The web designer's guide to Tumblr
Jonathan Moore presents the pro's guide to Tumblr, with tips on using themes, harnessing the community and integrating with mobile
This article first appeared in issue 213 of .net magazine - the world's best-selling magazine for web designers and developers.
How many times have you said, “This is the year I’m finally going to start a blog”? Like many, you begin the lengthy and difficult process of designing a site for the most difficult client – yourself – only to watch it move onto the back burner every time real, paying clients get in the way.
Once you finally nail down the design, the process of building and developing your blog begins. After weeks (or months), it’s finally time to hit the launch button. Somewhere between your fourth and fifth insightful and brilliant post it hits you … keeping this blog up to date is going to take an enormous amount of work.
Personally, I’ve found myself trapped in that exact cycle more than once over the years. In early 2009 I came to the realisation that I needed to rethink exactly what I was trying to accomplish with a personal blog. The idea of writing lengthy blog posts a few times a week sounds amazing, but for me it simply wasn’t realistic. I was already tweeting, but what I really needed was the ability to share just a bit more with short, direct and to-the-point posts. My search for simplicity led me directly to Tumblr.
Getting started
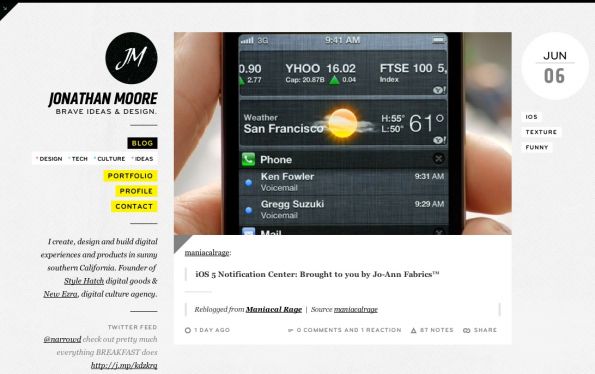
On 6 April 2009 I signed up for an account and started posting. Using Tumblr’s Theme Garden, I picked a basic theme that I knew I could live with while I gave Tumblr a test drive. The simplicity of the platform also meant that I didn’t have to worry about installing blogging software on my server. I put all my effort into curating content on design, culture, technology and business along with my personal thoughts and opinions.
Almost two years later I’ve managed to stick with blogging on Tumblr with close to 600 posts on my site at www.jonathanmoore.com: an average of 0.85 posts a day. Today I’ve come to realise that the simplicity is what’s helped me to stay consistent with posting, but the network of people on Tumblr is what keeps me excited about the platform. Tumblr simplifies the typical blog, making blogging beautifully easy. Millions of people across the globe are sharing things they do, love, find and create.

At the core of Tumblr are eight post types – text, photo, quote, link, chat, audio, video, and answered questions – that you can publish on the Dashboard. This makes sharing anything you find or create ridiculously easy. If you’re posting a video, the video itself is the primary subject and then you can add an optional caption to provide context, insight or details on it. The same applies to other post types, with the exception of text posts, which enable you to create more typical blog posts with a combination of text, images and video in the single post.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
Not only does Tumblr simplify the post types, it also gives you a wide range of ways to post to your blog. Personally I tend to use the Dashboard most of the time, but there are a number of other ways to post content to your blog.
- Bookmarklet, which lets you post directly from your browser while surfing the web
- Mobile applications for iPhone, BlackBerry and Android
- Sophisticated email publishing to post text, photos, MP3s or videos directly from your mobile phone or through email
- Call-in audio posts with a toll-free number
- Many other third-party applications (www.tumblr.com/docs/en/apps)
For more details on the various ways to post to Tumblr, see www.tumblr.com/goodies.
The community
Sure, you could use Tumblr simply as a way to update your blog, but you’d be missing out on the rich and fascinating Tumblr community. The real fun begins once you follow a handful of interesting, inspirational and likeminded people. And once your blog has built up a decent following, it’s amazing to see how quickly a post can spread across the platform, with likes and reblogs.
Outside of following well-known people on Tumblr, the built-in directory is a great way to discover new people on the platform. The directory is divided up into almost 50 categories covering a wide range of subjects including designers, developers, entrepreneurs, startups, architecture, non-profit and travel. Spend an hour or two browsing through community-recommended blogs, and soon you’ll have an excellent group of sites to follow as a starting point.
