The top 25 browser tools for web designers and developers
With a wealth of online tools at your disposal, it’s easier than ever to build a bespoke web design toolbox, tailored to your every need. The Standardistas offer some ideas
This article first appeared in issue 218 of .net magazine - the world's best-selling magazine for web designers and developers.
Building a beautifully crafted and memorable website is a complex process that requires the designer to be fully engaged – from finding that initial spark of inspiration, to iteratively designing and building, to testing and getting feedback. It sounds like hard work, and it is, but the good news is that help is available. In this article we provide a bird’s eye-view of the tools of our craft, bringing you a selection that you’ll find immensely useful for each stage of the design and development process.
We’ve aimed beyond the ordinary and expected, considering the full range of browser-based tools needed to ensure your idea is not only different, but also fit for purpose. The result is a list of 25 amazingly useful apps, designed around a typical workflow and considering the following fundamental project phases:
- Gathering inspiration
- Designing and building
- Testing and gathering feedback
So without further ado, let’s get down to business.
Gathering inspiration
Our first section focuses on the start of a project: seeking inspiration, developing a visual grammar through scrapbooking, generating ideas and giving them potential form through sketching and wireframing. It’s easy to fall into the well-worn trap of regurgitating what’s gone before. A more intelligent approach is to survey the visual landscape, identify established design patterns and gather visual inspiration before moving on – with an idea in hand – to build prototypes, test and iterate. There are numerous tools to help you in this endeavour; these are a few of our favourites.
While we wouldn’t advocate the ‘Viking’ method (plundering the web for inspiration and senselessly copying others’ work), we’d encourage a reasoned approach towards the
identification of established and emerging design patterns. These are previously identified solutions to problems you might learn from and integrate as part of a response to the task at hand.
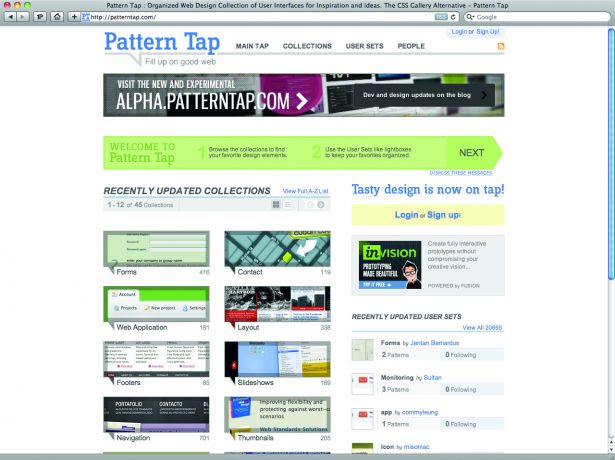
1. Pattern Tap
Pattern Tap, courtesy of Matthew Smith of Squared Eye, markets itself as an “organised web design collection of user interfaces for inspiration and ideas”. As Smith puts it, it’s a “CSS gallery alternative”, with the emphasis on finding inspiration and learning from others’ approaches. When used as a considered part of the process, it’s a helpful tool for organising design patterns that enables you to gather interface design examples, manage them and filter them by tag or collection.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

