10 best new web design tools for November
Get to grips with new JavaScript syntax, code faster and better, and try out a web browser for power users

This month we’ve got a bunch of tools that will help you code more efficiently in various ways, whether that’s by offloading complex calculations to the GPU, making your code more readable, or making use of new ES6 syntax.
01. Shave

There are other plugins around for truncating text within an HTML element, but this one’s a cut above the rest: no dependencies, it maintains the original text, only requires a selector and a max height and it’s very lightweight (around 1.5kb unminified). The runover text is stored in a hidden element.
02. Vivaldi

Vivaldi is a fast, customisable web browser for power users built by some of the people who started Opera. Dubbed “A browser for our friends”, Vivaldi is built using web technologies; JavaScript and React were used to make the user interface, as well as Node.js and lots of NPM modules. It’s the most customisable browser out there, and it has other cool features such as command line control.
03. ES6 Cheatsheet

If you’re struggling with new JavaScript syntax, this cheatsheet should help. It uses small chunks of code to explain the important bits of new syntax, and claims that it’s so concisely laid out that in just five minutes you’ll be able to read and understand modern JavaScript. Sounds like a good effort to reward ratio to us.
04. Turbo.js

Turbo.js enables you to use the GPU for complex client-side calculations and get JavaScript-accessible results. Works with a single function call and takes care of all the data transformation for you.
05. JSNice

Writing code that’s readable, extensible and maintainable by others in a fast-paced project is tough, but tools like JSNice can help you out. JSNice uses learning from thousands of projects to annotate your code and predict meaningful variable names that help others to read it.
06. InVision Inspect

The new Inspect tool, which is part of InVision, helps you to move more quickly on your design projects by generating code and useful information such as measurements, colours, and fonts.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
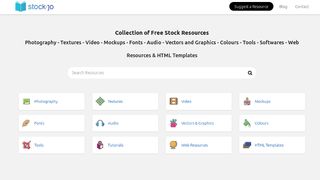
07. StockJo

StockJo is a large collection of resources that provide free stock photography, audio, graphics, fonts, video and more.
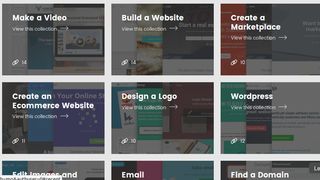
08. Startup Collections

Startup Collections is a resource guide that groups together tools for achieving different things such as making videos, working with colour palettes, finding freelancers, tackling SEO, creating an ecommerce site and much more - this is quite a large site.
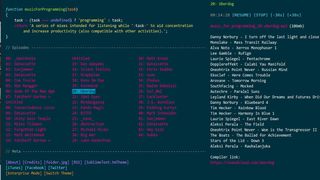
09. Music for programming

The creators of this site have done a lot of study and experimentation and discovered certain musical qualities that they think aid concentration. This site is a large collection of such music that can be streamed while you work.
10. funcssion

funcssion is a set of very simple CSS classes that all have a single purpose. It’s intended to help you prototype quickly and write code that can be understood by reading the HTML, with no need to scroll through a lot of CSS.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.




