
CSS Grid is quite simply the biggest story in web design right now. Giving developers the tools to build complex layouts with relatively little code, it represents a revolutionary step forward in providing control over layout behaviour, in a responsive world (see our responsive web design tutorials and, it's worth making sure your web hosting service is meeting your site's needs).
There is, of course, a learning curve involved. Which is why we had to have Michelle Barker as one of the key speakers at our forthcoming Generate CSS conference (on 26 September in Shoreditch, London). Don't have the knowhow or the time? Use a website builder.
A Mozilla Tech Speaker, author of the CSS {In Real Life} blog and passionate advocate for CSS Grid, Barker’s talk will identify the most common issues designers face in adopting it and how to overcome them. (Facing an issue with storage? See our top cloud storage options).
Read on, as she reveals how she fell in love with CSS, discusses her work at Mud and Ordoo and shares her predictions for how web design will evolve in the 2020s.
Tell us more about what you do
I’m a creative frontend developer with strong UX leanings and a background in design and illustration that informs much of the work I do. For my day job I’m a frontend developer at Ordoo, a mobile ordering startup.
My main passion is CSS and I love experimenting and writing articles for my blog, CSS {In Real Life}. I’ve always loved writing and my blog gives me the perfect excuse to combine all of my passions in one place.
Where does this passion come from?
Ever since learning web development, I’ve been interested in CSS layout – it was so different from print. A few years ago I attended a workshop by Rachel Andrew and that’s where I first learnt about CSS Grid. I’ve been hooked ever since and have made it my mission to get other people as excited by it as I am.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
I’m really excited about how fast CSS is moving at the moment – it’s becoming more powerful by the day and there are even more exciting specifications just around the corner!
Why do you like speaking at events?
I’m a Mozilla Tech Speaker and speak about CSS Grid at conferences and meetups. Attending meetups is a great way to meet new friends, make contacts and get involved in the web community.
I’d really recommend speaking at meetups as, in my experience, the community is warm, welcoming and great at giving constructive feedback. Working up the courage to do it for the first time is quite nerve-racking but it’s 100 per cent worth it. Speaking has opened so many doors for me.

In 2016, you started working at Mud full-time. Can you tell us about the work for Warner Bros you did there?
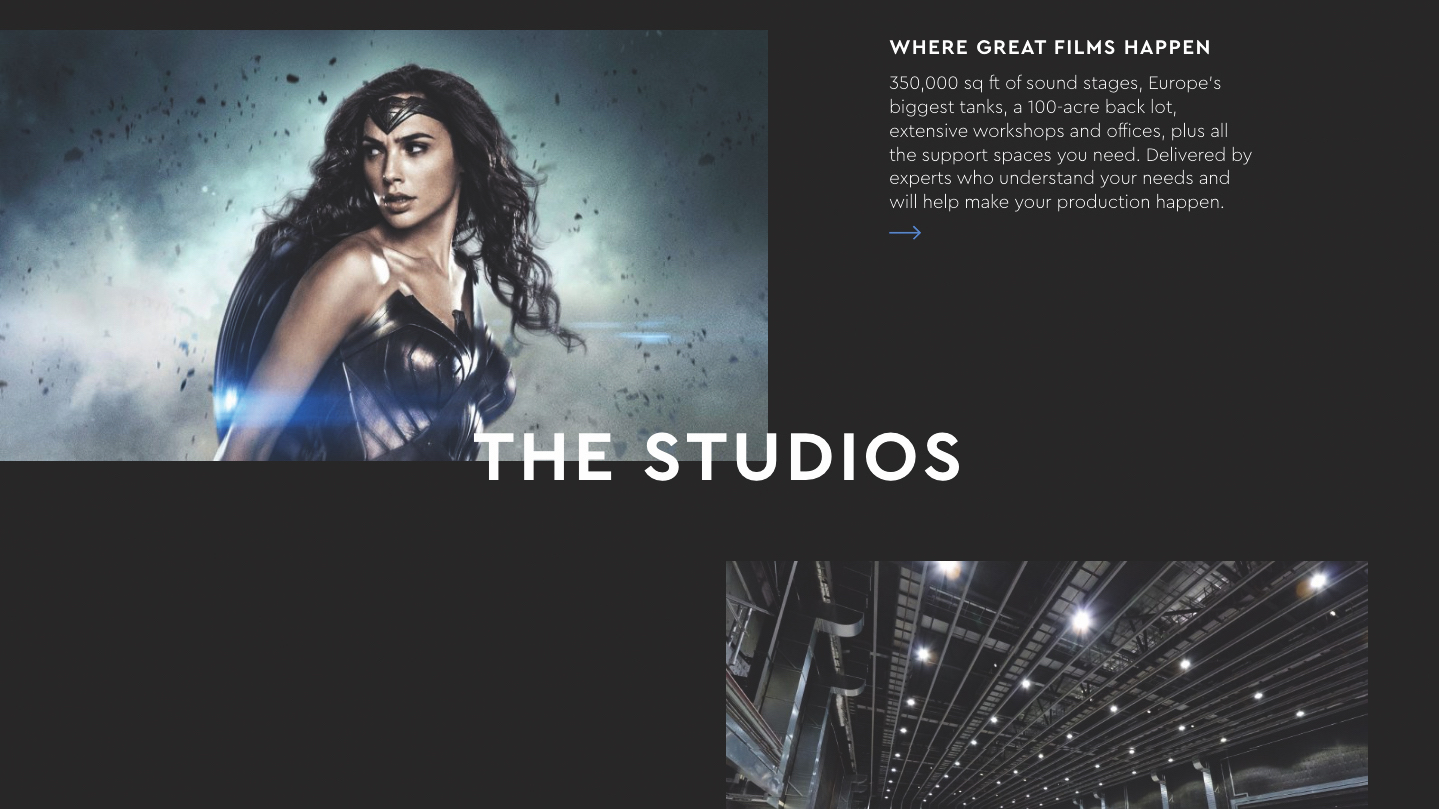
The website for Warner Bros Studios Leavesden was one of the biggest projects that I worked on at Mud. The design was by Blast and we at Mud were responsible for the development. My role was writing most of the HTML and CSS.
The design presented some interesting layout challenges and was the perfect opportunity to use CSS Grid for the first time. So many of the layouts wouldn’t have been possible without Grid or would have been extremely challenging to implement responsively in ways that enabled the content creators sufficient freedom. We needed to allow for content of indeterminate length, images that could be any aspect ratio and still have the layout look good.
There weren’t many CSS Grid tutorials and examples out in the wild at the time, other than Rachel Andrew’s excellent Grid By Example site. One key challenge was constructing a flexible grid that would allow some elements to align to a 24-column central grid, while also allowing others to bleed out to the edge of the viewport.
Through experimentation and trial-and-error, I managed to figure out ways to solve these challenges. Several articles on CSS {In Real Life} have been directly informed by things I discovered on that project.
How important is CSS Grid to the future of web design?
There’s a misconception that certain CSS features shouldn’t be used until browser support is 100 per cent. It’s likely that will never be the case – there will always be older browsers to cater for and we should make sure those users get an acceptable experience. Progressive enhancement is your friend here! There are different strategies for supporting (or not supporting) Grid in older browsers: IE10 and IE11 actually support Grid’s older syntax, so that is one possible solution.
The perceived training time and cost can also be a barrier for some. Like any new technology, there is an amount of learning involved and, sadly, I don’t see too many companies shouting about how they love to invest in CSS skills. It often plays second fiddle to JavaScript.
Having said that, I believe Grid is going to be integral to the future of web design. Jen Simmons coined the term “Intrinsic Web Design” to describe the next evolutionary age of web layout that we’re entering into and we’re only just starting to see some of the creative possibilities emerge.
I hope there will be a turning point soon, when enough people stop thinking of web design as an extension of print and start embracing it as its own medium. Within a few years, Grid will become the natural tool to reach for [when it comes to] web layout.

