.net Awards 2011: 10 brilliant newcomers
The Brilliant Newcomer Award celebrates the ultimate shooting star in web design and development who really has excelled in their field. Here we profile the top 10 newcomers as nominated by you. May the best one win!
Rounding off our categories focused on new talent in the web design and development world, the Brilliant Newcomer Award, sponsored by the lovely folks at Happy Cog, honours those who have excelled in their given field over the last 12 months.
In our shortlist, compiled of nominations made by you, we have JavaScript, front-end and UI developers, CSS3 and HTML5 wizards, top designers and a software engineer. They're all pushing the boundaries of their field, be it by sharing with the community, creating beautiful designs and applications, improving web education etc. But only one of them can be our Brilliant Newcomer 2011. Who's it going to be?
Here our nominees give you a bit more information about themselves, showcase their favourite project of the year and tell you why you should vote for them. Enjoy!
The public voting stage is open until 30th September. Then, during October, our judging panel will choose a winner from the public's top three in each category. The Awards are then presented at a VIP ceremony in November.
So, here they are in alphabetical order. Good luck everybody!
1. Addy Osmani

Based in: London, UK
Job: JavaScript developer at AOL, bug triage for jQuery
Clients: AOL, Strobe/SproutCore, Microsoft
Got into web design/development: 12
Education: Self-taught web developer, bachelors in software engineering (Sheffield Hallam), masters in computer science (Warwick), certificate in security (Oxford University)
Areas of expertise: JavaScript (ES, jQuery, Dojo, YUI), PHP, HTML5, CSS, design patterns, performance
Online: addyosmani.com and @addyosmani
.net: What have you been working on this year?
AO: 2011 has been a pretty exciting year for me. I'm passionate about helping designers and developers improve their skills and this year I've been luckily given the opportunity to do that quite a bit.
I've been speaking about best practices at more conferences and free lectures both here and abroad and I've also increased the number of free articles and tutorials I write about the front-end. I hope in some small way this helps the rest of the community.
At my day job, I've been hard at work trying to improve how we leverage technologies used at AOL, ranging from better use of JavaScript to better UIs.
Some readers will undoubtedly be saying 'AOL? You guys still exist? Seriously?!', but yes, we do!
Our focus has changed since the 90s, but you might see some of my work in the advertising systems front-ends or creative ads we put out. It’s a small victory, but I'm proud that when a client comes to us with a Flash creative we're able to tell them we can rewrite it using a combination of JavaScript, CSS3 transitions and HTML5 (canvas) instead for modern browsers, with little to no impact on the end user.
It means more work for us, but I like that my job allows me to use whatever technologies I feel fit best for the job.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
.net: Why should people vote for you?
AO: Because I already told my mom I won! Seriously, she's already printed out T-shirts and invited all my friends (read: just her) to the victory party.
I'm kidding, but in all seriousness, the Brilliant Newcomer award means quite a lot to me. I believe in showing our community that concepts that may appear to be difficult on the outset are actually a lot simpler and can be mastered by anyone if they're willing to invest the time. I'm living proof of that and I believe any .net reader can be too.
I also believe in keeping educational material for our industry free (or low-cost) as much as possible. Let's break down the barriers to learning how to do things the right away. So, if you do vote for me I promise to do my best (and encourage others) to both continue releasing free posts and screencasts that might help in your day job or in your personal projects.
As a closing note, I'd like to extend an invitation to all .net readers to get in touch if there's a front-end topic you'd like to see covered more on the web or in .net magazine. I can't promise a post on all requests, but I'll certainly do my best.
Together we can work towards better development education for all.

2. Anna Debenham

Based in: Brighton, UK
Job: Freelance front end developer
Clients: Mainly small businesses, and in the past few months I've been working with Firefly Solutions and Mozilla
Got into web design/development: 14
Education: Self-taught
Areas of expertise: HTML and CSS
Online: maban.co.uk and @anna_debenham
.net: What have you been working on this year?
AD: This year, I've been working pretty much exclusively in web education. I think the way information technology is taught in schools is too focused on using software, and not enough about creating things. As a result, it's turning a lot of young people off working in the industry.
Last year I spoke about my own experience of this at the Mozilla Drumbeat festival in Barcelona, and I'm now doing some work with them on a project called Hackasaurus, which teaches young people how to build things for the web. It's my dream project because everything we're working on is open source and gives back to the web community.
I also started work on a mentorship scheme for the web magazine I set up a couple of years back called Scrunchup, helped run a workshop for UX Bootcamp, spoke at some conferences, and I've been campaigning to keep IT in schools.
.net: Why should people vote for you?
AD: I have a nice dress that I've never worn but would really like an excuse to.

