10 essential Firefox add-ons for designers
Google Chrome may still be streets ahead of other browsers – both in terms of popularity and performance – but if you want a little less Google in your life then Mozilla's Firefox is still an excellent option, especially if you value your privacy. While Chrome can keep tabs on everywhere you go and report back to Google, Firefox has no user tracking built in and also has tools to block online tracking.
Firefox also boasts a healthy collection of add-ons to make your life easier, so if you rely on a bunch of Chrome extensions, rest assured that you can set up Firefox to be just as useful. We've gathered together 10 of the best to get you started.
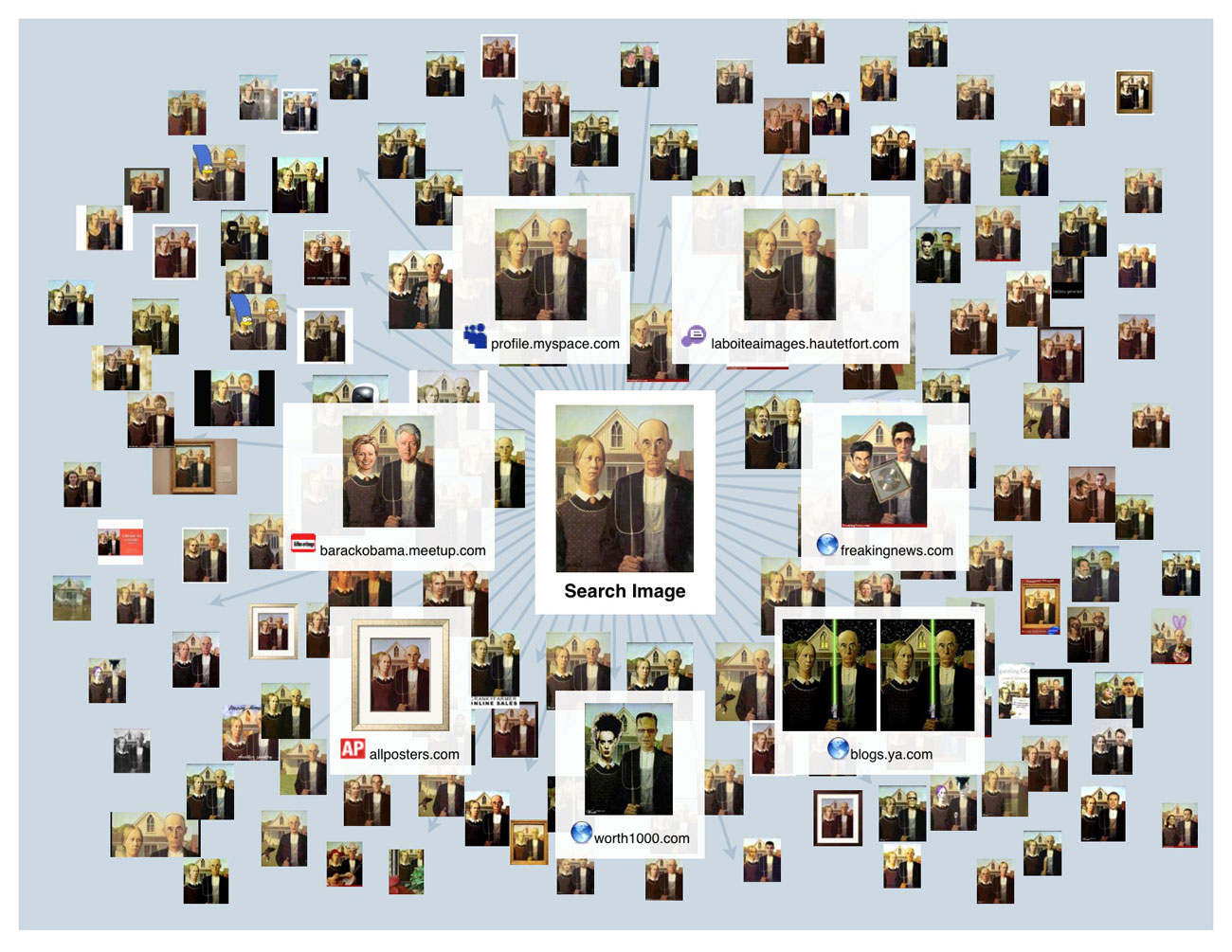
01. TinEye Reverse Image Search

Google's reverse image search can be a useful tool for tracking down the original versions of images you see online, but it has its limitations. It's not so hot at coping with pictures that have been cropped, or edited, and that's where TinEye's image search excels.
