Options’ button in the top right of any content editor and going to ‘Manage All Reusable Blocks’.
Creating a reusable block can be done from there, or by clicking the ‘Options’ button on any block menu and clicking ‘Add to Reusable Blocks’. You can also save multiple blocks into one reusable block by highlighting content, clicking the ‘Options’ button that appears in the top left of your selection and selecting ‘Add to Reusable Blocks’.
Blocks for text formatting

Heading block
The heading block (#1) formats headings from H1 through to H6. Inserting a heading block into the content will by default select H2, which is ideal for steering content editors into maintaining the content’s waterfall heading structure and avoiding multiple H1s on a page. Twenty Nineteen’s default settings enables editors to change heading alignment (left, centre or right-aligned) and add a HTML anchor for linking directly to a section on the page.
Paragraph block
The paragraph block (#2) will make up most of your content, it is the ‘building block of all narrative’. Each paragraph has its own block, and Twenty Nineteen comes with the default text settings for text size, drop caps, background and text colour. It can be transformed easily into a quote, heading, list or verse. As you’re writing, pressing enter will create a new block, ready for the next paragraph. Text formatting is limited to inline styles like bold, italic, links and strikethrough.
Lists
Lists (#3) are separate blocks to paragraphs, which can cause some confusion at first because you could mistakenly look under ‘paragraph’ instead. List blocks by default have simple options, such as ordered (numbered) and unordered (bullet-point) lists, as well as a tool to nest lists underneath other list items. Basic text formatting, like the paragraph block, includes bold, italic and links.
Quote blocks
Quote blocks (#4) format blockquotes with the option to add an easy citation. This used to be difficult for the non tech-savvy in the classic TinyMCE editor, as adding a citation would require additional coding in HTML view. Default options include quote text alignment, as well as regular or large quote styles. There is a separate Pullquote block option for featuring quotes in left or right-floating blocks, or full width spreads. Swapping between the two is easy and can be done with a single click.
Other formatting options
Other default formatting options (#5) include ‘Classic’, code, pre-formatted, table and custom HTML blocks. There should be a block for every occasion, even with just the default block types in 5.0, while the addition of the custom HTML block along with the original TinyMCE Editor-like ‘Classic’ block should cover most of the edge-cases.
Blocks in columns
Perhaps one of the most powerful new blocks for content layout is the column block type, enabling users to create up to six columns and insert paragraphs, lists, images and more in a responsive format. With the option to make the column block full width, the page’s space is well-utilised and content can flow as the user likes.
There’s a bit of a knack to find the column settings again once you’ve created and edited the block, but using Tab and Shift+Tab will help if it’s proving difficult to bring up the options menu with the mouse hover. Beware, reducing the number of columns after filling them up will delete the content in the removed columns, so make sure to move your blocks out of the column structure before editing the column block.
As long as the theme supports it, the columns will stack on smaller screen sizes, maintaining responsive design.
Why should I use the Gutenberg editor?
01. It’s easier than it looks
New things can be daunting, but Gutenberg is surprisingly easy to pick up. Within a few minutes of using the new content editor, you’ll be creating content quicker than ever.
02. It encourages new types of content
With all-new block types and support for things you never knew you needed, Gutenberg will encourage editors to create content that breaks out of the mould and discover new ways to display content and engage with viewers.
03. It brings developers and users closer together
Because blocks standardise the way content is crafted, developers can get a better handle on what editors might be creating and predict how their themes and styles might be utilised to avoid disastrous user code clashes.
04. WYSIWYG is really WYSIWYG
Going forward, with a little dedication from developers and their styling, Gutenberg will more accurately represent what really appears in the published post. Editors can build their content in real time without having to rely on the preview.
05. It's the future
The world of web content is changing fast, and what better way to keep up than to ride on the wave of new technology? Gutenberg is paving the way for exciting things to come.
This article was originally published in creative web design magazine Web Designer. Buy issue 283 or subscribe.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
