How to depict a dislocated shoulder
Digital artist Sara Forlenza explains how to tackle this tricky bit of anatomical painting.
Knowing what happens to the human body when a shoulder is dislocated will help you achieve your goal. In essence, the injury is caused by a displacement of bones.

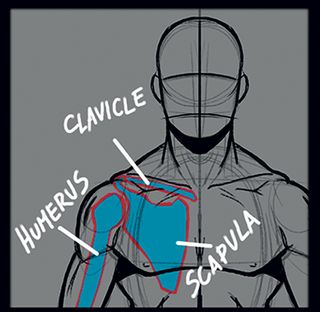
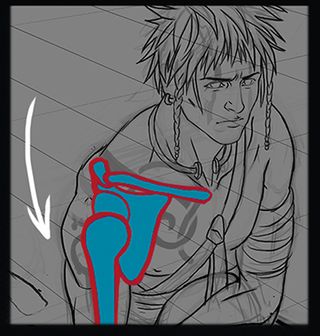
The shoulder is made up of three main bones that move around each other: the humerus, scapula and clavicle. When the humerus is moved forwards from its seat it causes an anterior dislocation, and when it's moved backwards it results in a posterior dislocation. When this happens there are a number of visual clues you can paint to indicate the injury.

First, the two shoulders of the subject will look asymmetric. The deltoid muscle will appear thinner and be moved downwards, and above it the clavicle and the acromion (part of the scapula bone) will protrude. The shoulder will appear rotated towards the interior or exterior part of the torso, generating an unnatural bend on the chest. These are the features that you need to paint.

I think that one of the most important things you have to do when adding colours is to enhance the lighting on the clavicle and acromion, to indicate to the viewer the unnatural position of the shoulder.
Once these elements are in place, you can emphasise the injury by adding more details, such as a rigid posture of the arm. You could also paint some bruises, but these must be in keeping with how the character has suffered the sprain.
Words: Sara Forlenza
This article originally appeared in ImagineFX issue 110.
Like this? Read these!
- Illustrator tutorials: amazing ideas to try today!
- Great examples of doodle art
- The designer's guide to special characters

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
