10 awesome new web design tools for May
Make your app work offline, find great royalty free music, generate custom fonts, and much more.

Summer is finally on its way, and with it comes a whole load of great new web design tools. One of the most exciting of which is Lobe, a system that enables you to use machine learning in your apps to create powerful features. Perhaps you already have the idea for an app but don’t have the coding skills required to build it? Lobe could be the answer.
We're also excited about Jeremy Keith’s new book on Service Workers. Read on for more details on these, plus our pick of eight more useful new tools and apps that have emerged this month.
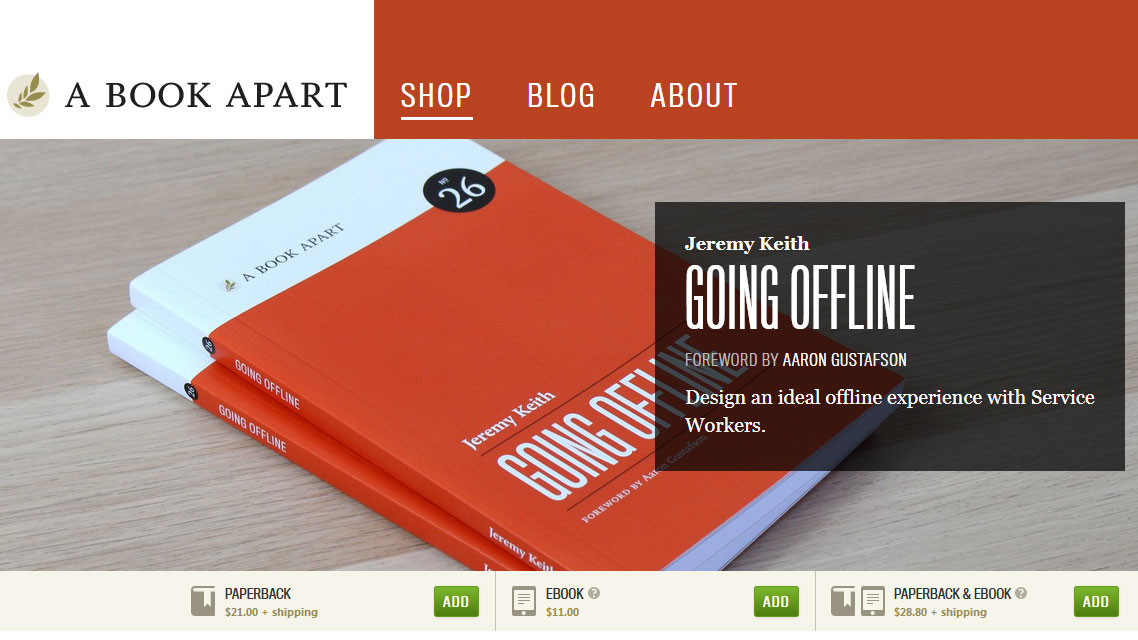
01. Going Offline by Jeremy Keith

