Agile development: How to use it in your web workflow
Pro tips for creating better products, faster.

Agile development has evolved quickly over the last 20 years, thanks to new methods and tools that make it easier to innovate rapidly.
It provides a way for developers, designers and managers to focus on providing the best product to their customers through feedback, iteration, collaboration and adaptability.
For the web, the agile process has provided a fundamental shift in how we deliver products to our users. Let's examine what's involved.
Want a range of options? See our list of the best website builders. And to keep your site running smoothly, you'll need the best best web hosting service for you.
Traditional waterfall process

Most of us are familiar with and have experience of the traditional waterfall approach to creating a website, where the stages are defined as milestones, with a clear start and end date.
Waterfalls usually consist of four phases: discovery, design, development and deployment. In the discovery phase, we tend to talk with the client's stakeholders, usually staff or board members that wanted to give input and examples of what they liked for us to follow. Rarely does this stage involve talking with actual customers to get their input.
The design phase uses the outcomes of the discovery to create compositions, usually of a complete page design with often limited rounds of revisions. This is followed by the development phase, which takes the completed page-design comps and builds them to spec, making sure that every pixel is in the proper place in order to execute the masterful vision of the designer.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
And finally the deployment phase starts, usually with a beta launch in which quality assurance is carried out on the site for a few weeks. It then launches to the public, sometimes with a beta signifier on the logo as a badge of honour.
The problem with this is that all of your discovery happens weeks, maybe even months, before anything is actually put in front of a customer. Often the features that we assumed would be awesome fall flat once the users are able to interact with them, making our entire effort a partial waste of time and money.
This waterfall process is often cumbersome, costly, time-consuming and demeaning to the real people who need the product: the customers.
Enter the Agile Manifesto

The modern-day agile development process was sparked by the 2001 Agile Manifesto. It was penned by 17 developers who were fed up with over-controlling management and outdated feature requirements that didn't focus on what the user wanted or needed.
The Manifesto has four key beliefs that provide the foundation of the agile movement as we know it today:
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
Even though the Manifesto was born in the early 21st century, it grew from previous development methodologies as far back as the mid-20th century that were agile in nature, such as feature-driven development (FDD), extreme programming (XP) and even Scrum.
Each of these beliefs have tools and resources that make it easy for you to put them in place right now.
01. Individuals and interactions
A focus on the people that use our products and how they use them is extremely important. In the past, other methods like waterfall have neglected the user and outright ignored their humanity. Human-centred design, also known as design thinking or agile design, focuses on making us get out of our chairs to interact with people and see how individuals use our product.
There are three key areas of human-centred design: observation, analysis and ideation. Within these areas are some examples that might be familiar, like one-on-one interviews (observation), personas (analysis), or prototyping (ideation), to name a few.
Companies such as Ideo and Luma Institute provide vast resources on how to conduct qualitative exercises with real customers.
02. Working software

We shouldn't wait for a product to be perfect before sharing it with the world. Customers value transparency and collaboration. Make them happy by giving them working software quickly and improving it consistently.
An often-used buzzword you'll hear that embodies the ideals of working software is minimum viable product or MVP. The concept is that we should ship early and often so the product gets in front of real users to test and improve.
In addition to directly impacting business performance, applying agile to my IT projects has driven team collaboration and effectiveness in achieving business results
Victoria Nwobodo, IBM
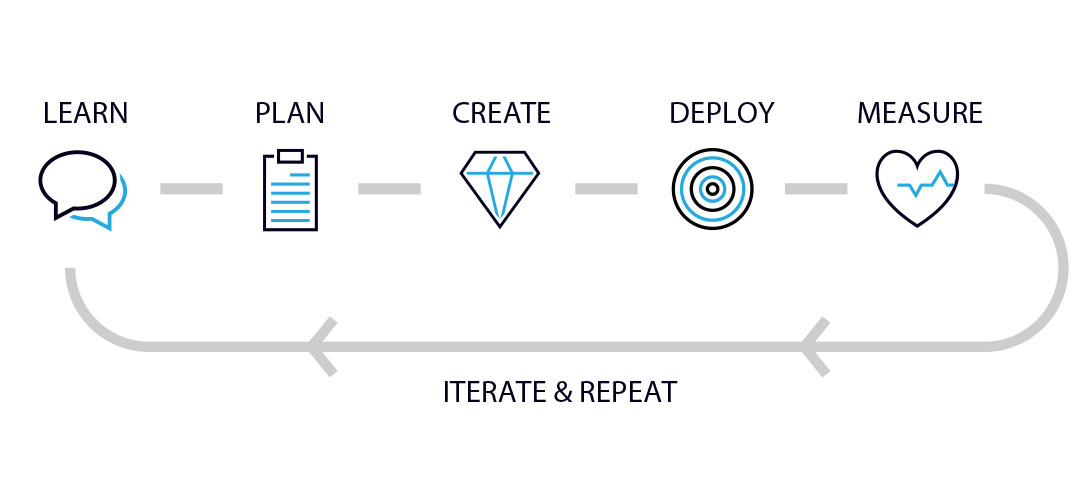
Another popular ingredient used in the creation of working software is to approach it in small cycles. This gives the opportunity to build, test and ship the product every one to two weeks while continuously making improvements. These cycles are called 'sprints'.
