"There's incredible typographic variety right now", Charles Nix reflects on type in 2025
Plus, how he designed a typeface for M&M.

Charles Nix is senior executive creative director at Monotype. He grew up leading what he describes as a "charmed typographic existence", as his father was a printer, and began specialising in typography at the turn of the century.
At first, "folks didn't really understand what it was", explains Charles, but people are beginning to "cotton on" to it because of the introduction of computers. We now all interact with type every day, whether we realise it or not.
I spoke to Charles about what it takes for a typeface to become truly iconic, the typefaces capturing the zeitgeist right now, and what it was like designing a typeface for M&M. We also chatted about the future of type, which you can read about in our AI and typography chat.

What’s the most common misconception about type?
I think when we talk about typefaces and fonts, most people think of it all as sort of one giant, monolithic thing, but there is a distinct division between the type that has some emotional resonance or communicates a vibe on top of the actual meaning of the words. And then there's the very functional, workman-like stuff that carries meaning and math. Way beyond, whether it's serif or sans serif, there's this gigantic division in type between the stuff that you can see and pay attention to the details of and the stuff that functionally washes over you.

Which type do you prefer working on?
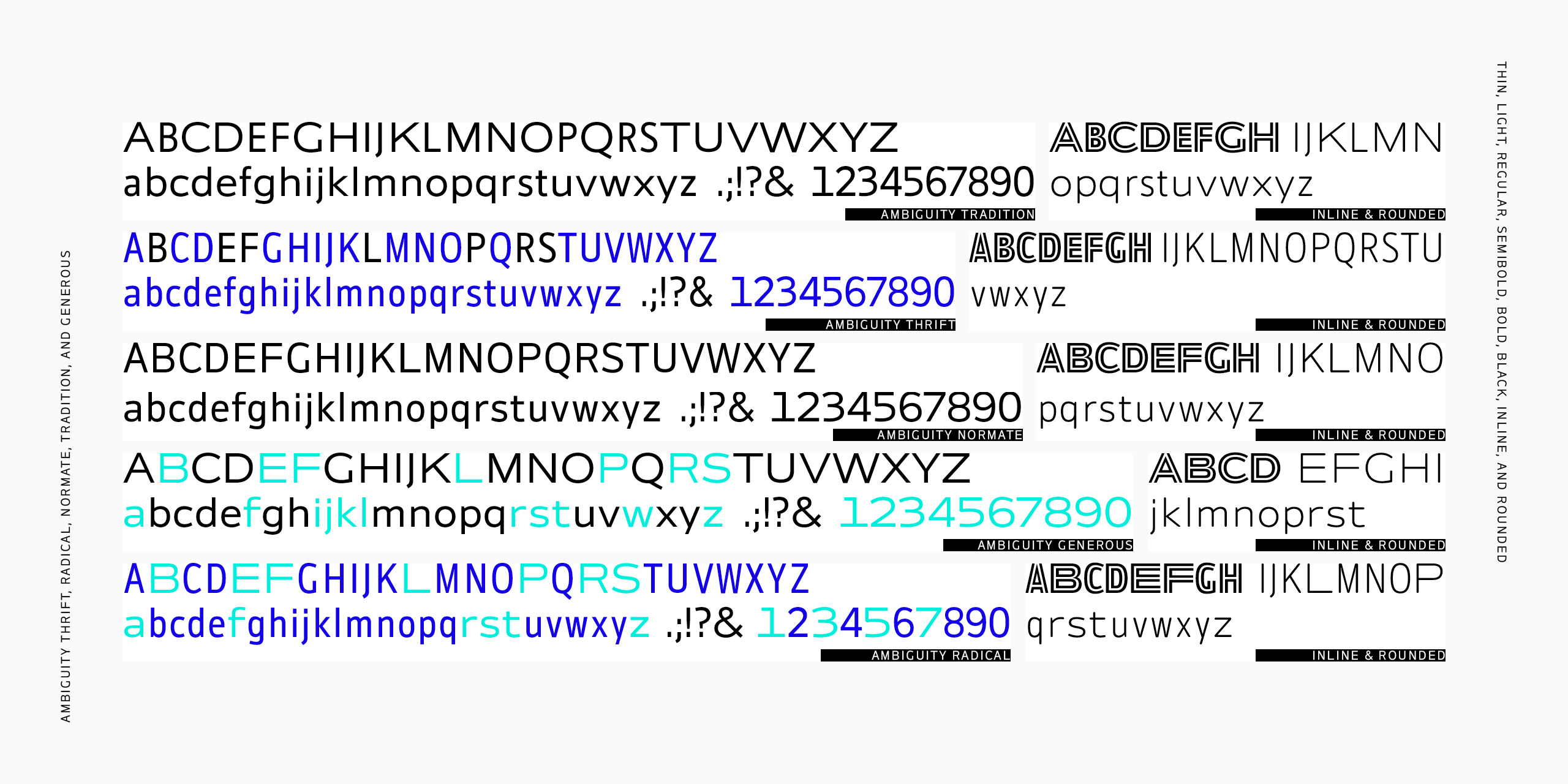
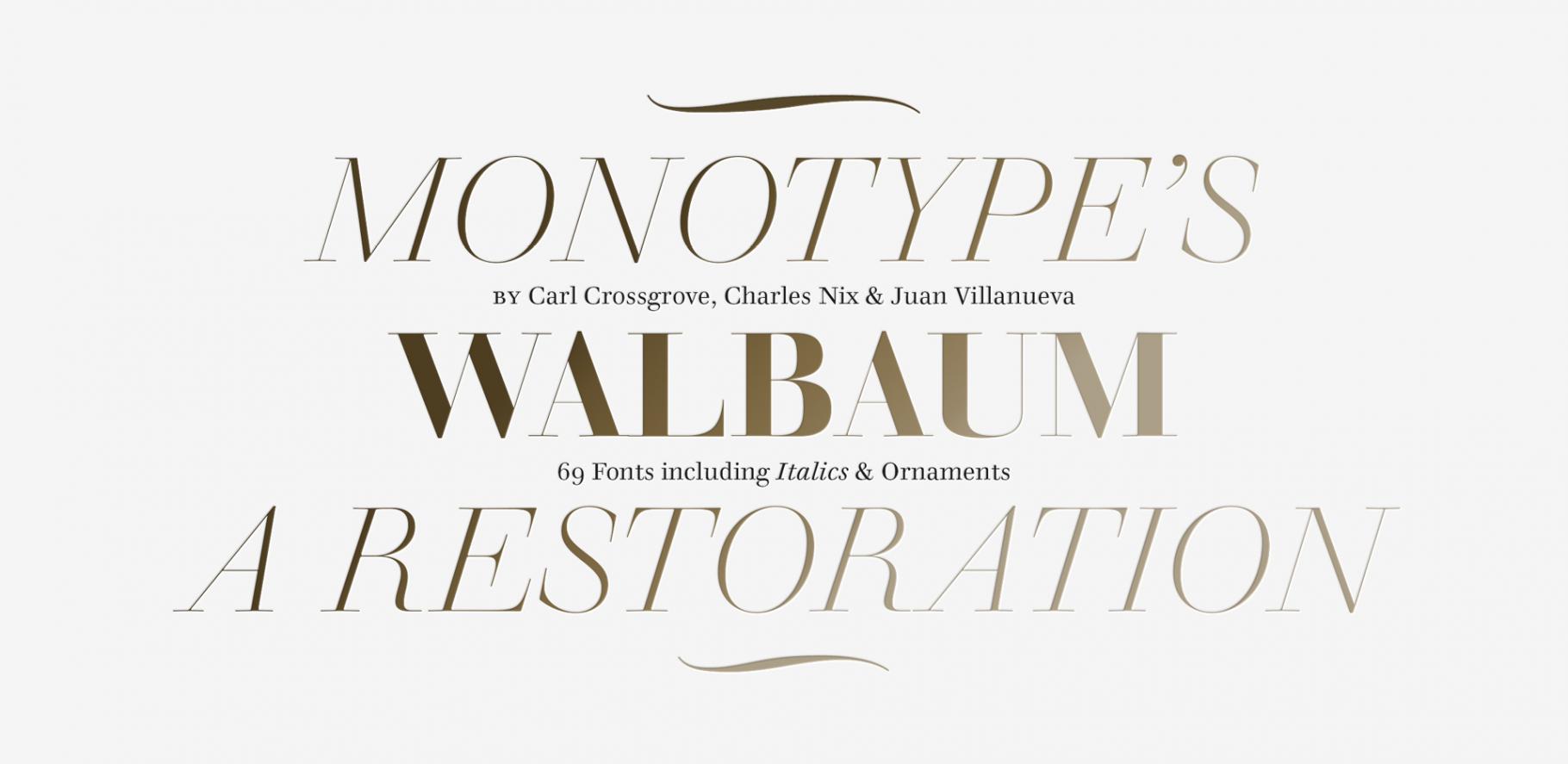
I think I am probably evenly split between the two. The first decade of this century, and probably the last decade of the last one, I was obsessed with clear text typography and finding the appropriate typeface and the best setting for it, to sort of move typography out of the way of the reader. But as a type designer, and in this century, I've spent probably equal amounts of time looking at macro and micro. The typeface that I designed with Juan Villanueva for M&M is a highly expressive typeface. But then Walbaum, which I designed for the Monotype Library, is a highly functional typeface. And my other typefaces, like Hope Sans and Ambiguity, are probably in places in between somewhat charismatic and somewhat workman-like.

