20 cutting-edge web tools to try now
Get up to date with the hottest new tools around.
The web changes extremely quickly, and you’d be forgiven for not keeping pace with the continuous release of new web design tools and technologies. However, there are benefits to getting on board with the latest developments rather than waiting for them to become mainstream. Chances are, if there’s a problem that has frustrated you, or something you’ve thought could be made easier, someone will have come up with a solution for it. You only have to look at the proliferation of frontend frameworks available as evidence of the level of choice you have.
This pace of change and range of choice applies to all areas of the web. In this article, we’ll look at some of the latest design tools (including website builder tools), development tools, libraries and frameworks (check out our web hosting picks here). Depending on your use case, you may not want to go too cutting-edge (especially with libraries and frameworks, given their occasionally short lifespan). But ultimately the best thing to do is often to go and experiment. And remember, cloud storage is an essential tool, whatever project you're embarking on.
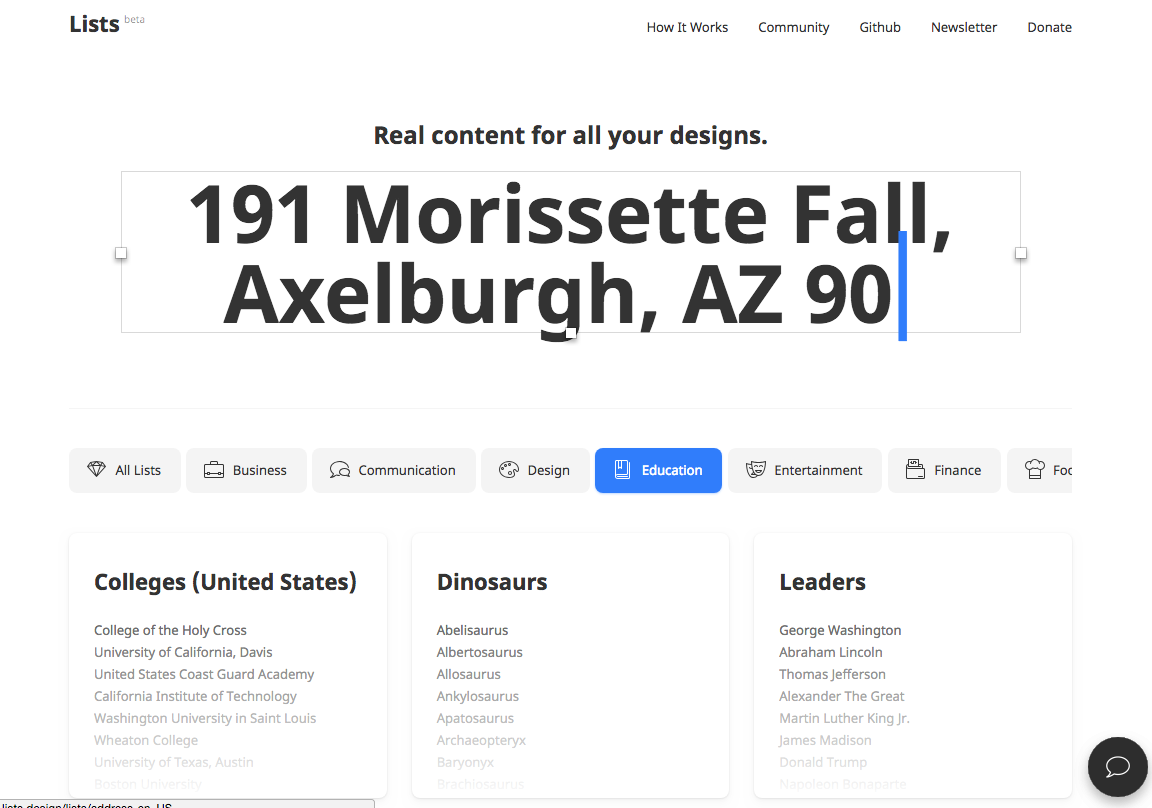
01. Lists

If you’re designing pages and tired of placing Lorem Ipsum everywhere, Lists could be just what you need. Currently in beta, Lists is a collection of realistic data of all different types, which you can use to populate your mockups. Want a list of British addresses to use on a page, or fake credit card numbers? Both of those things are available. Lists covers a wide range of different data types, and for each you can download the data in JSON format, as well as helping users understand context within the page when evaluating prototypes. The team behind Lists invite contributions on GitHub if you have new data types you think should be added.
02. Launchpad

