New tools for web design and development: February 2012
In this new regular feature Mark Penfold rounds up 10 of the best new tools for web designers and developers that we have come across. This time many are small, free and based on JavaScript
In February we've stumbled upon, been emailed and had submitted a variety of tools for making the web dev's job a little easier. Not the massive JCB-type apps but the kind of delicate little tools which might fit into a calf-skin wallet and kept in a breast pocket, ready for use.
JavaScript leads the charge, providing the polly filler which is currently holding the web together. Bridging those annoying little gaps in production and keeping end users from suspecting there might be any difference between Internet Explorer and Safari.
There were more ambitious apps out there but ambition isn't always a guarantee of quality. And, interestingly, a couple of these entries are free while not being open source. It's a pretty good month for developers, all in all.
1. Pears
Price: Free
If you're trying to develop elegant solutions to common coding problems one thing you can really benefit from is distance. A little thinking space. And that is just what Dan Cederholm has created with Pears.
His idea cuckoos into Wordpress as a simple theme installation but provides a clean yet hospitable environment to play around with code/style partnerships until you find something you're happy to call a pair. Or Pear …

2. I HATE <Terms and Conditions/>
Price: Free
Even if it's just for the satisfaction of knowing that other professionals have felt your pain and tried to do something about it, I HATE Terms and Conditions is worth a visit.
Essentially, you just paste in your textual terms, hit submit and you get back a simply marked-up version. To this you can rapidly add a few formatting touches and download your HTML. It just takes a bit of the sting out of a less than glamorous task.

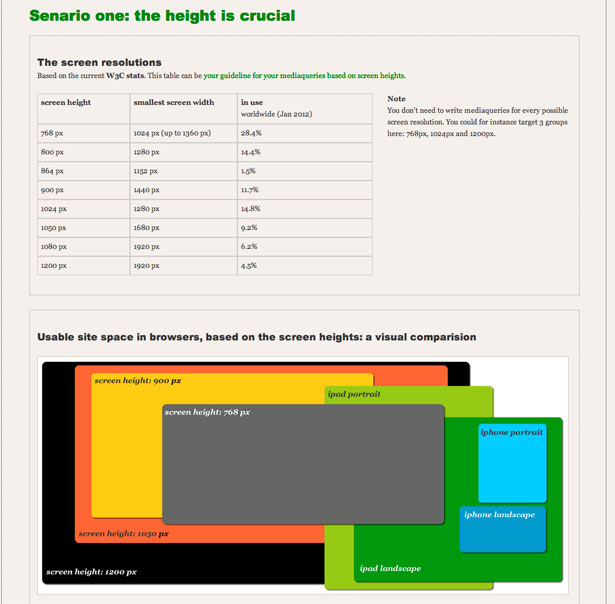
3. Web Site Dimensions
Price: Free
You know you should really be ensuring your sites are responsive to the various screen resolutions and device types out there, but they change so often, how can you make sure you're up to date? Web Site Dimensions is here to help.
Kept up to date using W3C stats and including details for safe areas as well as physical dimensions, there's a deceptively large amount of information enclosed in those neat little tables. And a handy live checker for your own work.

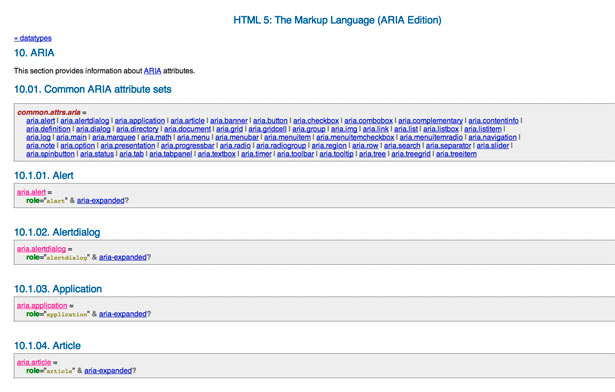
4. Accessifyhtml5.js
Price: Free
The Web Accessibility Initiative has developed a framework for providing users with clues as to the functionality of a website. Essentially, this boils down to adding attributes to elements which help identify their purpose: menus, content, articles and so on.
Accessifyhtml5 runs through your code applying a reasonable subset of these attributes for you. And at just under 50 lines of code there's an almost negligible overhead required to add functionality for a not insignificant segment of potential users.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

5. Overthrow
Price: Free
Sometimes, just sometimes the lack of a unified approach to such simple things as overflow:auto is enough to make you just shudder with despair. Fortunately there are people out there ready, willing and able to fix such problems.
Meet overthrow.js – a flexible, 6kb JavaScript solution to the fact that some browsers (particularly mobile ones) can make content with overflow applied to it unreachable. Just include and add the class to your divs, overflow does the rest, either applying, polyfilling or failing gracefully as appropriate.