How often do you think a truly iconic typeface comes along?
Truly iconic probably once every couple of decades. It usually takes probably the better part of a decade for it to reveal itself as a cultural force. Gotham at the turn of the last century was a really important cultural moment, typographically. It came along at a time when we were looking for a typeface that explained what it meant to be in the 21st century.
Gotham was precisely the thing that we needed at the time to navigate what it meant to be digital
It’s the fundamental nature of the form – friendly, clean sans-serif, a little bit geometric, a little bit humanist, and it was precisely the thing that we needed at the time to navigate what it meant to be digital. I say Gotham but Gotham is a stand in for the humanist, geometric style period. Gotham is probably the most famous one, but then there's Proxima Nova and Avenir, which is probably the first of that kind. And since then there have been dozens upon dozens of typefaces that have tried to imitate that style, but none of them really sort of captured the zeitgeist in the way that Gotham and Proxima Nova did.

Do you think there's a typeface that's capturing the zeitgeist now?
I'm not quite sure which one is going to come out on top. But all signs are there that we collectively are searching for what that next thing is, and that there's incredible typographic variety right now. It’s a funny sort of Typographic Renaissance, where lots of things are being tried, some of them from the past, some of them very current, but no one's quite sure what's sticking yet. So it's an interesting time to be a typographer and a designer.

What do you think the most important consideration is when designing type in the modern age?
From the type designer standpoint, it's whatever the concept or need is. So when we design custom type for brands, for instance, there's a long process at the beginning of developing the brand's ability to think about type, and to begin to articulate ideas about type, to begin to see the way that typography can reflect a feeling or a vibe or a brand value. And through that exercise, we get them to explain what it is that they hope that the typeface will do. And once you have that then, creating the typefaces is much easier, because there's nothing worse than that conversation about 'what do you want to have for dinner tonight'?. And the answer is, 'I don't know, what do you want?' And that's the most frustrating train of thought.
So if, in the creative process, you have a clear notion of what it is that you're designing, what you're designing for, the sort of needs that you need to satisfy, then the process becomes much more directed and intense and creative. So I would say having a clear need, having a clear problem is probably the most important aspect of type design. The most pressing thing culturally is probably recognising the differences between readers, so accessibility and legibility is still king, but the ability of any use of typography and typographic form to speak directly to the needs of the of the reader is probably the thing we're most waking up to in the 21st century.

When you were designing for M&Ms, did you have a clear brief?
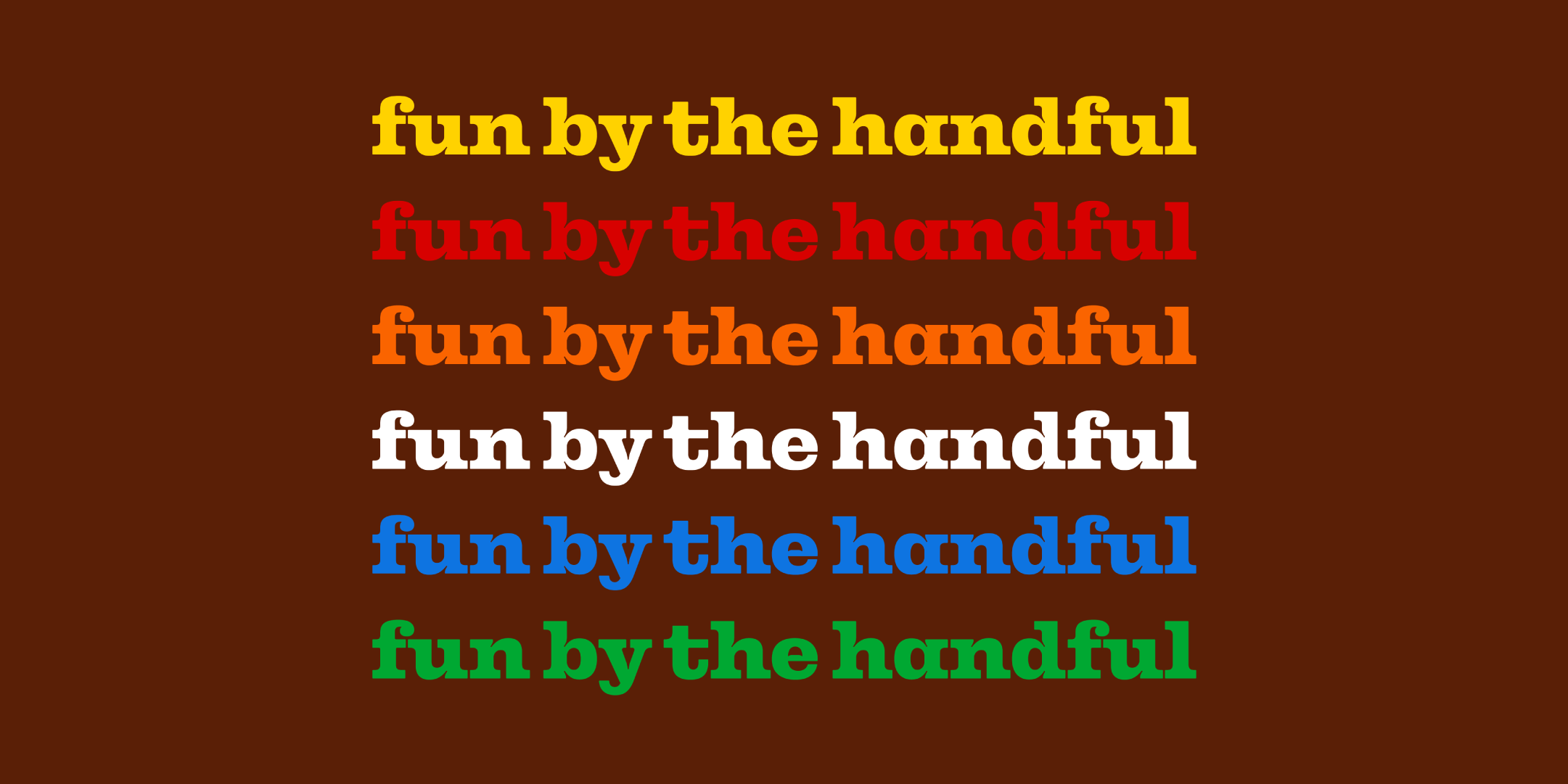
Yeah, we worked with JKR. And JKR had already worked with M&M Mars to figure out what the reflection of the brand values would be. And so by the time that brief came to us, we knew that we were designing a typeface that needed to reflect the idea that through the the brand, they would create a place, a space, an idea of a world where everybody felt like they belonged.

