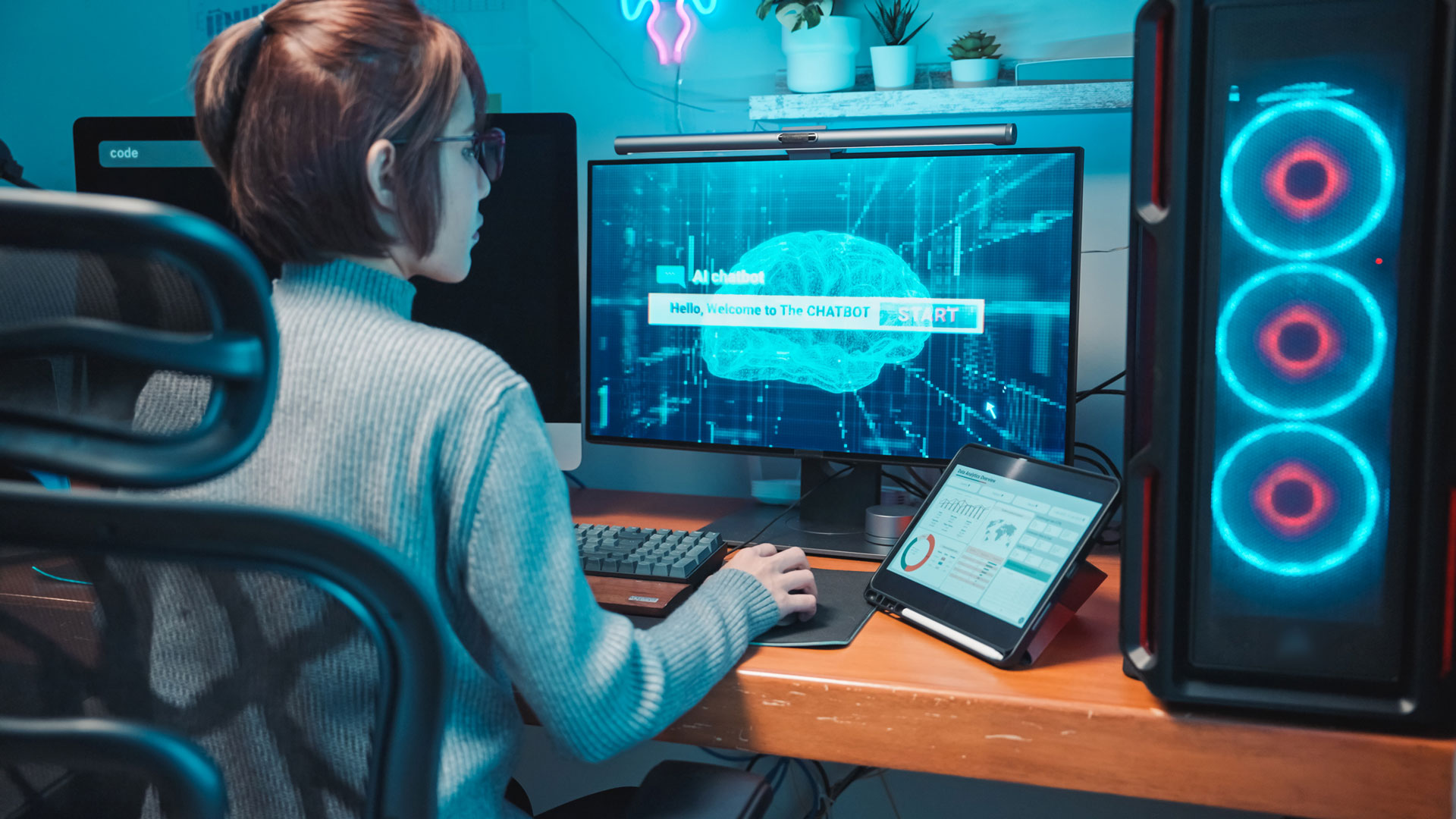
How generative AI can make design more inclusive
Accessible design is now at all of our fingertips.

Whether your goal is to create accessible data visualisations or incorporate text-to-speech functionality into a website, the availability of generative AI and open source visualisation tools now provides opportunities to unlock inclusive experiences.