When connectivity is poor, your users expect your app to still work – or at least deal with the situation gracefully. Service Workers are how you make that happen, and Jeremy Keith is one of the smartest writers on this topic.
In his new book he explains how Service Workers function and provides some great strategies for getting the best out of your app when the internet connection fails. This is a great resource, whether you're new to the topic or looking to improve your Service Worker game.
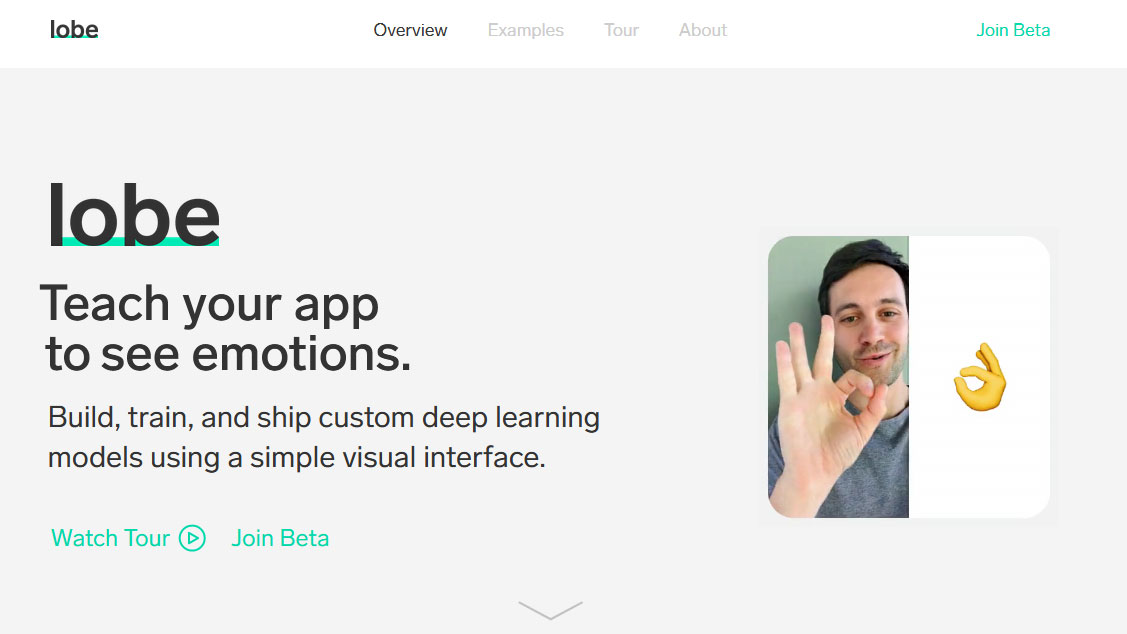
02. Lobe

Lobe is very cool. It enables you to build and train deep-learning models, that can be easily incorporated into your app, without writing any code.
The introductory video shows you some examples of what can be done – one model uses the camera to detect the angle at which someone is holding their hand, another reads handwriting, another detects what type of musical instrument is being played. In a further example, an artist scans in some flower petals and trains the model to generate new petals that look like natural variations of the originals.
You could use Lobe to build the core functionality of a very interesting app. It's available now in beta form.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
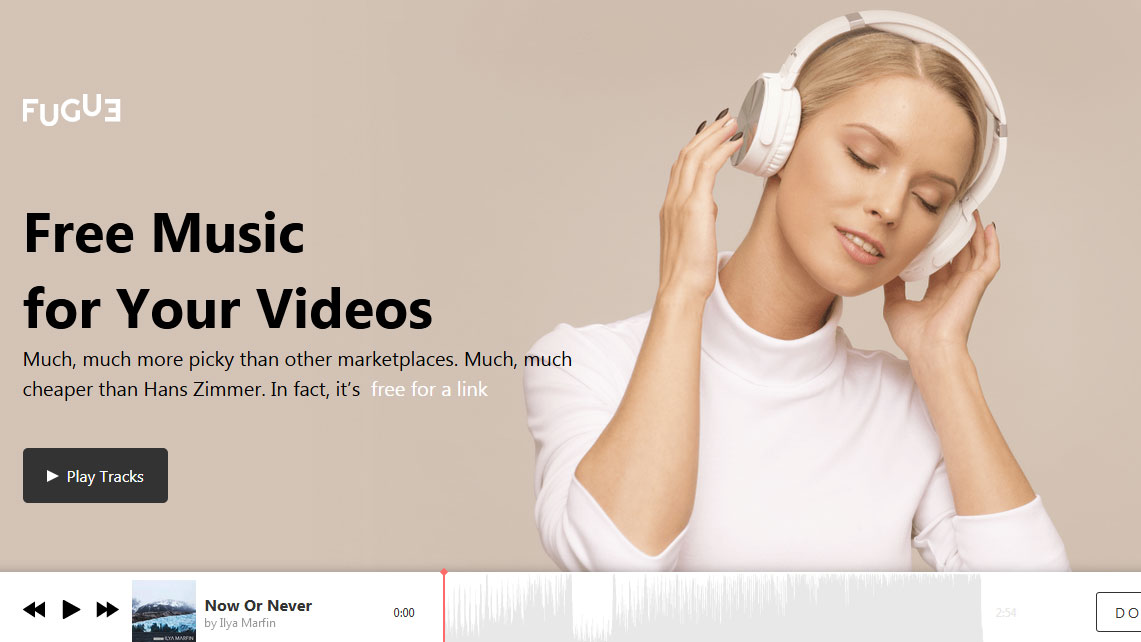
03. Fugue