There’s a good chance you’re already using Sketch for web and mobile design, since it’s rapidly risen to become one of the most popular tools on the market. But until now, it was purely a design tool – you then had to take your designs and build them as a real site.
Launchpad is a Sketch plugin that enables you to automatically build working HTML and CSS from your designs, and publish it as a live site. It’s an incredibly quick way to get static websites up and running. While dynamic JavaScript functionality isn’t supported, you do have the ability to include forms to capture information from your users.
You can get started for free if you’re happy to use a Launchpad domain, but there’s a commercial offering if you want custom domains and Launchpad’s branding hidden.
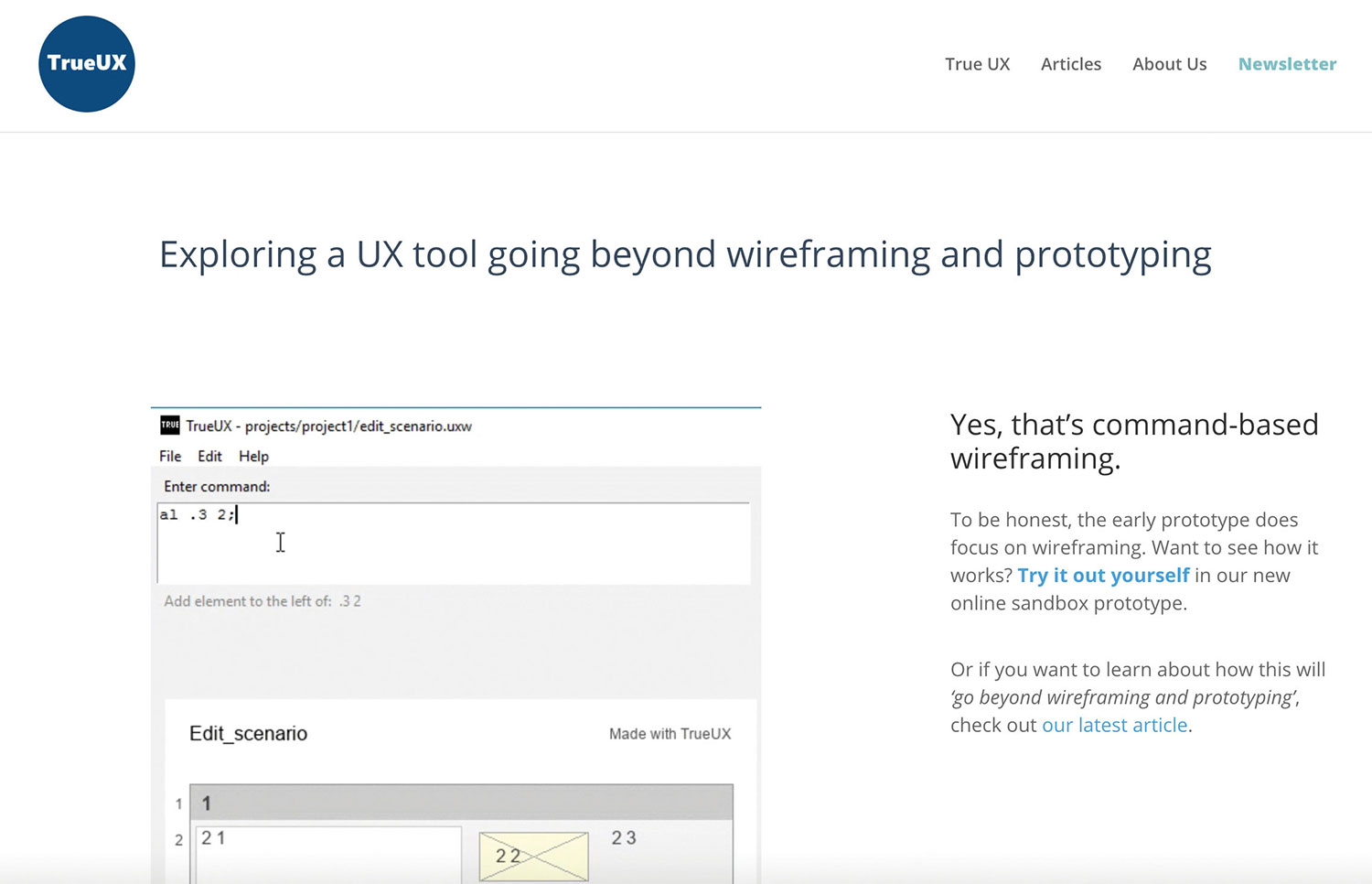
03. TrueUX