And so from that and knowing where the typeface would find itself in the end – on T-shirts and on packages and on advertisements and social media posts and everywhere else that brand types find themselves today – and that it needed to reflect a variety of voices, that it needed to be able to become a very versatile thing within one typeface, we knew that it gave us all the grounds for exploration.
We explored a lot of different avenues, but all of them had that idea that the typeface needed to be able to speak in many different voices, so we created a really robust family of types and serifs and sans that have condensed and expanded and bold and light, so it can speak in a lot of different voices, but it has a clear through line in its skeleton.
Credit: JKR
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
What are the most memorable examples of type you’ve seen lately in branding?
There are a lot of pieces in the latest trends report that are interesting and exciting. Any of the stuff from the Sound and Vision section – it's a crossover between motion graphics and sound and typography and colour and images, and asking, ‘what are the through lines’? What are the synthetic impulses that cause designers to marry things together from different sorts of creative wells? All of the sound identities in that section I find really interesting, because seeing typography, hearing typography, watching or sort of recognising that typography has a temporal aspect.
There's one thing in the Sound and Vision section on the Sphere, which I have not experienced, but all the pictures and videos that I've seen of stuff performed at the sphere, makes me think that it might be the most overwhelming sensory crossover experience available in the world today. So I want to go see that.
A lot of stuff in the climate change section I find really compelling, because it's quite often corporations and brands putting themselves into the world as responsible global citizens. There's one agency out of Austin, Texas, called In House International, that's switched their agency work completely to address climate change, so they only work with climate clients. I find that a really compelling address of the most important of all of the trends, like a trend that influences all other trends.
We didn't put migration in this report, that was one of the things we considered doing. They'll probably end up in next year's report. But from the climate you end up with unequal resource distribution, you end up with conflict, with questioning of the rule of law and the constriction of freedoms. A lot of these things sort of cascade out of that most important of all trends. I feel bad calling it a trend. It's not a trend. It's a reality.
Monotype is hosting a webinar on April 1 2025 at 2PM GMT and 2PM EDT, Re:Vision Exploring the Future of Type. Discussion topics are:
- How key global dynamics impact design, branding, and typography, and vice versa
- Tips for creative and business leaders looking to evolve their strategic planning
- Background on the cutting-edge activations and projects set to define the creative landscape in 2025 and beyond

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

Rosie Hilder is Creative Bloq's Deputy Editor. After beginning her career in journalism in Argentina – where she worked as Deputy Editor of Time Out Buenos Aires – she moved back to the UK and joined Future Plc in 2016. Since then, she's worked as Operations Editor on magazines including Computer Arts, 3D World and Paint & Draw and Mac|Life. In 2018, she joined Creative Bloq, where she now assists with the daily management of the site, including growing the site's reach, getting involved in events, such as judging the Brand Impact Awards, and helping make sure our content serves the reader as best it can.
You must confirm your public display name before commenting
Please logout and then login again, you will then be prompted to enter your display name.