Fugue is a great selection of royalty free music for your videos, websites and other projects, which you can use without payment if you set a link back to the site. The material is distributed under the Creative Commons Attribution-NoDerivs 3.0 Unported licence. If you don’t want to link, you can pay $20 per month instead.
Overall quality is high, and the site has a sticky player that's always in place, ready for you to click through the tracks. Music is organised according to themes, genres and moods for easy browsing.
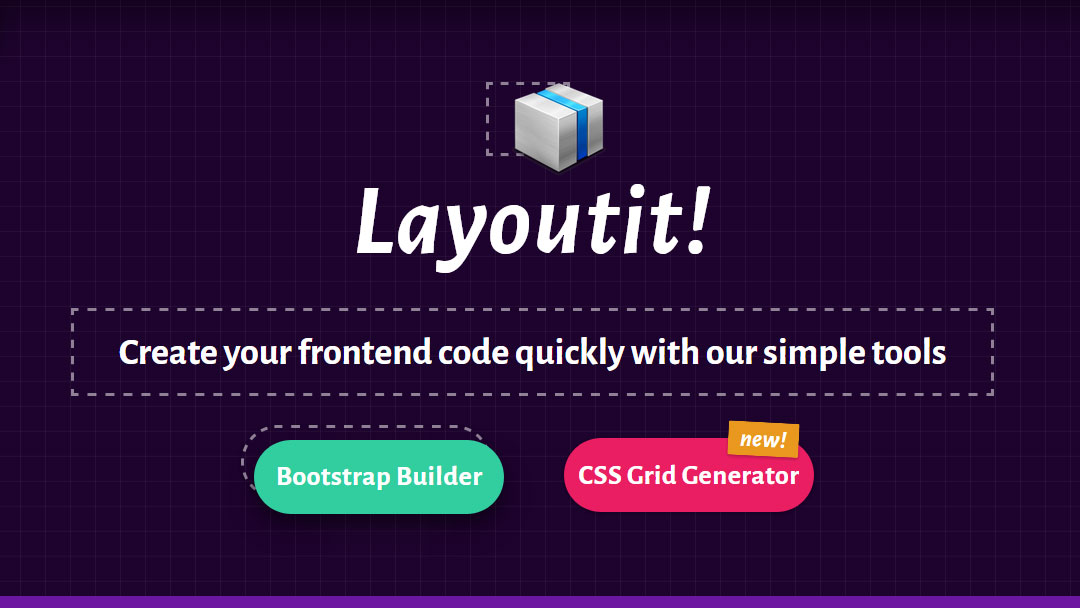
04. Layoutit!

The new CSS Grid generator tool at Layoutit! generates CSS Grid code for you based on your input to a graphical interface. Define your grid by adding rows, columns and the amount of gap you want and hit the button to get the code; it will also add IE10 and IE11 support if you want.
If you're not up to speed with Grid this could be a useful stop-gap, or an aid to your learning. There's also a Bootstrap Builder tool to help you create Bootstrap UIs with a drag-and-drop interface.
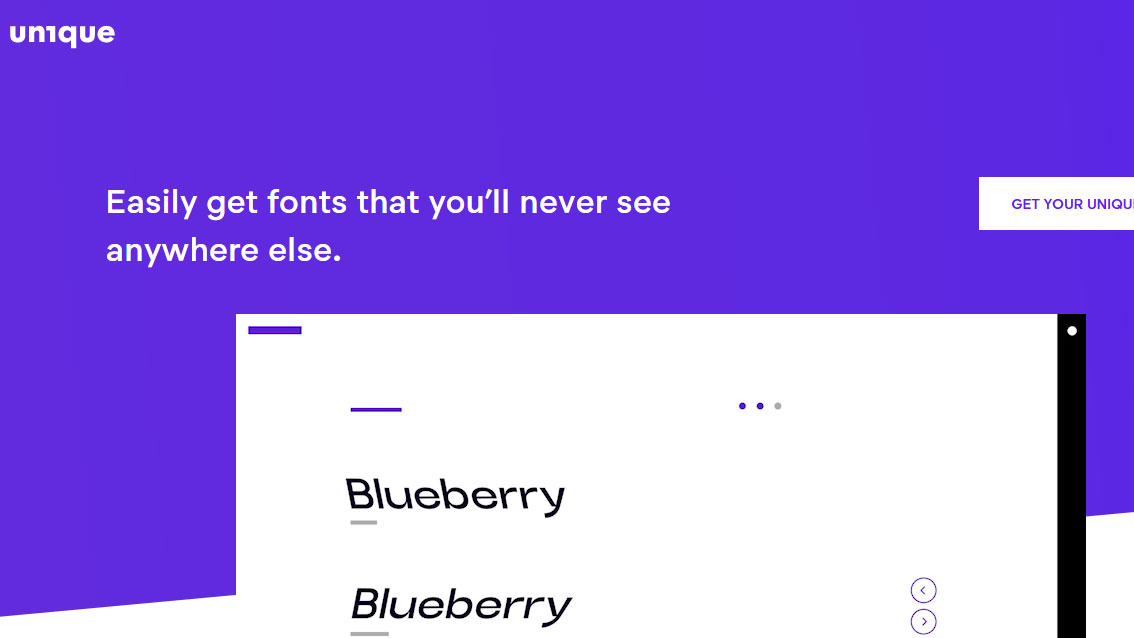
05. Unique