TrueUX sets out to provide an alternative to low-fidelity prototyping tools like Balsamiq or OmniGraffle. It’s still in its early stages, and exists only as an online sandbox at this point. However, it introduces some unique concepts that provide an interesting spin on traditional wireframe tools.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The TrueUX sandbox offers a text command interface that enables you to create and modify prototypes by typing brief commands with the keyboard, rather than clicking and dragging elements on the screen. This introduces a small learning curve, but the theory is that once you’re familiar with it, you should be able to make changes much more quickly.
If you like the concept of the text command-driven wireframing, it’s worth watching further developments around this tool as the author has many other aspirations for it.
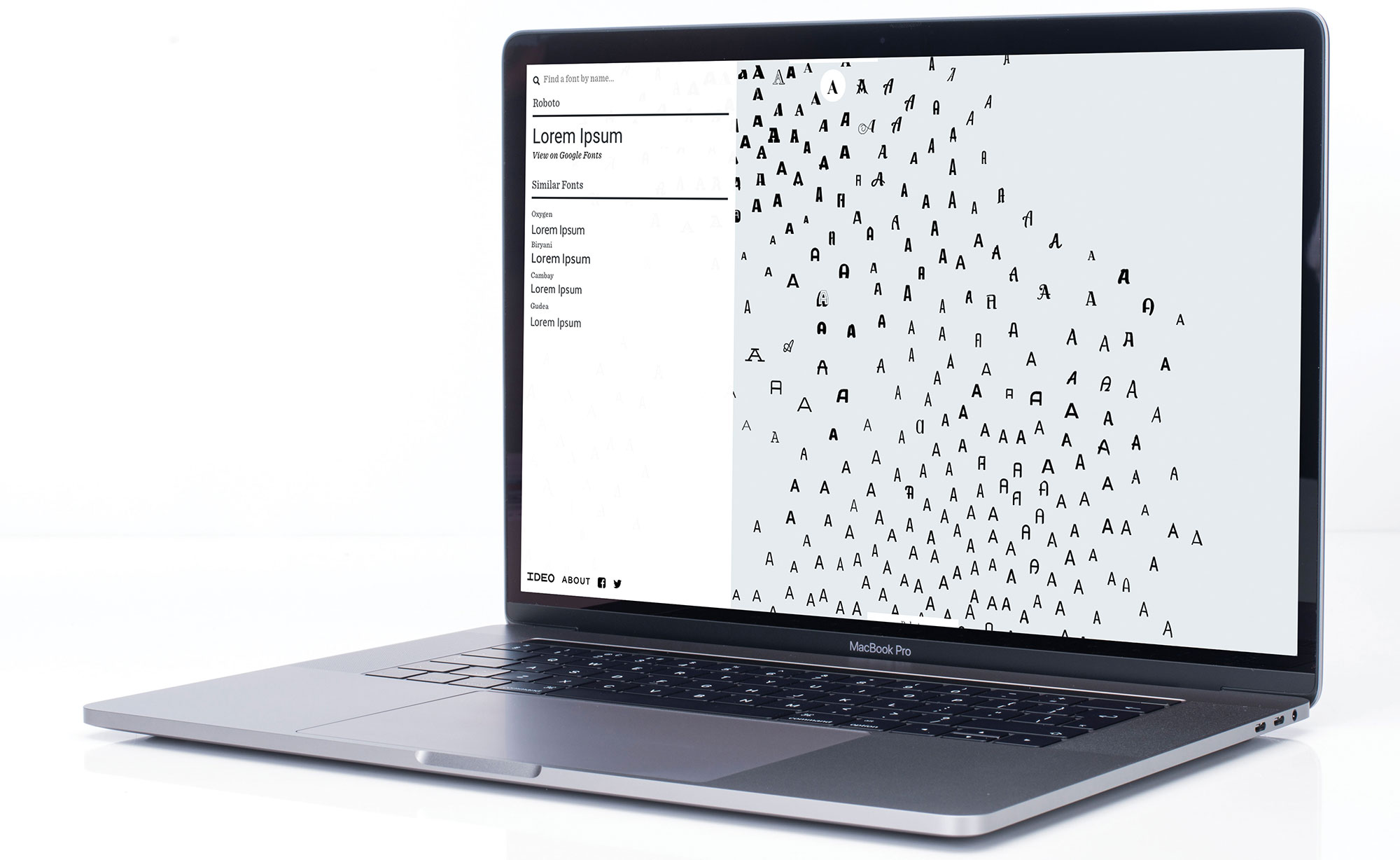
04. FontMap

Choosing the right font for a page or app can be tough. Google Fonts is a great source of freely available fonts you can include in your work, but maybe you’ve thought that there was something missing in terms of ease of use and discoverability.
FontMap is an interesting experiment that uses AI to group fonts from Google Fonts together, showing you a visualisation. This might seem simple, but it solves the common problem of finding fonts which are similar. The user interface is very straightforward, and you can spend quite some time in the tool examining the fonts it has laid out. Once you’ve made a selection, Google Fonts is only a click away to go ahead and include the font in your work.
05. ReasonReact

