Our Verdict
The additional tools and services in Dreamweaver CC 2014, many of which are web-focussed, certainly provide a compelling argument for the subscription service if you haven’t already made the jump.
For
- Ability to copy CSS styles between selectors
- Upgraded CSS Designer
- View markup as an interactive HTML tree
- Behance and Typekit integration
Against
- Other Adobe web design tools, such as Muse and Edge Reflow, may be more suitable for your needs.
Why you can trust Creative Bloq
Last week Adobe released a brand new milestone version of their suite of creative tools, including Dreamweaver CC 2014. Dreamweaver CC 2014 is already available to existing Creative Cloud subscribers by simply using the Creative Cloud website, or the desktop app, to download the new version.
As well as this latest version of the ever-popular web design and development tool, Adobe has released new versions of other tools in the suite including Photoshop CC 2014, Illustrator CC 2014 and InDesign 2014.

Despite one of the major selling points of the Creative Cloud platform being that updates are rolled out on an ongoing basis, Adobe have made a big fanfare about this as a milestone release.
This doesn't mean that Dreamweaver hasn't received updates in the year since the CC release - you can see a list of all the recently added features and when they were introduced here. So quite why they've taken this approach now is up for debate.
One possibility is that by stamping CC 2014 as a new version they're convincing subscribers that the tools are getting regularly refreshed, where this might not be easily understood otherwise. Regardless, what goodies are contained in this version? (to compare with previous editions, take a look back at our Dreamweaver CS6 review).
What's new?
Despite the new 2014 suffix to this version of Dreamweaver, it's worth saying up front that this isn't quite the same style of release as Adobe's old approach. Don't expect to find a huge step-change in the application; it's broadly Dreamweaver CC with some additional, but not headline grabbing, features.
More important than major new functionality is perhaps the efforts that have been made to address workflow bottlenecks, fix annoyances and speed up the web development process. With that in mind, this version of Dreamweaver features a couple of handy new features, alongside a variety of upgrades and improvements.
Dreamweaver CC 2014 brings updated support for web standards, with further enhancements to the previous HTML5 and CSS3 features. The CSS designer has been substantially improved and matured, allowing you to quickly determine and alter the properties affecting a particular element directly from the designer.

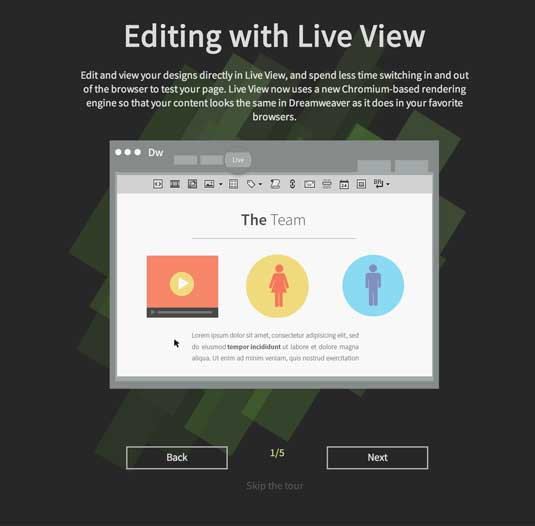
Other features worthy of note are new support for sFTP using Identity Keys, extensive improvements to the ability to edit directly within Live View (more on this later) and some handy new Element views.
It's also worth reiterating that Adobe have been rolling out updates to the CC versions of its products throughout the lifecycle, so that some additional features have already appeared since the original launch of what we'll now start calling Dreamweaver CC 2013.
App-to-app connectivity
In our review of Dreamweaver CC last year we mentioned that Adobe was moving towards a more integrated approach to its toolset of creative applications. This acknowledgement that tools need to work happily alongside each other has continued to be developed and honed.
Adobe knows that a particular creative brief might require several different tools within the creative space, so it's worked hard to ensure that everything integrates nicely.
This includes connecting with the likes of tablet-based apps and, particularly of note for Dreamweaver users, specialist tools such as website development app Adobe Muse.
The Creative Cloud website provides a central hub to allow you to install apps, share files and access resources including tutorials. Adobe have just updated this to reflect the shift towards greater integration, and Dreamweaver is obviously engineered to be a connected app that provides a starting point for many different potential projects targeted at a variety of usage scenarios.
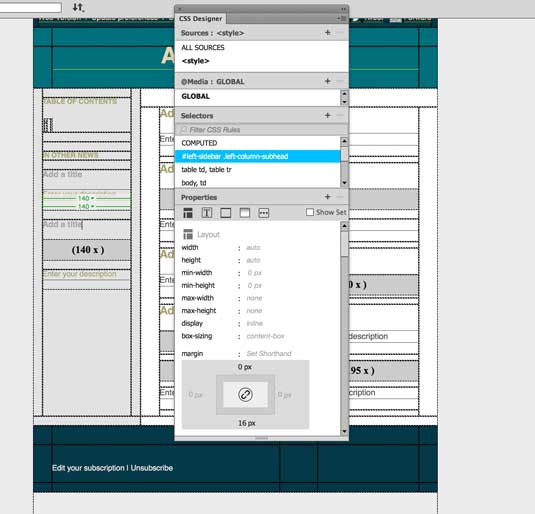
Upgraded CSS Designer