Digital scrapbook
In the good old days, designers kept scrapbooks for collecting visual inspiration on the go. If paper scrapbooking seems a little old hat to you, then a number of tools for digital scrapbooking are emerging that enable you to gather inspiration and build collections of visual reference material using, instead of paper, the medium of the web.
2. Gimme Bar
We’re admirers of Gimme Bar, a beautiful social scrapbooking tool designed by Cameron Koczon of Fictive Kin [also see our interview with Cameron]. As Koczon puts it, Gimme Bar “will shatter your brain into a million pieces and then scatter those brain shards across the universe like some sort of brain supernova”. Having used it, we can attest to this fact’s truth.
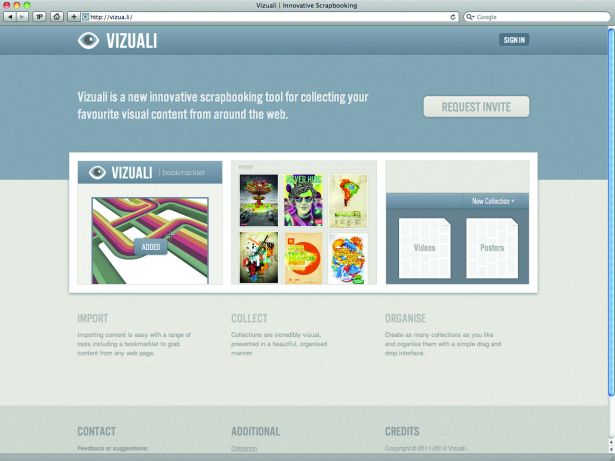
3. Vizuali
We also share a soft spot for Vizuali, an alternative scrapbooking tool created by Kyle Gawley, one of our Master’s students in Belfast. Enabling you to import visual inspiration via a handy bookmarklet and organise your content by collection (per project, for example), Vizuali is currently in beta, but is set to launch soon. We strongly encourage you to request an invite. We also suggest you keep an eye on Gawley – he’s definitely one to watch in future.

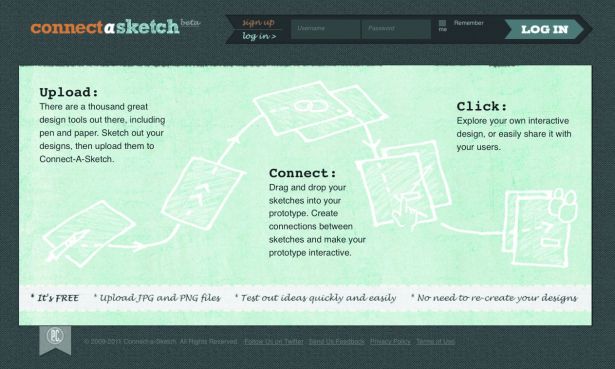
4. Connect-a-Sketch
If you’re the sort of designer who believes in starting on paper, then Connect-a-Sketch is guaranteed to appeal to you. The idea behind the application is simple and elegantly executed. Start with pen and paper, and then upload your drawings to the website to ‘connect your sketches’. As its name implies, the site enables you to drag and drop your sketches and make links between them to create rapid, low-fidelity prototypes quickly and easily. Connect- a-Sketch is perfect for loosely iterating ideas at the beginning of the design phase.

5. Mockingbird
Adopting a different approach to rapid prototyping, Mockingbird enables you to create mockups quickly using predefined elements. By enabling you to link together elements and pages, and share the results to facilitate seamless collaboration, it eases the burden of creating mockups, accelerating the prototyping process.
A paid application with a range of tiers on offer, Mockingbird is priced by usage, so you can employ it on a per-project basis and pay only for what you use. If you’re in the early stages of a project build, then it’s worth considering for iterating out ideas quickly and gathering early prototype feedback.
Design and build
With an idea in hand, a series of prototypes built and tested, and buy-in from the client, the next phase of any project is to move towards design and build. In this section, we consider tools that ease these aspects of a project. We highlight tools that enable you to move your designs from low-fidelity, functional prototypes to higher fidelity finished products. Our suggestions include tools to develop grid systems, the backbone of any design; typography, essential for establishing information hierarchy; image layout, in the absence of imagery (and let’s face it, when have you known a client to provide everything, including imagery, up front?); and finally, tools that save you remembering syntax, helping to make your life that bit easier.
6. The Variable Grid System
As every seasoned designer knows, a solid, dependable grid system, considered at the start of a project, can ensure that a design unfolds smoothly – saving time in the long run. The Variable Grid System, designed by SprySoft and based on the 960 Grid System, is a seamless solution for generating CSS grids quickly and easily.
Simply enter values for column width, number of columns and gutter width, and the Variable Grid System takes care of the rest, generating an underlying CSS grid for your site. Allowing for both fixed and fluid widths, it’s a great starting point for getting the fundamentals of your grid in place.
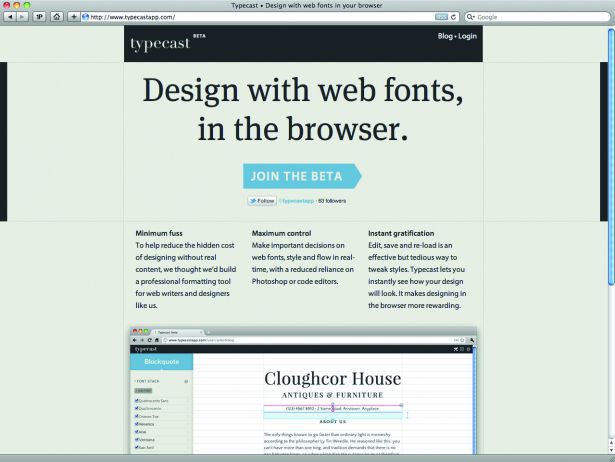
7. Typecast
Though it’s currently in beta, Typecast looks set to ease the process of designing with web fonts considerably, providing real-time typographic feedback natively in the browser. Developed by the fine folks at Front in Belfast, Typecast helps designers to work with real content and rich web typography. It enables design decisions to be reached in a browser context with a reduced reliance on Photoshop or other editors, which exist one step removed from the final context in which the type will be seen.
If you’d like a sneak preview of what it’s capable of, use the word ‘ampersand’ to get into the invitation-only beta.