Sprints also reinforce your brand in the eyes of consumers. They'll feel content, sometimes even excited, to know you'll regularly be adding new features.
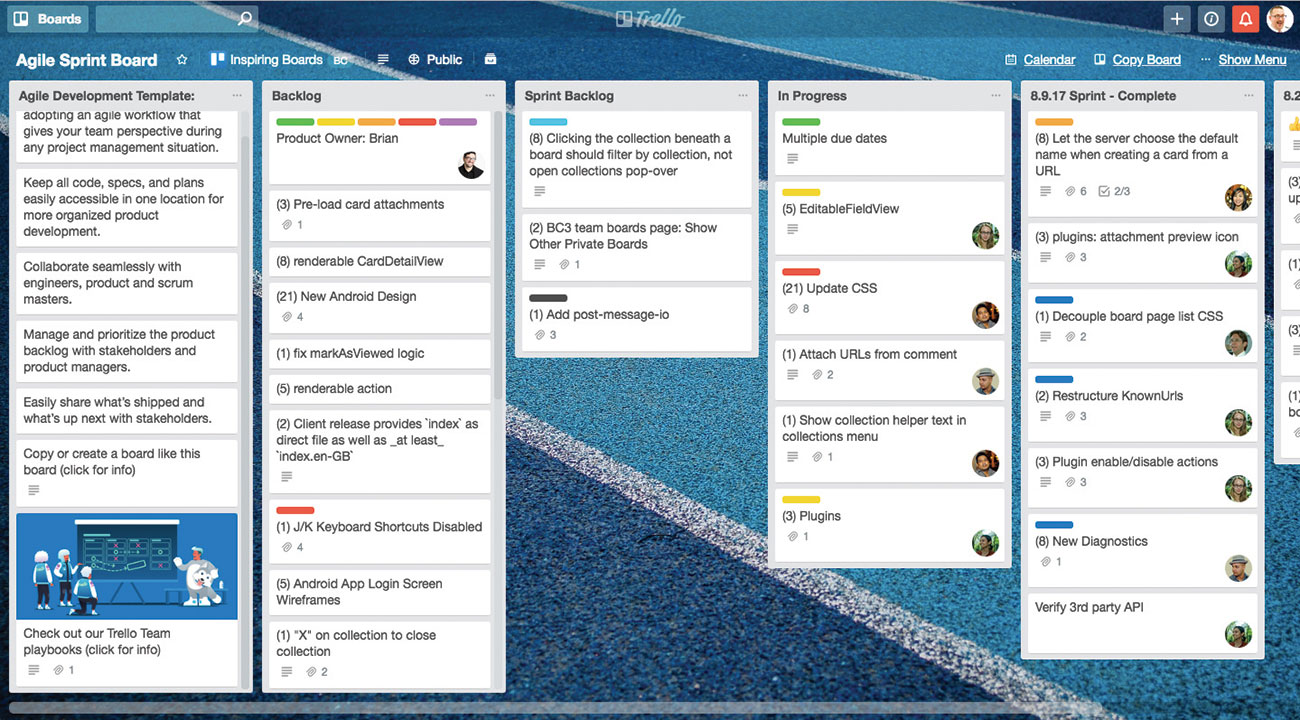
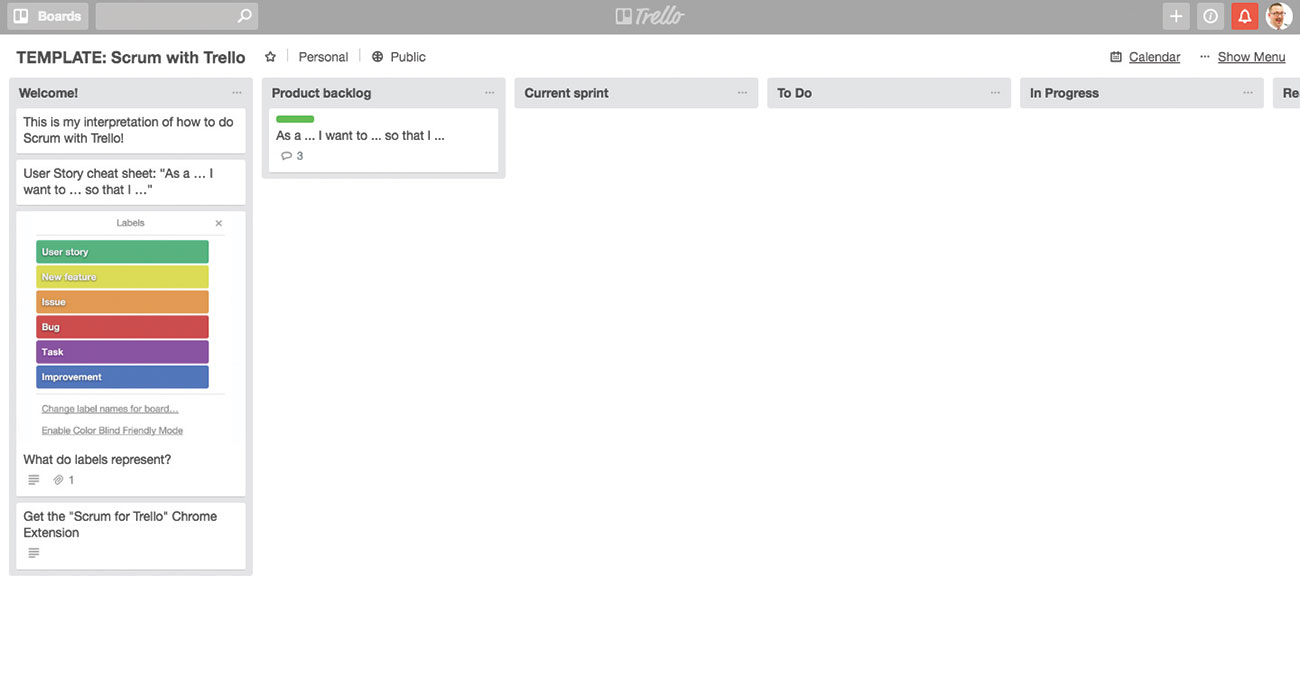
The project-management application Trello, offers a clear way of managing sprints using a Kanban style of task management that is popular in Silicon Valley.
Version control systems such as Git also complement the sprint workflow by being able to commit code, branch it off to try new features, merge it to push to production and even go back in time to bring back previous solutions or see why something didn't work before.
03. Customer/team collaboration
Your users want to feel heard and acknowledged, especially when your product frustrates them. Creating a culture of collaboration can help you connect to these customers in ways you never thought possible.
A great way to start collaborating with users is to invite them to provide feedback on features that have not been released to the general public yet. This gives you the chance to get an assessment of how well the features work while giving the customer a sense of inclusion.
The development methodology is sensitive to design decisions and ideally, said decisions would be best made as teams
Henri Helvetica, web performance analyst
Another important way to collaborate is to ensure your team and customer testing segments are a diverse group of people. Create a culture of inclusion that focuses on all ethnicities, genders and abilities. There have been many horror stories in the tech industry where a lack of inclusion ended up alienating a core demographic and ultimately causing the death of a product. Create a culture of inclusion from the beginning and always keep working at improving it.
At the 2018 generate New York conference, Dan Mall made an excellent presentation on the importance of creating a common language and trust between your designers and developers. In his talk, Dan equated a roller coaster to the importance of creating a shared experience among the team to design, build and test together – both early and often.

04. Respond to change

The needs of our customers are ever evolving. What worked last year will need to work even better and faster this year. Customers come to expect improvement.
