10 reasons you should build your next website with Editor X
Build powerful and responsive websites with this advanced web design platform.

As web designers, you want to stay true to your creative vision. So Editor X is here to help. This advanced web design platform offers a unique combination of approachable CSS, integrated business solutions and built-in coding capabilities. You’ll be able to build and launch powerful websites with seamless responsive layouts and full breakpoint control.
Editor X has the potential to transform the way you build and design websites dramatically. Here are 10 reasons why you need to build your next website using Editor X.
01. It’s designed especially for you
Editor X has been crafted to meet the needs of working web designers and design agencies. This advanced platform gives you fine control over how your designs adapt to different devices and screen sizes, via an interface that feels intuitive and familiar.
02. Design sites from start to finish
Being able to do everything within one platform – from concept and prototyping, to live, finished version – makes so much sense for the time-pressed designer. And as a single, full stack solution, that’s exactly what Editor X offers.
With advanced website design capabilities, integrated business solutions and a robust CMS, you’ll find everything you need here to build, launch and manage your site: no need to mess around with third-party plug-ins. And enterprise grade security is built into the system, so all your sites will be compliant with the highest international security standards, and automatic updates will help them stay that way.
03. Ecommerce and marketing is built in

Editor X boasts a range of built-in ecommerce solutions and marketing tools, covering everything from blogging and bookings to advanced SEO. They’re all baked into one streamlined interface, allowing you to craft a site that answers all your client’s needs.
04. Manage content-heavy sites
The jewel in the crown of Editor X is an integrated, code-free CMS that makes managing content-heavy sites a seamless and intuitive experience. You can use the content manager to add and edit dynamic content, without ever touching your overall design styles.
05. Collaborate with others
In 2021, web design is becoming less and less a solitary task and more and more about developing sites with a range of colleagues, partners and stakeholders. So it’s no surprise that Editor X is rolling out a suite of collaboration tools to optimise teamwork and streamline your workflow.
With Team accounts, available with the Partner Program, you can set up a team account to invite teammates and assign roles and permissions for each team member. Meanwhile, shareable design libraries let you create customizable collections of typography, colour themes and design assets to save, share and reuse on any site in the same account. They are perfect for setting up and managing design systems, brandbooks and design guidelines.
06. Uniform styling