Tumblr has built in a number of ways to reward people who post original, inspiring, creative and interesting content to their blogs. The most apparent would be likes and reblogs. At the top of every blog permalink page and on the dashboard you’ll find a heart icon to ‘like’ the post. If you come across a post that you feel is worth sharing or you want to add your own thoughts to it, you can reblog the post to your own blog. Reblogging is the way that an idea or post meme rapidly spreads across a network of thousands of blogs.
Going mobile

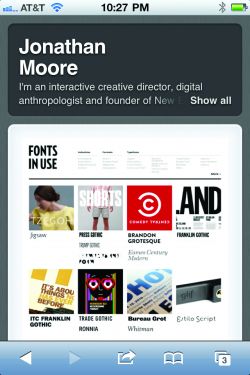
Faster than we realise it, people are starting to ditch their laptops in favour of mobile devices, so Tumblr has created mobile applications and mobile-optimised blog layouts. Applications for the iPhone, BlackBerry and Android platforms enable you to browse your Dashboard and publish every post type directly from your phone. The iPhone and Android applications enable you to access Tumblr’s advanced posting options – save as draft, add to queue, publish on, and custom-post URLs.
Email your posts directly to your blog with Tumblr’s sophisticated email publishing. Go to the Goodies page (tumblr.com/goodies) to find out your site’s unique email address.
Once you hit send, Tumblr will automatically detect the type of post you’re trying to create and publish it to your site. If you want a bit more control over the formatting, Tumblr has support for Markdown syntax (daringfireball.net/projects/markdown/syntax).
All of your blogs come with an optimised and handsome mobile layout for the iPhone, BlackBerry, Android and more. If the theme you’re using works well in mobile browsers, you can always disable the optimised layout in the Customize menu. Tumblr also gives you the ability to overwrite the default mobile layout with your own custom one: see tumblr.com/docs/en/custom_themes#iphone-themes.
Themes
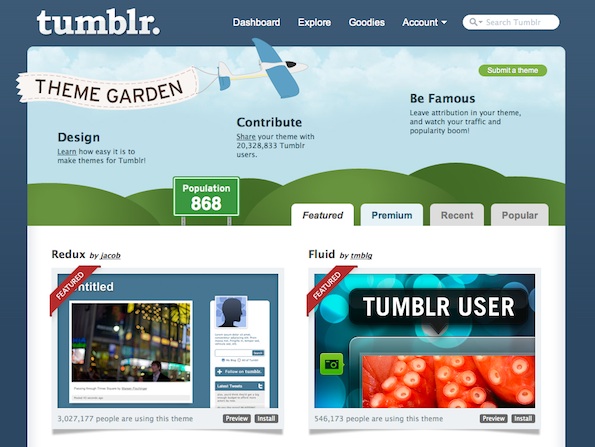
With Tumblr’s dedication to keeping all the post types as simple as possible, it’s incredibly easy to change up your site’s design. You can select from the hundreds of free and premium themes built into Tumblr; alternatively, Tumblr gives you full control to create something original.
Currently there are almost 900 high quality themes in Tumblr’s built-in Theme Garden (tumblr.com/themes). As you browse through the featured, premium, recent and popular themes you can preview each one to get a feel for how it might look on your site. Once you find one that works for you, with just one click you can install the theme on any of your Tumblr sites.

The majority of these themes are completely free to use and customise, but a handful come at a premium, costing $9, $19 or $49 (tumblr.com/themes/premium). You’ll find that most of the premium themes have top quality designs, every Tumblr feature covered, dozens of customisation options, and language translation support for English, French, German, Italian and Japanese. Plus most of the premium theme designers offer incredible support for each of their themes.
Outside of Tumblr’s official Theme Garden, companies that have traditionally focused on WordPress themes are now offering Tumblr versions, including The Theme Foundry (thethemefoundry.com) and Obox (obox-design.com). In many cases they’ll offer additional goodies with your purchase, such as downloadable PSD files and access to other themes. Although off-site themes can’t offer one-click installs, adding the theme to your site is as simple as pasting the theme HTML into the Tumblr Customize menu.
Customising your site
Tumblr has an incredibly useful built-in Customize menu, which enables you to personalise, extend and control a number of features for each of your sites. Let’s look at a number of the options available in the seven Customize menus:
- Info Set your site’s title, add an HTML description, upload a portrait or icon, and set your Tumblr URL including the option to add your own custom domain name.
