25 game-changing JavaScript tools
Discover the essential tools that will ease the creation of your next JavaScript project.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
JavaScript is an essential component of any web developer's toolkit, but to get the best out of it you need a command of more than vanilla JS.
If you're just starting out in JavaScript, though, the sheer volume of tools available can seem more than a little daunting. That's why we've collected together 25 of the best, covering everything from frameworks and interfaces through to code quality and testing tools.
Read on to discover some of the best web design tools you can lay your hands on, and how they'll help you become a better JavaScript developer. Or for a wider range of tools, see our guides to top cloud storage, the best website builder and web hosting provider.
Code quality tools
01. TypeScript

A common issue for new JavaScript developers is its dynamic typing system. A variable type can be inferred at runtime but will have no restriction as to what type it can be in the future.
Dynamic typing can be useful in creating patterns, but how useful that is depends on the project. TypeScript aims to bring a declarative style of programming by typing variables where developers feel it makes sense.
<pre>
interface Person {
firstName: string;
lastName: string;
}
function greeter(person: Person):string {
return `Hello ${person.firstName} ${person.lastName}`;
}
</pre>Type annotations appear where a variable is defined. With objects, interfaces define the structure of an object and the type becomes a reference to that interface. These can be extended to create easily customised objects.
<pre>
function logger(target : any, name : String) {
console.log(`${name} evaluated`);
}
class Greeter {
@logger
greet() {
return `Hello, ${this.greeting}`;
}
}
</pre>TypeScript uses experimental JavaScript syntax as part of its system. Decorators, for example, are functions that apply themselves to a class, method or property that provide repeatable functionality. These can save duplication in a project.
Daily design news, reviews, how-tos and more, as picked by the editors.
It also compiles existing syntax such as classes, modules and arrow functions into valid ES3 or ES5. This can be customised to the browsers targeted within each project. When browsers can natively support these features, TypeScript can be instructed to keep them, making the resulting code perform better.
TypeScript is a superset of JavaScript, so provides benefits to the language without changing its structure. As a result, any JavaScript is valid TypeScript and any of its features used are completely optional.
02. ESLint
Linting is a type of static code analysis that can be performed on a project to check for any script that is likely to break or does not match the preferred style for the project. ESLint can check JavaScript for common mistakes, in addition to following popular pre-defined sets of rules from companies such as Google and Airbnb.
03. Prettier
Much like ESLint, Prettier is able to identify formatting quirks. It also goes one step further and will automatically update the offending lines on the developer's behalf. While it is not as customisable, Prettier is more aware of surrounding contexts and will only apply formatting where it makes sense. It can also support other formats like JSX.
04. Travis CI
Travis CI is a continuous integration (CI) tool. It monitors GitHub branches for any new commits and will run tests against it to make sure nothing was broken in the process. It can then deploy the change or notify the team about any issues. Travis CI is free for use with open-source projects, where consistency is important.
05. JSDoc
When writing complex modules, it can be a difficult task to remember how everything works. With JSDoc, methods can have special code that describes what they do, any parameters they expect and the sort of thing they can return. This can then be processed to create documentation or enable editors like VS Code to provide hints in context to developers.
Frameworks
06. React

Created by Facebook, React is one of the most popular JavaScript frameworks out there at the moment. It is primarily built to provide the user interface of an application.
It is constructed on the concept of components – individual blocks of content that tell React how to render each part of an application. When something changes, React will work out what needs to update on the page. Virtually all of the logic that deals with how the application behaves is dealt with inside a component, which makes them easily reusable and they can often be shared across projects.
<pre>
class App extends React.Component {
render() {
return (
<div className="App">
<Magazine title="Net Mag" />
</div>
)
}
}
</pre>While not essential, a lot of React projects are written in JSX. It is a language that looks and functions in a similar way to HTML but enables components to easily work alongside each other.
Each component has a special 'render' method that tells React what to display. Internal state or external values called 'props' hold information about what the render should ultimately look like, whether that comprises text or other child components.
React employs a unidirectional data flow, meaning that data is stored in a parent and passed down into its children. If a child needs to update that data, specially crafted methods can be passed down for the child to call.
React Router is a popular package that supplies special components to React for internal navigation. Depending on the URL supplied, React Router can serve specific components to different parts of an application.
