The best JavaScript libraries
The right JavaScript libraries can take a lot of stress out of web development. Lots of the everyday coding tasks you'll have to take on as a developer have already been tackled and made available as libraries, so why reinvent the wheel?
We've hunted down 15 of the most essential JavaScript libraries that'll help you solve commonly-faced coding issues and save you untold time and effort. These will help
While you're here, you might also want to check out our guide to the best JavaScript frameworks, JavaScript tools. and JavaScript APIs.
Read on expand your collection of web design tools, make your life easier and become more productive at the same time.
01. Math.js

While the JavaScript language standard does contain quite a few mathematical functions, it — of course — is in no way complete.
One feature which is commonly missed involves complex numbers. Math.JS provides a relatively easy-to-use API whose basic usage looks like this:
const a = math.complex(2, 3)
print(a.re) 2
print(a.im) 3Floating number accuracy is another topic in JavaScript runtimes. Math.JS solves this problem by providing a fixed-point floating number implementation — simply set the desired precision, and raise your decimal number:
Daily design news, reviews, how-tos and more, as picked by the editors.
math.bignumber('2.3e+500') BigNumber, 2.3e+500Keep in mind that BigNumber and its various classes are not a panacea cure for all digital problems. Fixed point arithmetic is known to be a lot slower than hardware-accelerated float maths —if you don't have a good reason to use higher accuracy, better make do without it.
02. Leaflet

If you manage to get your hands onto a tile source, you quickly find out that having map tiles is but half a month's rent. Leaflet provides a relatively comprehensive tile rendering infrastructure, which takes care of bringing them on-screen in a flexible fashion.
03. Anime.js

Anime.JS provides a comfortable-to-use implementation of the keyframe animation pattern. Specify the start state, the end state and an easing function — library and browser will use CSS transforms to ensure that your animations are run with optimal speed.
04. Hotkeys

Providing a keyboard-driven interface endears products to power users. Hotkeys takes care of the often-fussy details of keyboard management, leaving you to focus on realising the business logic. Getting started requires less than ten lines of code!
05. Easy Toggle State

Enabling and disabling GUI elements programmatically is an old, yet recurring task. Easy Toggle State provides a neat way around the never-ending task — group elements together, and switch them on and off without breaking a sweat.
06. AutoNumeric

Making numbers look good across locales is difficult. AutoNumeric is a library dedicated to the number formats and currencies of the world. Simply pass in a numeric variable, and feast your eyes on a string. The library can also "monitor" text fields to make them look better.
07. D3.js

D3 creates data bindings between arbitrary DOM objects and elements stored in the code behind. This means that the look of the web site can be customised flexibly in dependence of stored data.
D3 differs from traditional diagramming libraries in that it does not provide any templates. If you, for example, seek to create a pie chart, better start out by bringing in rectangles and adding data bindings to compute height et al.
The library shines whenever extremely complex and/or animated visualisations are required and the setup time is not an issue. One popular example would be choropleth maps, commonly used in election reporting. This, of course, is a tiny overview — further tutorials can be found here.
08. Element

