Whether you work as an illustrator or graphic designer, web developer or 3D modeller, new design tools are being released all the time, many of them free.
But if your phone, tablet and desktop computer is getting too cluttered with new apps, bear in mind that, increasingly, many of the most powerful new tools are actually browser-based.
In this post we round up some of the best we’ve come across in 2016 so far. But if we’ve managed to miss your favourite, please let us know about it in the comments below!
01. Gravit

Since the demise of Adobe Fireworks, tools for creating vector illustration and UI designs have multiplied, with Sketch and Affinity Designer among those fighting for designers’ attention. With both of these those apps currently Mac-only, though, the field remains wide open. And now there’s a new app, Gravit, that offers this kind of functionality right in the web browser.
Gravit has got a surprisingly full feature set, including auto-shapes, live filters and path editing modes, and best of all, it’s free. What’s more, working in the browser means your design projects will always stay in sync - although the flipside of this is that it’s not much use to you when there’s no Wi-Fi or 3G available.
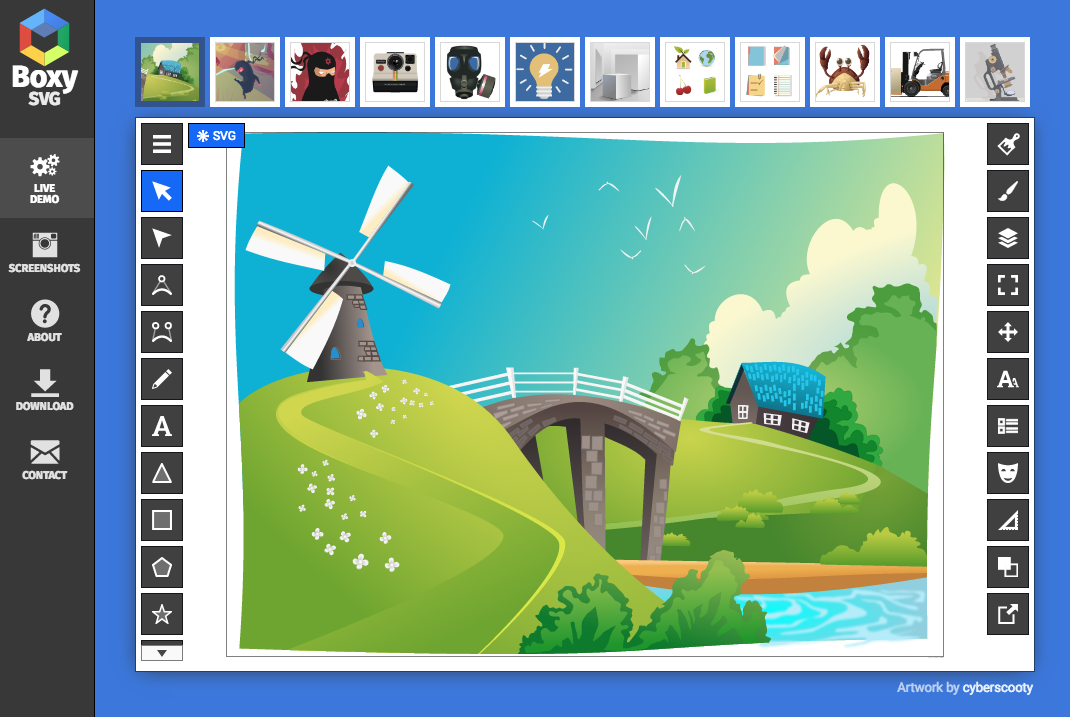
02. Boxy SVG

Boxy SVG is another free vector graphics editor aiming to provide an alternative to Illustrator and Sketch. Made for the Chrome browsers, it enables you to open and save SVG and SVGZ files, and import and export JPEG and PNG files.
Boxy SVG comes with more than 100 commands with configurable keyboard shortcuts, allows you import bitmaps and Google Fonts, and it does groups, transforms and paths. And like Gravit, it’s totally free.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
03. Figma