- Theme Preview, install and, in some cases, purchase one of the premium or featured Tumblr themes. Additionally you can click the Use custom HTML button to modify your existing theme’s HTML or paste in your own custom theme HTML.
- Appearance If your theme supports appearance options you’ll find a number of colour selectors, image upload buttons, options to enable and text fields to customise the look and feel of your theme. Many of the premium Tumblr themes offer several dozen options that enable you to modify the theme’s colours, upload header images, change up the site’s layout, and integrate third-party options such as Google Analytics, Disqus comments and Flickr image feeds by pasting in your IDs.
- Pages Add additional static pages to your site that are perfect for biographies, contact information and site details. Additionally you can redirect pages that take you to external links or often to pseudo-categories by linking to a tag URL on your site.
- Services Connect your Tumblr site with Facebook and seamlessly add your posts to your Facebook news feed. Authorise Tumblr to automatically send your posts to Twitter and use Feedburner for your site’s RSS feed. Tumblr also gives you the option to automatically import RSS feeds, updates on Twitter, blog posts outside of Tumblr, YouTube and Vimeo uploads, and others as posts to your Tumblr site.
- Community Enable people to reply to your posts, ask you questions, and submit any post type that’s added to your submission queue for approval.
- Advanced Set your theme and Dashboard language to English, French, German, Italian or Japanese, add custom CSS to overwrite any of the theme’s CSS properties, determine the number of posts that are displayed per page, and many other options.
Custom themes
The same focus on simplicity and structure that Tumblr provides for posting and sharing continues with the tool for creating your own custom theme. As long as you’re comfortable with HTML and CSS you should be able to bring your design to life in record time. Tumblr’s theming system relies on curly bracket variables and blocks that enable you to drop in virtually every type of post and site data, with zero back-end development.
When creating a new Tumblr theme it’s always easiest to build out your design with clean and straightforward HTML and CSS that covers the eight core post types – text, photo, quote, link, chat, audio, video, and answer – and all the other various Tumblr elements such as post tags, dates, notes and pagination. Once you have a complete static HTML build of your site you can begin the fun part of dropping in the theme variables. Variables (in bold) are used to insert dynamic data into your theme.
<html lang="en"> <head> <title>{Title}</title> <meta name="description" content="{MetaDescription}" /> <link rel="shortcut icon" href="{Favicon}"/> <link rel="apple-touch-icon" href="{PortraitURL-128}"/> <link rel="alternate" type="application/ rss+xml" title="RSS" href="{RSS}"/> </head><body> {block:Posts} <section> <!-- All of the post types are added inside the Posts block --> </section> block:Posts}</body> </html>Blocks
In addition to the theme variables, Tumblr uses a system of blocks to render blocks of HTML related to a specific set of data, such as posts, post types, tags and pagination.
Blocks are either used as conditional elements that are only rendered if the data type exists – {block:HasTags} – or they serve as a loop that renders HTML for each of the elements within the block: {block:Tags}.
{block:HasTags} <ul class="tags">{block:Tags}<li><a href="{TagURL}">{Tag}</a></ li>{/block:Tags} </ul> {/block:HasTags}Here are examples of basic text and photo post structures that you might use to create your template. (Note that I’m using the new HTML5 elements that make the HTML a lot easier to read and data attributes that can be used as hooks for jQuery/JavaScript manipulation of the theme of your choice.)
Text:
{block:Text} <article class="text"><!-- The optional text post title block will be rendered if a title exists -->{block:Title}<header> <h2><a href="{Permalink}">{Title}</a></h2></header>{/block:Title}<section> {Body}</section> {/block:Text}Photo:
{block:Photo} <article class="photo"><header><!-- Wrap the image with alt and highres attributes in variables to render a link to the post page --> {LinkOpenTag}<img src="{PhotoURL-500}" alt="{PhotoAlt}" data-highres="{PhotoURL- HighRes}" />{LinkCloseTag}</header><!-- If a post caption exists the caption block will be rendered -->{block:Caption}<section> {Caption}</section>{/block:Caption} {/block:Photo}Get up to speed on all the other types of blocks, variables and data to create something great for your blog by heading here: tumblr.com/docs/en/custom_themes.
Check out the 40 best Tumblr blogs for designers at our sister site Creative Bloq.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.