As software and technology continues to evolve, designing for accessibility and delivering an exceptional user experience is paramount. In the UK alone, there are 16 million disabled people (23% of the population), showing just how critical this is.
How can generative AI enhance accessibility?
For far too long, the digital landscape has left individuals with disabilities underserved. However, with humans to guide it, generative AI is transforming the game.
By harnessing its capabilities, developers, and designers can create content tailored to the unique needs of individual users. For instance, generative AI-powered speech-to-text applications have ushered in a revolutionary era of communication for people with hearing impairments.
Generative AI can also be used to enable users of assistive technology to enjoy experiences similar to those of sighted users. It can produce text-to-speech and image-to-text or table-to-text explanations, allowing users to grasp intricate visual information.
Generative AI can also play a role in evaluating websites and software for compliance with accessibility standards, such as the Web Content Accessibility Guidelines (WCAG) 2.1 in the UK. In the past, these assessments relied on manual inspections, which were susceptible to human error. AI algorithms are now capable of identifying accessibility issues like text legibility, navigation problems, and colour contrast issues. This feedback helps developers and designers address accessibility problems as they arise.
Enhancing user experience
Unfortunately, just 3% of the internet is considered accessible to individuals with disabilities. The truth is, when you prioritise accessibility in your design, you're not only accommodating those who will directly benefit from these modifications but also enhancing the user experience for everyone.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
We often rely on accessible features in our daily lives without even realising it. Whether it's smooth navigation on our mobile devices or having subtitles on a video we watch with the volume turned down. These features are beneficial to everyone and ensure that individuals with disabilities can enjoy the same experiences as someone without a disability.
What accessible design looks like in the fraud space
At Feedzai, we use vast datasets to help firms in their fight against ever-evolving financial crime. Data scientists use our platform to build machine learning models using historical data to thwart fraudsters in real-time across the globe. Our investigators also look into what’s trending among fraudsters and create rules to complement the model and stop future attacks. Data visualisation is a crucial part of our reporting process, and it helps us spot patterns and relationships obscured by data.
While data visualisation is a powerful tool to help map out complex data through charts and graphs, there has been a historical challenge in making them accessible, particularly for individuals relying on screen readers. In the case of screen readers, the synthetic voice that reads from the page’s HTML structure might simply announce "image" and then proceed to other elements, leaving the user unable to comprehend any visual data displayed on the screen. A question we come across frequently is how can we make our software usable by visually impaired users and ensure equitable experiences for those using assistive technology compared to sighted users.
To address this accessibility gap, we developed AutoVizuA11y (read as 'auto visu ally'), a tool that automates the addition of accessibility features in charts. There are several key aspects to this tool. We’ve improved navigation, allowing users to seamlessly explore both through and within charts using their keyboard. Secondly, we've significantly increased the speed of interaction by introducing shortcuts that grant users rapid access to valuable statistical insights and alternative navigation options.
Lastly, we've focused on providing better descriptions of data by supporting automatic descriptions that are generated via OpenAI’s API. This elucidates trends, outliers, and other pivotal data insights, enhancing the overall clarity and comprehension of the information presented. Screen reader users will always be informed if the description they are hearing is automatically generated.
Crucially, we have made this tool open source to empower developers to create accessible experiences for users with disabilities.
In reality, overlooking accessibility only leads to disadvantages for individuals, while everyone stands to gain when we make enhanced accessibility a priority. By harnessing the limitless potential of generative AI and technology, we are paving the way for the broadening of digital accessibility.

Want to learn more about UX design? Sign up to our online UX design course and get a free Figma Pro subscription.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Pedro Bizarro is co-founder and chief science officer of Feedzai, the world’s first RiskOps platform. Drawing on a history in academia and research, Pedro has turned his technical expertise into entrepreneurial success as he has helped to develop Feedzai’s industry-leading artificial intelligence platform to fight fraud. Pedro has been an official member of the Forbes Technology Council, a visiting professor at Carnegie Mellon University, a Fulbright Fellow, and has worked with CERN, the European Organization for Nuclear Research. Pedro holds a Computer Science PhD from the University of Wisconsin-Madison.