Redux is commonly paired with React to manage application-wide state. Through special bindings, React is able to communicate with a large object that stores all the data for the application. Select parts of this state can then be passed to components to dictate how it should display.
Overall, React is a relatively lightweight framework that is versatile enough for a lot of different projects. While not as fully featured as Angular, it is possible to piece together all the parts for each project as required.
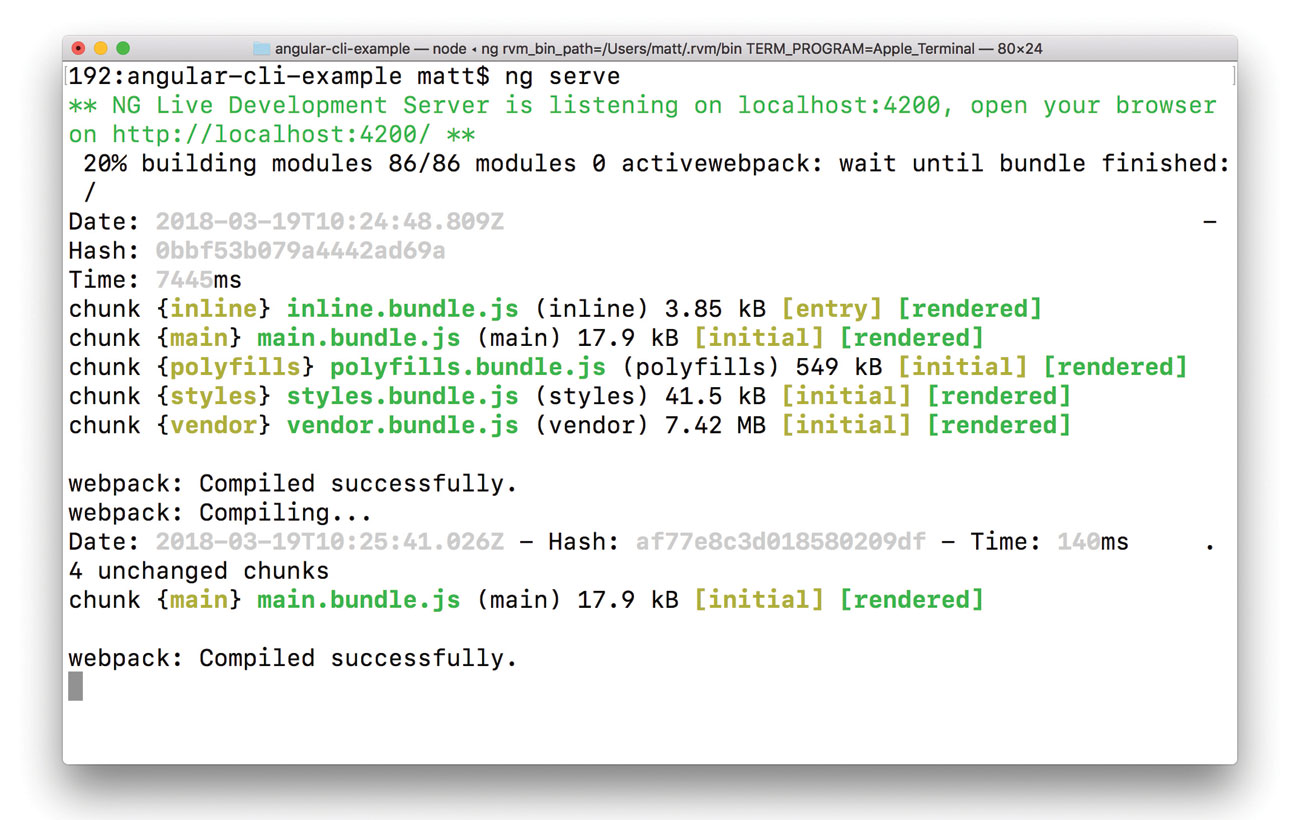
07. Angular

Angular was one of the first popular single-page application frameworks available. It has changed dramatically since its first release and with a host of new features, still remains prevalent today.
Angular is designed to cover all aspects of an application – from templating to dependency injection. It has an opinionated structure, which means all projects will end up working in a similar way.
