20 top UX tools and resources
Take the hassle out of sourcing the best UX and UI design tools available.
Just as the world of web design is constantly changing and evolving, so too are the tools that help us create online experiences. With innovations constantly springing up and changing how we interact online, it can be a challenge to keep up with the best web design tools that will help you to work smarter.
When it comes to crafting a winning UX and UI design though, you've come to the right place. These are the cutting edge tools and resources that will help you to design a user friendly site (our pick of top UI design tools have some of the best). If you're building a site from scratch, you'll be surprised at what the latest website builder can achieve, and how seamless the right cloud storage will make your process.
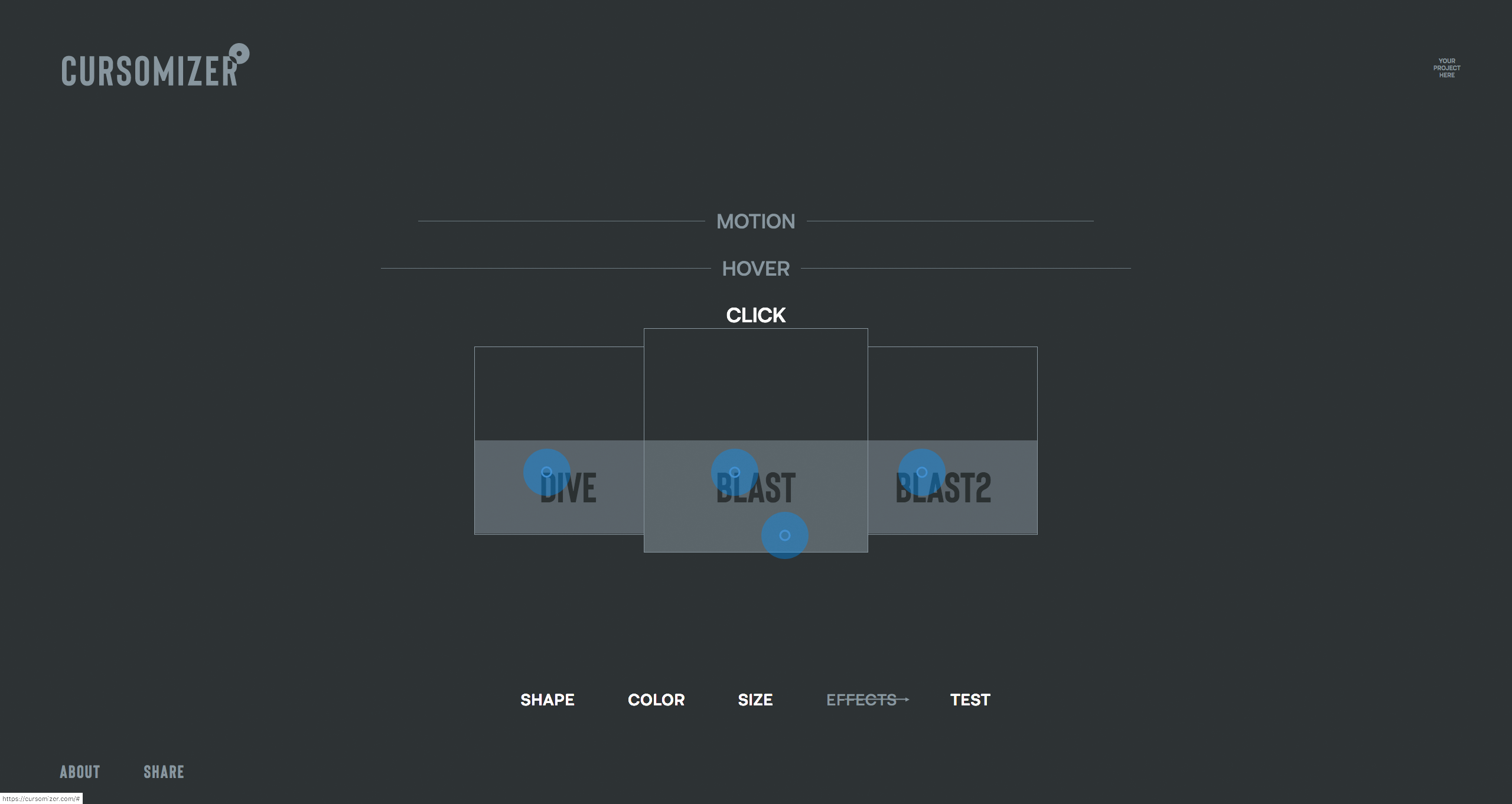
01. Cursomizer

Created as a tribute to user interface pioneer Douglas Englebart, this site project from KIRKDESIGN invites UX designers to build custom mouse cursors. By tweaking various graphical properties across shape, colour and visual effects, visitors can prototype various options, test and even share their selections with colleagues by copying a link.
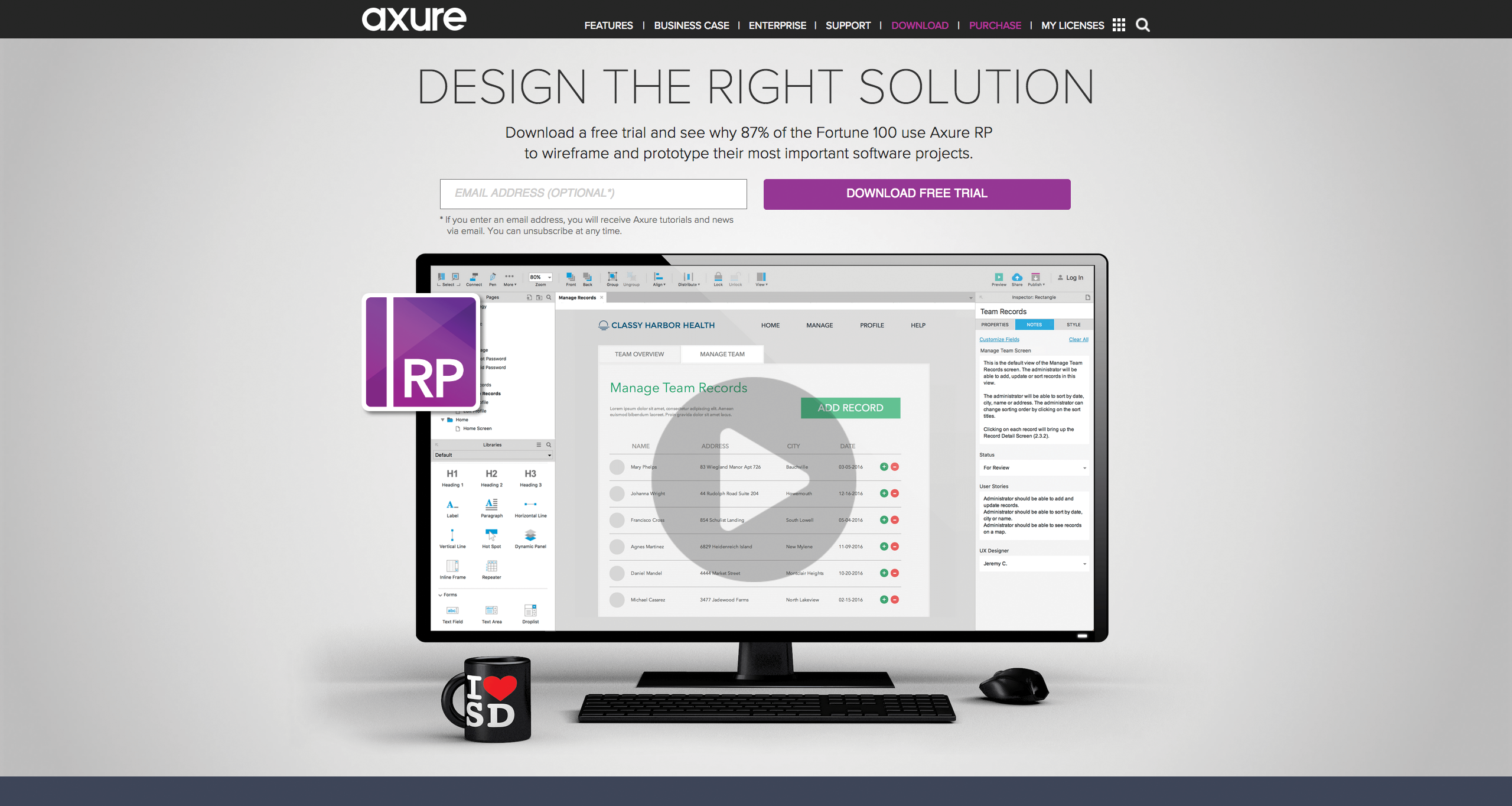
02. Axure RP

