5 breakout web design trends begging to go mainstream
… plus two wildcard predictions to watch out for.

In 2018, the web design industry went through significant changes that are altering the way we design now. We began last year with the beta release of InVision Studio in January, and GDPR hell was unleashed on 25 May. The day after, Google announced mobile-first indexing and then finally rolled out the 'speed update' in July, which demotes websites that don't load quickly enough. To top off the year on admittedly a higher note, Adobe XD's October update included voice prototyping – a lovely treat.
So what does all this mean for the design trends heading our way? Let's take a look, (Do remember that if you're creating a new design system, it's vital you keep it secure and accessible for team collaboration in top cloud storage.)
01. Seamless design tools
In early 2018 InVision released its new screen design tool, InVision Studio, to a wider audience. Complete with screen design, components, responsive resizing, interactive prototyping, timeline animation and native design handoff functionality, InVision set a new standard for what web design tools should offer.
While we can't expect any single tool to cater for all our needs (after all, even InVision is working on an app store for Studio), it's become clear that some tasks, like design handoff, work better when they're seamless or integrated. It's also a matter of cost and maintainability, where generally it's cheaper and more efficient to contain design workflows in a single subscription.
Other web design tools have also adopted this model, with most of them now offering at least design handoff features. As well as offering a visual editor, since it was historically a JavaScript-based tool, Framer has changed its name twice in the last year (first it was Framer Studio, now it's Framer X). Even Sketch has introduced prototyping, despite still being quite limited in comparison to other screen design tools (see our tips for getting the most from Sketch and our guide to choosing a top website builder offers other options).
Overall, design workflows are becoming less segregated, so if you haven't reconsidered your design workflow in a while, 2019 is a terrific time to do so. It could saves you bundles of time.
02. Mobile-first design
Being mobile-friendly has been a no-brainer for a while now, with Google even demoting websites that aren't. Yet many small business websites are still not mobile-friendly – perhaps because Google's mobile-first indexing, up until May 2018, only applied to mobile websites.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
As of April 2018, 24 per cent of the top million Alexa-ranked websites weren't mobile-friendly either. If you're wondering why this is, consider when was the last time you used the Facebook site on a mobile browser?

Anyway, since May 2018, websites that are not mobile-friendly have ranked lower on desktop as well. It's strange to be harping on about mobile-friendly design in 2019 but, with Google raising the stakes, designers need to think less mobile-optimised and more mobile-first, especially now Google is boosting efforts in regards to user experience. (A decent web hosting service will also keep your site running optimally.)
Helpfully, Google has a mobile-friendly test that you can enter your URL into and it'll tell you if your site is easy to use on mobile. Here's how to nail it:
- Don't use Flash
- Configure the viewport correctly
- Disable unnatural horizontal scrolling on mobile
- Adjust content to fit any screen (i.e. fluid design)
- Design for thumbs (tap targets should be 44px squared, or more)
- Apply appropriate spacing between tap targets
- Ensure text is legible without zooming
03. Privacy by design
GDPR. Oh dear. Where do we start? Even though the EU's GDPR law outlines many user-centric advantages, some of the finer (read: vague and confusing) details were a nightmare to implement and even now the majority of businesses are not GDPR-compliant. Many US businesses began blocking EU traffic and some EU businesses even ceased trading; a tragic outcome to the whole affair.
First, what does GDPR enforce? In a nutshell:
- Non-conditional acquisition of customer data
- Data to be collected only after explicit consent
- Full transparency on how you use customer data
- Access granted to customer data whenever they request it
- The deletion of customer data whenever they request it
- The deletion of customer data when you no longer need it
- An accessible privacy policy written in simple language
- The appointment of a DPO (Data Protection Officer)
- Regular updates and full communication after a data breach
If a business is found to be non-compliant, the upper-level fines can reach €20m or 4 per cent of its annual revenue. Whether or not the European Parliament will actually enforce these fines is debatable.
The law is still in its infancy and will continue to evolve. It affects all companies that engage with EU customers but, most importantly, despite its ambiguity and sometimes pedantry, it can really impact user experience. Yes, we didn't ask for GDPR but implementing what the law calls 'Privacy by Design' can significantly enhance the UX of our designs. Plus, when GDPR evolves, you'll be more than ready. You can read more about the subject via the GDPR Checklist.
For a lighthearted look at how companies implemented this policy, see our post on GDPR: the best and worst repermission campaigns.
04. Faster websites
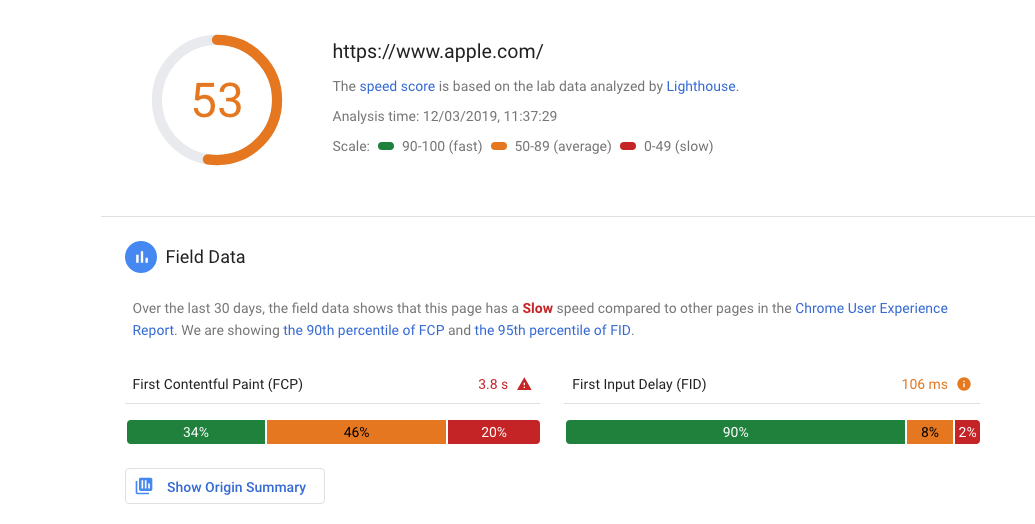
Google is not just influencing the mobile-first agenda. Another Google web tool, PageSpeed Insights, has over the years been a terrific resource for building faster-loading websites – which also has the benefit of helping boost the search engine visibility of desktop websites.