You might not be familiar with Reason. It’s is a relatively new language developed by Facebook, which offers a JavaScript-like development experience using OCaml. Reason code can be compiled to JavaScript using an engine called BuckleScript, which is essentially an OCaml-to-JavaScript compiler.
What this means in practice is that you can write statically-typed, functional code in a language with syntax combining elements of both OCaml and JavaScript, and then compile it to vanilla JavaScript. The closest comparison is probably TypeScript, which itself offers an abstraction on JavaScript with static typing, albeit with significantly different syntax. ReasonReact extends this, allowing you to write React components using Reason code, and is made by the creator of React. If you like React, this is one to take a look at.
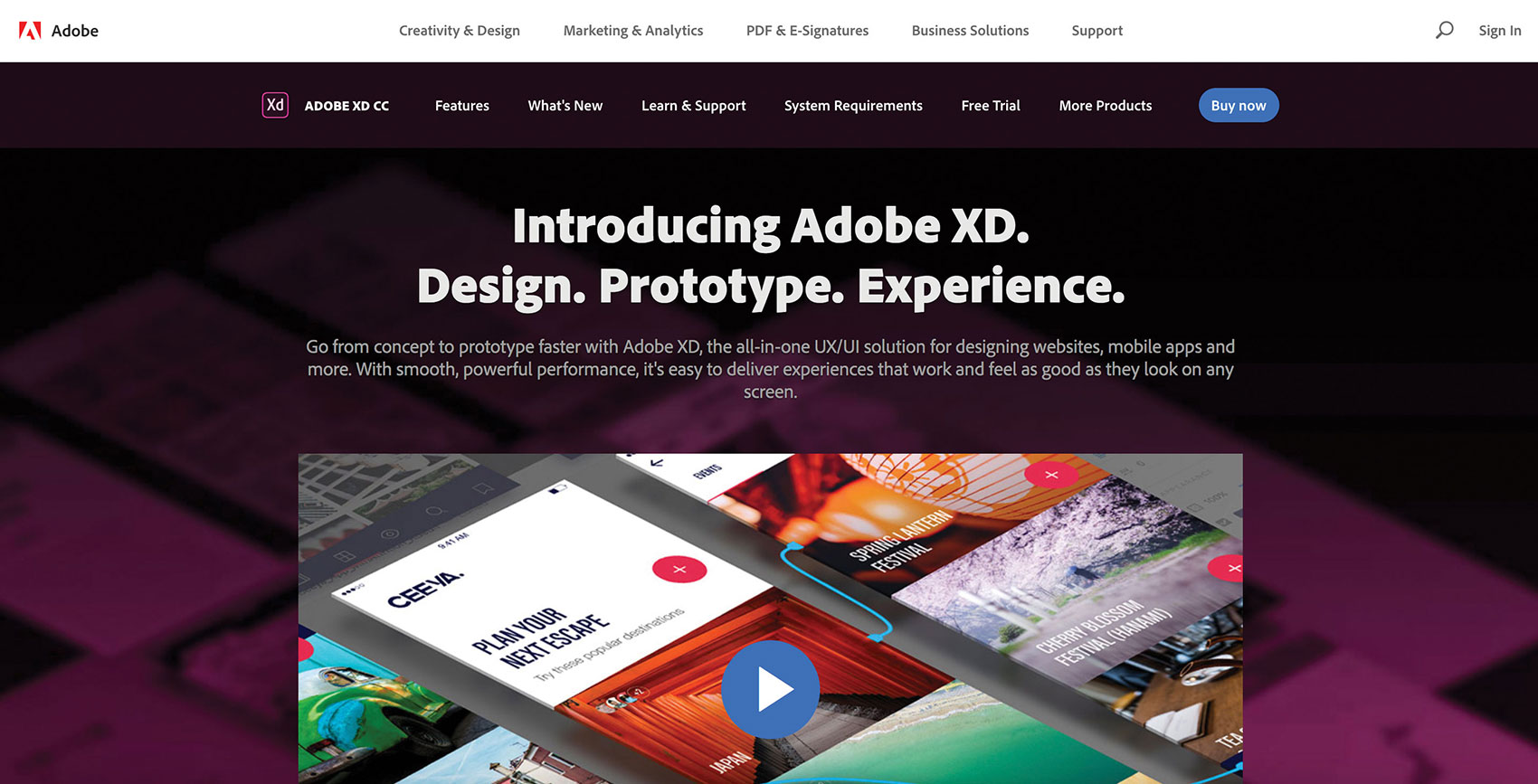
06. Adobe XD

