5 top Flexbox resources
Get to grips with Flexible Box Layout with these great guides, resources and games.

Doing responsive web design has never been easier thanks to flexbox, or Flexible Box Layout. It's a powerful CSS module that gives web designers and developers an efficient and simple way to lay out, align and distribute elements in a container. It solves many layout problems we have been struggling to solve for a long time.
And thanks to a variety of resources available across the web, learning flexbox needn't be difficult. With these guides, resources and games, you’ll be flexing your flexbox muscles in no time.
01. The Flexbox Game

The Flexbox Game allows you to visually solve flexbox layout puzzles without writing a single line of code. If you’re a visual learner, this is the one for you.
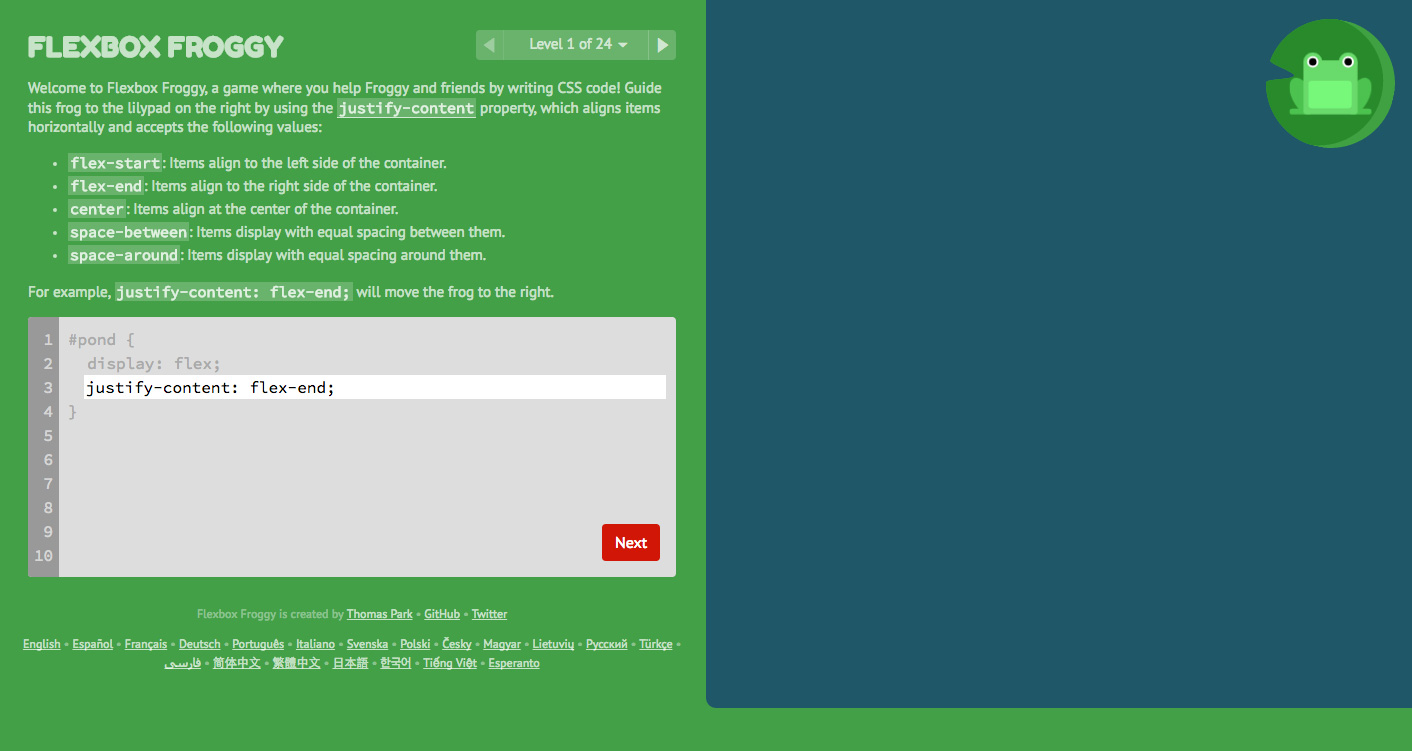
02. Flexbox Froggy

An online game that teaches you the basics of flexbox while you help some frogs get across a pond. It’s never been easier to jump into flexbox.