3. Anthony Calzadilla

Based in: Miami, Florida
Job: Friendly neighbourhood web guy
Clients: The cool ones that I can mention are Wired, Netmag, Mozilla... I don't think I'm allowed to mention many other ones
Got into web design/development aged: 26 (11 years ago!)
Education: Self-taught. I originally went to school for 3D animation. But I started working in web design when I couldn't find any work as a 3D animator. Best thing that ever happened to me
Areas of expertise: Web design/front-end development, CMSes, WordPress, CSS, HTML
Online: www.anthonycalzadilla.com and @acalzadilla
.net: What have you been working on this year?
AC: This year I've worked on a few interesting projects. A CSS3 animation for Wired's iPad magazine, a CSS3 animation for Mozilla's FF5 launch, but my favourite was a recreation of the Mad Men opening sequence I created with Andy Clarke and Geri Coady.
.net: Why should people vote for you?
AC: Hmm? It's tough to write about yourself... but I'll shoot for the first thing that comes up. Truth is, I try not to take myself too seriously. I'm not sure why people should vote for me, but a good reason could be that I'm in love with this whole 'web thing'. I like pushing it in directions it wasn't necessarily meant to go. And I intend to keep doing so!
4. Feross Aboukhadijeh

Based in: Palo Alto, CA
Job: Software engineer intern at Quora and Stanford computer science student.
Clients: I build sites for myself and friends, mostly, but in the past I have built websites for Intel, Kiwanis, Hands for Hope, and the Stanford Association for Computing Machinery
Got into web design/development aged: 12
Education: I'm currently studying computer science at Stanford
Areas of expertise: A mix of design, JavaScript, web browsers, HTML, CSS, and backend architecture
Online: www.feross.org and @FreeTheFeross
.net: What have you been working on this year?
FA: Last summer, I worked at Facebook and helped to launch the new version of Facebook Groups with a team of four other engineers.
Later that same summer, I built a website called YouTube Instant, which guesses what you're searching for on YouTube and instantly plays the first video result. The site went viral: one million visitors in the first 10 days. YouTube's CEO, Chad Hurley, tweeted me a job offer at YouTube just 14 hours after I launched the website! I wrote a blog post about it here: www.feross.org/youtube-instant-media-frenzy/.
In April, I launched a website for sharing music playlists called Instant.fm. I tried to emulate Apple's gorgeous UI design, which was tough to do in the browser. It hasn't got a lot of users, but it was a fun project and it's been mentioned on AllThingsDigital and TechCrunch.
This summer, I'm working at Quora. They've got wonderfully simple UX, and it's been great working with such talented designers and engineers. One cool thing I did at Quora this summer was I added video to the site: www.quora.com/Feross-Aboukhadijeh/New-Product-Feature-Adding-Video-to-Quora.
.net: Why should people vote for you?
FA: I built emuspin.com.

5. Harry Roberts

Based in: Leeds, UK
Job: Senior UI developer, BSkyB
Clients: BSkyB, Car Care Plan, Mercedes-Benz, Volvo, Renault, Black Horse, Rizla, GHD, Imperial Tobacco, South Tyneside College
Got into web design/development aged: About 16/17
Education: Self-taught (related: csswizardry.com/2010/11/design-and-education/)
Areas of expertise: Design, development, UX, UI, HTML(5), CSS(3), performance, mobile development, responsive web design, progressive enhancement, typography, accessibility, usability, semantics, web standards
Online: csswizardry.com and @csswizardry
.net: What have you been working on this year?
HR: A large chunk of this year has been spent rebuilding the front end of the Sky Bet website. It's been great working solo on such a high profile client and such a highly trafficked website. It's also been really interesting; anyone that follows me on Twitter or reads my blog will know how much of a purist I am, but working on such large websites means that the handcrafted, meticulous approach isn't necessarily the best. I've learned so much about performance and where to safely break the rules I so often preach about; it's real performance meets web standards dark arts.
Other than that I've been working a lot on inuit.css, my open source CSS framework, writing articles on CSS Wizardry. I also have in:focus, which I need to get on with again (I have some great names lined up!) and most recently I launched an experimental CV, where I transformed HTML and CSS back into, err, CSS… Just generally tinkering with the internet I guess.
.net: Why should people vote for you?
HR: Because I've not won anything since I was in school. But no, seriously, this is a hard one. I guess I put a lot of stuff out there for free, writing articles, sharing tips, building inuit.css and so on, and anyone who's ever emailed me should be able to tell you (I hope) that I love to help people out where I can. I've never done all that for anything, I just do it. I guess a shiny .net Award would be an amazing thank you for all that. I guess the people most likely to vote for me would be the people I've helped already, and hopefully I wouldn't need to sell myself to them…