TinEye uses image recognition tech that means it can easily track down modified versions of images. It's perfect for identifying sites that are using your work without permission, and it's also great for sourcing legitimate versions of images that you can license to use yourself.
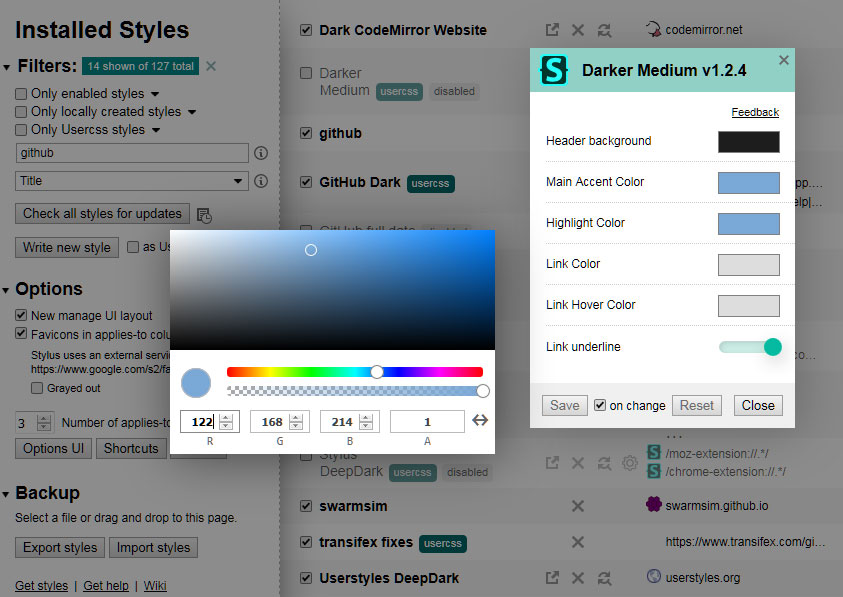
02. Stylus

If you're not happy with the look of your favourite websites, Stylus can sort that out. You can use it to inject new CSS into sites that aren't easy on your eye, and restyle them into something more aesthetically pleasing. If you know your CSS, then you can simply create your own styles from scratch, but for the less technically-inclined there's also an option to install custom themes from popular online repositories.