What else is exciting in the world of CSS?
There’s so much! Custom properties are pretty amazing and are starting to capture people’s imaginations. Support for subgrid, part of the CSS Grid Level 2 specification, has recently landed in Firefox Nightly and is slated for the next Firefox general release. I can’t wait to play around with it some more and figure out the creative possibilities! I’m also looking forward to experimenting a lot more with variable fonts. Mandy Michael and Jason Pamental are doing some great work creating demonstrations and talking about these.
How do you see the role of frontend developer evolving in the 2020s?
The role of a frontend developer has grown to encompass so much and it’s rare that you find someone equally strong at every aspect. I think it’s inevitable that we’ll end up seeing a split in roles between UI developers who write HTML, CSS and JavaScript for interactions and those who fall more into the ‘engineer’ category.
It’s interesting: I feel like the ‘should designers code?’ question gets asked a lot less often these days because frontend code has become much more complex. Just starting a project can feel like a huge challenge, with a whole suite of build tools to configure before you can even begin.
That’s why I decided to try and build my personal site with just HTML, CSS and nothing else – to see whether that was too unrealistic in 2019. But it’s a completely valid way to build a simple site. The way CSS is growing right now, those skills are soon going to become extremely valuable.
What will you be speaking about at Generate CSS?
If you’re interested in CSS Grid but are yet to start using it in production, this one’s for you. I’ve helped enough people get started with Grid to identify some common issues that many of them run up against. My talk will help people identify what might be causing them problems with their layout and how to debug these. I hope there will be something to learn, whatever your level of Grid experience.
I love that we’re now seeing CSS-focused events like Generate CSS popping up. Often CSS is lumped in with frontend in general and you might go along to a frontend conference but only see one talk on CSS!
This article was originally published in issue 324 of net, the world's best-selling magazine for web designers and developers. Buy issue 324 or subscribe to net.
Discover more about CSS Grid at Generate CSS

In her talk at Generate CSS, the focused CSS conference for web designers taking place on 26 September 2019 at Rich Mix, London, Michelle Barker will explore how Grid works in harmony with (and not against!) other layout methods to build the robust, flexible web of the future.
If you want to catch this and other great talks, make sure you buy your ticket now!
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

net was a leading magazine for web designers and web developers, which was published between 1994 and 2020. It covered all areas of web development, including UX and UI design, frameworks, coding and much more. Much of its content lives on in Creative Bloq. View the net archive on Creative Bloq.
