8 golden rules for AR design
Create better AR designs and experiences with these pro tips for mobile AR.

AR design is like any other type of design, in that when we design products, we tell stories to our users. For years, we've had to tell stories on flat, 2D screens, but this is changing. We’re quickly moving in the era of fully-immersive augmented and virtual reality experiences.
AR is a new medium with an entirely new set of design challenges and opportunities. It’s not only changing the products we create, it’s also changing the tools we use and approaches we follow to design these products.
With the rise of mobile devices and their hardware capabilities (see our list of best smartphones if you need an upgrade), mobile seems the obvious place to experiment with AR design. But when it comes to designing for mobile AR (or MAR), it’s important to remember these eight foundational rules.
01. Identify your audience and their needs
It’s essential to remember that AR experience is not about technology; it’s about people. People don’t care about technology, all they want is an experience. That’s why we should not prioritise technology over experience.
Why do people start using new technology in the first place? The answer is simple – technology helps people do they things they usually do. but more efficiently. And by ‘efficiently’, we mean in a way that's faster, more productive, with fewer errors.
If your goal is to design meaningful and usable experience for your users, start with thinking about them. Invest in user research – meet with people who represent your target audience, conduct a series of interviews, show some samples of your future product and observe their reactions.
02. Validate your hypothesis
While this point sounds way too obvious, many product teams skip the step where the team should validate whether the product brings value to users or not. To create a truly valuable experience, you need to think about how the product you create will fit into your users' daily lives. If you have a hard time imagining how the product will align with users' needs, most probably your product will never be used.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
To improve your chances of success, use storyboarding to show how users will use AR. By using storyboarding, you’ll see a real story of interaction with a product in the real world environment. When you have a specific place for interaction (such as a living room), you will be able to consider all the constraints this place has.
03. Understand your users' environment
Another important thing you should remember while designing for AR is that AR is about user environment. When designing, try not to be too attached to a phone; instead, try to think about the user environment. Where will the users be experiencing your app? The better your app integrates with the user environment, the better experience your users will have.
You need to take the following into account:
- Surfaces: Think about how your app can adapt to different surfaces. If you use frameworks like ARCore, you can use a built-in feature of surface detection – the app can understand the floor, walls, and objects, such as tables.
- Light: Light estimation is very important to make the objects realistic in the scene. Try to use dynamic lights with real-time shadows.
- Space required: Users can experience AR in three different sizes – table scale, room scale, and open environment. The user should always have enough space to enjoy the experience. Thus, you should think about that even before the user starts using the app. For example, if your app requires an open environment, tell the user that they need more space upfront, before they start using your product.
- Single user vs. multi-user: If you design a multi-user experience, you need to design your product in a way that ensures everyone's engaged. It’s important to give users a feeling of connection. For example, if you design an AR game, you might want to provide a map that demonstrates your users' location and provides real-time notifications about their current statuses.
04. Design for user movement
When we design AR experience, it’s also worth remembering that users can move while experiencing AR. And the app should be adapted for the change. If we want to create a truly immersive experience, we need to design beyond the boundaries of the device. Your ultimate goal should be making people believe that the object they see is actually there.
Some AR experiences require user movement as a form of interaction. For example, when we provide an AR model of a building, the user might want to see it from different sides. Make sure people feel comfortable when they interact with elements of AR by doing the following:
- Limit number of object in user focus area: User attention is a precious resource. We don’t want to waste it. Ideally, the user's attention should be on one particular object. You should avoid situations when a few different objects fight for user attention, because in most cases the user will have a terrible experience.
- Use the correct scale and proportions for objects: This makes it easy for the user to distinguish AR objects from a distance.
- Good graphics: When the users come near an object, it should not become schematic.
05. Don't clutter the viewport
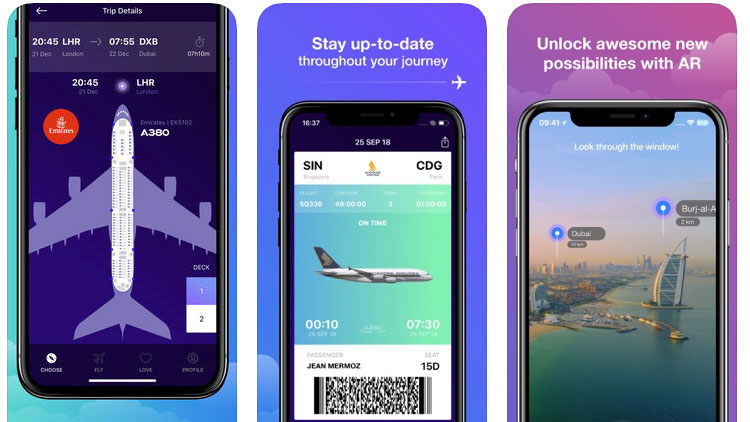
Avoid placing too many 2D controls on the screen. When users experience AR, they usually focus more on the scene and the object of interaction, and they tend to pay less attention to UI controls. Thus, they can even miss the control. Unless you need to provide the critical UI control (such as controls with high-frequency of use), try to rely on gestures, like in the ifly380 app pictured above.
06. Prevent change blindness
Every time a new object appears in a visible area of a viewport, you should try to prevent change blindness (when users don't notice new objects). Use meaningful motion and animated effect to make the transition predictable for users.
07. Avoid full-screen takeovers
Avoid elements that suddenly appear on the user viewport and block their experience. First, any unexpected objects in viewport create a distraction and break the flow. Second, it ruins the sense of immersion (it becomes evident that the AR world is not real). Even when you want to show an error message, try to make it subtle.
08. Onboard your users
The ultimate goal is to create a zero learning curve. Onboarding is something that will help you to achieve this goal. It’s vital to make the onboarding process as clear as possible, so the user understands exactly how to use the app.
Stay away from static walk-through tours. Static walk-throughs work equally badly for traditional mobile apps and AR apps. Usually, people skip such tours in the attempt to experience to app themselves. It’s way much better to follow the ‘Show, don’t tell’ approach. A user should reach a camera view as soon as possible. Don’t explain the advantages of using the AR app, show it. Use the camera in scanning mode and provide contextual tips.
For example, if user interaction requires movement, you can use animation to guide them to the right place. During Google I/O 2018, Google demonstrated AR-enabled navigation. The interesting part about this experience is an animated fox that was used to guide the user along the way (see above). It was a natural motivator for the users to start moving. This trick can be used in other AR experiences.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