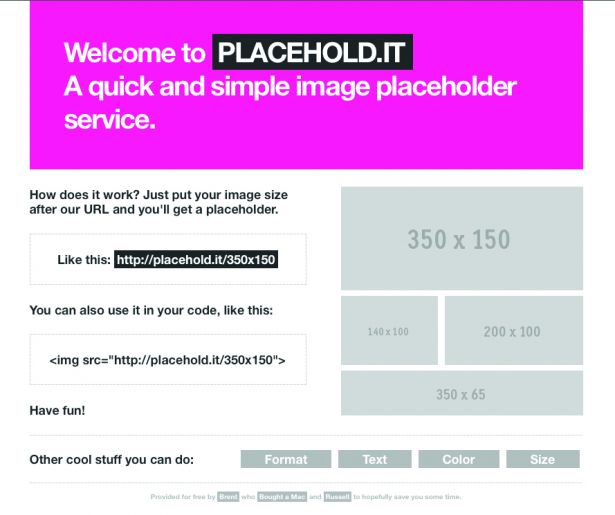
8. Placehold.it
We’ve all doubtless embarked upon the design and build phase of a project with a promise that the imagery, never mind the rest of the content, is “on its way, honestly”, when we all know there’s more chance of hell freezing over.
Well, the good news is that tools such as Placehold.it enable you to move ahead with your design without needing to await the project’s assets.
Essentially an image placeholder service for finalising layouts, Placehold.it enables you, with just the addition of some simple markup, to create image placeholders in a variety of colours, eaturing custom placeholder text. Generating generic placeholder images on-the-fly, it’s perfect until the aforementioned client follows through on the promise of content and gets the finished imagery to you.

9. flickrBomb
On a side note, if the ‘colour’ of your design requires it and you’re happy to run with a little jQuery, you might also like to try flickrBomb, which uses a bit of tagging magic to replace the greybox placeholders of yore with more relevant imagery, automatically drawn from Flickr.
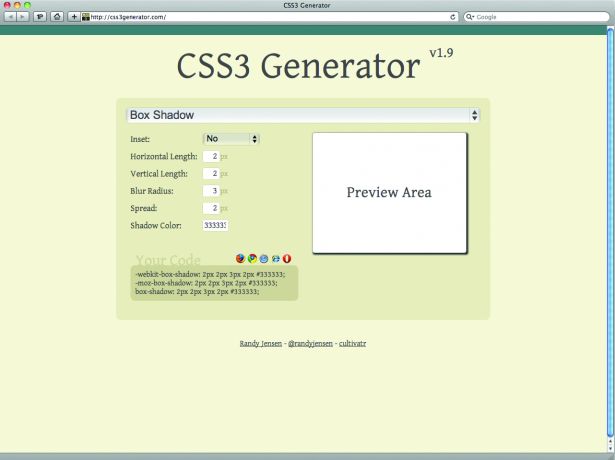
10. CSS3 Generator
Unless you’re a style sheet savant, you doubtless – like the rest of us – struggle to recall the latest CSS declarations without error. Have no fear: CSS3 Generator is the perfect tool to save you from manually conjuring up all those pesky CSS declarations from nothing but memory.
With support for vendor prefixes and, helpfully, featuring a browser support indicator, it’s well worth a bookmark for easing the pain of generating complex CSS declarations.