A commercial rapid prototyping application for Mac and PC, Axure RP allows designers to sketch, wireframe and prototype UX projects using intuitive drag-and-drop editing. Broader features add flow diagramming and animation support, plus team collaboration tools including a cloud-based Axure Share facility for sharing published prototypes across devices.
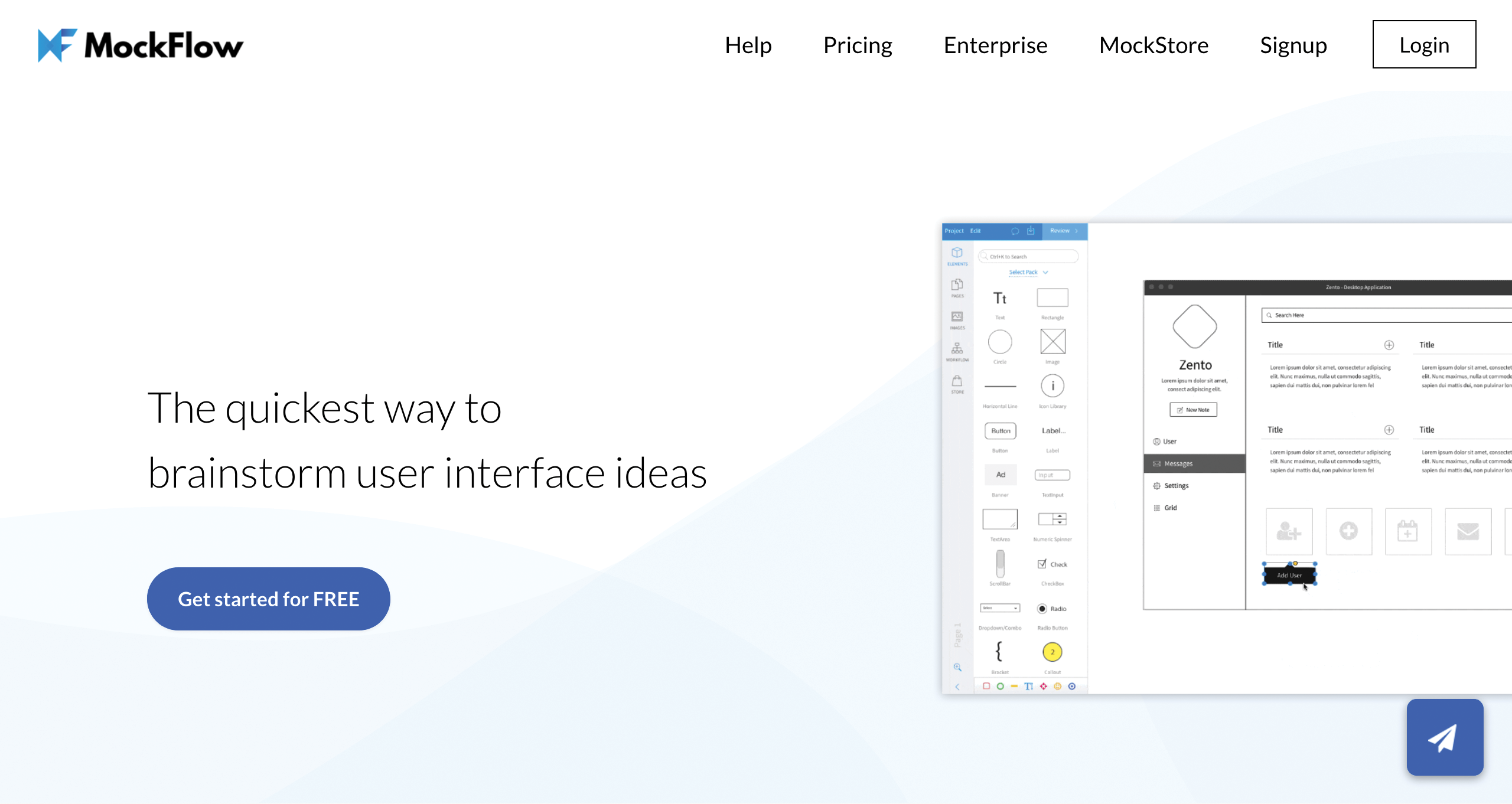
03. Mockflow