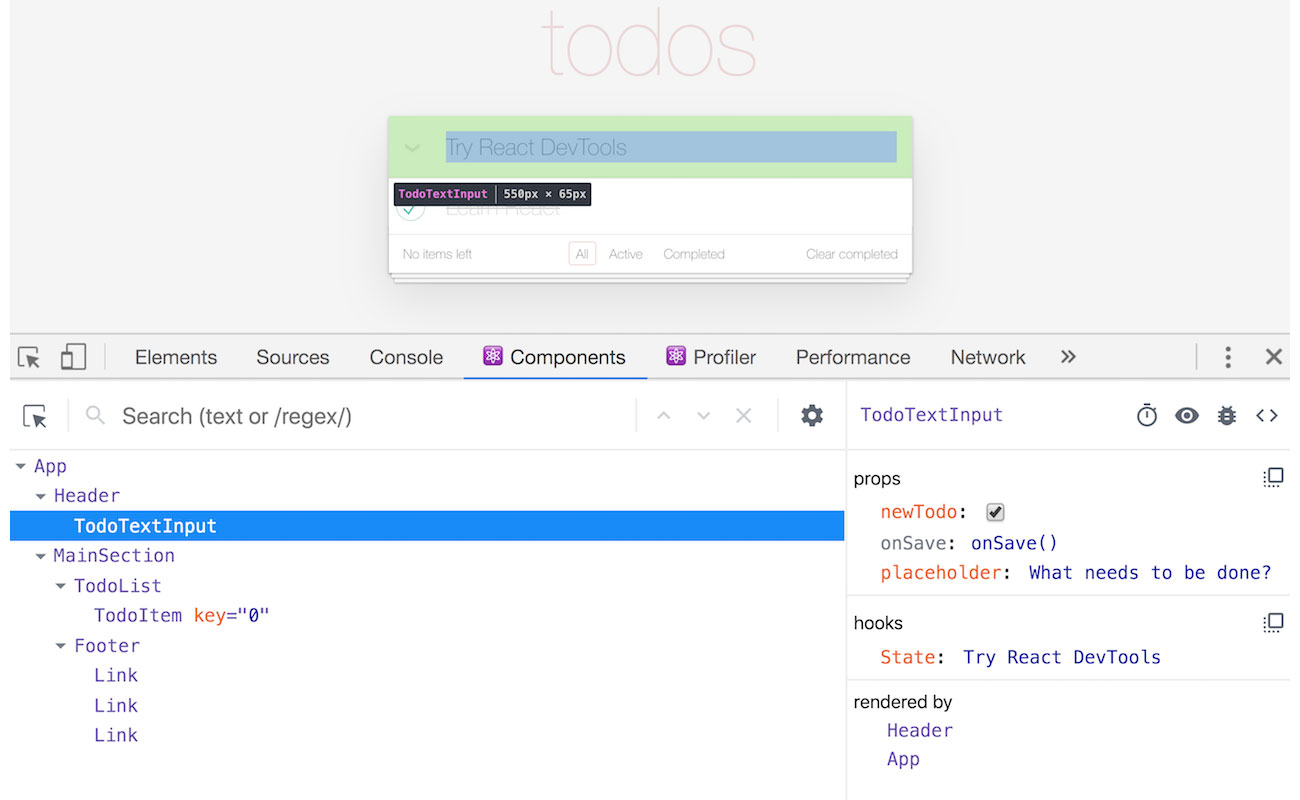
03. React Developer Tools

React is an essential framework for any JavaScript developer to have up their sleeve, but if you haven't yet got to grips with it then here's an excellent tool to help you familiarise yourself with it.
React Developer Tools is an add-on for Firefox's devtools, and it enables you to inspect a site's React tree, including its component hierarchy, props and state, to see how everything fits together. Often the best way to learn to code is by poking around ready made examples, and this puts a whole load of examples right at your fingertips.
Daily design news, reviews, how-tos and more, as picked by the editors.
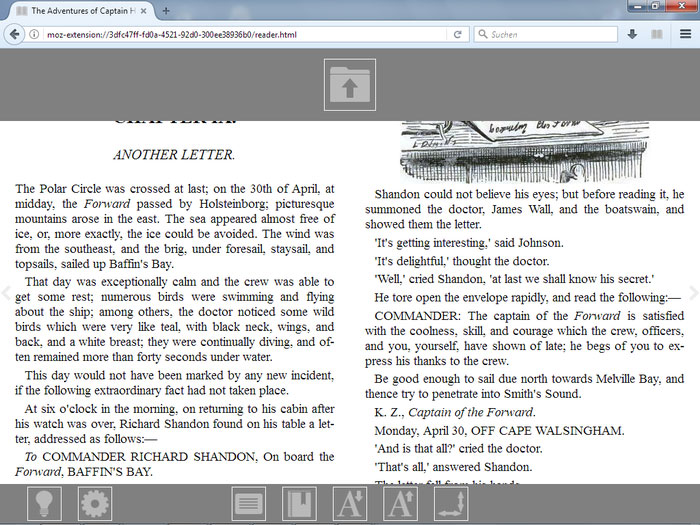
04. EPUBReader

There are thousands of fantastic free ebooks out there, but actually reading them can be difficult if you don't have the right device. With EPUBReader, however, it couldn't be simpler; just find an ePub file online and then, when you click on it, Firefox will download, process and display it in your browser window. It'll also work with any ePub files you've already downloaded.