Having style consistency across all pages on your website is vital in presenting a clear and recognisable brand for your client. So one of Editor X’s most useful tools is Repeaters, a multi-box flex layouting tool that allows you to display dynamic content with uniform styling.
Editor X lets you connect your repeater to the code-free CMS to regularly update your content without touching the front-end design. Style changes you make to one item will automatically reflect on all items in a repeater, saving you a lot of time in your design process. Great use cases for this might be team profiles, feature listings, or projects.
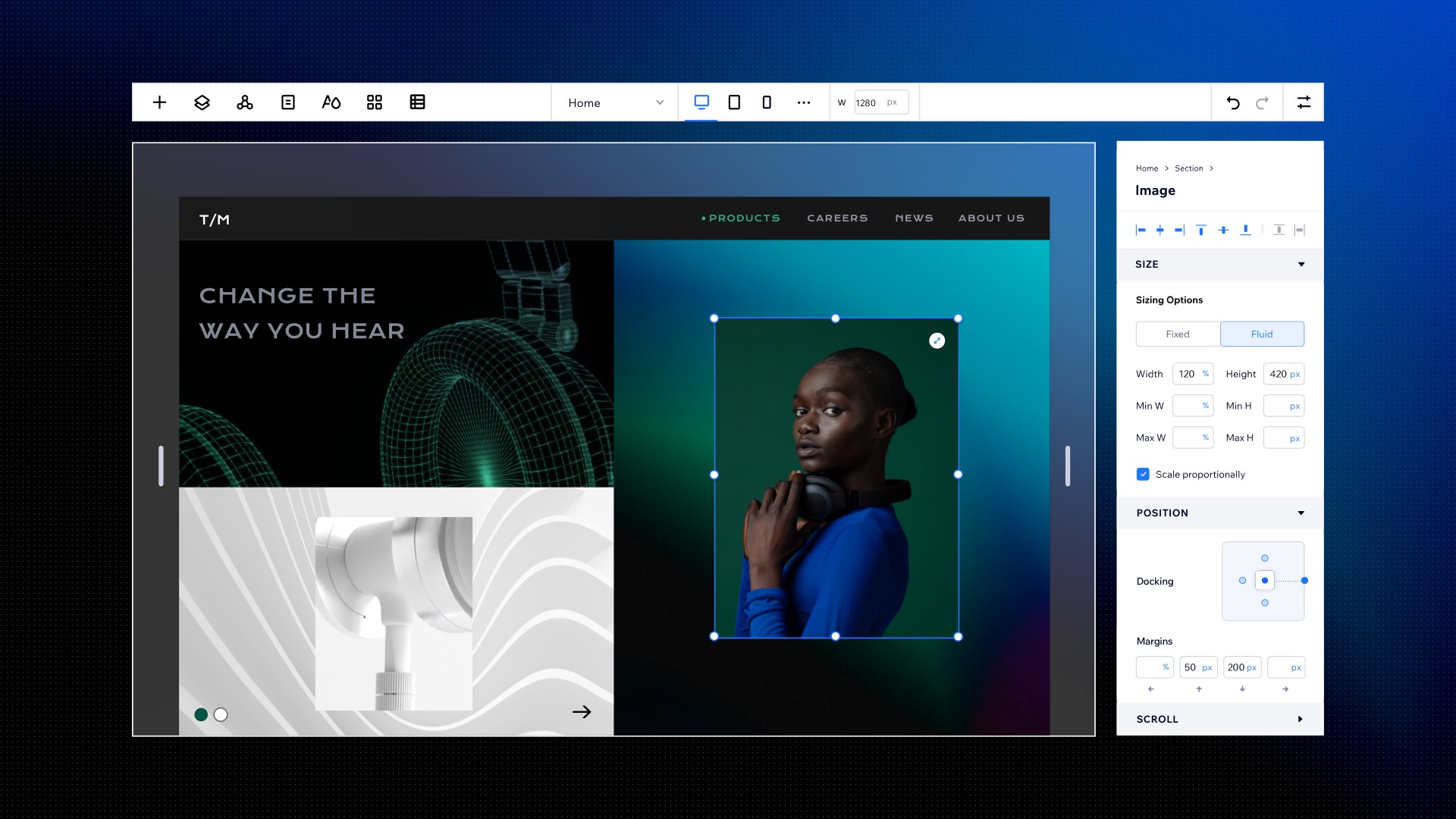
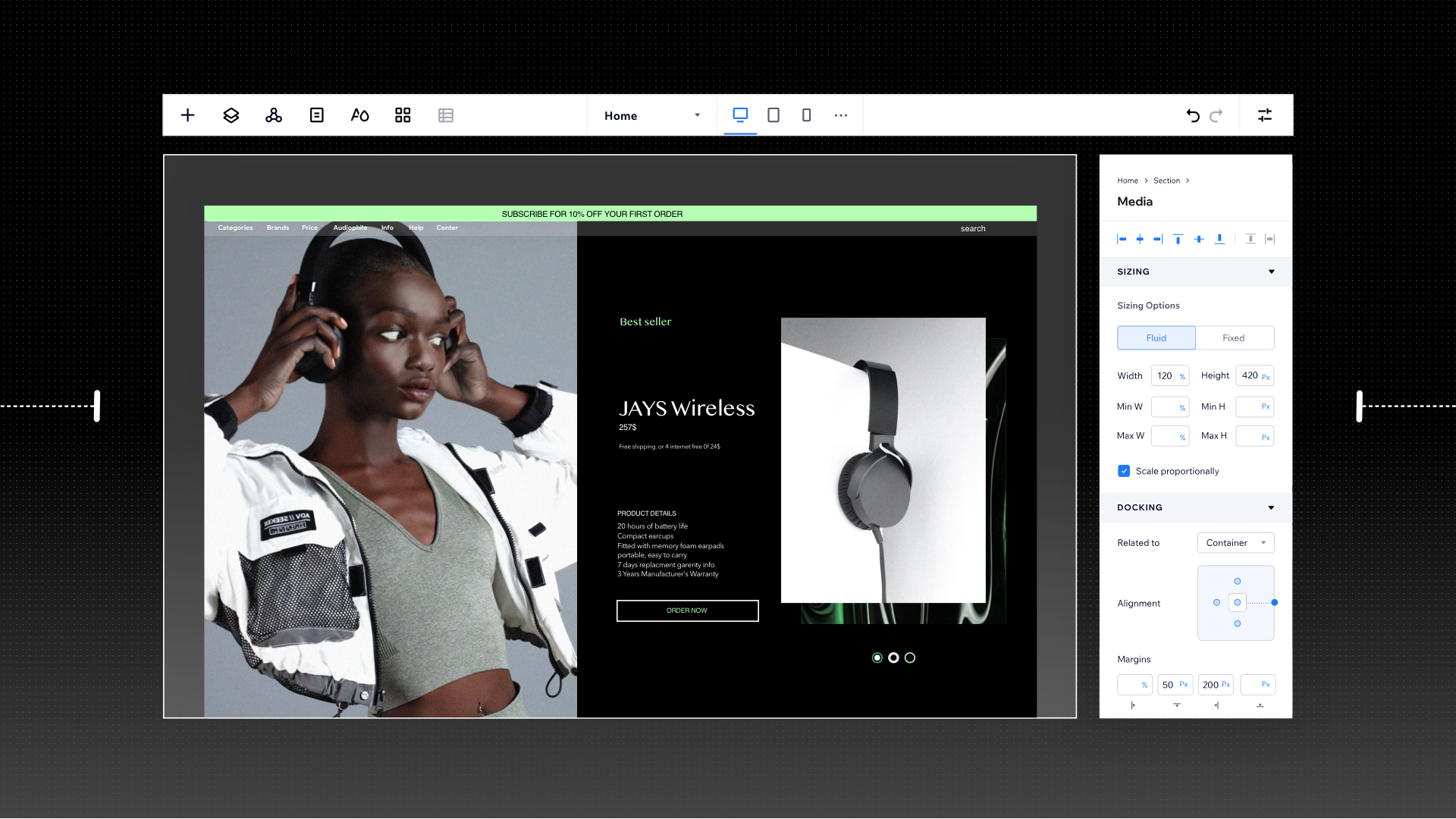
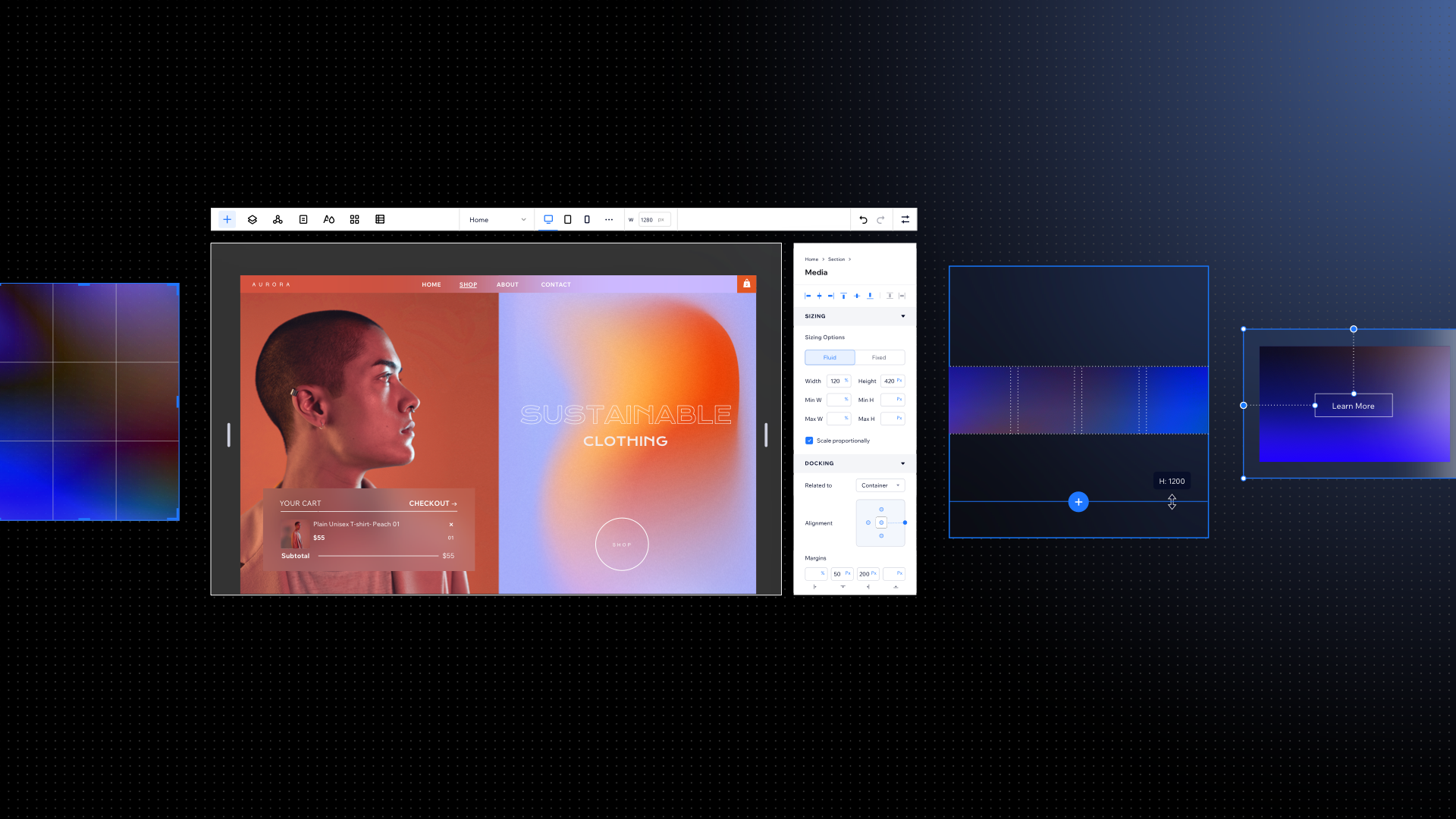
07. Layout tools
On Editor X, you can use flexbox layouts and CSS grid to build responsive sites that look and function exactly the way you want. With flexbox layouting tools such as Stack and Layouter, you can create modular layouts in uniform boxes that will seamlessly adjust across all breakpoints. Alternatively, you can use CSS grid to design intricate and overlapping layouts with more fine-grain control.
Editor X allows you to create with custom breakpoints to design sites for multiple screen sizes. And we’re talking total breakpoint control, allowing you to change the style of your site to suit whichever device it’s being viewed on. Any designer who’s seen their carefully crafted designs be contorted out of proportion on different smartphone or tablet screens will know how valuable that is.
08. Add custom code
You don’t need to know code to use Editor X. But if you do, there are some great tools for adding your own custom code capabilities. Build advanced web applications using custom JavaScript and APIs, all on a built-in open development platform, right within Editor X.
09. Complex functionality
Other advanced features offered by Editor X include the Photo Studio, animations and seamless video capabilities. Bring complex functionality to your site with npm packages from the world’s largest software registry, and automate client to server interactions with web modules.
10. Templates

If you need a place to start, Editor X offers a wide range of website templates to get you going. You can either use the templates as-is, or take them apart to see how they work, then begin creating from a blank canvas. For further inspiration, check out some of the top Editor X creations displayed in the Showroom, or visit the Shaping Design blog.
Going further
Get started with Editor X today! You can build and launch unlimited sites for free, and you can access more exclusive features with one of the premium or business plans, which start at $17/month.
Want to take a deep dive into how Editor X can help transform your web design practice? Editor X offers detailed lessons, video tutorials, and webinars through an educational resource hub—Academy X. Deep-dive into the platform and learn each feature from start to finish or visit sporadically according to your preference.
Also join the Community X forum to connect with other creators, share ideas, give feedback and get the latest product updates.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.