Where it once dominated the UX landscape with Photoshop and Illustrator, arguably Adobe has lost ground to Sketch in recent years. Only recently out of beta, Adobe XD is the company’s attempt to win back UX designers who may have jumped ship.
XD offers a familiar interface for users of other Adobe Creative Cloud products, and offers interactive prototyping without the need for plugins. Collaboration features – key for many UX designers these days – are said to be coming in the future.
Adobe XD looks to be shaping up as a very good product, and is also likely to be particularly popular with Windows users for whom Sketch is unavailable. Of course, however, it comes with a price tag, and it may take a few more feature additions to convince many designers to switch.
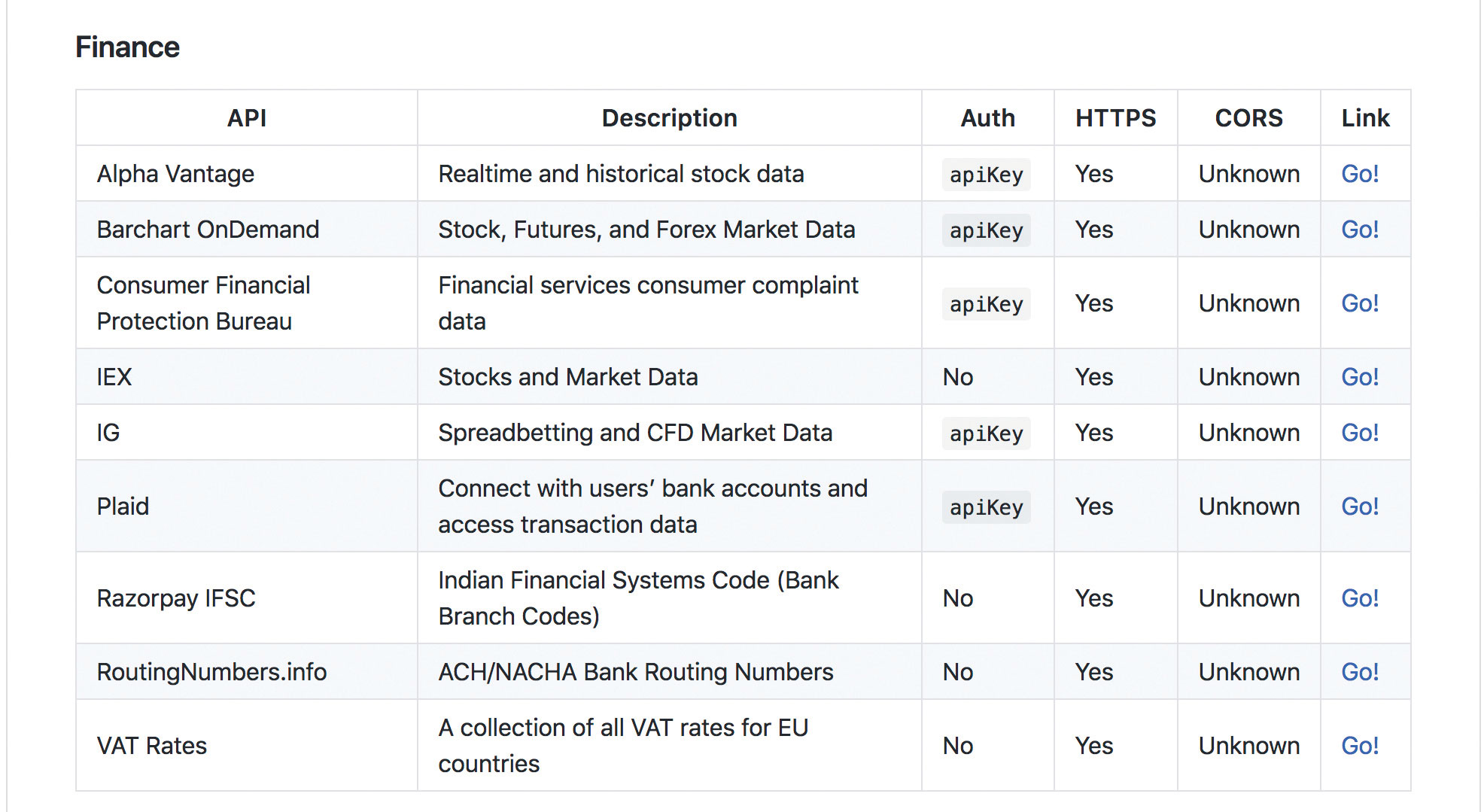
07. Public APIs

As you learn how to create apps that are more complex, it’s likely you’ll have some use for a variety of APIs. Yet finding appropriate APIs for your use case isn’t always easy, and even harder is finding ones that are publicly available and can be used for free.
It is of course a work in progress, but the Public APIs page is an effort to consolidate and document a list of all the publicly available APIs out there. If you want an API to get a weather forecast, for example, it has a list of those available, and you might choose to utilise MetaWeather, which you can immediately see requires no authentication. To be kept alive it needs ongoing community contribution to keep up to date with API availability.
08. Workbox