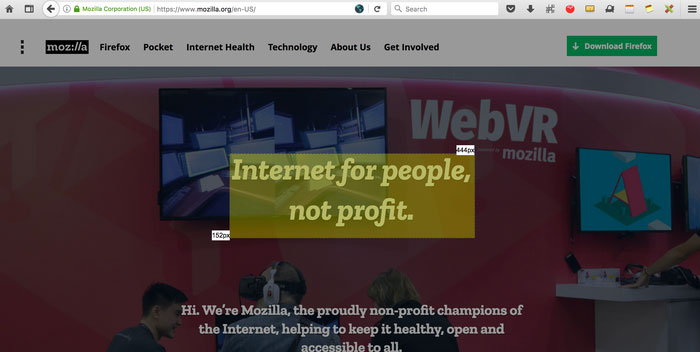
05. Measure-it

Responsive web design means you don't have to be as exacting with image sizes these days as you used to in the old days of the fixed-width web, but Measure-it is still a handy tool to have in your web design arsenal. It enables you to draw a ruler across any web page to see the width and height of page elements in pixels, making it ideal for creating pixel-perfect mockups and wireframes among other uses.
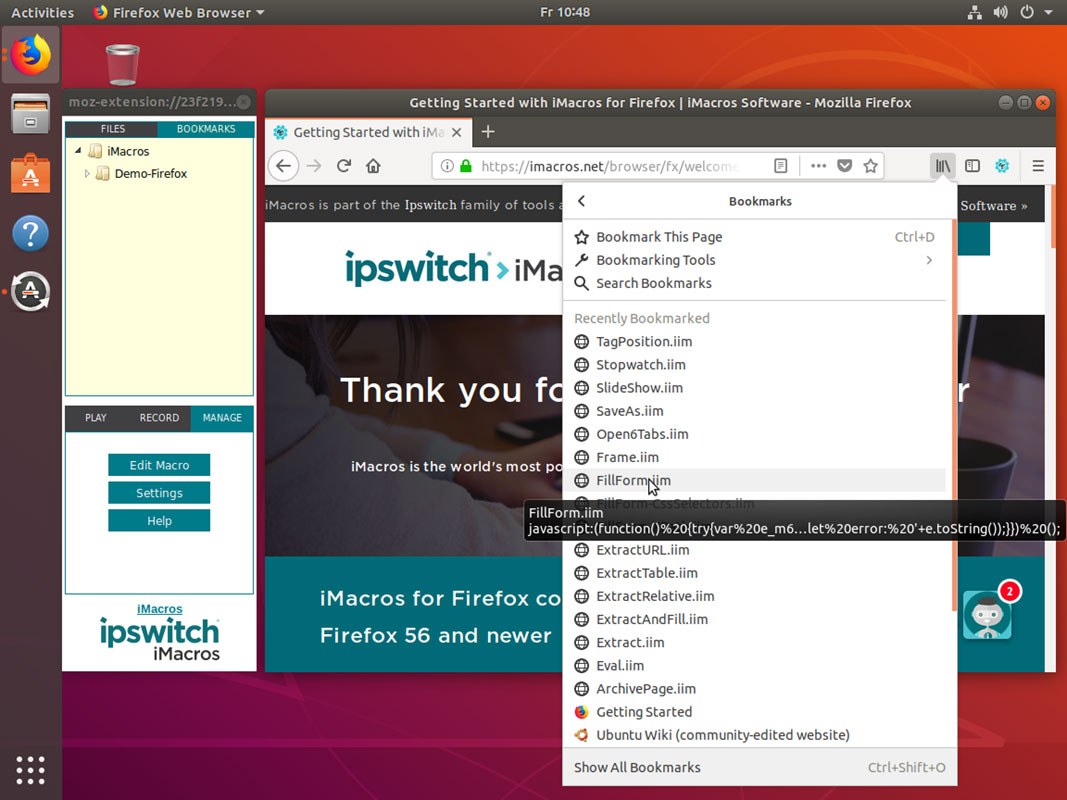
06. iMacros

A handful of well-constructed macros can make life much easier for you, reducing tedious and repetitive tasks to a single click that does everything for you in an instant.