Unique is a custom font generator that you can use to make a logotype or unique font for any purpose. It's from the people behind Prototypo, which is a more complex tool for doing the same thing – the difference is that Unique is simpler and faster to use for people who aren't designers.
Creating your font or logotype is straightforward: just tell the app whether you're trying to create lettering for a logo or another purpose and you're presented with a selection of templates that you can adjust to design your own unique font.
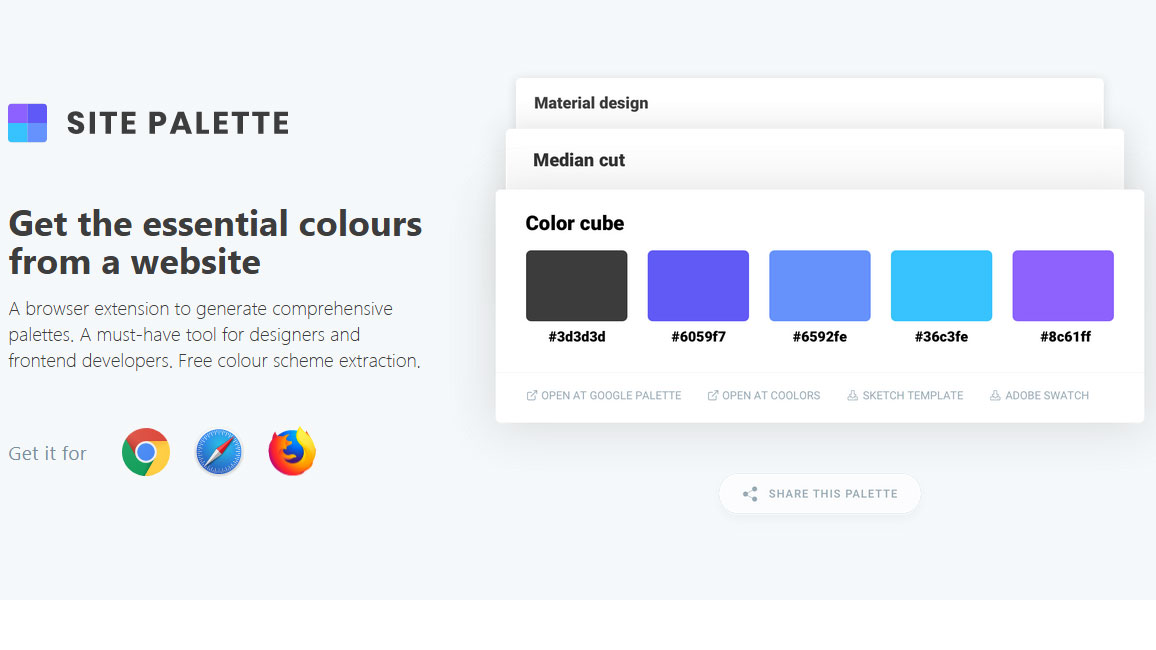
06. Site Palette

This Chrome extension extracts the main colours from a website and generates a shareable palette. It's compatible with Google Art Palette and Coolors.co so you can export to either of those for editing and refining, and it also generates a shareable link to the palette so you can easily show it to collaborators. You can download a Sketch template, and there is also Adobe Swatch support.
07. My Morning Routine