Service Workers are among the most exciting new technologies on the web. They allow modern web apps to store resources locally and provide offline functionality. However, if you’ve tried working with them, you’ll rapidly find that maintaining caches properly is a complex problem. This is where Workbox comes in.
Workbox is a set of build tools and libraries designed to make it easier to create Service Workers, and hence easier to build offline apps. In simple terms, you tell it which resources you want to cache and it will generate the service worker code required to cache and update your resources. As you begin to build more complex sites with offline features, this abstraction is likely to make your life a lot easier.
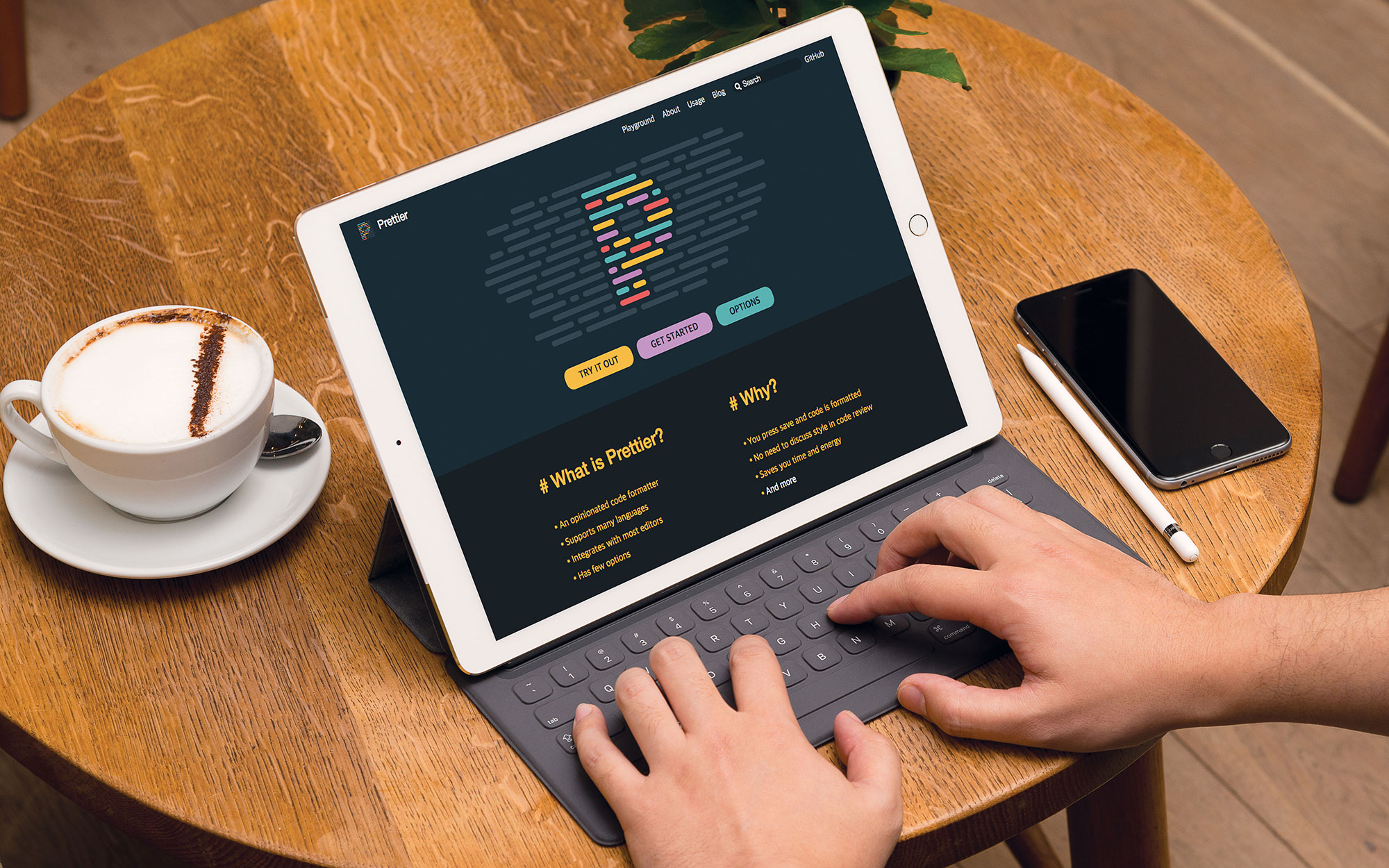
09. Prettier

Consistently formatting your code to make it readable can make a huge difference to the maintainability of your work, especially if you’re working as part of a team. Fortunately, there are a multitude of tools out there to help address this problem, enabling you to save time thinking about code style or discussing it in code review.
Prettier is one such tool. It is highly opinionated, so takes away the effort of having to think about and define your style guide in favour of its own standards. It can be integrated either with your build pipeline or most popular text editors via plugins, and understands many of the languages you’ll want to work with including JavaScript, JSX, TypeScript, Vue, CSS, Less and SCSS.
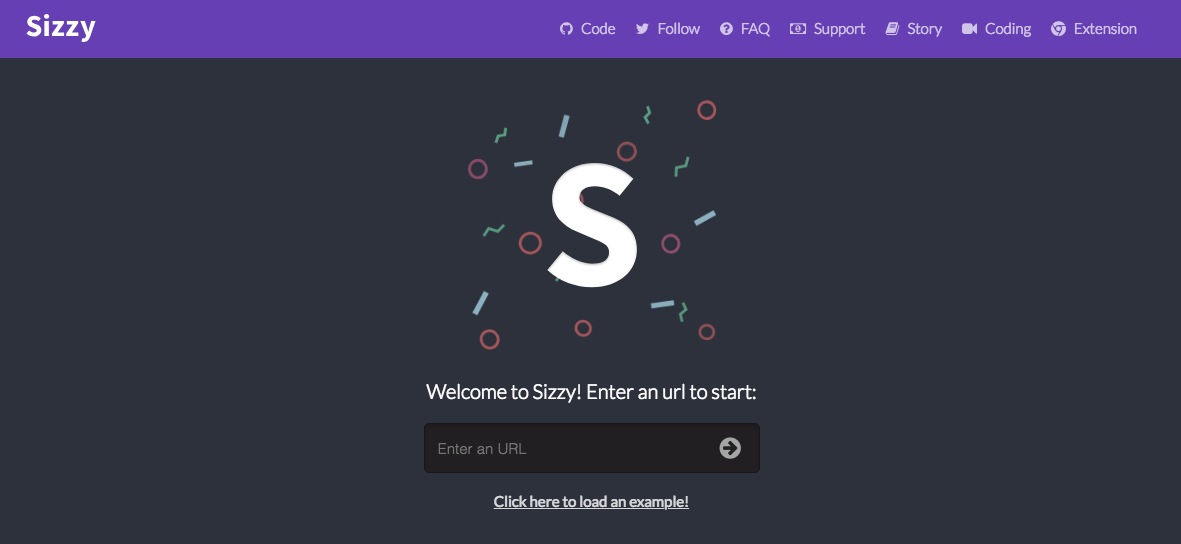
10. Sizzy

