How we built: DonQ
When Puerto Rican rum brand DonQ needed its website revamped, Odopod stepped up to the plate. Guthrie Dolin, Shane Berry and Telly Koosis tell us more
.net: What led you to get involved with a rum brand from Puerto Rico?
GD: When we were introduced to the Destilera Serralls family, a couple of things really jumped out. First, they brought 145 years of commitment to their craft and had maintained ownership for over six generations. Secondly, after more than two decades, they were reintroducing DonQ rum to the US market. And, while they didn’t have the biggest budget, their leadership team had a real appetite for using digital as the channel to build brand awareness and generate interest.
.net: What was your relationship with Undercurrent like on this project?
GD: Undercurrent, DonQ’s New York-based strategy firm, brought us to the table. From our earliest meetings we openly discussed how responsibilities would be divided and, in some cases, shared. It was an exemplary collaboration that’s garnered phenomenal results. Today, Odopod serves DonQ’s creative agency across different media.

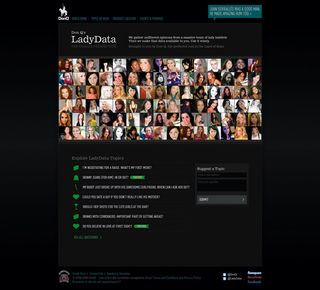
.net: How did the concept for LadyData – a forum that provides crowd-sourced answers to men’s questions about women – come about?
GD: It was born in conjunction with Undercurrent, and pre-dates the current site. The primary targets for DonQ rum are males in their early twenties, so we came up with the idea to create entertaining and useful content that resonated with their interests and supported the DonQ “Sprit of Discovery” philosophy. Results have exceeded all expectations. LadyData has single-handedly made DonQ the most visited rum site on the internet.
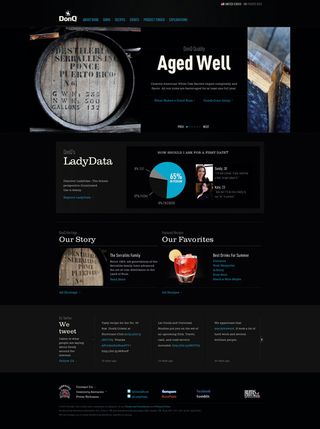
.net: What were your aims with the redesign?
GD: Our primary goal was to build on the early successes of the LadyData feature and create a richer, stickier experience for the company and its products. Additionally, it was critical for us to build in social media, driving traffic to DonQ’s Facebook page as well as developing the content and a technical platform that would greatly increase natural search results.
.net: What were the main challenges you faced?
SB: The design has an editorial feel; each section and page is curated, unique and rich. Meanwhile, DonQ needed the ability to update and control all of the content. Thus, our main task was to create a system where the text was managed but the presentation maintained the unique look and feel of the design. Developers and designers worked closely to identify the limits of dynamic content and push the possibilities for how it could be shown. The use of webfonts and SVG graphics really helped out on that front.
.net: Why did you use SVG rather than Flash?
TK: We decided early on that a web standards approach was most appropriate due to cross-device compatibility, code maintainability and integration with the back-end. Today, web standard technologies allow for many of the interactions, animations and typography that would have required a plug-in just a few years ago. That said, it’s still a challenge to get certain elements to look great in all supported browsers.
For example, we used PNGs with alpha channels that needed to fade on and off. IE was causing problems, so we decided to use SVG for the transparent portions of the graphics. For IE, we used the Raphal JavaScript library to render the SVG vectors as VML. This worked extremely well, and allowed us to rapidly prototype different variations of the gradient without having to slice and export PNGs over and over. Once we started with Raphal, we looked for other opportunities to use it. SVG was also used to animate the indicator line on the sustainability infographic.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

.net: We love that interactive infographic. What inspired you to create it?
GD: Thanks! DonQ is very proud of its sustainable rum-production process. After a trip to Puerto Rico to see it in action, we decided we didn’t want to describe it with static text; we wanted to create a rich, interactive infographic to walk users through it. Using old science textbooks and general geekery for visual inspiration, we designed an enhanced flowchart with iconic illustrations.
.net: How important is prototyping to you?
SB: It’s integral to our process. Without being able to interact with an element, design involves a lot of guesswork and development requires assumptions. Prototyping lets creatives collaborate. It helps designers refine their concepts, and allows developers to understand designers’ intentions. On this project, the team worked closely together, building and testing elements before anything was finalised. We’d find ourselves looking over each other’s shoulders until the interactions felt right.
.net: Which bit of the site are you most proud of?
SB: The recipe filter was the part where everything – the back-end, front-end and design – really came together to create an engaging and helpful interaction. We created a system where it’s simple and fun to narrow-down a large list into the exact thing you’re looking for. The filter animation is definitely on the flashy side, but it’s not gratuitous, and it retains the rich feel of the site.
Odopod profiles

Name: Shane Berry
Job: Interactive developer
Company: Odopod

Name: Telly Koosis
Job: Senior interactive developer
Company: Odopod

Name: Guthrie Dolin
Job: Director of brand and strategy
Company: Odopod

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.