And with iMacros installed you can bring the joy of macros to the browser; whether you want to download a bunch of files, fill out yet another web form or extract text and images from a site, you can quickly record a macro to do the work for you. The free version of iMacros limits you to 50 actions and has a few other limitations; if you find it ridiculously useful and need more features, check out the various paid versions.
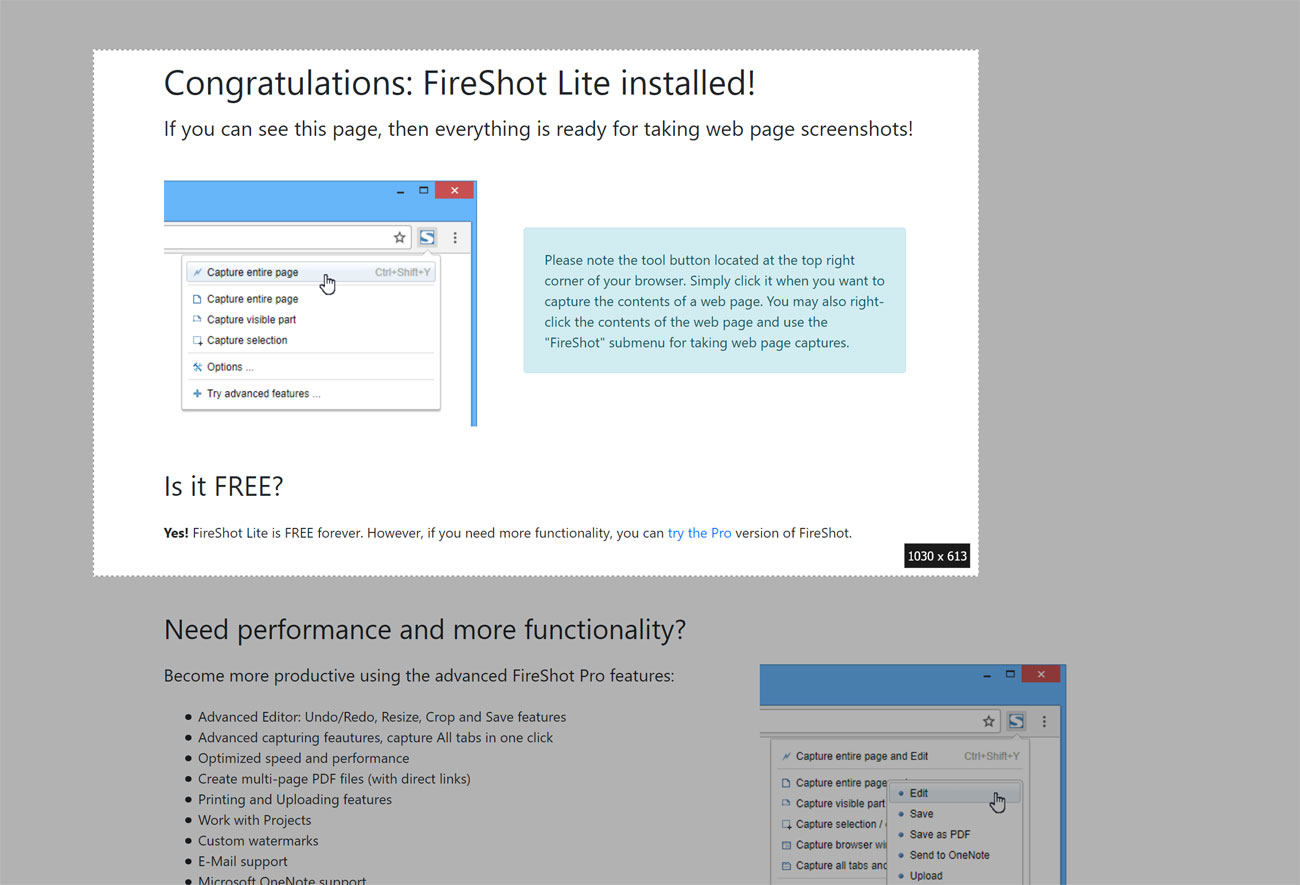
07. FireShot

Without an add-on, getting screenshots of websites can be painful, especially if you want to grab an entire long page in one go. FireShot's the most versatile way we've found of taking web screenshots; we love it on Chrome and it's just as good in its Firefox flavour.