You want to make sure all the effort you’ve put into responsive web design has paid off, right? Sizzy is designed to help you do just that. It comes in either web or browser plugin form, and will show you, side-by-side, an interactive view of your page rendered on a number of different device screen sizes.
In addition to this, you can also show and hide a simulated device keyboard, and switch between portrait and landscape modes.
You can also use the functionality locally with your development server by providing it with a localhost URL, so you don’t need to put your site live to have Sizzy test it out. This is probably the quickest and most comprehensive way to test your page across many different screen sizes.
11. Draggable

Built by the team at Shopify, Draggable does very much what its name implies: it’s a library providing drag-and-drop support, abstracting fairly complex functionality. It supports fast manipulation of the DOM to reposition elements, which means you can swap and sort objects, and will work fine with mouse, touch and force touch events. It also supports all major browsers. Good practical use cases for this might be things like interactive calendars or Kanban boards.
The project’s website also has some impressive and colourful demos showing what’s possible using the library, including 3D interactions. It’s currently in beta, which means the API is subject to change, but that shouldn’t stop you giving it a try.
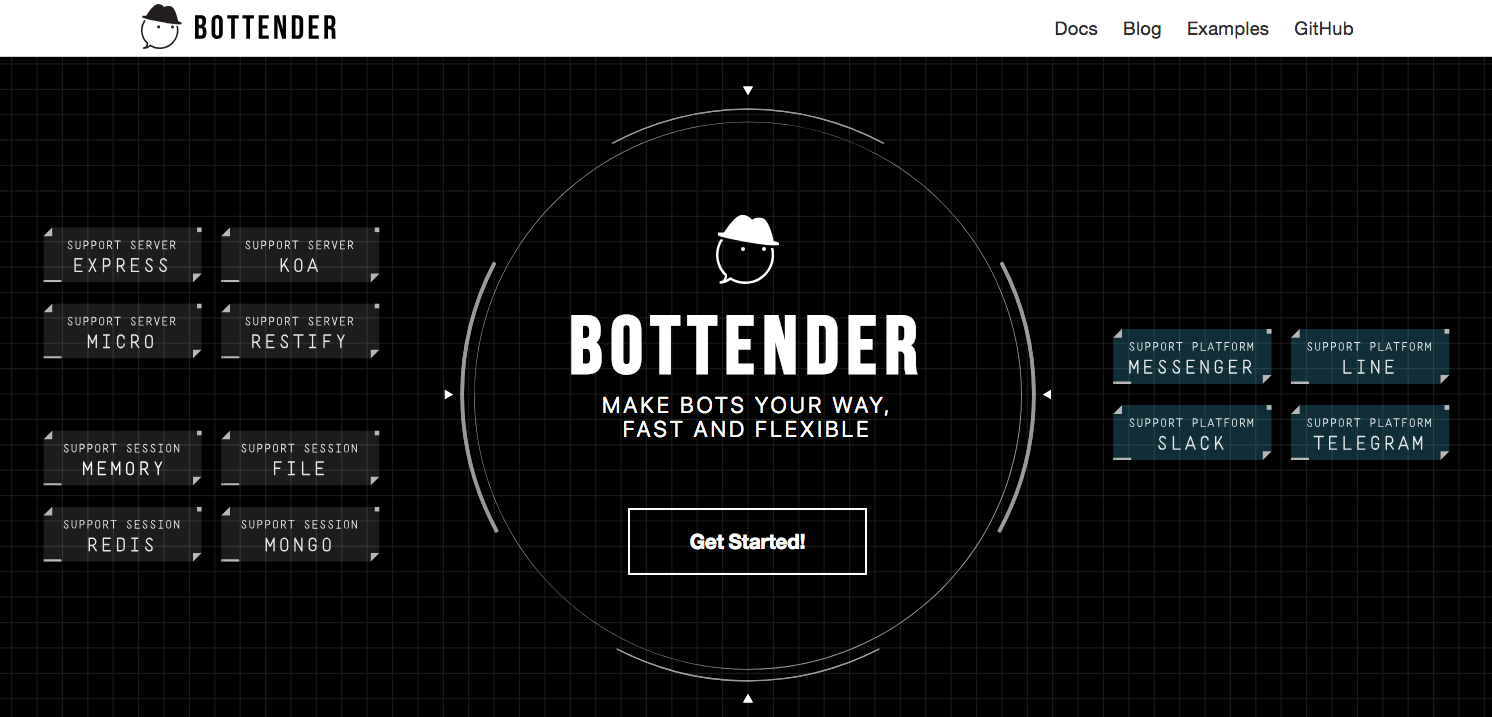
12. Bottender

Conversational interfaces, or chatbots, have exploded in popularity in recent years. You might think that building a bot is a fairly complex undertaking compared to putting together a single-page app, but it doesn’t have to be.
Bottender is a JavaScript framework for building cross-platform bots running on Node.js, and comes with support for popular messaging platforms like Facebook Messenger, Telegram and Slack. For testing purposes, it also makes it easy to run your bot in the console. It’s very early days yet for Bottender, but this is one to keep an eye on as this type of project opens up many opportunities to build interfaces which would otherwise have been out of reach.
13. Scrollama