Describing itself as a UI and UX planning suite, this online application requires no download and enables designers to quickly brainstorm their user interface ideas. A free basic package scales up to Enterprise level, offering access to various feature modules across wireframing, site mapping, crafting design specifications, collaborative review, screenshot annotation and even site hosting (for options with hosting, see our guide to web hosting).
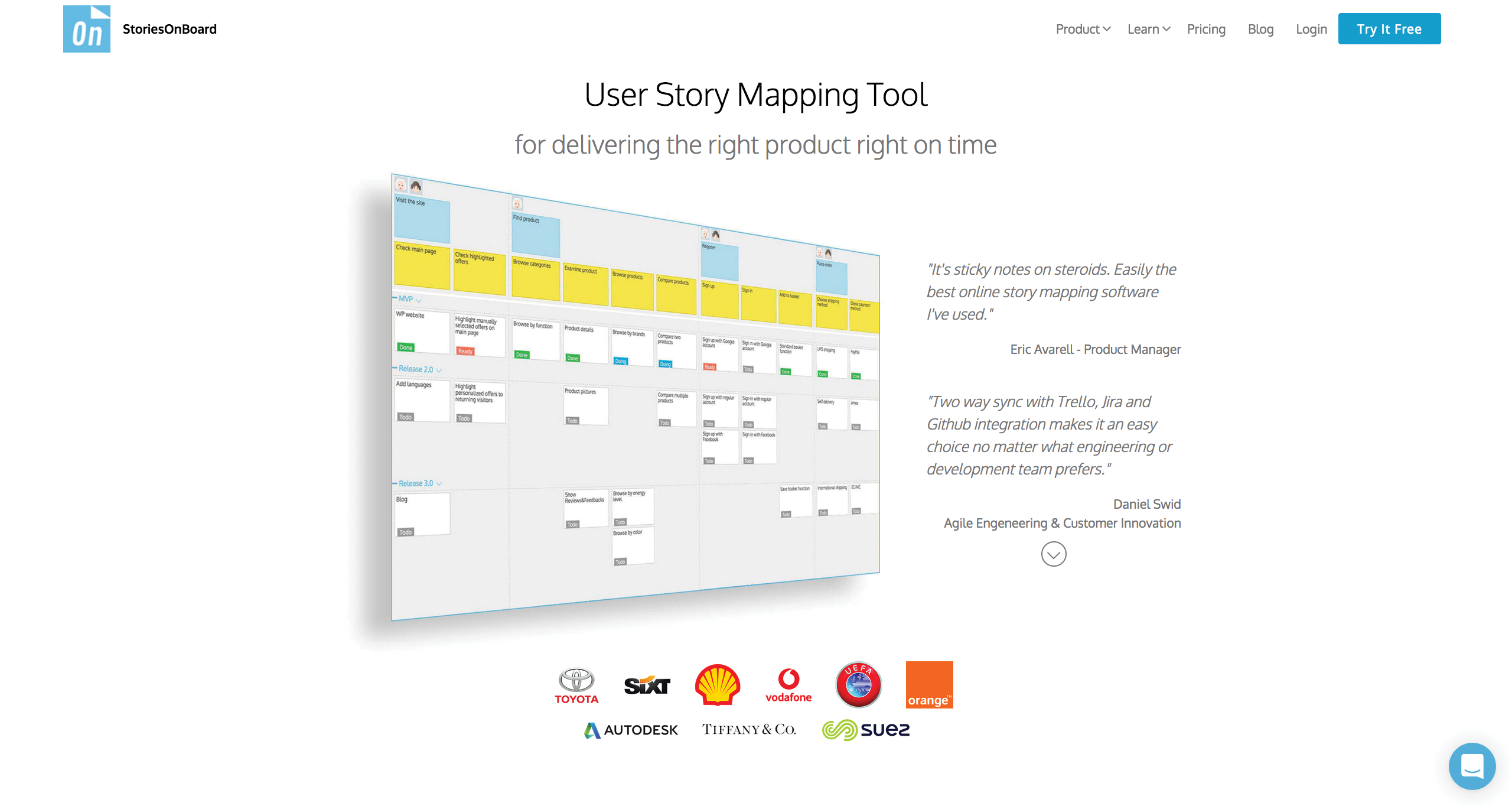
04. StoriesOnBoard

Available as a subscription SaaS product, StoriesOnBoard is primarily a user journey or ‘story’ mapping solution that invites UX designers to plot software project pathways. Narrative flows, goals and steps can be collaboratively visualised using cards, much like sticky notes, to arrange and rearrange story maps rapidly while attaching unlimited detail and comments.
05. Boords

This online collaborative storyboard creator is available as a free trial alongside Plus, Team and Enterprise packages. Its built-in frame editor takes care of drawing the sharable storyboards, while an integrated ‘Animatic Tool’ adds dynamism and the inline script editor allows for the convenient addition of narrative text. Other notable features include client feedback collection, voiceovers and multiple export options.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
06. Helio

Helio, formerly known as Solidify by ZURB, is a web-based app that not only generates clickable prototypes from uploaded interface mockups but also crucially delivers feedback data. Designers can leverage user opinions and perspectives from 100,000 panellists to get valuable ‘Design Insights’ on specific audience demographics and their behavioural patterns.
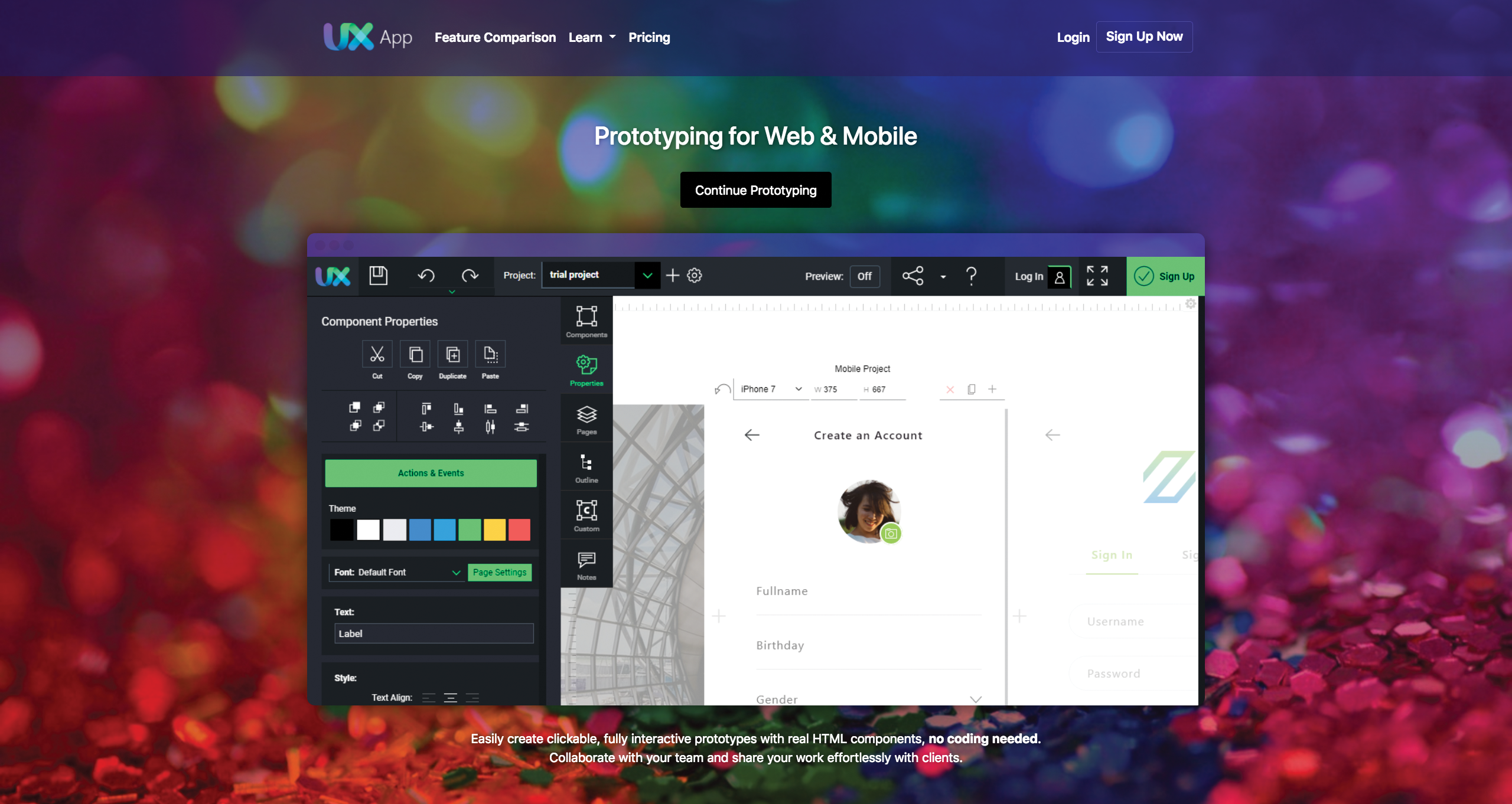
07. UX App