With Fireshot you can screenshot an entire page, or just what's visible, and it you're really picky you can grab an area of the screen. Once you're done you can save your image from FireShot, or simply copy it to paste into an image editor.
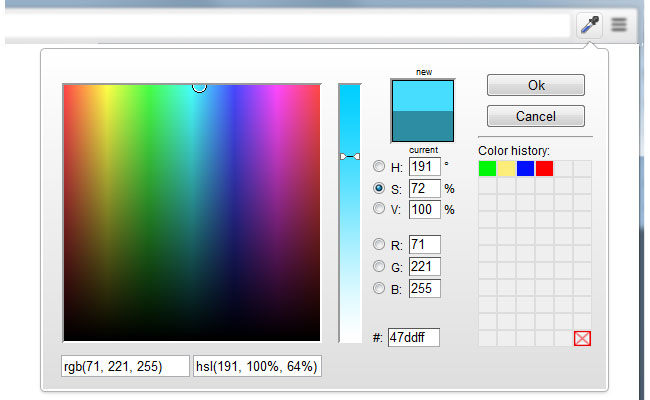
08. ColorZilla

Another essential add-on that we already love on Chrome, ColorZilla's an amazing tool for working with colour in the browser. If you see a colour palette you love the look of, you can pull out ColorZilla's eyedropper tool or advanced colour picker to quickly grab colour values from anywhere on the page, or you can simply create a palette based on a site with ColorZilla's webpage colour analyser. It even comes with its own palette viewer and CSS gradient generator.
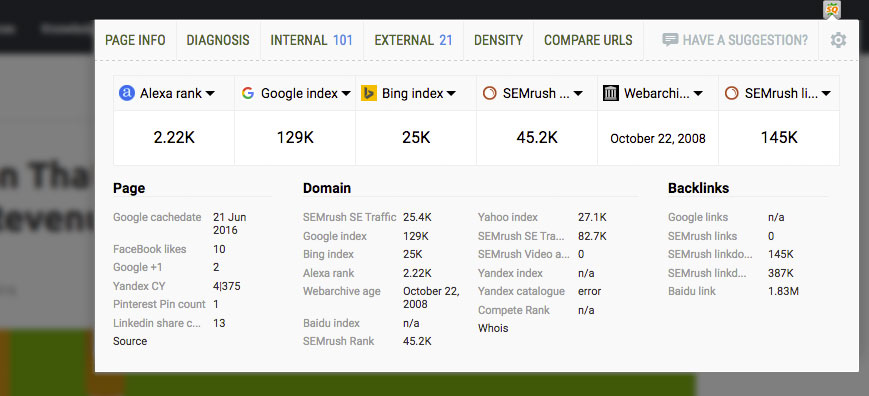
09. SEOQuake

If your site's not getting the pageviews you'd hope for, add SEOQuake to Firefox and see what you can do to make it more visible. It'll instantly provide you with the key SEO metrics you need to know about, and provides useful tools such as SEO Audit to help you nail your Google mojo, a keyword density tool to help you identify the search terms to aim for, and it'll also keep you up to speed with the latest Google algorithm updates.