You’ve probably seen some impressive examples of scrolling interactive storytelling (if you aren’t familiar with this, take a look at The Boat). It’s an engaging way to tell a story online, using native browser functionality.
Yet it isn’t necessarily straightforward to implement, as handling scroll events can be fiddly and introduce performance issues. Scrollama is designed to help. It uses IntersectionObserver, which while relatively new, is more performant than previous solutions to detect whether an object is visible on the page. Scrollama has a range of examples illustrating what you can do, and if you don’t quite like that way of doing things, its GitHub page offers alternatives.
14. Vivaldi

Statistically speaking, you’re probably using Chrome, Firefox, Safari or Edge. These four browsers dominate the web. Yet others are available, and depending on your preferences it might be time to branch out. One which has gained some attention of late is Vivaldi, which is designed to be fast, minimalistic and powerful.
A particularly interesting feature is the ability to annotate pages with notes. Vivaldi uses the Blink rendering engine, as do Chrome and Opera, which gives users the ability to install Chrome extensions, many of which will work. For many, however, the leading feature is the ability to manage tabs in ‘stacks’, which makes it far easier to work with the large numbers of open tabs many of us frequently work with.
15. Maptalks

There are a whole host of use cases for maps within the browser, and of course Google remains the household name for mapping. But what if you could go one better than Google Maps? Maptalks allows you to display both 2D and 3D maps together, while retaining the simplicity of a 2D mapping library.
In addition to the basic 2D and 3D functionality, it also has a plugin ecosystem which allows you add additional functionality such as heat maps, cluster markers, and origin/destination lines. There’s also an experimental plugin to add animated wind. The site is rich with examples, so check it out if you’re having trouble visualising what you might be able to do.
16. Next.js or Nuxt.js

React and Vue are two popular frontend frameworks. However, setting them up so you are ready to start building an app can be time-consuming, as you need to install modules, configure your build pipeline and more. The likes of Create React App can make this quicker, but there’s still quite a learning curve to get started for things like routing. And if you want server-side rendering, which can be extremely useful, this adds more complexity.
Next and Nuxt both set out to solve the same problem, for React and Vue respectively. They allow you to quickly create apps using these frameworks which by default are server-rendered, and automatically handle routing based on your page structure.
17. Svelte & Sapper

A common criticism of the most popular frontend frameworks is the code bloat and initial page load performance penalty. Svelte offers similar abstractions to make building component-driven apps easily, but generates JavaScript at build time, resulting in a lower footprint and faster page render.
Sapper goes a step further than this, and allows you to build universal web apps composed of Svelte components. It will take care of the complexities of both server-side and client-side rendering, offline support, and much more.
18. Stencil

By now you’ve probably heard a lot about web components. Google’s Polymer project is probably the best known framework for building web components, offering both browser support polyfills and useful abstraction to get started.
Stencil, however, offers an alternative way to create web components. Built by the team behind the Ionic framework, Stencil can be used to quickly create custom HTML elements with all the functionality you need wrapped up in them. Because it uses the web component standards, your creations aren’t tied to a particular framework. Stencil may be particularly appealing to those familiar with React, since it takes a lot of influence from it.
19. Parcel

Webpack is probably the leading module bundler in the JavaScript environment. If you aren’t familiar with it, it essentially takes your assets and module dependencies and bundles them into static, deployable files. Parcel is relatively new, and has the same objective, but takes a different approach.
It can be run with no configuration at all, and will examine your code to identify dependencies. It also offers multi-core support; Webpack doesn’t, meaning that builds can run significantly faster. Parcel can also handle pre-processing such as with Babel or Sass.
One thing, however, is that most information online for popular frontend frameworks will assume you’re using Webpack for now. If Parcel takes off, this could well change in future.
20. Bootstrap 4

To this day, Bootstrap remains the most popular frontend component library out there, and enables you to build great-looking, responsive user interfaces in no time. Bootstrap itself might not be new, but the stable version 4 dropped in January and brings a host of new features and changes. Bootstrap 4 includes a move to favour Sass instead of LESS, utilise relative units instead of pixels, a new Flexbox layout for grids, and much more. It’s also worth noting that it has now dropped support for IE8 and IE9, which for most shouldn’t be a problem.
You might be using Bootstrap with a framework such as Angular or React, and the good news is that while the stable release of version 4 is fairly new, there are already modules available to integrate it into those ecosystems.

Web design event Generate London returns on 19-21 September 2018, offering a packed schedule of industry-leading speakers, a full day of workshops and valuable networking opportunities – don’t miss it. Get your Generate ticket now.
This article was originally published in Web Designer magazine. Subscribe now.
Read more:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Simon Jones is a technology leader with experience managing product and engineering teams of up to 200 staff, both at startups and large corporates. He is a proficient full-stack developer, in particular with Go & React + TypeScript. He now works at Meta in London. Formerly CTO at Norwegian VC-backed startup Just, and Engineering Director at Barclays and American Express.