Another cloud-based tool, UX App enables designers to ‘wire up’ fully interactive prototypes for desktop applications, mobile apps and websites without any coding required. Its visual actions designer provides a toolbox of genuine HTML and JavaScript-based components, with the ability to define custom events, transitions and actions, or alternatively export designs out purely as PNG files.
08. Design Mirror

This clever preview plugin for Photoshop, Adobe XD and Sketch is joined by companion apps for Android and iOS devices. Once installed, designers can display their interface designs on the most popular smartphones via Wi-Fi, USB and browser link. Features include Windows and Mac cross-platform support, pinch zooming, swipe navigation and screenshot triggered saving.
09. UX Kits

Products of Eric Miller Design, these ‘kits’ are essentially graphical templates and interface card decks for UX brainstorming purposes. Wireflows, website flowcharts and sitemaps can be independently purchased for Illustrator, OmniGraffle and Sketch, or in three format bundles. Wireframe and website card decks then provide a more tangible way to assemble pages or interfaces on any flat surface.
10. Wipebook

Which UX designer has never wished they could wipe their sketchpads clean of bad ideas? Well, with Wipebook you can do just that and be eco-friendly too with a range of instantly erasable flipcharts and notebooks. Numerous sizes and correctable markers are available, with Wipebook Scan capable of saving those temporary doodles to the cloud before they vanish.
11. Smartlook

Smartlook is a qualitative behavioural analytics platform across website and mobile apps. Key features include the ‘always on’ recording and replay of real video recordings that track how users interact, along with heatmaps for highlighting precisely where they click most. Automatic event tracking reveals overviews of popular feature usage, while funnels give detailed statistics on conversion pathways.
12. Adobe XD

Part of its Creative Cloud suite of applications, Adobe XD is actually a free product for transforming interface ‘comps’ into interactive prototypes. Smart visual editing tools include the dragging of wires to link artboards, easy import of other CC assets, plus support for animation and voice too. Additionally, a companion mobile app allows for native previews on iOS and Android devices.
13. Keynotopia

Keynotopia represents an impressive collection of over 5,000 royalty-free, vector-based user interface templates and components, plus over 200 icons too. Uniquely, they have all been created within Apple Keynote and Microsoft PowerPoint, while allowing designers to edit and customise each example without requiring other tools. Individual and bundle packs are available from $39.
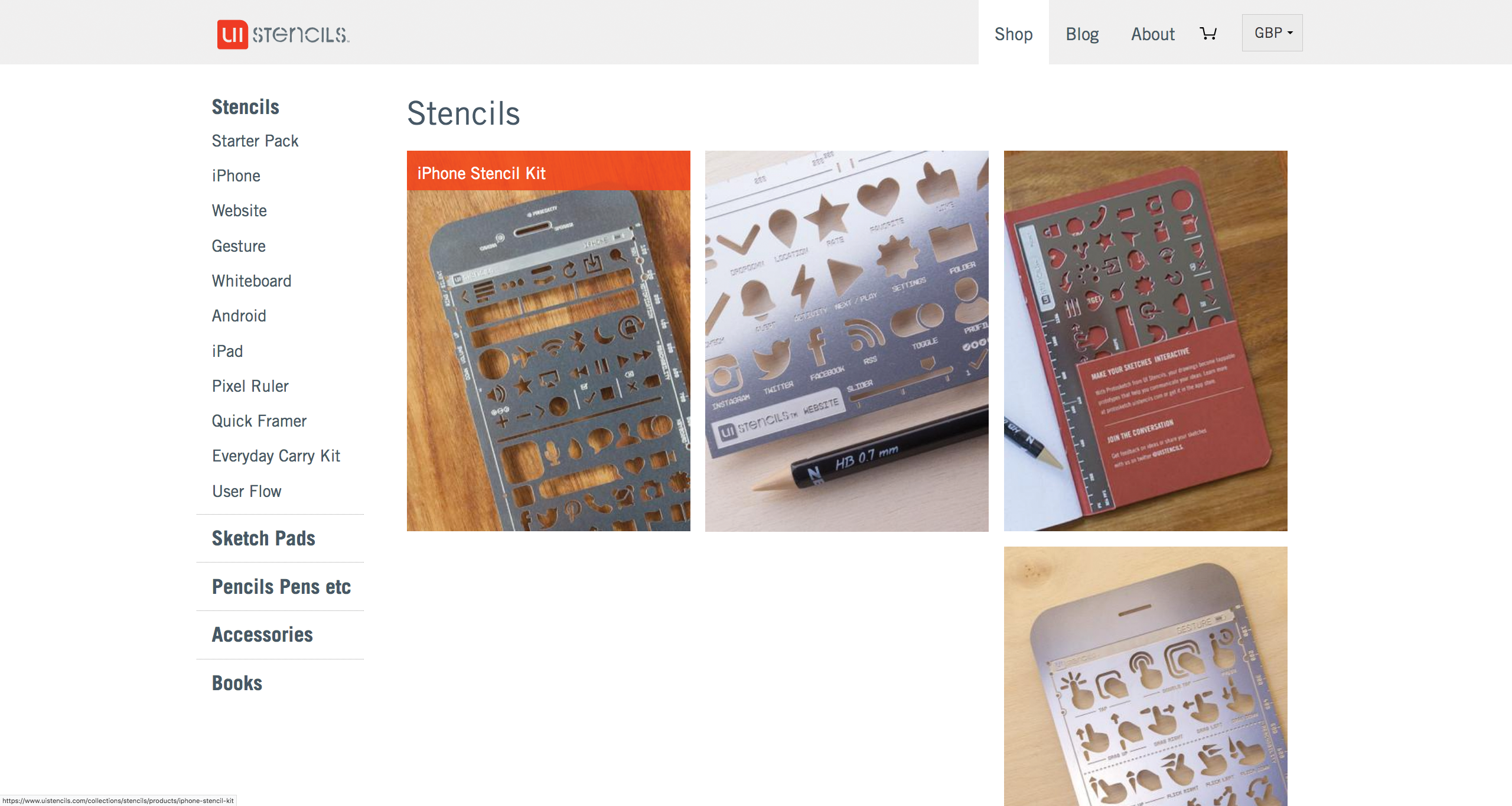
14. UI Stencils