The CSS Designer has been significantly enhanced in this version including nice tabbed controls that make it easier to set border properties and reduce the amount of in-designer clutter (and make it easier to spot the individual properties you want to work with).
There's also a handy new box editor that eases the development of rounded corners, padding and margin when creating text boxes. The selectors engine has also been upgraded, making it easier to control the amount of specificity being applied to a particular CSS selector.
None of these are stand-out enhancements on their own, but together they make for a significantly better editing experience.
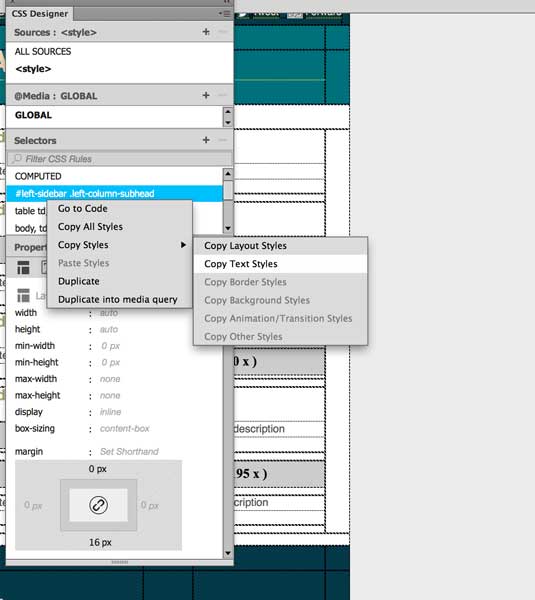
Copy/Paste styles

A little late to the party, Dreamweaver now allows you to copy styles directly from one selector to another. You have the ability to either copy all styles, or simply choose a subset from style categories such as Layout, Text or Border.
Copying styles is a simple case of right-clicking an element selector, and choosing the styles you'd like to copy from the pop-up menu. Again, this isn't a dramatic feature but it has the potential to save so much time that it's made it into our favourite five.
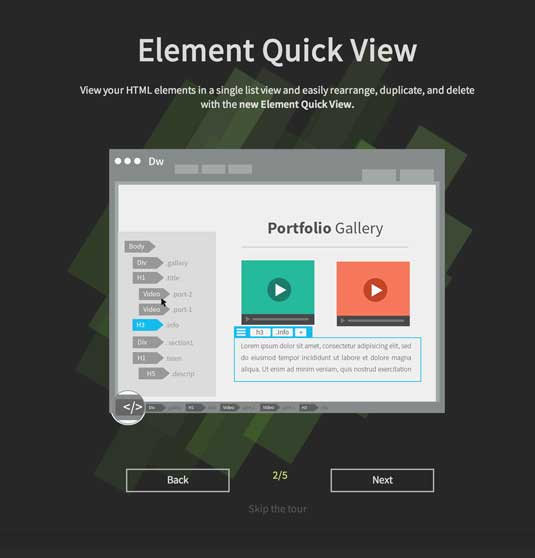
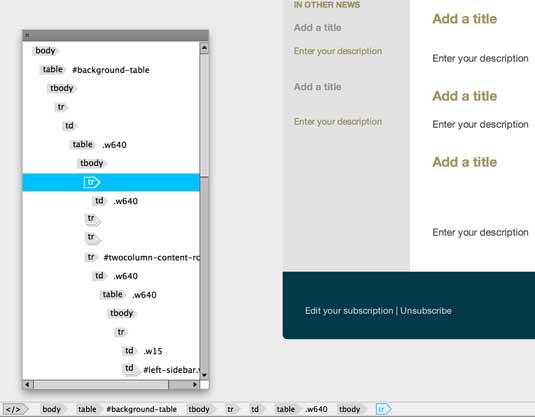
Element Quick View and Display