My Morning Routine is an online magazine that publishes an interview every week with a successful person about how they start their day. It has just released a book of 283 interviews with a range of vibrant individuals, including tech entrepreneurs and creatives such as Julie Zhuo, vice president of product design at Facebook, and podcaster Lily Percy.
These inspirational conversations are full of life hacks that will help you to get more out of your work days by starting better. The website also has an interesting section on statistics which gives a broader picture of people's routines.
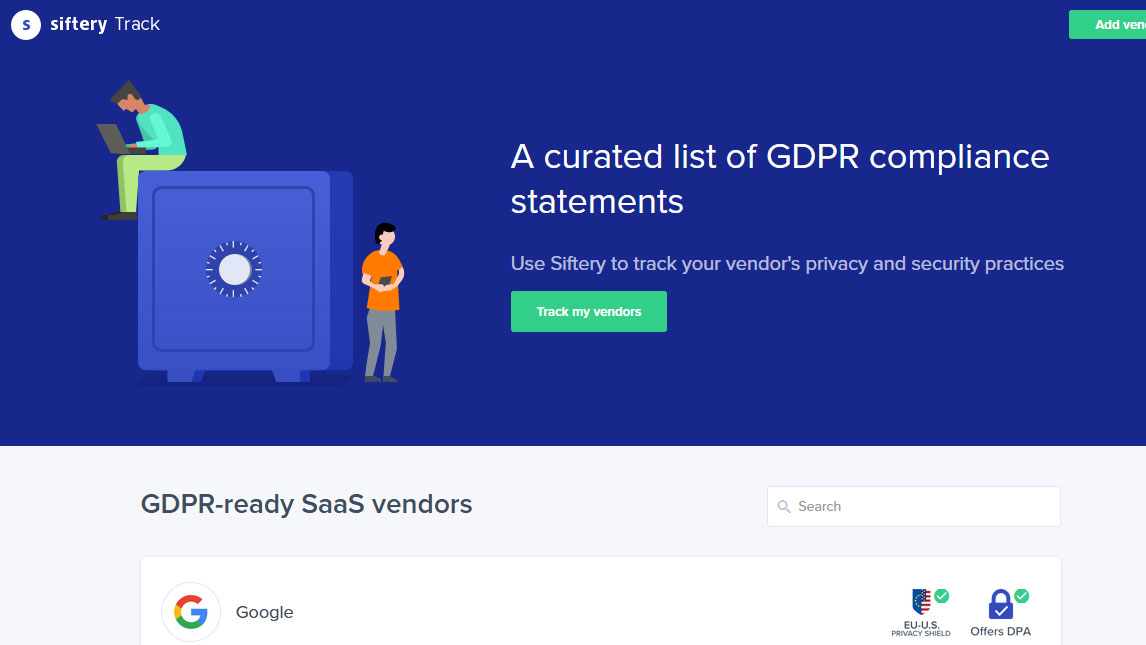
08. GDPR Checker by Siftery Track

No doubt you've heard about the EU General Data Protection Regulation (GDPR); it starts 25 May and affects any organisation that handles personal data. To ensure your organisation is compliant, you'll need to know how your SAAS vendors are handling privacy and security, which is where the GDPR Checker comes in.
From this interface you can get easy access to GDPR compliance statements from over 1,100 SAAS vendors, as well as information about whether they have self-certified for EU-US Privacy Shield and offer a DPA.
09. CSS Blocks

CSS Blocks is a CSS authoring system that helps you create high-performance, maintainable stylesheets. Its creators tout its capability for static analysis as one of the most powerful features.
According to the project's GitHub page, "static analysis means css-blocks can look at your project and know with certainty that any given CSS declaration will, will not, or might under certain conditions, be used on any given element in your templates". It’s component-based, and CSS errors are detected at build time so they're caught before they cause you any headaches.
10. Spirit Studio

Spirit Studio is a powerful, easy-to-use Mac app for designers and developers that enables you to create web animations without needing in-depth coding knowledge. You can animate SVG or HTML, and once you've connected the app to your site you can edit live animations directly. There is currently no way to try it out without subscribing, but a free trial is in the works, and Windows and Linux versions are also in the pipeline.
Related articles:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.