Testing and feedback
Even the most seasoned designer runs into issues with their design not displaying as expected. Your first port of call in these instances should be to ensure that your HTML and CSS is valid. If it isn’t, browser rendering will be nothing but unpredictable. With the advent of HTML5 and CSS3, the strict mentality of the XHTML days might have changed, but this doesn’t mean you should throw the validation baby out with the bathwater. In our final section, we consider tools to ensure that your markup is valid, and to get your project signed off.
11. HTML5 Validator
Ahead of the W3C game, the HTML5 Validator is, like the specification itself, a work in progress. Developed and maintained by Henri Sivonen, it enables you to check that your HTML5 documents are structurally sound. The old adage that nearly all issues can be solved more easily with a valid HTML document still holds true, even when you’re on the bleeding edge.
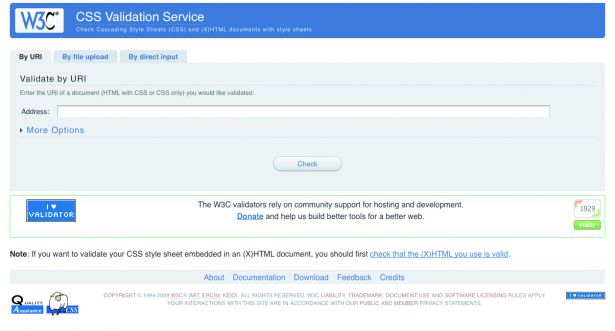
12. W3C's CSS validator
As with your HTML markup, quirks, bugs and inconsistencies can be staved off with a spot of validation. The only caveat: W3C’s CSS validator only validates CSS level 2.1, which means all your newfangled CSS3 properties, vendor prefixes, media queries and so on will appear invalid.

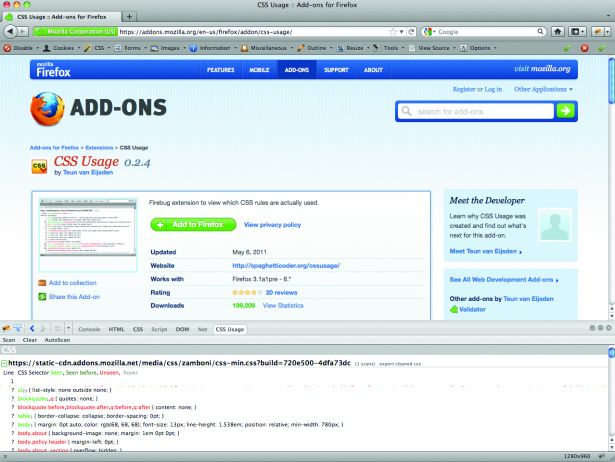
13. CSS Usage
Starting a style sheet from scratch for every project is neither practical nor advisable. When starting from a previous project, however, you may end up with a lot of cruft. CSS Usage is a Firefox extension that extracts and stores all the CSS selectors on the page you’re viewing, checking for surplus. It also stores data between pages, building a list of the declarations no longer required.