The new Element Quick View features allows you to view the markup in your document as an interactive HTML tree. This works for both static and dynamically generated content, and you can modify the structure directly from the tree which is handy for dragging content around.
Element Display allows you to quickly identify available classes and IDs, assigning and associating them with specific HTML elements from within Live View - another great productivity boost.
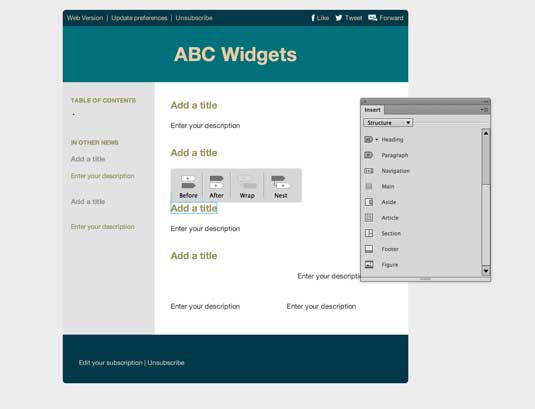
Live Insert

You may notice a pattern in the features that have caught our eye here! Live Insert is new to CC 2014, and allows you to insert HTML elements directly into your document from within Live View.
Using the Insert panel, new elements are rendered into the document in real time without having to switch to design/code view and back.
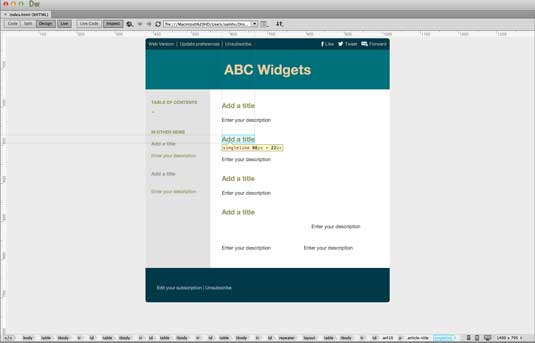
Live View Property Inspector

Along the same vein, the property Inspector is now also available in Live View allowing you to quickly identify the properties affecting a specific element, and make edits to your that element without having to swap back to design/code view.
Is it worth the upgrade?
Unlike traditional software releases, the decision over whether to upgrade to the latest version of Dreamweaver is largely going to depend upon whether you have an existing Creative Cloud membership. The 2014 and previous CC version of Dreamweaver can exist side-by-side (and you can even access CS6 if necessary), so there's nothing to stop you grabbing the latest version right now.
If you're still using an older boxed version, and are wondering whether CC 2014 is enough to persuade you to jump to the subscription model, there's plenty here to get excited about. Although Dreamweaver hasn't come on significantly since CS6, there have been a lot of nice little enhancements that make the experience of using the tool more creatively rewarding.
And it's also worth pointing out that Creative Cloud comes with various additional benefits including a Prosite via Behance, a Typekit subscription and the ability to legitimately install all the tools on both a laptop and a desktop machine.
Words: Sam Hampton-Smith

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
out of 10
The additional tools and services in Dreamweaver CC 2014, many of which are web-focussed, certainly provide a compelling argument for the subscription service if you haven’t already made the jump.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