Unlike React, Angular uses two-way data binding to keep all aspects up to date. Values in an input text box, for example, can directly update the model. Likewise, if the model changes display will automatically update. This keeps everything in sync.
Angular is built on top of TypeScript, which enables it to use features like static typing and decorators to make the composition of components easier to manage. TypeScript then compiles down to regular JavaScript to use as normal in the browser.
08. Polymer
Polymer is a framework from Google created to help build applications using web components. By working with the official specification, these components are reusable and can work alongside native elements and methods. Polymer 3 is coming soon and switches to using npm and ES2015 module imports as the needs of developers have evolved.
09. Svelte
Svelte is designed to be a lightweight framework that disappears into standardised JavaScript once the project is built. Component logic, style and markup all live within a single file and work much like web components with scoped styles and <slot> elements to add content. The feature set is intentionally limited but can be readily extended as needed.
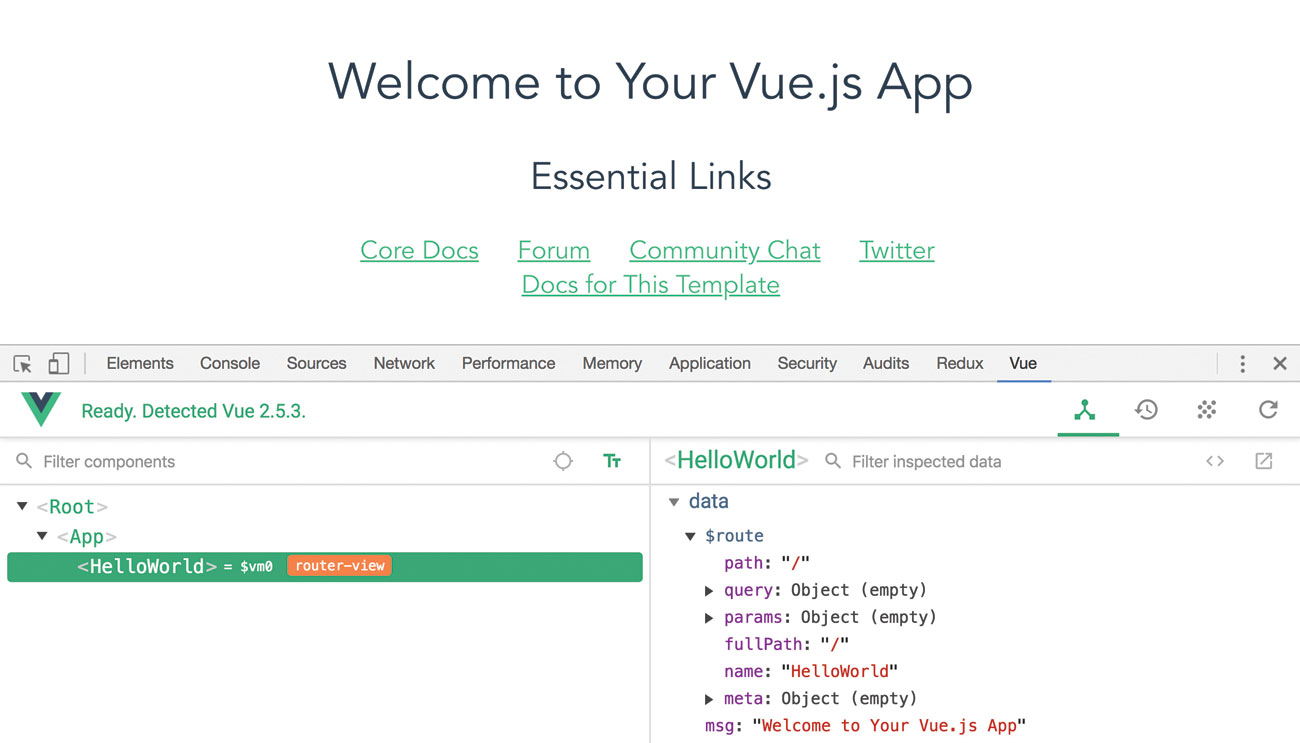
10. Vue

Vue is a new framework but one that has quickly gained traction. While it shares similarities with others, it also eases some of the common pain points. It's flexible enough to be used either as part of an existing application, or as the main framework for a site.