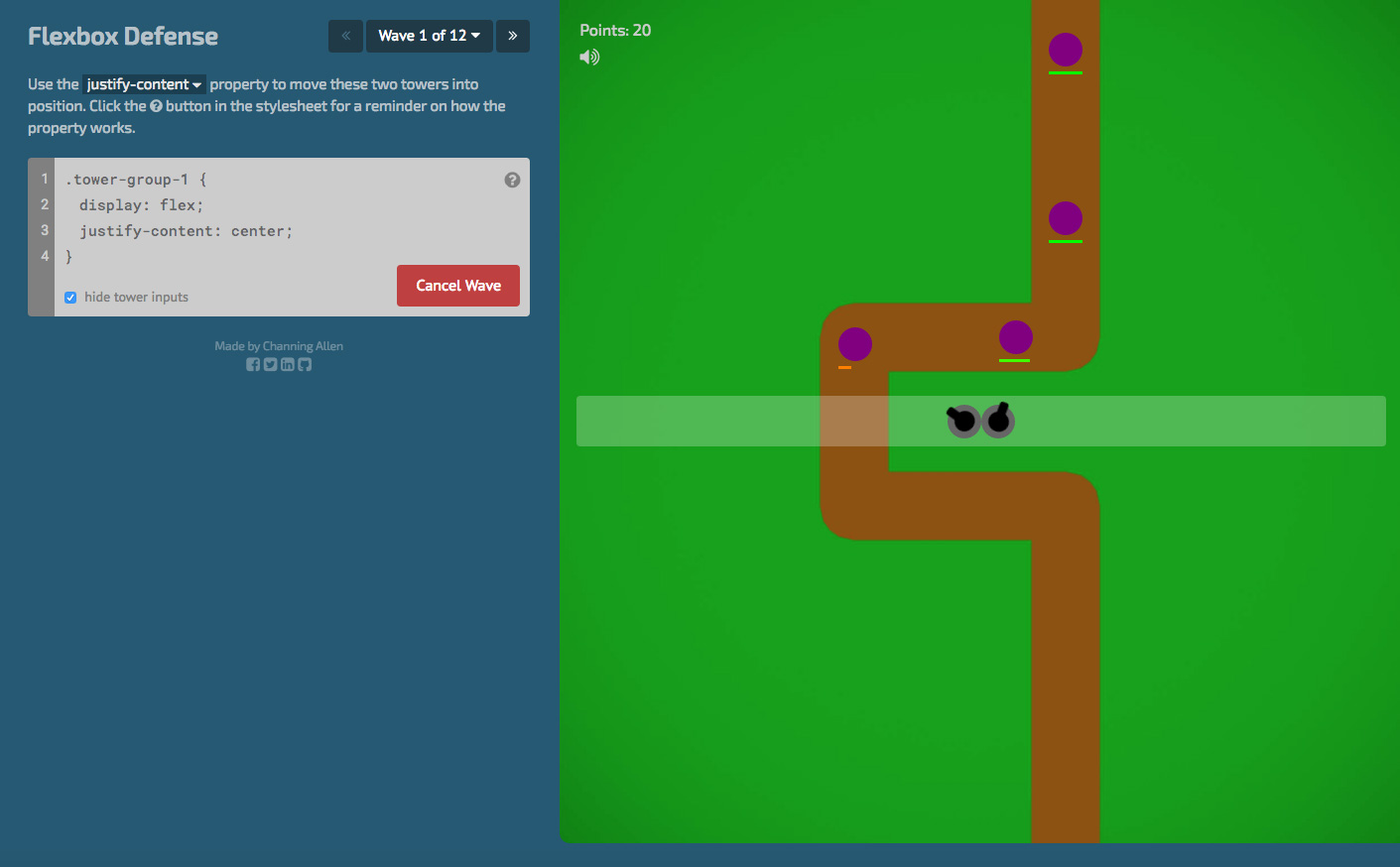
03. Flexbox Defense

Who says flexbox isn’t serious? In this game you’ll use common flexbox layouts to position cannons and thwart oncoming waves of enemies.