Geeks love gadgets and UI/UX designers are no exception. This trendy eShop provides a number of accessories including sketchpads and pens, but primarily a range of seriously cool interface stencils and ‘framer’ rulers. Made from durable stainless steel or thick translucent plastic, the stencils support iPhone, Android, iPad and website drawing along with general bubble symbols for diagramming user flow.
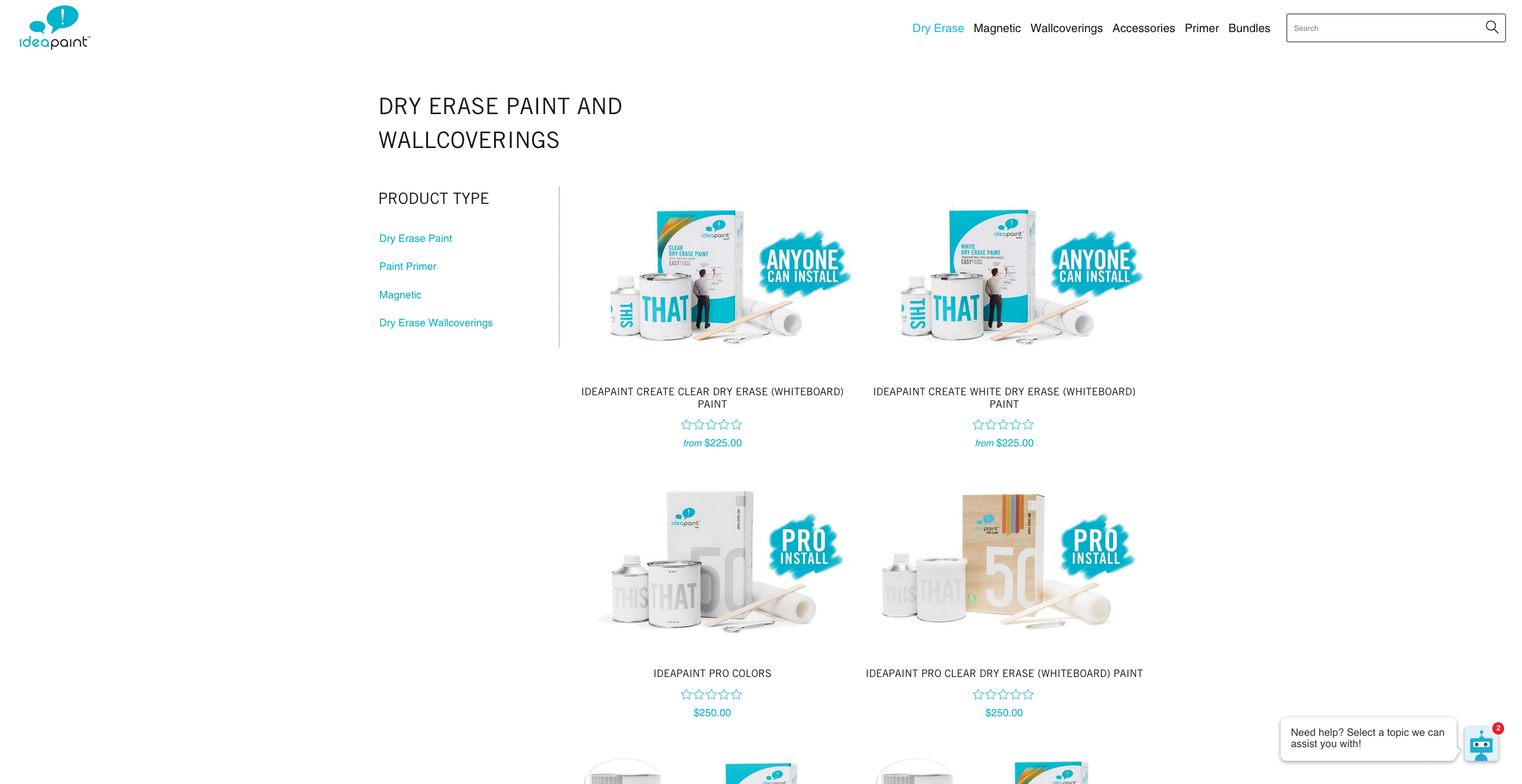
15. Ideapaint

