Get great visual feedback, even from non-creative folk
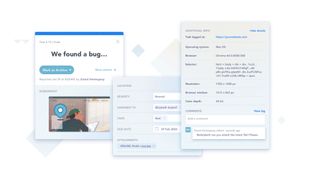
BugHerd’s simple point-and-click interface lets clients leave notes directly on your designs.

Between the coding team and clients, website development goals can become lost in translation. A significant issue with traditional web development is the communication loop (and breakdown) between software engineers, designers, product managers and their clients.
Unless the client is skilled and confident in using QA or bug-tracking-specific software, which is necessary for the website’s hardcoding and front end styling, it can be a struggle to collect feedback, issues and change requests.
It’s rare that a customer possesses deep programming skills or is as technically literate as the dev team. Even if the changes and alterations appear small, most clients are unlikely to provide technical information such as browser, OS or a conveniently annotated screenshot. You’re more than likely to receive a long-winded email or spreadsheet highlighting the issues.
Unify your feedback

To empower clients and customer experience specialists who don’t live and breathe coding, or possess deep tech knowledge, there’s BugHerd. An innovative web development tool from Australia. BugHerd allows users to easily flag changes and feedback directly on a webpage, to with developers or designers. It is just like adding sticky note to refer to the specific issue.
With BugHerd, the feedback loop is made much more intuitive with visual annotation. How many times have you seen a suggested update or styling change, but found clients struggling to comment on it in a way that is easily replicable?
BugHerd solves the problem by allowing you to visually select and input feedback. It gives developers and designers a unified and smooth feedback structure from clients or product managers. The visual bug tracker is like an overlayer fault-finding system, which sits on your website or development project, ready to be a trigger into action when required.
Identify a fault and the BugHerd feedback tool immediately pings it to a relevant project Kanban board, ready to be assigned to a developer. There’s a sidebar tracking tool enriched with status, dateline, file attachment and comment functions. Every task includes full metadata such as browser, OSS and selector data, plus a screenshot that may be annotated.
Bridge the communication gap

What makes BugHerd so powerful is its bridges the gap between developers and other members of a website development project. Client or customer experience specialists can provide valuable input without experiencing the frustration of having to master a new software interface. It’s almost like a translator between tech and non-tech people.
Web development teams need to concentrate on creativity and problem-solving. They don’t need the burden of additional software plugins, updates and installing admin. BugHerd’s unique feature is that it requires negligible onboarding (less than five minutes) and no install.
If you seek a true click-and-suggest feedback tool, BugHerd is it. Having the ability to seamlessly accept and process feedback on the smallest detail, at every stage of the web development project, creates wonderful workflow streamlining for your team and clients.
Websites are visual and their feedback stream, during the developing stage, should also be. Constructing feature-rich websites which look spectacular in their styling and exceed client expectations, involve powerful software and skilled coding. But asking the correct questions and incorporating the feedback to create them, should be far simpler. Which is why you need BugHerd.
Visit the BugHerd website to find out more.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