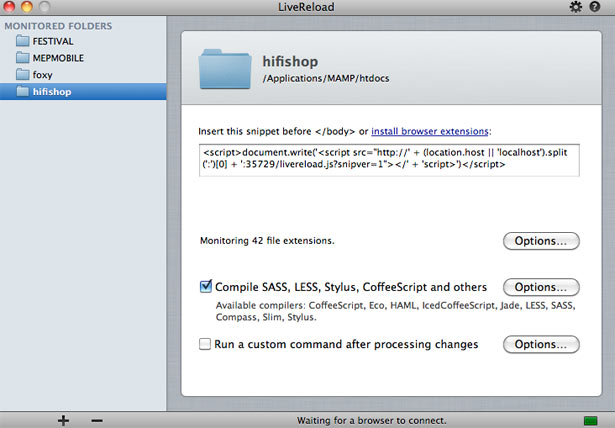
6. Live Reload
Price: $9.99
Removing the refresh requirement from the development cycle is just a brilliant idea As time goes on, just think of the number of button clicks you'll save yourself as LiveReload refreshes every time you update a your site's file structure or save a css tweak. LiveReload just keeps on giving.
For those using the likes of CoffeeScript, LESS and SASS, LiveReload has even broader applicability, ensuring that preprocessing is applied and changes made – without you needing to do anything.

7. IvanK.js
Price: Free
If you're having trouble letting go of Flash, then you should take a look at Ivan Kuckir's excellent js library IvanK.js. A 2D graphics library which works with HTML5 and WebGL to deliver a surprisingly snappy 'stage' for your visual programming delight.
Given the clarity of the API, plus the number of jobs it saves any 2D developer – particularly in terms of interaction – IvanK is well worth getting to know. Minor hitch – it's not yet a universally deployable resource but iOS support is on the way and Android is already available.

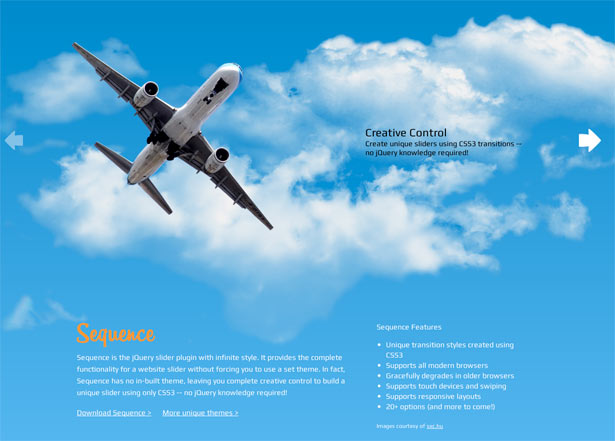
8. Sequence
Price: Free
Slide shows and image browsers are one particular web wheel that just seems to endlessly require re-inventing. Well, that was until Ian Lunn's Sequence.js arrived.
Compatible across the board, right back to IE7, sequence is designed to be customisable in terms of both look and feel. Although it's a jQuery plug-in it relies on CSS3 as it's primary technology. The docs are first rate too.

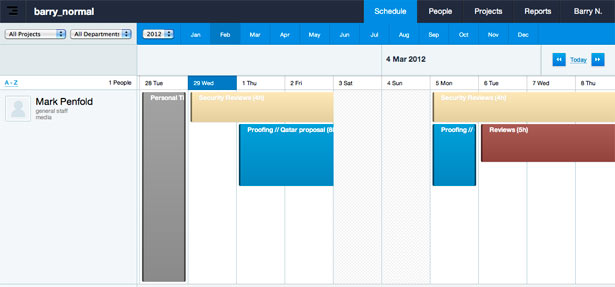
9. Float
Price: From $19
Though it's not without a few niggles, Float presents your inner neat freak with a quick and easy way to keep tabs on projects and employees.
As well as a regular calendar-style scheduler, you can tag your team and their projects with keywords so you can put the right people in the right place. Not being able to schedule the weekends is a rare example of idealism getting out of hand.

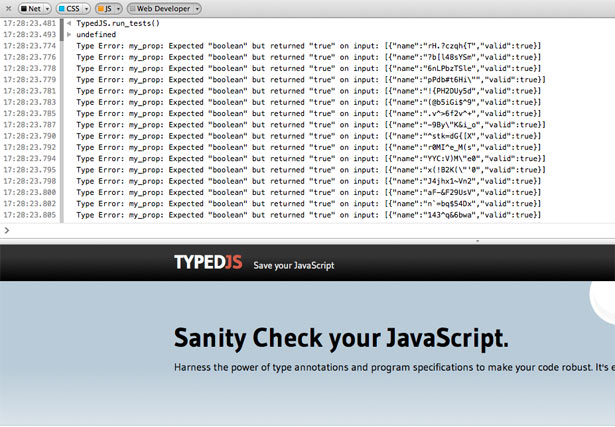
10. TypedJS
Price: Free
Commenting your code is all well and good but do you keep things up to date when you make changes? TypedJS provides a more rigorous approach to annotation, by verifying the ins and outs of your functions with a web console interface read-out.
All you have to do is comment your code with details of what to expect and Typed will tell you what happening as the code executes. Works best with Firefox where it's easiest to access the web console to run the tests.

If you have come across any cool tools recently that haven't made our list but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