Figma is aiming to become nothing less than a browser-based alternative to Adobe’s desktop software. (Note: despite the name, Adobe’s Creative Cloud software isn’t fully based in the cloud; you still have to download it to your machine). Figma is firmly focused on team-based collaboration, and the makers hope that it will become a ‘Github for designers’, enabling the community to share design assets in the same open-source way developers share their code.
It’s very early days for Figma, though, which has not yet been fully released. However, you can sign up to reserve your spot in the Preview Release (essentially a browser-based version of Photoshop), while the full feature set is expected later this year.
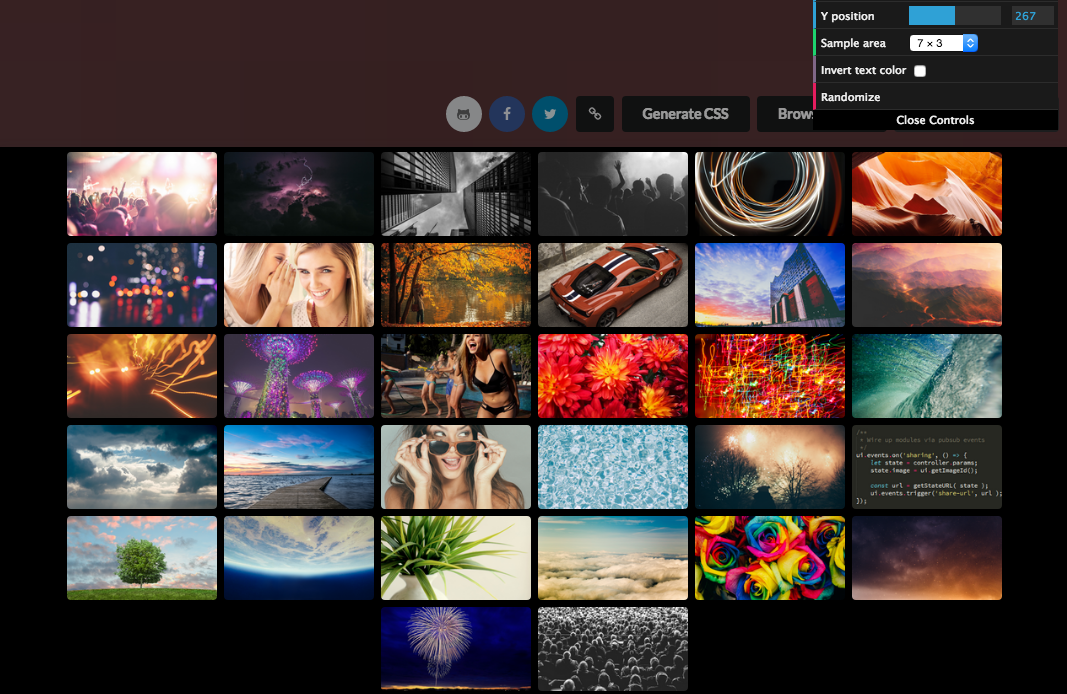
04. Unique Gradient Generator

This browser-based tool helps you to do something very specific: generate beautiful blurry background images that you can use in any project. It basically a stock image, extracts a very small area of it, scales it up to 100%, then uses an image smoothing algorithm to create a cool blurry background.
To use this as an inline image in any HTML element's background, just click the Generate CSS button and you’re ready to go. Note that the images used are all public domain stock images, so there are no worries about copyright.
05. Modelo

Sharing your designs for 3D printing is surprisingly difficult when the client doesn’t have the right 3D software at their end, or just doesn’t know how to use it. Modelo is a browser-based collaboration tool that solves that problem.
By harnessing the power of the JavaScript API WebGL, Modelo enables you to view, review and manipulate your 3D model in their browser without the need for any additional software. The app also uses a customised rendering engine and clever compression algorithms to dramatically reduce the file size of the models, so you aren’t waiting around all day for them to upload. You can sign up for the free beta on the Modelo website.
06. Browser Calories