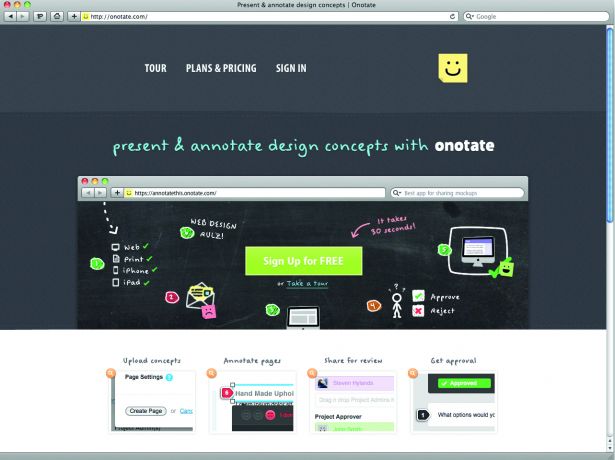
14. Onotate
Getting sign-off on your design usually involves a nightmarish process of sending files back and forth, endless email correspondence, desperate phone calls and deciphering long-forgotten notes. Onotate, courtesy of Belfast studio Rumble Labs, simplifies the process.
Upload a screenshot and let your colleagues and clients annotate, review and discuss your work. Moving the approval and signoff process online saves time ... nice.

Browser extensions
If the browser doesn’t have what you need built in, many browsers enable you to extend them. One of the main reasons why Firefox has long been the browser to develop in is its collection of extensions. Although rivals are catching up, Firefox still features some classic must-haves.
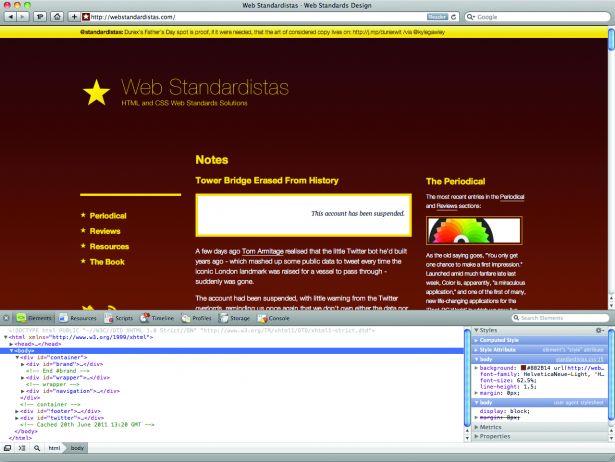
15. Firebug
Developing websites without Firebug is almost inconceivable. The process of debugging, editing and monitoring the performance of your page in the bad old pre-Firebug days consisted of hours spent hunting down the specific bug, editing, saving and reloading your page – never mind having to use obscure command-line tools to check your page performance. Using Firebug to edit HTML, visualise CSS, profile JavaScript, and explore the DOM – all in real time – saves hours every day.
16. Firebug Lite
Truly an indispensable tool, Firebug has ventured outside Firefox and is available in a light version for a variety of other browsers.
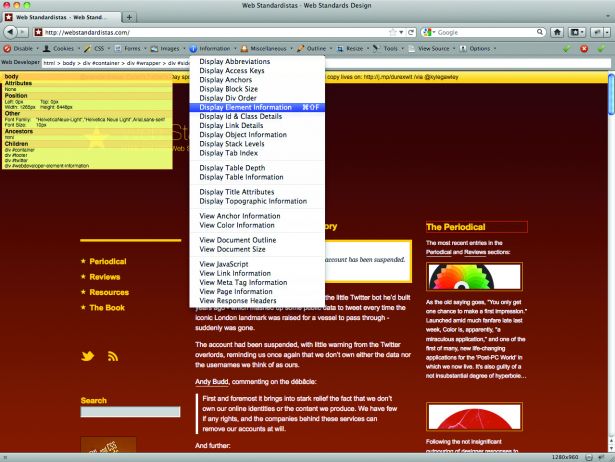
17. The Web Developer toolbar
The Web Developer toolbar, another must-have, sports a plethora of tools, all essential when designing and developing websites. Turn CSS, JavaScript and images on and off, display all conceivable information about the elements on your page, fill, enable and disable forms, view generated source – these and about 100 other features are available at your fingertips, all part of the package. The tools, too numerous to list here, are the perfect accompaniment to Firebug – in fact, the two should be mandatory for anyone involved in the industry.