04. A Complete Guide to Flexbox

CSS-Tricks is a great resources for all of your flexbox code snippets. Be sure to bookmark this one.
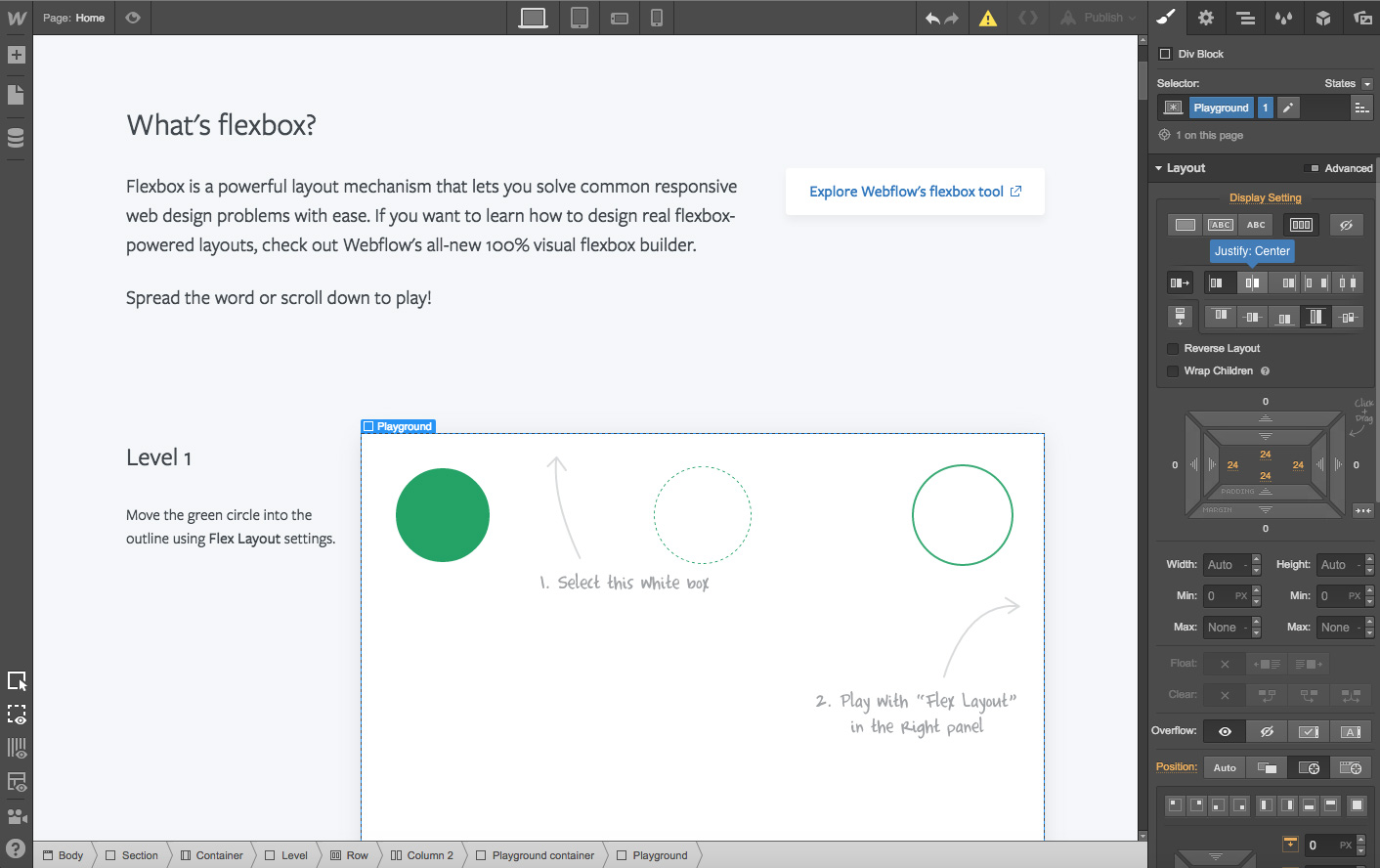
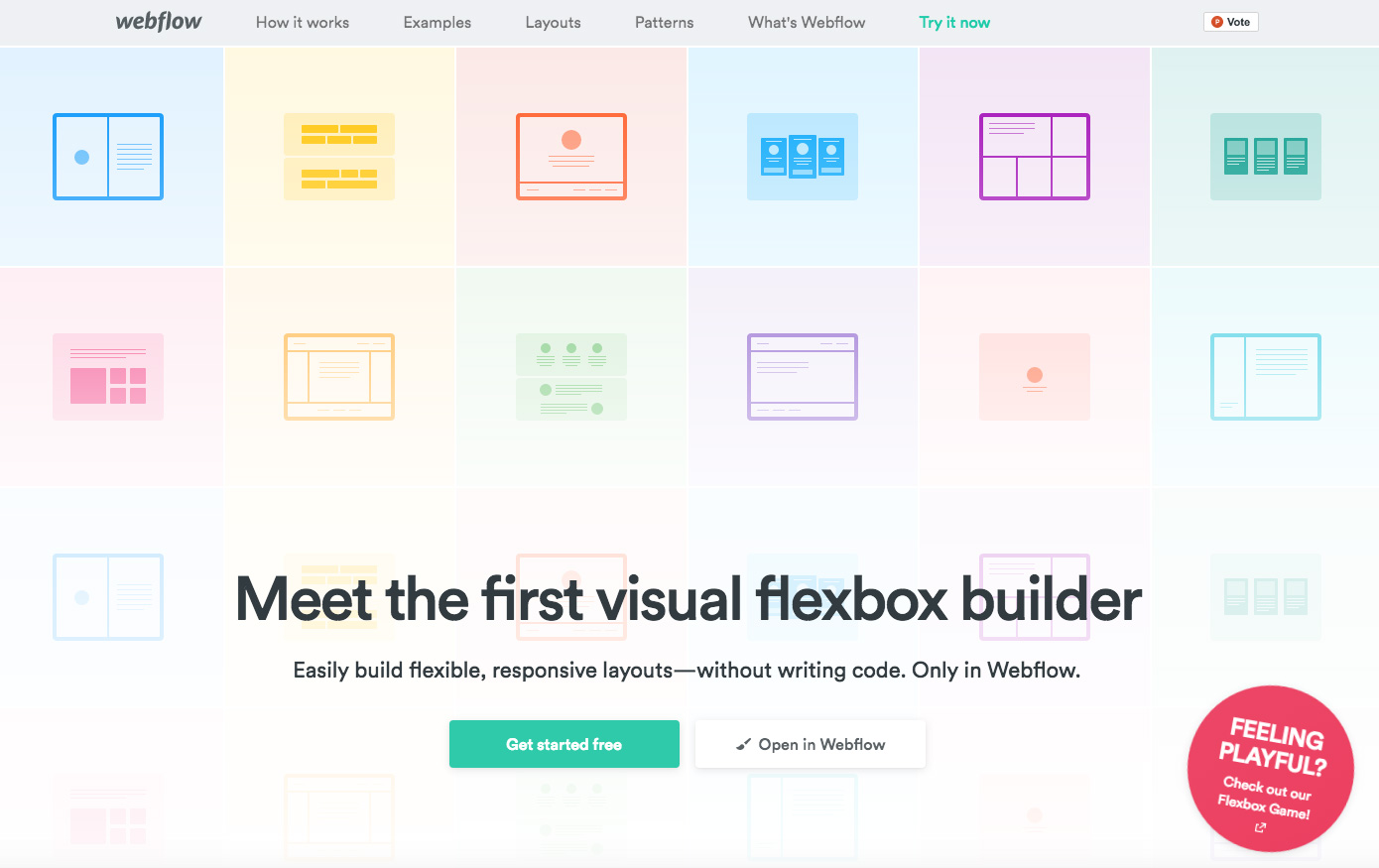
05. Flexbox Layout Examples

At Webflow we’ve designed and built some of the most common flexbox layouts around. Here we teach you how you can easily create them yourself.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
This article originally appeared in net magazine issue 282; buy it here!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1