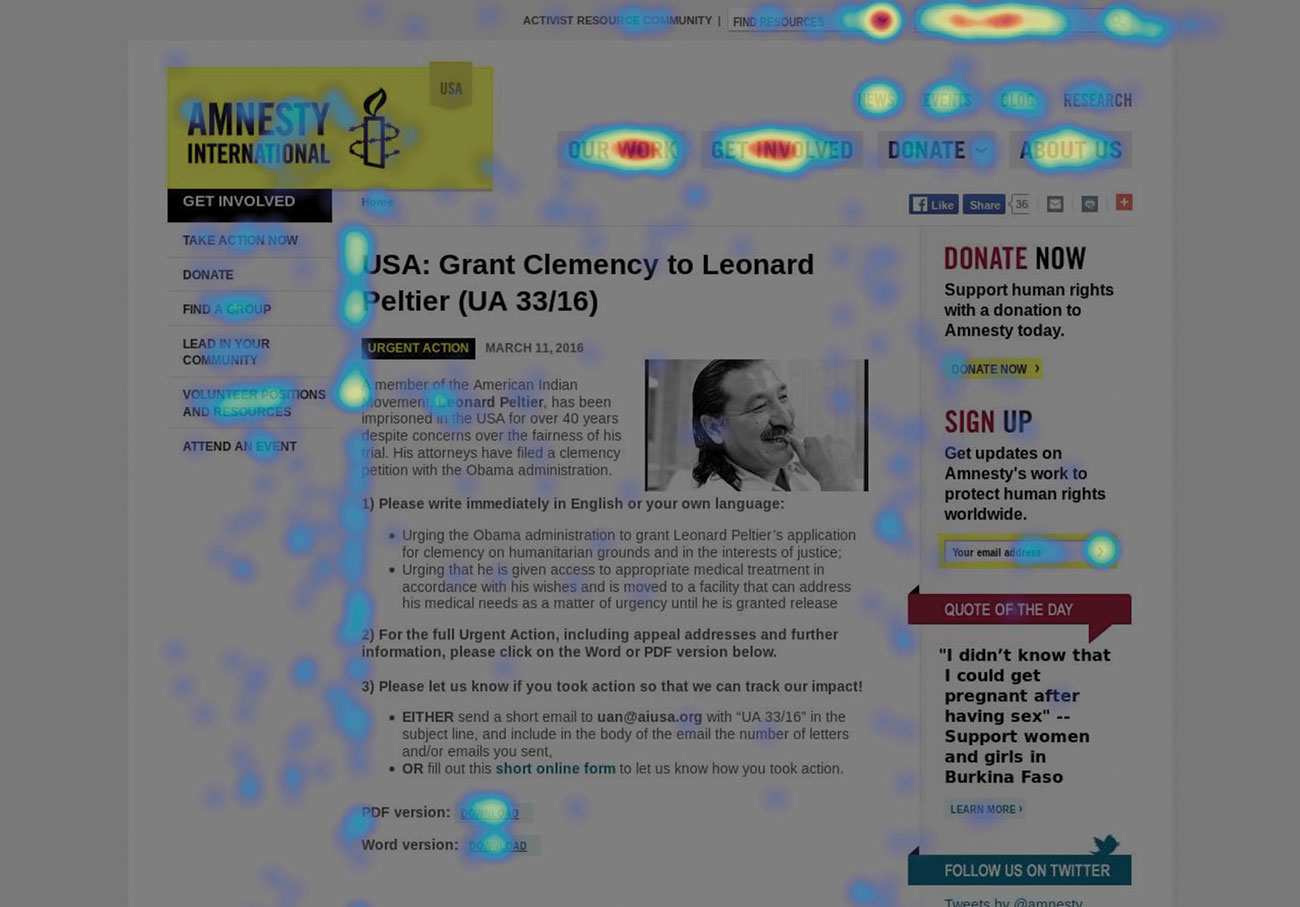
To handle this, the agile process forces us to measure what works. Tools like Google Analytics provide a quantitative understanding of where users are going on your site, while something like Hotjar reveals how your visitors are clicking and scrolling. Hotjar provides heatmaps, user recordings and several other features that shows how a customer interacts with your product.
Launching a product is only half the story; the other half is continuously reviewing analytics and user feedback to make sure the thing you built is actually accomplishing your goals
Mario Pabon, Underdog
Another practical tool is UserTesting. This tests real users, either yours or ones the tool supplies. They run through questions and talk to you with their microphone as their screen is captured on video. This can become an invaluable asset to gather feedback from a wide array of customers.
Keep in mind that your budget should focus on user testing and measurement as much as design and development. It's the only way we can see how users are interacting with a product.

An important part of responding to change is managing expectations of when new features can be completed or bugs squashed. The Scrum Framework combined with a tool like Trello, Jira, or Asana can handle this.
Scrum is an agile framework that outlines the roles of team members, assembles a list of needs called a backlog, defines how to handle sprints, sets a method of reviewing sprints after completion and many other useful tools.