6. Juanma Teixid

Based in: Asuncin, Paraguay
Job: Designer, TEIXIDO
Clients: NIKE, NEDAP, United Nations, WooThemes, ABC Color
Got into web design/development aged: 17
Education: Lynda Weinmann's Arts Institute Graduate (CA, USA 1999) and a whole bunch of .net magazine tutorials ever since
Areas of expertise: Logos, web and UI design
Online: teixido.co and @TEIXIDO
.net: What have you been working on this year?
JT: I've been working on some cool healthcare-related projects in the Netherlands (NEDAP). I enjoy being able to design systems that will not only be used by millions of patients to improve their quality of life but for family members to interconnect with nurses and exchange information about their loved ones.
.net: Why should people vote for you?
JT: Because I have really low self-esteem and unless I win, I'll switch career and become a Simon Cowell impersonator. Please don't let me go ahead with this idea.

7. Lea Verou

Based in: Greece
Job: Web designer and developer, Fresset Ltd
Clients: Almost all my work has been either for my company's websites, myself or individuals and very small companies, so no big names to list here
Got into web design/development aged: I got into programming at 12, but into web development around 19
Education: I've been studying Computer Science in Athens University of Economics and Business for the past four years, but all my web development skills are self-taught. University education only provided the foundation, taught me how to learn and how to think about the stuff I learn
Areas of expertise: CSS, JavaScript, HTML (in that order)
Online: leaverou.me and @leaverou
.net: What have you been working on this year?
LV: I've been helping (lecturing, grading, designing homeworks etc) Athens University of Economics and Business with their web development course, which I co-designed last year. It's the only university course I'm aware of that teaches modern web standards (CSS3, ES5, HTML5) and nothing else. We even teach them the whole CSS3 Selectors spec!
I've worked on conference talks, workshops and articles that educate people about various advanced aspects of CSS3. This October I'll also do my first JavaScript talk, at JSConf EU, and I'm really excited about it. Having people come to me to tell me that my talks helped their work is the best feeling in the world.
I did a lot of CSS research, trying to find new ways we can use CSS to solve design problems. Some of my techniques are starting to become quite popular, like my technique about creating pattern backgrounds (stripes, checkerboard etc) with CSS3 gradients.
I worked on my company's websites, although not as much as I wanted to.
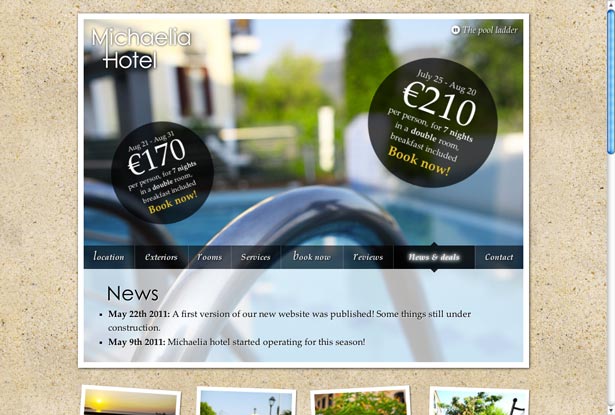
I worked on some small standalone websites, like michaeliahotel.com. Working on big websites with thousands of lines of code can be quite overwhelming and small projects like these are a breeze of fresh air, especially when the client is open minded and doesn't care about IE6-7 much.
I did two technical reviews for the book JavaScript Web Applications by Alex MacCaw.
.net: Why should people vote for you?
LV: Well, if I don’t win, I’ll consider including Aqua's Barbie Girl on autoplay in every blog post or demo I post.
And if that doesn’t scare you enough, some more serious facts:
- Helped browser vendors and spec writers improve their implementations and specs
- Comfortable with both CSS and JavaScript, code and design
- Been helping the next generation of web developers learn the ropes through lecturing at university and the present one through speaking at conferences
- Distributed many days of work for free, in my open source code
- Last but not least, who else could talk about gradients for 50 minutes and not bore the audience to tears?