Picture the scene – your brainstorming session has yielded a superb UX design idea, but the whiteboard is AWOL and paper is scarce. Well with your boardroom decorated in dry erase IdeaPaint you can simply scrawl directly on the walls! Magnetic primer lets wipe-able wall coverings be stuck instead, with a number of erasers and cleaning products also available for office proud startups.
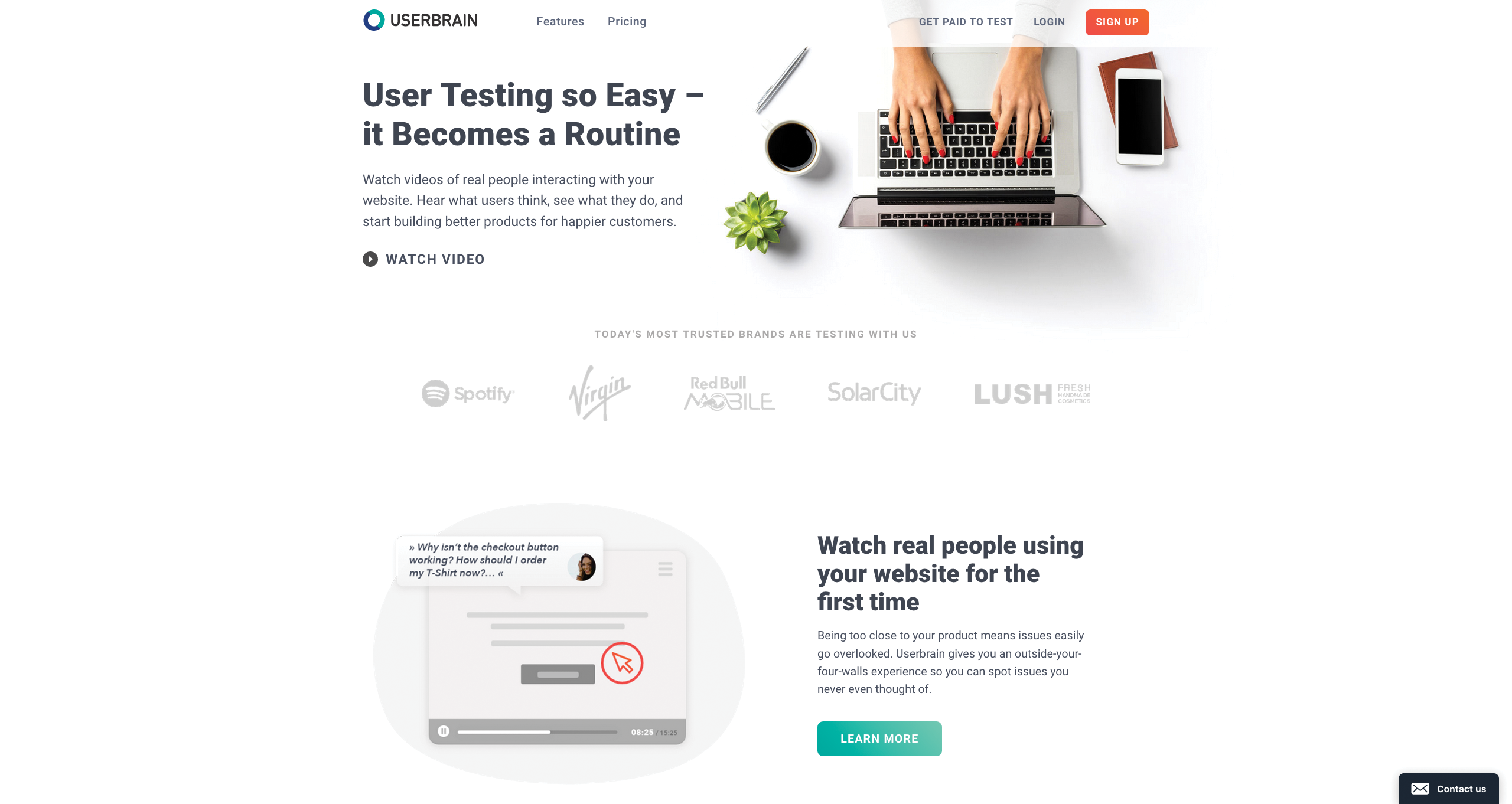
16. Userbrain

This cloud-based user testing solution promises to simplify the process by letting website designers watch videos of real visitor interactions. Userbrain basically provides access to a worldwide network of new users ready to share feedback via continuous capture of experience insights. Findings can be quickly shared between teams and stakeholders, with anything open for testing if it has a valid URL.
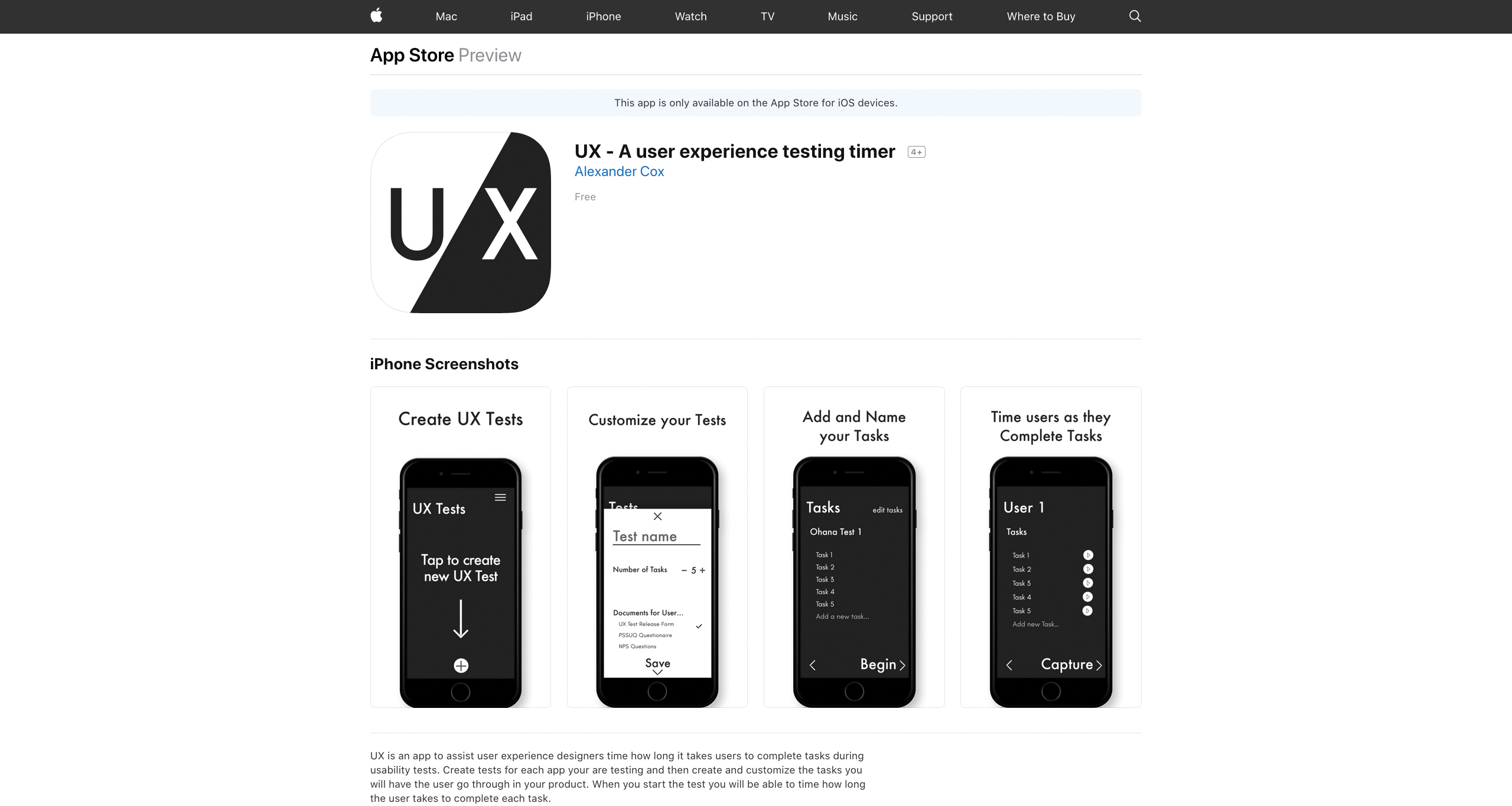
17. UX - A user experience testing timer