All of the HTML, CSS and JavaScript for a component can live within the same file. Styles are scoped, which makes it easier to drop components into multiple projects as needed. Vue also contains its own state management library called Vuex. Similar to systems like Redux, the application has access to a centralised data store. Adjustments are performed by mutations on that state, which trigger updates in any component making use of that data.
Similarly, Vue also includes a router to enable navigation between different parts of a single-page application. By defining all the routes available, Vue will take care of the navigation between them.
11. Mocha
Mocha is often the go-to for developers to write a range of tests in a project because it is simple to get started. Each test can run through Node or in the browser, making it easy to see where issues are occurring. Mocha also works with any assertion library, which makes it highly customisable to suit the needs of different teams.
12. Puppeteer
Puppeteer provides a way to control Chrome with Node, which makes repeatable UI tests a lot easier to perform. It can check visual elements in the browser, such as the page title, as well as create screenshots to help track any regressions. Test runners like Jest or Mocha can run Puppeteer and can fail tests based on its results.
13. Protractor
Protractor is a specialised testing tool for all versions of Angular. It uses Selenium to run end-to-end tests in real-world environments and browsers. Protractor will do all the set up required and can automatically wait for the page to load, which helps avoid brittle tests and decreases the amount that subsequently needs to be written.
14. Nightwatch
For other projects that need end-to-end testing, Nightwatch makes a fantastic alternative. It also runs Selenium under the hood, which will enable you to test what the end user will see. Tests are written as modules that are run through Node and it is an easy procedure for them to be extended to connect to CI platforms or to send their results to external software.
Project testing
15. Jest

Jest is a test runner created by Facebook. Its main aim is to be as easy to set up and use as possible, with no configuration required to get started. Any files inside a "__tests__" directory or ending in ".spec.js" or ".test.js" will be picked up automatically.
Tests run quickly and can run on each change to make sure that everything works correctly. Jest can even pick up what has been updated since the last commit and will only run tests on elements that have been affected. Customisable command line options make sure the right tests are running at the right time, which is ideal for keeping continuous integration tools fast.
One standout feature of Jest is snapshot tests. While not testing a specific value, Jest will capture the structure of what is under test and will compare against that in future tests. If anything has changed, Jest will highlight the change and it can either be fixed or confirmed as intentional. This works great for React components but can also be used for any kind of serialised value.
JSDOM is configured by default, which makes testing browser-based projects easier by enabling them to run through Node. Jest also comes with basic test functionality that includes mocks, spies and assertions. While these will work, other tools such as Enzyme and Sinon can be brought in to make writing tests an easier process.
While Jest is often used to test React applications, in actuality it can be used to test a project that was written for any framework or language. Premade setup files can take the hassle out of building the right testing environment, for example making sure that Angular is defined globally.
Editor plugins
16. Quokka

Despite our best efforts, no developer can get everything right first time. When a small idea needs trying out, setting up a project just to see if it works can be overkill. When working with unfamiliar tools and libraries it is best to have an isolated workspace that shows exactly what is happening at each step.
Quokka is an environment that lives inside an editor. It evaluates code inline and displays the result as it gets used. This makes it great for trying out blocks of logic without having to build a new bundle and check it in the browser.
Coloured blocks alongside each line number shows that it's covered by Quokka. A green block indicates there are no problems, while red alerts that there is an issue with that line. The comment at the end of that line provides more information. A grey box shows a line is never reached, which may or may not be an intentional decision.
While Quokka works with most setups straight away, its settings can be customised within each file or inside package.json if used with npm. Most languages based on JavaScript are already supported, including JSX and TypeScript, but plugins are also available to work with other syntaxes such as jQuery, without having to explicitly import it. Plugins can be brought in to set up and tear down environments each time the code runs.
The project is made by the same team as wallaby.js, which features similar functionality but for test suites. As a failing test gets written, Wallaby will highlight the issue straight away, which means errors are caught sooner.
Quokka is available as a plugin for VS Code, Atom or JetBrains IDEs. The free Community edition will cover most cases, but the optional Pro edition enhances things further by enabling inline inspection of code to identify slow performance issues.
17. Emmet
Emmet is a set of plugins available for most code editors that aims to enable developers to code quickly by removing all of the slow, repetitive tasks involved. When developers enter a small keyword, it can detect and replace it with a larger block of content. Emmet will also understand their intentions, parse the syntax and even expand the code automatically.