Right now, one of the biggest issues in web design is page weight, which has a huge effect on conversion, retention, SEO and of course, how frustrated your users get when they’re on slow connections. Now here’s a quick and easy way of keeping an eye on your website’s page weight.
Install this browser extension and you'll see a doughnut icon next to your address bar. Every time you hit it, it will calculate a ‘performance budget’ based on the tab that is currently open in your browser. You can also configure comparisons based on competitors, or whatever number you come up with. Browser Calories is available as a browser extension for Chrome, Firefox and Opera.
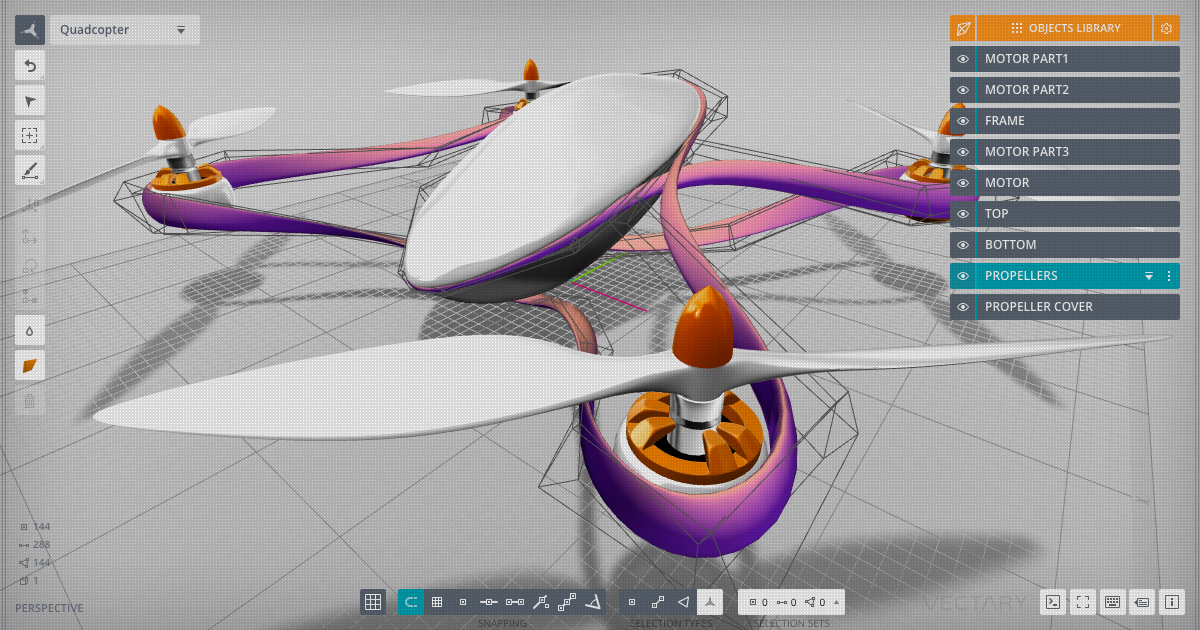
07. Vectary

Want to get into 3D? Vectary is a browser-based tool that aims to make it easy for both beginners and experienced makers to create 3D designs. You can create your designs within the web browser user using a series of sliders and standard modelling tools, and they’re automatically saved into the cloud, allowing for easy sharing and access. Vectary has not yet had a full release, but you can sign up at the website for access to the closed beta.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Tom May is an award-winning journalist and editor specialising in design, photography and technology. Author of the Amazon #1 bestseller Great TED Talks: Creativity, published by Pavilion Books, Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine. Today, he is a regular contributor to Creative Bloq and its sister sites Digital Camera World, T3.com and Tech Radar. He also writes for Creative Boom and works on content marketing projects.