This free app from Alexander Cox is available for iOS devices and essentially provides a timer for timing usability tests. Multiple tests can be set up to contain a number of customisable constituent tasks for the test subject to complete, logging completion time for each. Results can then be captured as screenshots stored and made accessible within the iOS camera roll.
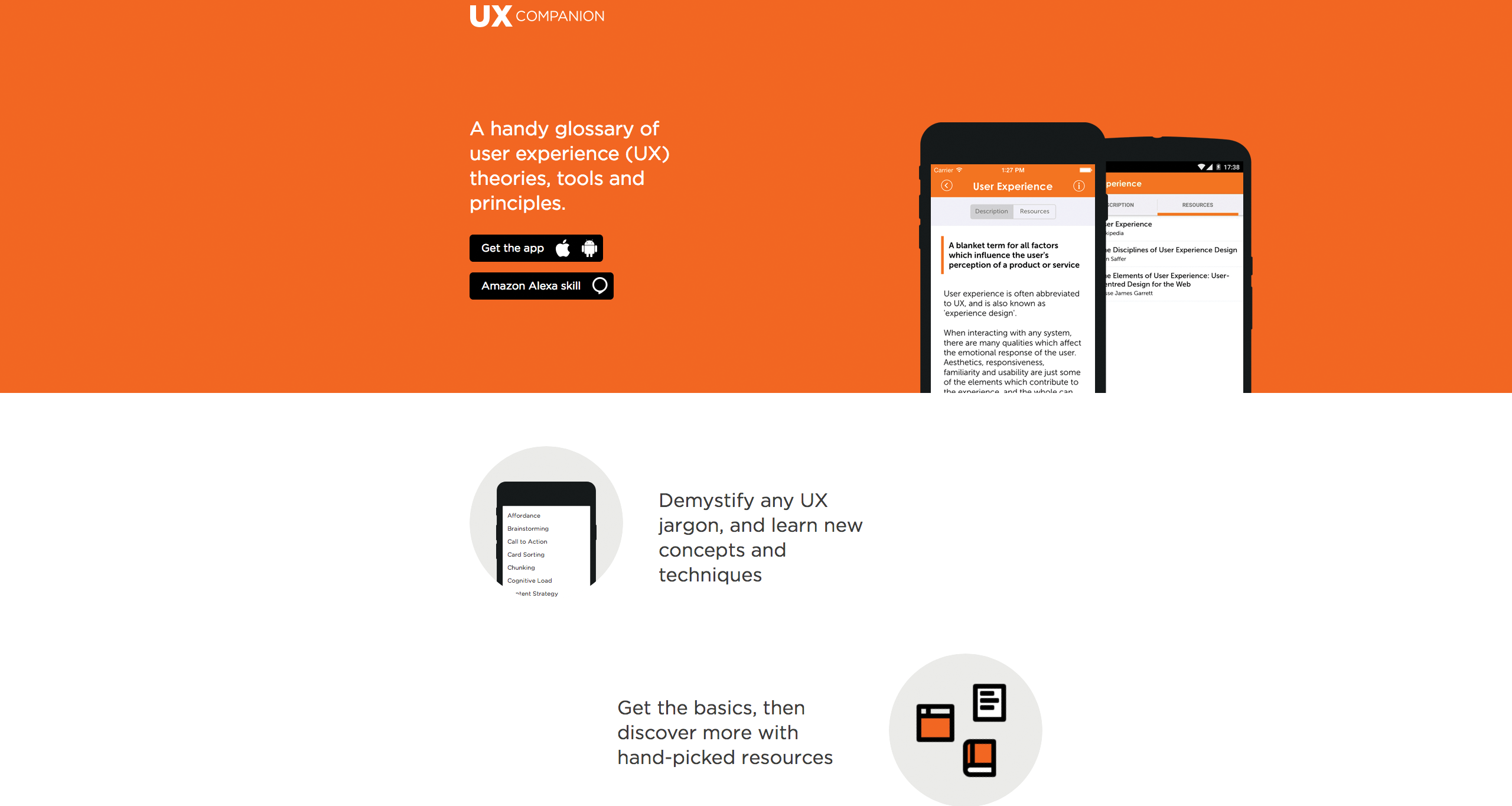
18. UX Companion

UX Companion from Cyber-Duck Ltd is an Android, iOS and Amazon Alexa skill app that provides users with a useful UX glossary. Aside from merely defining terms and jargon, it lists descriptions and resources on UX theories, tools and leading principles to give everybody greater insight into the practice. Totally free to download, the app boasts 80 plus topics and regular updates.
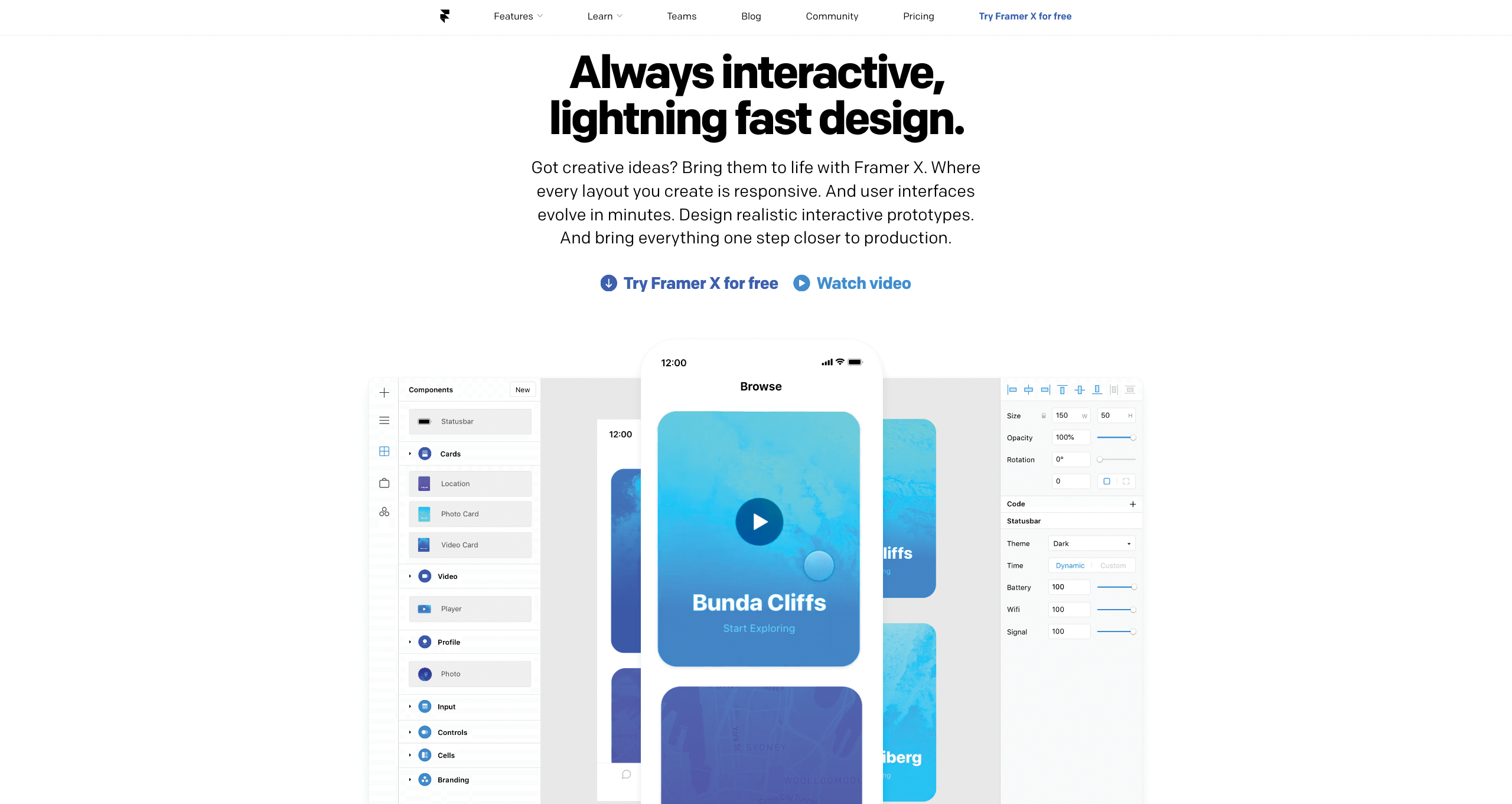
19. Framer X