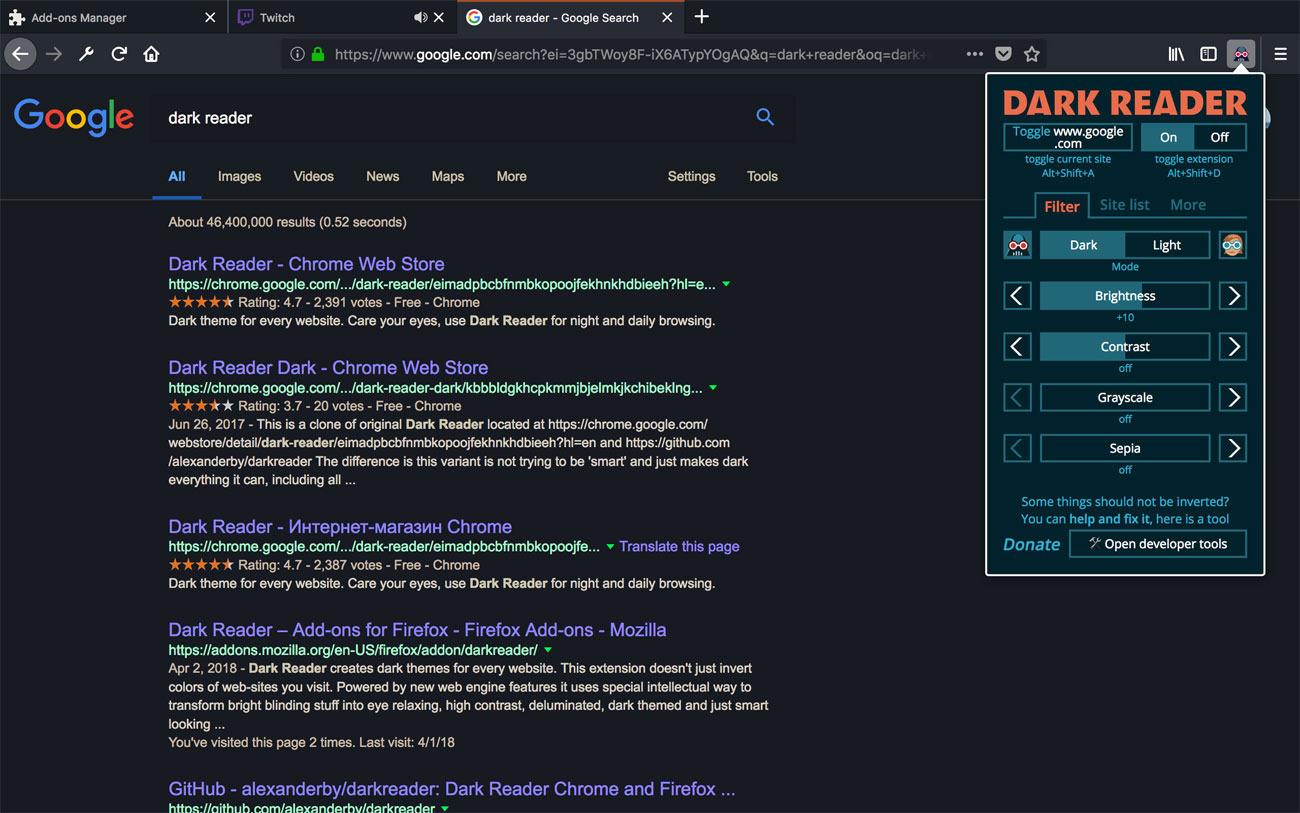
10. Dark Reader

Having trouble sleeping? It could be that you've been staying up late looking at over-bright websites that trick your brain into thinking it's awake time. Show your eyes a bit of love by installing Dark Reader; it enables you to create custom dark modes for your favourite sites, inverting bright colours and making them much easier to read at night.
Related articles:

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