8. Nicolas Gallagher

Based in: London, UK
Job: Web worker, freelance
Clients: ASOS, Profero, National Health Service, Arthritis Research UK, UCL
Got into web design/development aged: 23
Education: Self-taught
Areas of expertise: HTML, CSS, research, component-based front-end development
Online: nicolasgallagher.com and @necolas
.net: What have you been working on this year?
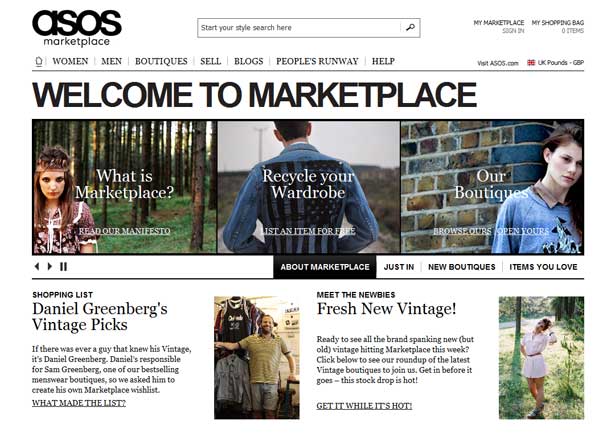
NG: I've been working on open source projects (HTML5 Boilerplate, Normalize.css) and doing CSS research (CSS pseudo-elements, a new micro clearfix), I was a part of the front-end team for ASOS Marketplace, and I designed and developed the NewsRiver UI used to display Dave Winer's "Rivers of News". At the moment, I'm doing the product design and front-end development for a little "web app". In between all that, I've been trying to improve my JavaScript...but there's still a lot to learn.
.net: Why should people vote for you?
NG: Because I'll give them a cut of the £1m prize.

9. Rob Hawkes

Based in: Bournemouth, UK
Job: Mozilla – technical evangelist (officially), Rawket Scientist (according to my Mozilla business card)
Clients: N/a
Got into web design/development aged: 12 (13 years ago – over half my life ago!)
Education: Self-taught, but also studied Interactive Media Production at Bournemouth University and got a First
Areas of expertise: Visual programming, HTML5 and the new JavaScript APIs
Online: www.rawkes.com and @robhawkes
.net: What have you been working on this year?
RH: Wow. I think a better question is what haven't I been working on this year! The past nine months feel like an absolute blur really, but there are a few major events and projects that occurred during 2011 that stand out for me. The first is that I somehow managed to write and get a book published by Apress. It's called Foundation HTML5 Canvas and it's a comprehensive guide on the 2D drawing technology that's now baked into all the major browsers. Writing a book is a great experience but I don't think I'll be doing it again in a hurry.
Another big event that happened this year is that I graduated with a First in my Interactive Media Production degree at Bournemouth University. The past three years of my life coming to a close has been a very weird feeling, but fortunately I already had a job lined up for after university which helped me move into the "real" world. It's that job which has been the biggest thing that has happened to me this year – somehow I managed to find myself working for Mozilla! I'm really chuffed about that and, although I've only been here two months, I'm itching to do some awesome stuff.
Aside from all of those events I've been working on two interesting projects, both related to my final year at university. One of them is the analysis of sentiment through Twitter, which ended up providing some really interesting results (who knew people liked kissing on a balcony so much?). The other is Rawkets, my HTML5 and WebSockets multiplayer space-shooter game.
.net: Why should people vote for you?
RH: I'm completely humbled by my nomination, but if you feel like supporting all the crazy stuff that I've been up to this year then a vote wouldn't go amiss. Oh, and if you don't vote for me then I'll bring down the wrath of the Firefox. Just sayin'…

10. Simon Foster

Based in: London
Job: Runs simonfosterdesign.com
Clients: Playboy, Sunbeam Studios, Margo Stilley, Stockholm Hairdresser, Viktor Wynd, Speak Louder and personal projects
Got into web design/development aged: 31
Education: Self-taught
Areas of expertise: Front-end design, CSS, HTML
Online: simonfosterdesign.com and @simonstretch
.net: What have you been working on this year?
SF: This year has been very busy, I've been working on several client projects that shoud be launching soon including a large film and photographic studio in London, an online news/events site, a film score composers site, a Build-off for .net magazine, and several other smaller portfolio style sites for various artists and photographers.
I've also been busy with some side projects including decoratedplaylists.com, a site where I experiment with music and design, Free Faces, where I showcase free fonts on the web and centerofattention.me, which is a site dedicated to the art of record center labels that I curate.
I also organised the first London Dribbble meetup a few months ago which went well, and recently had the pleasure of attending the Insites Tour in Bristol.
.net: Why should people vote for you?
SF: If I get enough votes to get to the final I promise to go to the awards ceremony in full drag.

And there you have it: 10 shooting stars you can be sure to hear much more from in the future. Hopefully, it's made your decision who to vote for easier rather than trickier. Cast your vote now at www.thenetawards.com!

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