Agile design systems

The movement in web and app design to utilise systems for easier prototyping and testing of smaller pieces of content is another expression of agile design.
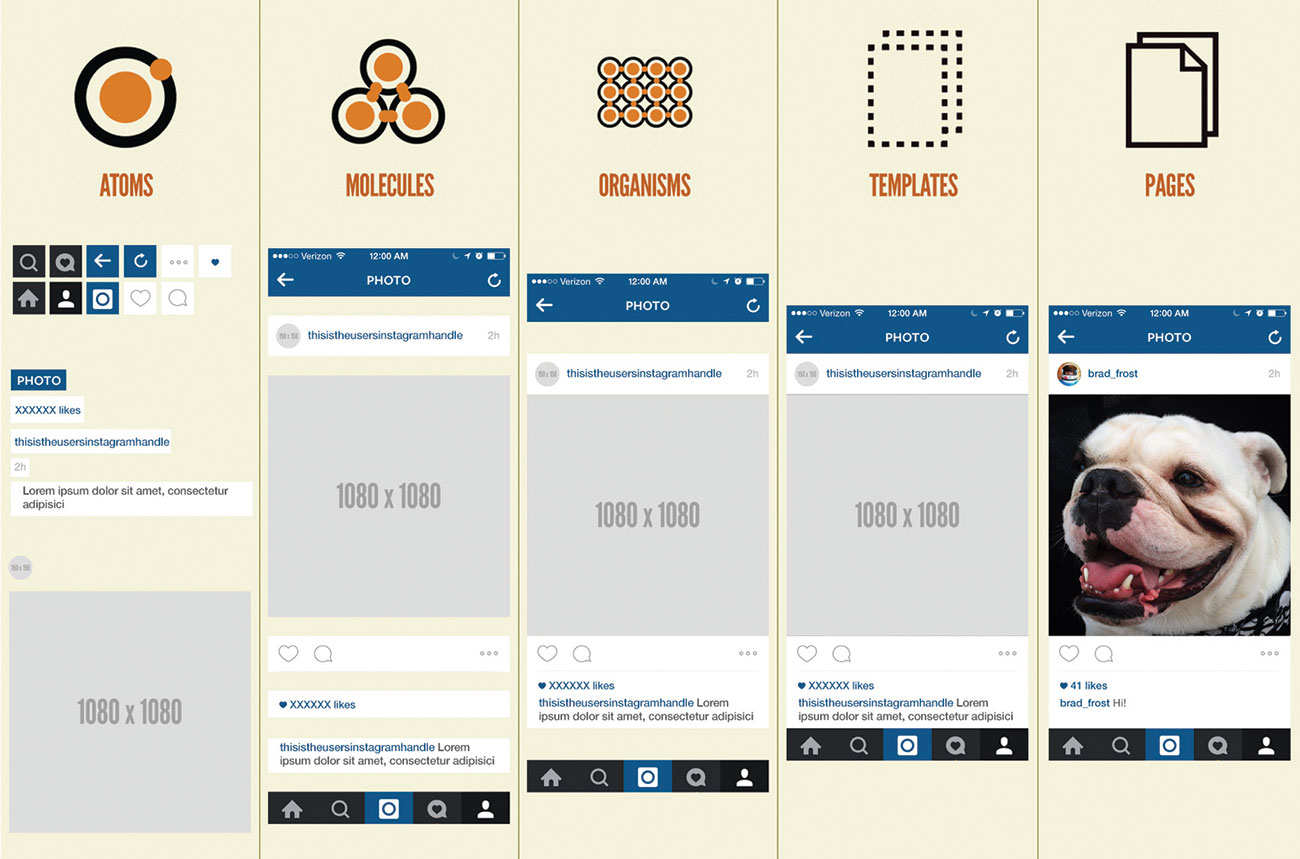
Systems like Atomic Design or the Bootstrap Framework focus on simple components that can be iterated upon.
Design systems also make the product future-proof, unlike waterfall designs. They can keep evolving; even across different devices and use-cases, the design system has the capacity to grow. If you're working with a team, make sure you get the right cloud storage to house your design system, for seamless collaborations.
Your agile future
We've outlined several ways you can utilise agile methodologies in your work but keep in mind that it's more important you focus on processes than allegiance to specific tools. Take it upon yourself to seek out ways to introduce more collaboration, testing, and measurement into your work. Outline what you want to accomplish and the tools will fall into place as necessary to help you iterate your way to success.
This article was originally published in a 2018 version of net, the world's best-selling magazine for web designers and developers. Subscribe here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