Framer is a web-based rapid prototyping tool that places emphasis on not just being responsive, but realistic. Drag-and-drop components make screen design and plotting navigational flow beautifully intuitive, while the addition of 3D effects add the wow factor. Access to the Framer X Store also provides thousands of additional resources and UI kits so designers needn’t start from scratch.
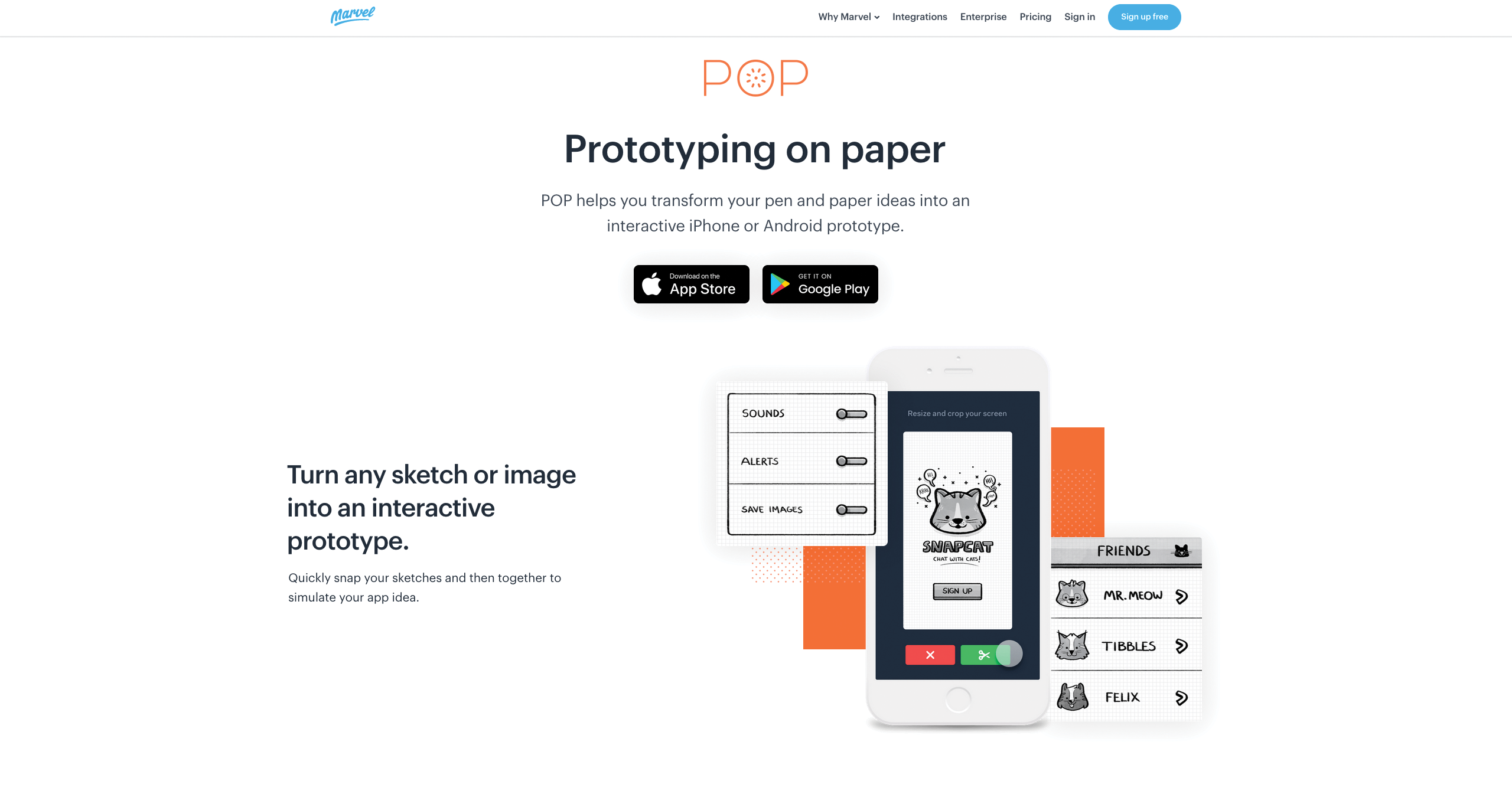
20. POP

Marvel’s POP stands for ‘prototyping on paper’ and has free apps for iOS and Android smartphones. Here designers can take photos of their interface sketches or design from scratch using POP’s drawing tools and stock assets, before linking screens together using interactive hotspots. Sharing options across email, SMS and social media then encourages collaboration.
This article was originally published in issue 285 of creative web design magazine Web Designer. Buy issue 285 here or subscribe to Web Designer here.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
