8 smart tools to help you create beautiful designs
In today’s world designers need to work smart, and these top design tools are the first step to doing just that.
Gone are the days when designers could rely solely on their talent to come up with their best work. There’s nothing wrong in believing your skills, but if you can save time and effort as well, that's the icing on the cake. And that’s exactly where things like photo editor software and free fonts come in really handy.
With ever-advancing technology, designers are pretty spoilt for choice when it comes to design software and resources. So to help you out, here is a list of eight top design tools that will help you get the most out of your talent.
01. ProofHub

ProofHub is an online project management and collaboration software that is highly useful in getting your files reviewed and approved quickly. You can save time and effort by instantly sharing files and receiving feedback on them. This software offers markup tools for highlighting errors in a file, thereby eliminating any confusion about required changes. This way, you can get rid of painful email threads for file proofing.
02. ColorZilla
A Mozilla extension, ColorZilla helps web and graphic designers when working with colour-related tasks, and can assists with both basic and advanced work. ColorZilla enables you to get colour readings from images, web pages and other content on the internet. After that, you can make adjustments to the colour and use it in any other program, such as Photoshop CC.
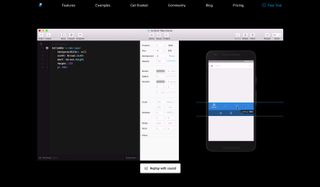
03. Framer

A prototyping tool, Framer assists you with interactions and animations on desktop as well as mobile. The tool integrates with Photoshop, making it easy and fast to export graphic files, thereby helping you to keep a project organised. You can also create animation in full 3D, with space spring physics and bezier curves.
04. WhatFont
WhatFont is a software that allows website developers and designers to identify a font of their choice in an easy way. The software removes the need to spend hours inspecting the font using a search engine. It’s the easiest, quickest and the most elegant way to find out details of a font in any webpage.
05. Canva: Font Combinations

With this online tool from Canva, you can find great font combinations to use in your projects. You also get to see examples of different font combinations on various websites, to give you a better idea regarding how a font combination looks. After just three steps/clicks into the tool you can find the font combination of your choice.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
06. Flinto
Flinto assists you in quickly creating interactive prototypes of web and mobile applications, as well as enabling you to share these prototypes with anyone. You can collaborate with your team members on the prototypes, and control the access level of everyone working on those prototypes.
07. SmartDraw
You can use SmartDraw to create business charts, mindmaps and other visuals. The software includes drawing tools and example templates to help you draw even complex diagrams with ease. You can edit these in-built templates to create your own visuals.
08. Flaticon
Flaticon is a tool that offers you free icons that you can easily edit to fit your needs. The software has thousands of icons available in SVG, PNG, EPS, PSD and BASE 64 formats, and well as offering a premium plan that gives you access to even more, exclusive icons.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