18. Colorzilla
Not all extensions have hundreds of features: some focus on just one specific task. Colorzilla enables you to pick a colour from anywhere on a page and copy it in a variety of formats for later use in your CSS style sheet or image editor of choice. You can even zoom in on a page to get that colour-picking just right, and create and save your hand-picked colour palettes for later use.
Debugging tools
In the beginning, there was Firebug, and browser makers saw that it was good. Firebug spawned similar tools, straight into the core of other browsers, no extensions required. It’s a measure of the huge strides in web standards that the majority of browsers now feature their own built-in tools to aid in the development of our web pages.
19. The Web Inspector
Built into Safari, the Web Inspector is prettier than its rivals, but that doesn’t make it more usable. Although a few voices in the web design community seem to favour the Web Inspector, the jury’s still out on whether the prettiness makes it harder to use, or whether it just behaves differently. The Timeline Pane – enabling you to see how and when Safari loads the CSS, JS and other assets – is a nice feature that helps you to spot areas in need of improvement.

20. Dragonfly
Part of the Opera browser, Dragonfly is a debugging environment sporting the usual suspects; it enables you to debug JavaScript, explore the DOM, preview images and other resources, investigate local storage, cookies and more, all in an interface familiar to anyone who’s used Firebug. Given Opera’s prolific mobile presence, it comes as no surprise that Dragonfly also provides remote debugging for mobile platforms.
21. IE Developer Tools
The point of all these tools is debugging, and it goes without saying that you’re best off debugging in the browser where you find the bugs. Cue the IE Developer Tools. It’s available as a download for older versions of Internet Explorer, but from IE8 and up it’s built into the browser. Sporting similar functionality to Firebug, it’s the best tool out there if you need to investigate behaviours particular to IE.
22. Chrome developer tools
Last but not least, developers writing applications that run on Google Chrome or its open-source version Chromium have an array of great debugging tools available at code.google.com/p/chromedevtools/.
Bookmarklets
Talented designers all over the world are developing bookmarklets to make all our lives easier. Bookmarklets are great because they’re focused on one thing, and one thing only. These are a few of our favourites.
23. WhatFont
How many times have you found yourself on a website featuring some sumptuous typography, asking, “What’s that font?” The next step is usually View Source or delving into the web developer tools. No longer. WhatFont makes it easy to uncover the secrets of the type on any page. With just a click of a bookmarklet, WhatFont identifies what’s under your cursor at any given time.

24. ReCSS
Bookmarklets can serve edge-cases really well. You might not find yourself in a situation where you need to reload just the style sheet of a page, but if you do (let’s say you’re developing a dynamic application), ReCSS is exactly what you need.
25. Xray
If you’re not satisfied with exploring a page’s typography, Xray enables you to examine the entire box model: widths, heights, position, margin, padding and inheritance hierarchy of any element of a page. Although the functionality is available through more powerful tools, such as the Web Inspector or Firebug, there are cases when these are overkill – that’s when a bookmarklet is just what you need.
One size doesn’t fit all
In his article ‘A Real Web Design Application’, Jason Santa Maria argues for the need for a “real” web design application, stating: “Those of us who work here should have sophisticated, native tools to do our jobs.” It’s a sentiment that’s worth echoing. However, does this have to be a one-size- fits-all tool that, like a panacea, solves all of our problems in one fell swoop?
The reality is that, in an industry with so many facets and different areas of specialism, a one-size-fits-all approach is perhaps a little too restrictive and unrealistic.
We all have different needs and the web – as it’s organically predisposed to do – caters to these needs through a wealth of tools, all freely within reach. Every designer or developer has different requirements; what’s exciting now is that there’s never been a better time to find the components to build your own, bespoke web design toolbox.
In other words, the tools we’ve listed here are just a fraction of what’s on offer. A spot of research and you’ll have your own, bespoke toolbox up and running in no time.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.