18. Import Cost
Over time, applications can soon become bloated with large dependencies weighing them down. Import Cost is a simple plugin for VS Code that will highlight the size of any imports inline as they are added and are colour-coded to see at a glance what might be over-inflating the bundle. The developer can then decide whether that extra weight is justified or not.
19. BracketHighlighter
Code can often get buried inside nested objects, functions or elements. Sometimes that can make it hard to see exactly which open bracket marries up to which close bracket. BracketHighlighter for Sublime Text will highlight one bracket when the other is selected and will even work with multiple selections and inside strings.
20. Chrome Debugger
VS Code can create breakpoints and provide feedback on running Node applications already but what about the browser? The Chrome Debugger plugin will hook the editor up to a DevTools instance to enable the same behaviour in-browser. Step through code, pause execution and monitor variable values in a familiar environment.
Interfaces
21. D3

Data visualisations are a great way to make large datasets more interesting. By approaching the information from a new angle, the data is easier to understand and new insights can be made. Making them can be easier said than done, though, and working with SVG directly comes with its own quirks, while trying to output to a <canvas> element can be slow and inaccessible.
D3 stands for Data Driven Documents and is designed to create data visualisations with JavaScript using SVG, HTML and CSS. These documents are designed to be easily updated as the user interacts with them or new data arrives.
At its core, D3 binds data to DOM elements, which can be interpreted in different ways depending on the project. For example, a bar chart could be created with a few <div> elements that are styled to look like bars. Each data value would be bound to a bar, which in this case would be widened based on its value.
By keeping a reference to the selected element, the charts can be updated as necessary. The 'enter' and 'exit' methods define what should happen when an element is to be added or removed from a chart based on the data. With that in place, charts can be reparsed and updated automatically.
Where D3 really shines is through complex visualisations, such as maps. This is achieved through manipulation of SVGs. While there is no built-in functionality for creating a map, it is possible for D3 to plot GeoJSON data using d3.geo.path.
There are plenty of other tools and libraries built using D3 that are designed to make the process easier. DataMaps provides ready made map data on set projections that can be dropped in and customised as needed.
As D3 will be in charge of the DOM, it can be difficult to integrate with modern web frameworks that update based on state. Libraries such as React-D3 are made to work with updating props and can take the hassle out of integration.
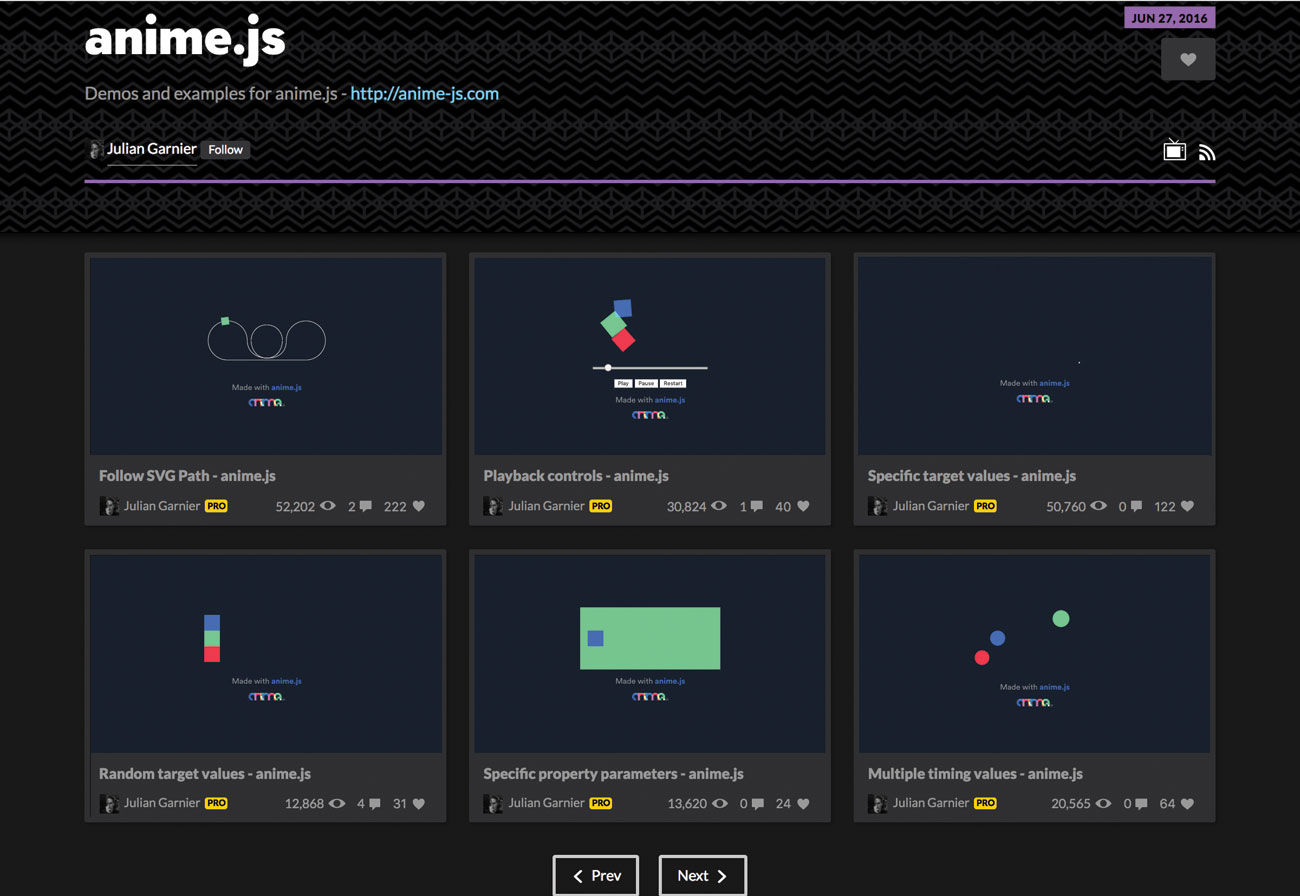
22. Anime.js