JavaScript GUI stacks are dime a dozen. Element differs from the rest of the field by being sponsored by various large web companies based both in China and the US.
From a technical point of view, Element is — by and large — a well-supported collection of GUI widgets based on Vue 2.0. Import it to your web project, add the specific tabs and "hack away" like if it were jQuery UI.
One area where the product really shines involves displaying date and time pickers. The following snippet creates a set of controls which let the user specify a span of months:
<el-date-picker
v-model="value1"
type="monthrange"
range-separator="To"
start-placeholder="Start month"
end-placeholder="End month">
</el-date-picker>Sadly, getting started with Element requires a bit of handiwork. The most comfortable way involves downloading the starter kit and running it inside of a Node.JS environment.
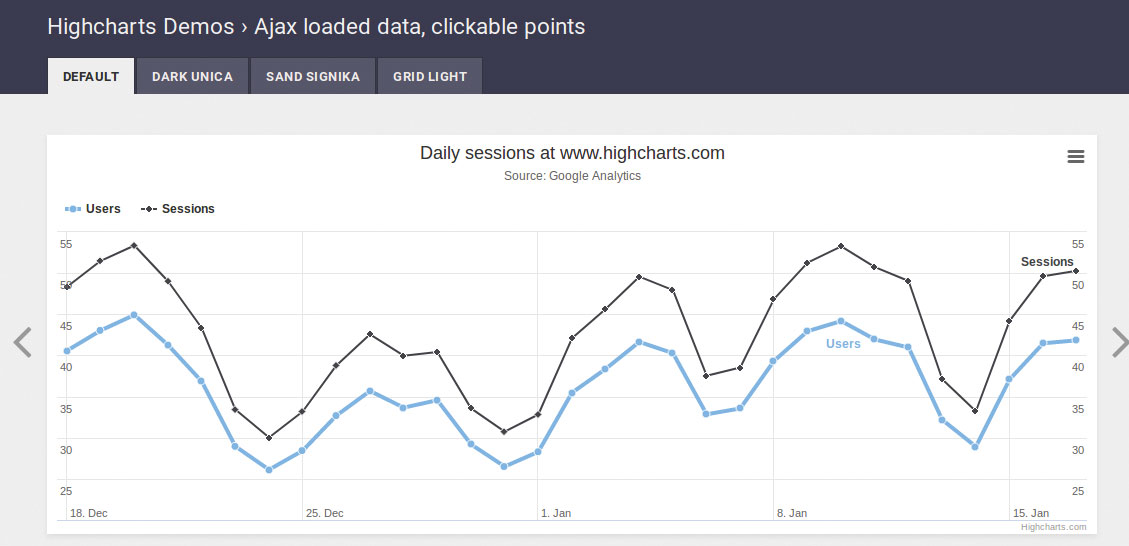
09. HighCharts

While open-source JavaScript diagram libraries are commonly available, some jobs demand the additional "customer support security" given by commercial software. In this case, HighCharts is a safe bet.
The product, which has been on the market for ages, has long been diversified to include visualisation solutions for Android, mapping and the stock exchange market.
Firing off a HighCharts diagram is simple. Invoke the chart() function, along with a <div> tag and an object containing further descriptions:
Highcharts.chart('container', {
chart: {
scrollablePlotArea: {
minWidth: 700
}
},Highcharts differs from its competition by being able to obtain its data from various sources. One neat example is the following, which uses a CSV file hosted on a third-party server:
data: {
csvURL: 'https://cdn.jsdelivr.net/gh/
highcharts/highcharts@v7.0.0/samples/data/
analytics.csv',
. . .
},10. Underscore.js

While libraries such as jQuery are popular, they do add significant amounts of code to your product. Underscore.js provides a small and well-curated selection of APIs, making it an ideal choice for web projects where space is at a premium.
11. Hammer.js

Recognising touch gestures can be a tedious process. Hammer.js simplifies this chore — specify areas which are to be touched, and wait for events to drop into your listener functions.
12. Finance.js

Programming depreciation and similar financial-mathematic processes is not difficult, but annoying. Finance.JS adds a maths object to your browser — it provides convenient access to various commonly-used financial calculations.
13. Rivets

Connecting controls to data stored in models usually requires the use of some kind of framework. Rivets works around this problem — if you don't feel like running complex code, definitely give the product a chance.
14. Radio

Ted Faison's work introduced developers to event-driven programming. If you find yourself looking for a simple event system, feel free to use Radio. While its maker has gone bankrupt, the well-liked library is going strong.
15. Bideo.js

Purists might see a full-screen video as the most decadent and useless of backgrounds. Some designs, however, do benefit greatly from it – in that case, use Bideo.js to take the stress out of video handling.
This article was originally published in issue 289 of creative web design magazine Web Designer. Buy issue 289 here or subscribe to Web Designer here.
Related articles:

Tam Hanna is a software consultant who specialises in the management of carrier and device manufacturer relationships, mobile application distribution and development, design and prototyping of process computers and sensors. He was a regular contributor to Web Designer magazine in previous years, and now occupies his time as the owner of Tamoggemon Software and Computer Software.