Since July 2018, this 'speed update' has affected mobile searches too. Although we still don't know exactly what metrics Google uses to assess the loading speed of websites, it's likely to be a mix of PageSpeed score and actual loading time.
That being said, Google has announced this will mostly affect slow websites, although there's no reason why speed couldn't be a more important ranking factor later on.
Your users consider loading times a high priority, so if this is something you've been putting off for a while, there's no better time to rethink the loading experience of your websites. Here's what you need to do:
- Compress and resize images
- Lazy load off-screen images
- Minify resources
- Serve static, cached resources
- Combine or defer resources
- Eliminate render-blocking resources
- Ensure text remains visible while web fonts are loading
05. Voice prototyping
Voice user interfaces, or VUIs, have been the subject of speculation for a few years now. By that we mean mobile voice assistants like Apple's Siri and smart home assistants like Amazon's Alexa. Now there are also UI/VUI hybrids such as Amazon's Echo Show, which can be controlled via a combination of voice and touchscreen.
Although mobile voice assistants like Siri have struggled to adopt significant usage, smart home assistants sold 19.7 million units in Q3 of 2018. This number was only 2.9 million in Q1 2017, and it doesn't even include the Q4/Black Friday sales of 2018. That being said, how many UI designers do you know? Now… how many VUI designers? Probably not very many.

As you can imagine, there's still a wide gap between demand and supply – an untapped market, as they say. We haven't quite reached the 'there's an app for that!' stage, so the majority of apps are built by large corporations, which have the time and funds to invest in tackling what's still a relatively new technological trend.
Well, that was until the October 2018 release of Adobe XD shipped with voice prototyping features, making VUI design and conversional design overall more accessible to designers by being integrated into the tools they already use. Undoubtedly, other design tools will follow suit, helping indie VUI designers finally fill that void. This is exactly how the lingering design trend will become mainstream.
Wildcard 01. Brand sentiment by design
Although nothing has been explicitly confirmed, mounting evidence suggests that brand sentiment is now contributing to search engine visibility. So how can we capitalise on this as designers? Well, as with privacy, brand sentiment starts with design. When designing UX, think about the entire customer experience.
- Social media mentions: Let the user share your content
- Customer service: Resolve issues via social media
- Online reviews: Rich snippet data, Yelp, TripAdvisor, etc
Positive brand mentions in content could be a contributor to SEO too, as well as social selling (i.e. the quality of verified reviews from items sold via social media).
It can be hard to know what to focus on when the world of tech is evolving so quickly, but when it comes to SEO, taking a user-centric approach to design makes the most sense. Think: if you were the user, how would you evaluate the quality of a brand?
Wildcard 02. VUI-hybrid artboard sizes
VUI-hybrid design – creating websites and apps that can be navigated with voice and touch – will become mainstream. So much so that we'll start to adopt standard screen sizes, and therefore fixed artboard sizes, in our everyday screen design tools. This could mean a range of standards for smart watches, smart home devices with touchscreens and maybe even smart glasses.
Of course, this would include a set of VUI design guidelines similar to Apple's Human Interface Guidelines and Google's Material Design Guidelines. With screen design tools like Adobe XD now catering for voice apps, indie makers and top corporations alike are 100 per cent going to want to master this craft.
This article was originally published in net, the world's best-selling magazine for web designers and developers. Buy issue 315 or subscribe.

Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Previously a design blog editor at Toptal and SitePoint, and before that a freelance product/UX designer and web developer for several years, Daniel Schwarz now advocates for better UX design alongside industry leaders such as InVision, Adobe, Net Magazine, and more. In his free time, Daniel loves gaming, café culture and Wikipedia, and also travels perpetually when there isn’t a pandemic.