More sites are embracing subtle animations. A small animation is a great way to catch the user's eye and create interest. CSS animations are ideal for simple transitions that are known ahead of time, but what if the targets and values change based on user input?
Anime.js is a tool that makes animations easier to work with. Everything starts with a call to 'anime', which defines everything about the animation including the target, duration and any transitions to apply. Targets can be anything from a DOM node to a JavaScript object, which can transition values inside of itself.
One great feature of Anime.js is the ability to create a path for an element to follow based on a <path> element defined in SVG. By calling anime.path(), it enables that path to be used as a value for X/Y positioning for other animations. These can be stacked or strung together to create a timeline without the need for specified offset values.
23. Moment.js
Working with dates and times can be challenging. The native Date object provides little functionality to help format and manage time zones. Moment creates special objects that enable devs to parse and format dates and times any way that's required. The size can be kept small by only including the locales needed for each project.
24. Semantic UI
Semantic UI is a set of common components that can be enabled as necessary within any project. Common patterns like breadcrumb navigations and toggle buttons encourage are first created with semantic HTML, which the library enhances. Integrations for frameworks like Vue and Angular are available to drop into apps that simplify interface creation.
25. Pell

A lot of projects make use of a rich text editor. That might be for a comments section where styling options are limited but load times are important, or in a CMS where a large feature set is essential. While there are a multitude of WYSIWYG options out there, they can be large, rely on outdated dependencies or produce non-semantic markup.
Pell is a simple text editor weighing in at just over 3kB minified, making it smaller than options like TinyMCE or Facebook's Draft.js. There are also no dependencies to rely on, which makes Pell a drop-in replacement for any existing editor.
While others may provide a bigger feature set, Pell focuses on doing the basics well. Actions such as links, lists and images are present out of the box but custom features can be added to suit the needs of any project. The look and feel can also be customised, with Pell providing a SCSS variable file to overwrite as necessary.
This article was originally published in issue 306 of net, the world's best-selling magazine for web designers and developers. Subscribe to net here.
Related articles:

Matt Crouch is a front end developer who uses his knowledge of React, GraphQL and Styled Components to build online platforms for award-winning startups across the UK. He has written a range of articles and tutorials for net and Web Designer magazines covering the latest and greatest web development tools and technologies.
